Maison >Opération et maintenance >Nginx >Comment Nginx réalise la séparation dynamique et statique de Tomcat
Comment Nginx réalise la séparation dynamique et statique de Tomcat
- PHPzavant
- 2023-05-17 14:52:28926parcourir
1. Pourquoi faut-il réaliser une séparation dynamique et statique
1) La capacité de nginx à traiter les ressources statiques est super forte
Principalement parce que l'efficacité de nginx dans le traitement des pages statiques est bien supérieure à celle de Tomcat si le volume de requêtes de Tomcat. est 1 000 fois, alors le volume de requêtes de nginx est 6 000 fois, le débit par seconde de Tomcat est de 0,6 m et le débit par seconde de nginx est de 3,6 m. On peut dire que la capacité de nginx à traiter les ressources statiques est 6 fois celle de Tomcat, et les avantages. sont évidents.
2) Les ressources dynamiques et les ressources statiques sont séparées pour rendre la structure du serveur plus claire.
2. Principe de séparation dynamique et statique
Parmi les requêtes reçues par le serveur du client, certaines sont des requêtes de ressources statiques, comme les ressources html, css, js et image, etc., et d'autres le sont demandes de données dynamiques. Étant donné que Tomcat traite les ressources statiques relativement lentement, nous pouvons envisager de séparer toutes les ressources statiques et de les confier à un serveur qui traite les ressources statiques plus rapidement, tel que nginx, et de transmettre les requêtes dynamiques à Tomcat.
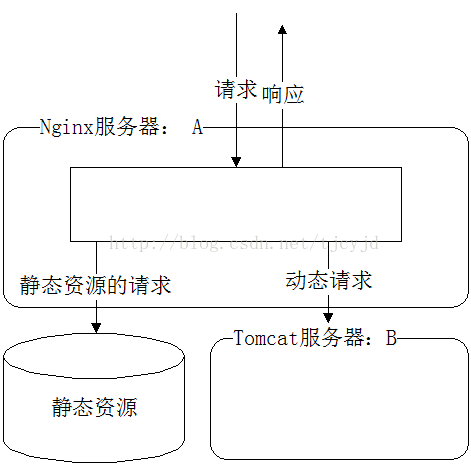
Comme le montre la figure ci-dessous, nous avons installé nginx et Tomcat en même temps sur la machine, placé toutes les ressources statiques sous le répertoire webroot de nginx et placé tous les programmes de requêtes dynamiques sous le répertoire webroot de Tomcat lorsque le client. Lors de l'accès au serveur, s'il s'agit d'une demande de ressources statiques, accédez directement au répertoire webroot de nginx pour obtenir la ressource. S'il s'agit d'une demande de ressources dynamiques, nginx utilise le principe du proxy inverse pour transmettre la demande à Tomcat. traitement, réalisant ainsi La séparation du dynamique et du statique améliore les performances du serveur dans le traitement des requêtes.

3. Configuration détaillée de la séparation dynamique et statique
1) Tout d'abord, familiarisez-vous avec le fichier de configuration important de nginx, nginx.conf
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2) Configurez la séparation dynamique et statique
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}Vous il faut faire attention ici, statique externe Le chemin de stockage du fichier doit être cohérent avec le chemin dans la requête pour éviter que nginx ne puisse pas trouver le fichier car le chemin n'existe pas après l'épissage du chemin. Si js, css, etc. ne sont pas chargés, vous pouvez vérifier le journal des erreurs de nginx pour le débogage et la correction. Le journal se trouve dans le répertoire logs sous le répertoire nginx. Voici un journal des erreurs intercepté :
Copiez le code Le code. est le suivant :
[erreur] 7195#0 : *1693 open() "/home/cms/include/dedeajax2.js" a échoué (2 : aucun fichier ou répertoire de ce type), client : 101.226.35.225, serveur : localhost, requête : "get /cms/include /dedeajax2.js http/1.1"
Vous pouvez voir que la requête d'obtention est "/cms/include/dedeajax2.js". À ce moment, nginx recherchera le fichier. dans ce chemin sous /home dans la configuration. Complete Le chemin est :
/home/cms/include/dedeajax2.js
Si l'erreur ne concerne pas un tel fichier ou répertoire, vous pouvez vérifier le problème de chemin de fichier dans le répertoire /home correspondant.
Après une configuration réussie, vous pouvez constater que les fichiers statiques sont traités via nginx et que les demandes de fichiers statiques n'entrent plus dans le serveur Tomcat. Par conséquent, lors de l'empaquetage, les répertoires de fichiers statiques tels que js, css, etc. ne sont plus inclus. dans le paquet de guerre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

