Maison >Java >javaDidacticiel >Comment utiliser elementUI+Springboot pour exporter la fonction Excel
Comment utiliser elementUI+Springboot pour exporter la fonction Excel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-18 19:19:201032parcourir
Étapes
Package de dépendances
Tout d'abord, nous devons introduire le package de dépendances de vue
J'utilise ceci
npm install xlsx@^0.16.0 npm install file-saver@^2.0.2
Le rôle de la dépendance xlsx est de traiter les données dans un classeur Excelxlsx依赖的作用为:将数据进行处理为excel工作簿file-saver依赖的作用为:将文件进行一个保存导出来
element表格table
这里,实际上是用的elemenetUI的表格table标签,获取到数据,因此,我们需要对表格添加一个选择器
在我的项目中,我是添加了一个id:exportExcelfile-saver est de sauvegarder et d'exporter le fichier
table d'éléments
Ici, la balise table d'elementenetUI est en fait utilisée pour obtenir les données. Par conséquent, nous devons ajouter un sélecteur à. la table
Dans mon projet, j'ai ajouté unid : exportExcel<el-table :data="tableData" id="exportExcel" border ></el-table>
tableData est un moyen personnalisé de recevoir des données des variables backend
Présentez le package
Ensuite , sur la page où vous devez écrire la fonction d'exportation, importez-la
Les détails sont les suivants :import XLSX from "xlsx"; import FileSaver from "file-saver";
Méthode d'écriture
Parmi les codes suivants, il y en a un
var xlxsParam = { raw: true };La fonction de celui-ci n'est pas de traiter les données
Principalement, le but est d'empêcher le traitement de données telles que les dates, entraînant des erreurs d'affichage // 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"文件名称.xlsx"
);
} catch (e) {
// 捕捉报错
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
// 将结果返回出来,导出文件
return wbOut;
},
Exemple completL'exemple complet est le suivant :<!--页面-->
<template>
<div>
<!--导出按钮-->
<el-button type="primary" @click="exportExcelData()">导出</el-button>
<!--table数据-->
<el-table :data="tableData" id="exportExcel" border >
<el-table-column
label="字段1"
type="字段名称"
align="center"
></el-table-column>
<el-table-column
prop="字段2"
label="字段名称"
align="center"
></el-table-column>
</el-table>
</div>
<template>
<!--逻辑-->
<script>
// 引入依赖
import FileSaver from "file-saver";
import XLSX from "xlsx";
export default {
name: "newStaffRecord",
data() {
return {
tableData: [], // 接收的后端数据变量
};
},
methods: {
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"新人培训记录.xlsx"
);
} catch (e) {
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
return wbOut;
},
}
}
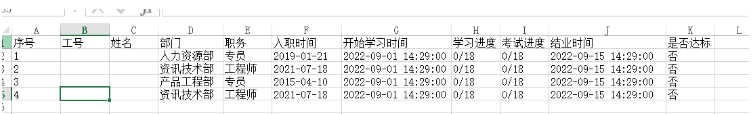
</script> Résultats finaux de l'exportation
Résultats finaux de l'exportation
Dans mon projet, je dois faire un fonction de requête et d'importation pour les enregistrements de formation des débutants, donc le style d'interface final est comme ceci

Le résultat réel exporté est :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

