Maison >interface Web >js tutoriel >Images d'arrière-plan transparentes compatibles IE6 et compétences solutions_javascript
Images d'arrière-plan transparentes compatibles IE6 et compétences solutions_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:44:101443parcourir
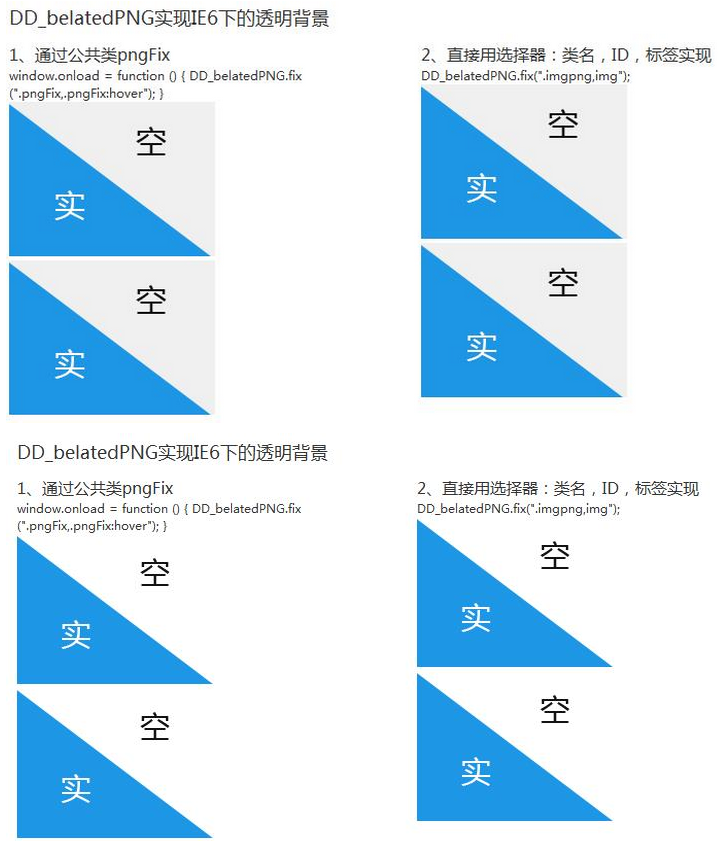
Tout d'abord, laissez-moi vous montrer les rendus :

Code JS :
<!--[if IE 6]>
<script src="~/Scripts/UI/DD_belatedPNG.js"></script>
<script>
$(function () {
//1 Par cours public
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
//2. Utiliser directement les sélecteurs : nom de classe, identifiant, étiquette
DD_belatedPNG.fix(".imgpng,img");
});
</script>
<![endif]-->
Code HTML :
DD_belatedPNG实现IE6下的透明背景
1、通过公共类pngFix
window.onload = function () { DD_belatedPNG.fix(".pngFix,.pngFix:hover"); }

2、直接用选择器:类名,ID,标签实现
DD_belatedPNG.fix(".imgpng,img");

code css :
<style>
.contain { width: 1000px; height: 300px; margin: 0 auto; background: #fff; }
.contain .con { width: 400px; float: left; }
.contain h1 { font-size: 18px; color: #333; margin-bottom: 10px; }
.contain h2 { font-size: 16px; color: #333; }
.imgpng { width: 200px; height: 150px; background: url(/Content/IMG/Ie6.png); }
</style>
La solution au problème selon lequel les images transparentes dans ie6 ne s'affichent pas de manière transparente
Certaines images sont compatibles avec les navigateurs. Les images transparentes sont opaques dans IE6, telles que :
Effet dans ie6

Effet d'affichage normal

Pour la situation ci-dessus, il vous suffit d'ajouter le morceau de code suivant à la fin du code pour résoudre le problème
<!--[if IE 6]>
<script type="text/javascript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span "+ imgID + imgClass + imgTitle + " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src='" + img.src + "', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
correctPNG();
</script>
<![endif]-->
Solution transparente IE6PNG
1. Utiliser des filtres Code :
#pics
{
background:url(../images/Logo.png)no-repeat;
/*以下为IE6设置PNG透明代码*/
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/Logo.png");
}
Astuce : Si vous devez prendre en charge le survol lié, vous devez définir : curseur:pointeur; en CSS pour lui faire apparaître une forme de main, sinon ce sera l'état par défaut de la souris.
Avantages :
1. Vert sans plug-ins
2. Haute efficacité et vitesse rapide
3. Lorsque la vitesse du réseau est lente, l'arrière-plan ne sera pas gris puis transparent, et les images distantes sont prises en charge
;
4. Prend en charge les pseudo-classes telles que Hover, mais deux images doivent être utilisées si la vitesse du réseau est lente, la deuxième image ne sera pas affichée temporairement car elle n'a pas été complètement chargée
;Inconvénients :
1. Le carrelage n'est pas pris en charge. Bien que le filtre ait un mode d'étirement et de mise à l'échelle sizingMethod=", l'image sera déformée s'il s'agit d'une couleur pure ou d'un simple dégradé, elle peut être carrelée horizontalement
3. CSS Sprite n'est pas pris en charge
Utilisation :
1. Vous pouvez l'envisager lorsqu'il n'y a pas d'img pour introduire le png
2. Utilisez JS pour résoudre le problème de fond gris de l'arrière-plan img (image png insérée dans la page Web) en html
Insérez simplement un morceau de js dans la page. Le principe est le même que ci-dessus, sauf que la balise img est remplacée par la balise 45a2772a6b6107b401db3c9b82c049c2 et que l'arrière-plan de la balise 45a2772a6b6107b401db3c9b82c049c2 Il fera cela pour tous les PNG insérés.
<!--[if IE 6]>
<script>
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i];
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " :"";
var imgClass = (img.className) ? "class='" + img.className + "'" : "";
var imgTitle = (img.title) ? "title='" + img.title + "' " :"title='" + img.alt + "' ";
var imgStyle = "display:inline-block;" + img.style.cssText;
if (img.align == "left") imgStyle = "float:left;" +imgStyle;
if (img.align == "right") imgStyle = "float:right;" +imgStyle;
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle;
var strNewHTML = "<span "+ imgID + imgClass + imgTitle +"style=\"" + "width:" + img.width + "px;height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +"(src='" + img.src + "',sizingMethod='scale');\"></span>";
img.outerHTML = strNewHTML;
i = i-1;
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]--> ​
3. Fichier DD_belatedPNG.js
1. Introduisez le fichier js. De plus, comme ce js n'est utile que lors de l'utilisation d'IE6, afin de rendre notre page plus efficace, nous pouvons modifier le code ci-dessus comme suit. Ce JavaScript ne sera appelé et exécuté que lorsque. IE6 est utilisé :692fc0b12e2f1333f193c301dc12affc4907d3dea7b54613e142a38a70acc1072cacc6d41bbb37262a98f745aa00fbf01b771f47d72d900ba74308aee59557f0
2. Appelez la fonction et définissez les paramètres comme suit :
其中传入的参数为所使用png图片的标签的ID、类样式和标签名称,同样也可以按照下方这样来写
DD_belatedPNG.fix("#contentimg");
此方法则表示#content下的所有img标签透明
如果为链接和链接的hover设置透明,那么您按照下方这么来写,在部分版本里面可以不用加入:hover直接写选择器即可,但是为了保险,建议咱们还是加上:hover:
DD_belatedPNG.fix("#links,#link:hover");
写到这里并且您使用过jQuery或者CSSQuery类库,那么您一定熟悉上面的这种选择方法,总之就是,在CSS中您是如何选择的元素,那么在这个js函数(方法)中传入什么,只不过多个选择的时候,使用逗号隔开即可。
小技巧:如果页面中存在很多png,DD_belatedPNG.fix();函数的参数岂不是很长?我们可以使用这种写法:
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
如果使用上述的写法,我们的html中只需要在相对应的标签上加入class="pngFix"就行了,如果有多个类样式,按照平时的多个类样式的写法即可class="abc cbc pngFix",
使用此方法的时候,我们每次都要加载两个js文件或者写两个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签才行,这样不太好,http请求会增多,那么我们可以打开DD_belatedPNG.js文件,在尾部加入如下代码
即可:
window.onload= function()
{
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
}
这样我们只需要引入此JS,在需要透明的标签上加入class="pngFix"即可,简单 · 方便 · 快捷!
优点:
1、CSS代码无需任何修改,按照平时的思路来写即可;
2、无需配置;
3、没有多余的gif图片;
4、支持img;
5、支持平铺;
6、支持CSS Sprite;
7、支持Hover等伪类;
缺点:
1、额外加入了js文件(6.39k)和http请求,可以忽略不计;
2、当文件载入之前,会先暂时呈现灰底;
3、js文件过多的时候,可能会报错,导致js无法正常运行(这种情况极少出现,可以忽略不计);
以上就是本文讲述IE6兼容透明背景图片及解决方案的全部内容,希望对大家有所帮助。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

