Maison >Opération et maintenance >Nginx >Comment résoudre le problème du proxy inverse global déjà existant dans le fichier Nginx
Comment résoudre le problème du proxy inverse global déjà existant dans le fichier Nginx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-18 21:13:195050parcourir
项目场景:
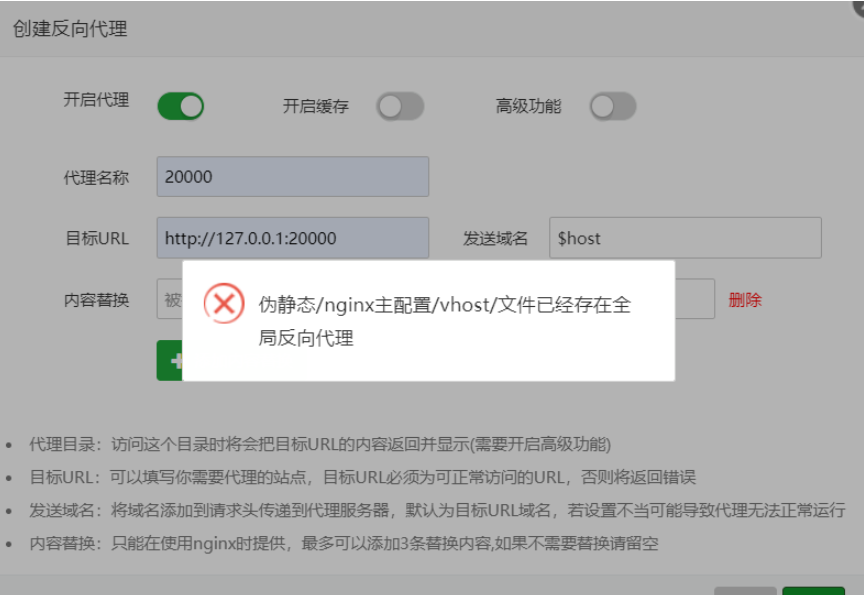
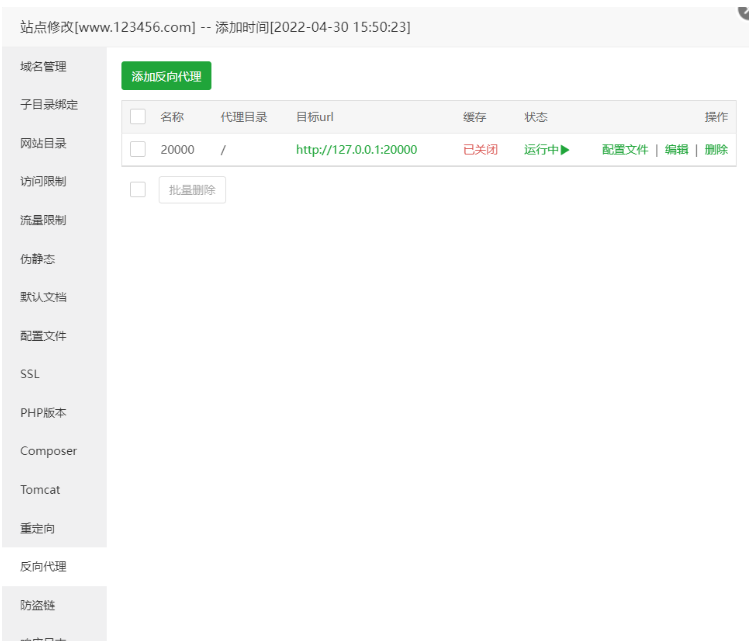
阿里云搭建的宝塔Linux面板,上面已经搭建过其它网站了,我现在给一个新增的网站增加一个反向代理端口,但是通过宝塔面板添加反向代理的时候,出现了下图伪静态的错误。

问题描述
伪静态/nxinx主配置/vhost/文件已经存在全局反向代理
这个问题是其实是告诉我们nginx配置文件里面一个网站只能包含一个location /,不然就会产生报错了。
原因分析:
问题已经非常清楚了,就是nginx.conf的相关配置出现问题。
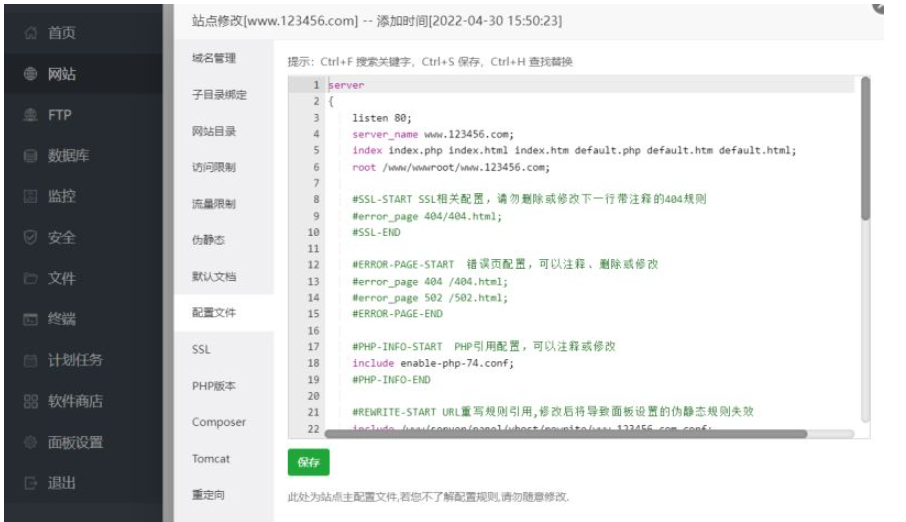
第一步,查看网站的相关配置文件,直接点击网站进入详情就可以查看配置文件了。

server
{
listen 80;
server_name www.123456.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/www.123456.com;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-74.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/www.123456.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/www.123456.com.log;
error_log /www/wwwlogs/www.123456.com.error.log;
}从这个配置页面可以看出,没有单独的location /规则,而是添加了相关后缀的限制。但是可以看到上面还出现了一个 include /www/server/panel/vhost/rewrite/www.123456.com.conf 重写的规则配置文件。
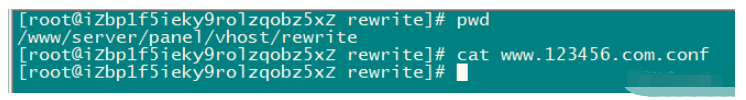
切换到这个目录查看这个文件。

可以看到这个文件也是空的,没有任何配置,有些问题可能是配置了下面的伪静态规则,如果配置了的话,会显示在那个rewrite文件夹下的配置文件里面的。

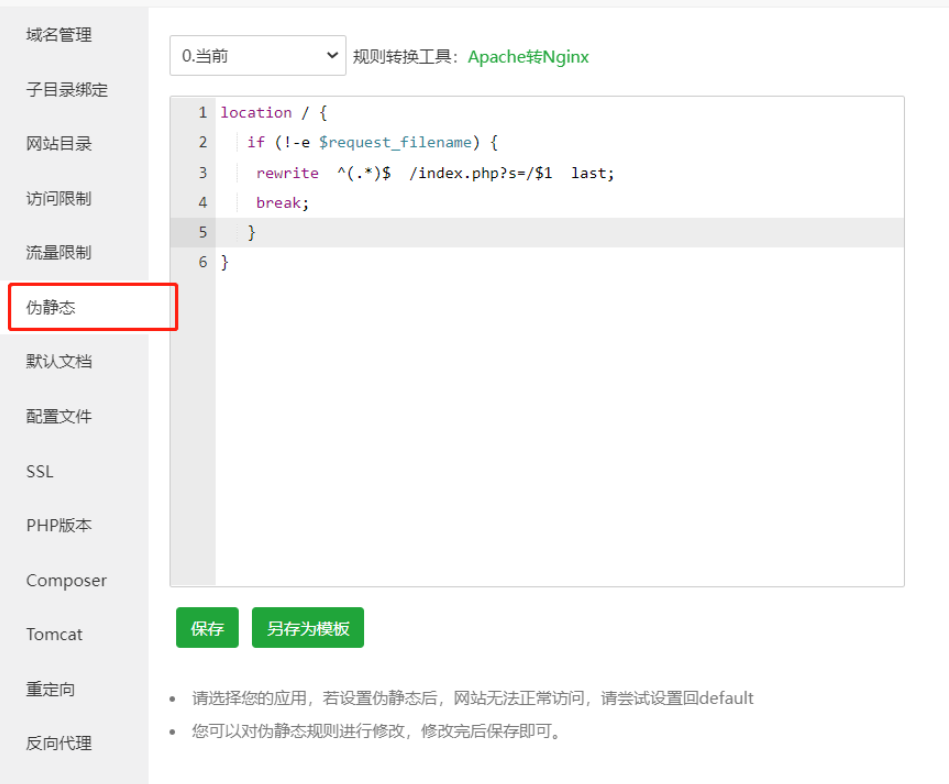
现在基本可以确定这个网站的配置,没有伪静态配置,也没有其它单独的location /配置。
那问题只能出在了nginx.conf原本的配置文件里面了,可以在下面的路径查看nginx文件配置,如果你首页添加了nginx的图标,也可以直接点进去配置,也可以直接通过ssh软件登录然后直接修改文件。


查看这个nginx.conf配置文件
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server
{
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
location ~ /tmp/ {
return 403;
}
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
access_log /www/wwwlogs/access.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}可以看到,确实存在一个location /匹配规则, 虽然这个规则是属于一个server:888端口下的配置,先删除再说,然后下面还看到一个Include 文件夹。您可以在此文件夹中找到已通过宝塔面板配置的网站参数配置文件,无需进一步查阅。
删除上面那个location /, 再去添加反向代理,这次添加直接成功了。

解决方案:
首先需要了解nginx.conf各个路径的配置文件,这个问题涉及到三个路径的配置文件。
第一个是网站的伪静态重写配置文件,在/www/server/panel/vhost/rewrite/ 路径的文件夹下。
第二个是网站本身的配置文件,在/www/server/panel/vhost/nginx/ 路径的文件夹下。
第三个最后一个是nginx.conf配置文件,这个一般都是在/www/server/nginx/conf/ 路径下,然后查看每个配置是否存在location / 匹配规则,有的话需要删除。
这次是因为nginx.conf文件下的server:888块存在一个location / 匹配规则,把红色部分删除掉就行了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

