Maison >interface Web >js tutoriel >text-align:justify réalise l'alignement du texte aux deux extrémités et est compatible avec les compétences IE_javascript
text-align:justify réalise l'alignement du texte aux deux extrémités et est compatible avec les compétences IE_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:44:131641parcourir
Nous connaissons très bien text-align, mais il possède un attribut justify, qui est rarement utilisé et rarement connu. Justify est une méthode de mise en page de texte recto verso, qui est généralement utilisée dans les mises en page de livres et de magazines. Une utilisation appropriée de text-align:justify peut parfois faire gagner beaucoup de temps de développement.
Pour mieux comprendre le CSS, en particulier le rendu du CSS sous IE, haslayout est un concept qui doit être bien compris. Principalement IE
L'erreur d'affichage ci-dessous est causée par haslayout.
Qu'est-ce que haslayout ?
haslayout est un composant interne du moteur de rendu de Windows Internet Explorer. Dans Internet Explorer, soit un élément calcule la taille et organise son propre contenu, soit il s'appuie sur un élément parent pour calculer la taille et organiser le contenu. Afin de concilier ces deux concepts différents, le moteur de rendu utilise l'attribut hasLayout, qui peut être vrai ou faux. Lorsque la valeur de l'attribut hasLayout d'un élément est vraie, on dit que l'élément a une mise en page
Lorsqu'un élément a une mise en page, il est responsable de son dimensionnement et de son positionnement ainsi que des éventuels éléments descendants. En termes simples, cela signifie que l'élément doit passer plus de temps à se maintenir lui-même et à maintenir son contenu, plutôt que de s'appuyer sur des éléments ancêtres pour effectuer ce travail. Ainsi, certains éléments auront une disposition par défaut.
Quand nous disons qu'un élément "a une mise en page" ou "obtient une mise en page", ou qu'un élément "a une mise en page", nous voulons dire que sa propriété spécifique à Microsoft hasLayout est définie sur true.
Un "élément de mise en page" peut être un élément qui a une mise en page par défaut ou un élément qui a une mise en page en définissant certaines propriétés CSS. Vous pouvez vérifier si les éléments HTML sous IE ont haslayout via la barre d'outils du développeur IE. Sous la barre d'outils du développeur IE, les éléments avec haslayout sont généralement affichés sous la forme "haslayout = -1".
Une remarque particulière est que hasLayout a été abandonné dans IE 8 et les versions ultérieures d'IE, donc dans le développement réel, hasLayout ne doit être déclenché que pour certains éléments dans les navigateurs inférieurs à IE 8.
Le déclenchement de hasLayout pour un élément affectera la taille et le positionnement d'un élément, ce qui consommera plus de ressources système. Par conséquent, les concepteurs d'IE ne déclenchent hasLayout que pour certains éléments par défaut (c'est-à-dire que certains éléments déclencheront hasLayout par défaut, ce qui est cohérent avec BFC En gros il est entièrement déclenché par le développeur via du CSS spécifique), ces éléments sont les suivants :
* body and html * table, tr, th, td * img * hr * input, button, file, select, textarea, fieldset * marquee * frameset, frame, iframe * objects, applets, embed
Comment activer haslayout ?
La plupart des erreurs d'affichage d'IE peuvent être corrigées en activant l'attribut haslayout de l'élément. Vous pouvez activer le haslayout de l'élément en définissant l'attribut CSS size (largeur/hauteur), etc., afin qu'il « ait une disposition ».
Comme indiqué ci-dessous, définissez simplement les propriétés CSS suivantes.
* affichage : bloc en ligne
* hauteur : (n'importe quelle valeur sauf auto)
* flotteur : (gauche ou droite)
* position : absolue
* width : (n'importe quelle valeur sauf auto)
* mode d'écriture : tb-rl
* zoom : (n'importe quelle valeur sauf normale)
Internet Explorer 7 possède également quelques propriétés supplémentaires (liste non complète) :
* hauteur min : (n'importe quelle valeur)
* hauteur maximale : (n'importe quelle valeur sauf aucune)
* largeur min : (n'importe quelle valeur)
* max-width : (n'importe quelle valeur sauf aucune)
* débordement : (n'importe quelle valeur sauf visible)
* overflow-x : (n'importe quelle valeur sauf visible)
* overflow-y : (n'importe quelle valeur sauf visible)
*poste : fixe
Overflow-x et overflow-y sont des propriétés du modèle de boîte CSS3, qui ne sont pas encore largement prises en charge par les navigateurs.
Pour les éléments en ligne (la valeur par défaut est les éléments en ligne, tels que span, ou les éléments avec display:inline;),
la largeur et la hauteur déclenchent uniquement hasLayout sous IE5.x et dans le mode bizarreries d'IE6 ou plus récent. Pour IE6, si le navigateur s'exécute en mode de compatibilité standard, les éléments en ligne ignoreront les attributs width ou height, donc la définition de width ou height ne peut pas ordonner à l'élément d'avoir une disposition dans ce cas.
le zoom peut toujours déclencher hasLayout, mais il n'est pas pris en charge dans IE5.0. Il est recommandé d'utiliser zoom: 1 pour déclencher le hasLayout de l'élément.
Si un élément avec "layout" affiche : inline en même temps, son comportement est très similaire au inline-block mentionné dans la norme : il est disposé horizontalement et continuellement dans le paragraphe comme un texte ordinaire, sous réserve de verticalité- l'alignement affecte et la taille peut être ajustée de manière adaptative en fonction du contenu. Cela peut également expliquer pourquoi dans IE/Win seul, les éléments en ligne peuvent contenir des éléments de niveau bloc avec moins de problèmes, car dans d'autres navigateurs, display: inline signifie en ligne, contrairement à IE/Win, une fois que l'élément en ligne a une mise en page, il a toujours une mise en page. Deviendra un bloc en ligne.
Débogage et résolution des problèmes de haslayout
Lorsqu'une page Web se comporte anormalement dans IE, vous pouvez essayer d'activer haslayout pour voir si le problème réside. Une méthode courante consiste à définir zoom:1 sur le CSS d'un élément. Zoom:1 est utilisé car dans la plupart des cas, il déclenche la disposition haslayout de l'élément sans affecter l'environnement existant. Une fois le problème disparu, on peut essentiellement déterminer qu'il est à l'origine du haslayout. Ensuite, vous pouvez corriger ce problème en définissant les propriétés CSS correspondantes. Il est recommandé que la première chose à considérer soit de définir les attributs largeur/hauteur de l'élément, puis de considérer d'autres attributs.
Pour IE6 et versions antérieures, une méthode courante est appelée Holly hack, qui consiste à définir la hauteur de cet élément à 1 % (hauteur : 1 % ;). Il convient de noter que cette méthode ne fonctionnera pas lorsque la propriété overflow de cet élément est définie sur visible. Ou utilisez les commentaires conditionnels d'IE.
Pour IE7, le meilleur moyen est de définir la hauteur minimale de l'élément à 0 (min-height:0;).
Bogues courants causés par des problèmes de haslayout
Bug flottant à double marge dans IE6 et versions inférieures
correction de bug : display:inline;
Bogue de décalage de 3 pixels dans IE5-6/win
correction de bug : _height:1% ;
Bogue de cache-cache dans IE6
correction de bug : _hauteur : 1 % ;
Voici quelques effets qui déclenchent des éléments hasLayout
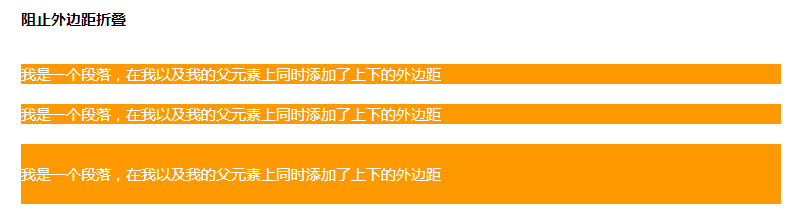
1. Empêcher les marges de se plier
Les marges verticales de deux divs connectés se chevaucheront, mais cela ne se produira pas entre les éléments qui déclenchent hasLayout, comme indiqué ci-dessous :

Dans l'exemple ci-dessus, les trois divs contiennent chacun un élément p. Les trois divs et les éléments p qu'ils contiennent ont des marges supérieure et inférieure, mais seul le troisième div n'a pas de marges liées à ses enfants. Les marges de l'élément p sont. effondré. En effet, le troisième div déclenche hasLayout avec zoom: 1 , l'empêchant de s'effondrer avec les marges de ses enfants.
De plus, l'exemple utilise également overflow: Hidden pour déclencher le BFC de l'élément, qui utilise la fonctionnalité de BFC pour empêcher le repliement des marges afin d'obtenir des performances unifiées de l'élément sous IE et les navigateurs modernes.
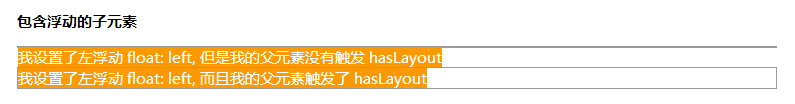
2. Peut contenir des éléments enfants flottants, c'est-à-dire inclure ses éléments enfants flottants lors du calcul de la hauteur
L'effet est comme indiqué ci-dessous :

上の例では 2 つの div があり、それぞれに float に設定された p 要素が含まれていますが、最初の div は実際にはブラウザによって高さと幅がないと判断されます。つまり、高さは 0 です。上部と下部の境界線が重なっています。 2 番目の div は、zoom: 1 を使用して hasLayout をトリガーし、フローティング要素を含めることができるため、高さは正しく表示され、境界線の位置も正常になります。
この例でも、overflow: hidden を使用して BFC をトリガーします。これは、前の例と同様に、浮動子要素を含めることができる BFC の機能を利用して、IE と最新のブラウザーで要素の統一されたパフォーマンスを実現します。
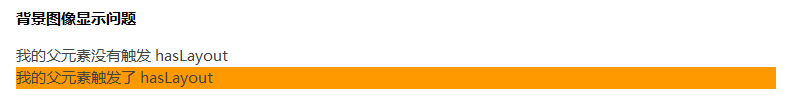
3. 背景画像の表示の問題
要素の背景画像が正しく表示されないことは、Web ページのコード再構築で最も一般的な問題の 1 つです。IE 7 以前のバージョンでは、高さと幅が設定されていない要素は背景画像を表示できないことがよくあります。 (背景色は正常に表示されます)、これは実際には hasLayout に関連しています。実際には、hasLayout をトリガーしない要素は背景画像を表示できません。前述したように、hasLayout をトリガーするということは、レイアウトを持つ要素のみが背景画像を正しく表示できることを意味します。以下に示すように:

上の図の両方の div には背景画像が設定されていますが、zoom: 1 を使用して hasLayout をトリガーする 2 番目の div のみが背景画像を正しく表示できます。
この例では、要素の BFC はトリガーされません。これは、最新のブラウザーでは要素自体に背景画像の表示の問題がないためです。
上記の記事は、テキストの両端揃えを実現する text-align:justify について説明しており、IE と互換性があります。気に入っていただければ幸いです。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

