Maison >Opération et maintenance >Nginx >Comment résoudre l'erreur Nginx 404
Comment résoudre l'erreur Nginx 404
- PHPzavant
- 2023-05-17 18:23:1816306parcourir
Récemment, certains problèmes sont survenus lors du déploiement de projets, comme le montre l'image

L'interface de connexion normale est accessible, mais après la connexion, une erreur 404 sera signalée lors de l'accès à l'adresse, je suis donc allé vérifier s'il y a Il y avait des erreurs de configuration, mais après vérification, j'ai constaté que l'IP et le port des deux fichiers de configuration nginx.conf et config.js sont corrects
Ce projet a été déployé plusieurs fois et aucune erreur de ce type ne s'est produite. .
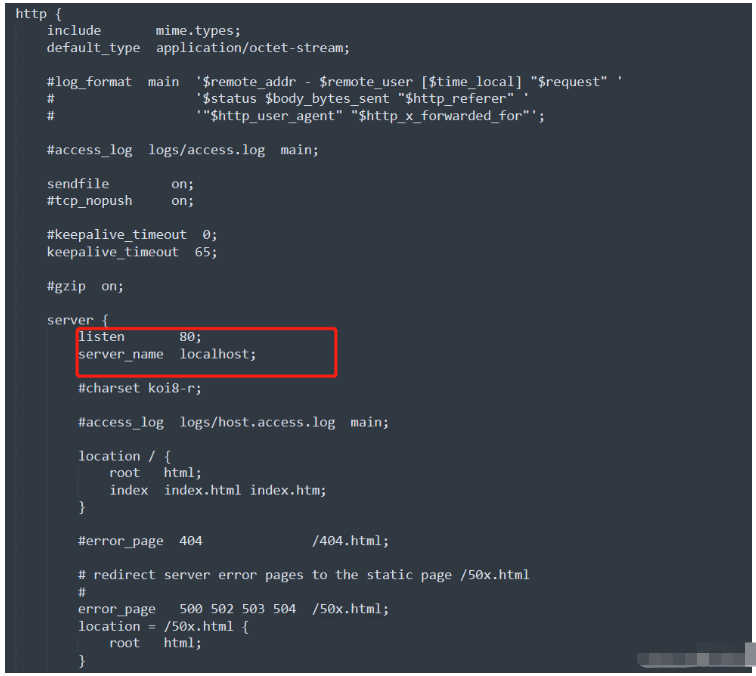
Il s'agit du fichier source original nginx.conf décompressé et intact

Les zones encerclées sont les ip et les ports d'écoute
listen qui doivent être configurés en fonction de la configuration du projet correspond au port, server_name correspond à l'ip
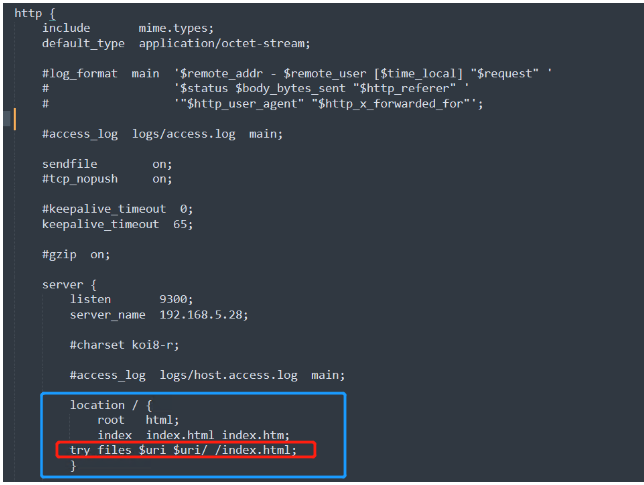
Mais cela ne résout pas le problème, nous devons ajouter la phrase suivante
try_files $uri $uri/ /index.html;
L'emplacement ajouté devrait être ici

Ajoutez-le au location sous server. À ce moment, il suffit de redémarrer nginxDans le répertoire où se trouve
nginx.exe, cliquez sur la barre d'adresse et entrez cmd pour accéder directement au répertoire. ligne de commande sans ouvrir cmd, puis accédez au répertoire.
Si le service nginx n'a pas été fermé auparavant, arrêtez-le puis ouvrez-le. S'il a été fermé, vous pouvez saisir directement la commande pour démarrer le serviceArrêtez la commande du service nginx :
nginx -s stop
start nginx
(Mais il n'est pas recommandé d'utiliser cette commande. Parfois cette commande ne fonctionne pas, il vaut mieux l'arrêter et la démarrer directement)
nginx -s reload
Après avoir redémarré nginx, le navigateur est préférable
, testez à nouveauVous pouvez appuyer sur
Ctrl+Shift+Deldirectement dans la fenêtre du navigateur pour ouvrir directement la boîte de dialogue pour vider le cache
Testez à nouveau, et vous pourrez y accéder normalement

http:10.10.10.10/test/test/test, 404 apparaîtra lorsque. vous actualisez la page, car vous n'avez pas ajouté de saut de redirection dans la configuration nginx.
La solution est simplement d'ajouter cette configuration : try_files $uri $uri/ /index.html;server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}Cette configuration signifie qu'à chaque fois que la ressource statique correspondante n'est pas trouvée lors de la correspondance du chemin de l'url, la modulation saute Go au fichier index.htmlAjoutez-le simplement ici comme indiquéLe contenu suivant nécessite un peu de connaissance du principe de fonctionnement du routage du routeur et du principe nginxAnalyse des raisons pour lesquelles cela se produit (pour le routage en mode historique) : Posez d'abord une question :
1. Pourquoi l'actualisation de la page se produit-elle (sans configuration et sans actualisation dans le répertoire racine de la page d'accueil)
2 Pourquoi cela se produit-il (parfois) en cliquant pour sauterRésolvons maintenant le problème. :À ce moment, configurez try_files pour rediriger vers le fichier index.html, c'est-à-dire revenir à la page d'accueil "/". Notez que votre page a été actualisée à ce moment, réagissez-router ou. Le routage vue-router prendra effet. Le composant est mis en correspondance en fonction de l'adresse URL actuelle, donc l'URL est le composant correspondant à ce moment, la page est rechargée et c'est fait. 2. La deuxième question est pourquoi cliquer pour sauter parfois mais pas parfois. Il faut savoir qu'il existe deux situations de saut : l'une est que la page est rafraîchie (appartenant à la première question), et l'autre est que la page est rafraîchie. n’est pas rafraîchi. Cela dépend de la façon dont votre code est écrit. N'oubliez pas :
1. Supposons que vous soyez dans le navigateur maintenant. L'url sur le navigateur est 172.1.2.3:7000/test. Lorsque la page est actualisée, elle ira au serveur (nginx) pour demander les ressources statiques correspondantes en fonction de la configuration. url sur le navigateur. nginx ne les a pas dans le dossier dist selon les règles de correspondance d'emplacement / Le fichier statique "test" correspondant est trouvé, donc 404 est renvoyé, ce qui est raisonnable.
1. Push ne rafraîchira pas la page, il modifiera uniquement le changement de routage de l'URL sur le navigateur. React-router et vue-router utilisent des API HTML. s'appelle pushState()
2. Passer actualisera la page, ce qui équivaut à la balise aVous pouvez l'essayer vous-même sur le navigateur
Ainsi, lorsque vous cliquez pour sauter, votre code utilise parfois Push. (pas de rafraîchissement), parfois l'utilisation d'une balise, Link (rafraîchir), provoque ce problème.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

