Maison >Java >javaDidacticiel >Comment Springboot résout le problème des requêtes inter-domaines des en-têtes personnalisés Ajax
Comment Springboot résout le problème des requêtes inter-domaines des en-têtes personnalisés Ajax
- 王林avant
- 2023-05-16 12:43:061249parcourir
1. Qu'est-ce que le cross-domain
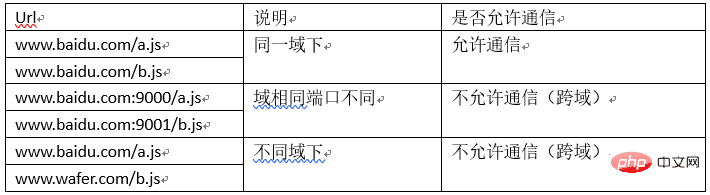
En raison de la politique de même origine du navigateur (politique d'origine d'origine), il s'agit d'une politique de sécurité bien connue proposée par Netscape. Désormais, tous les navigateurs prenant en charge JavaScript utiliseront cette stratégie. La soi-disant même origine signifie que le nom de domaine, le protocole et le port sont les mêmes). L'URL de la demande est différente du domaine de l'adresse de la page actuelle.
Vous pouvez consulter le tableau suivant pour plus de détails :

2.
1. Solution de demande inter-domaines ordinaire :
①Ajouter une annotation @CrossOrigin(origins = "http://127.0 . 0.1:8020", maxAge = 3600)
Explication : origins = "http://127.0.0.1:8020" La valeur d'origine est le domaine qui demande actuellement l'interface
#🎜🎜 #② Configuration générale (toutes les interfaces autorisent les requêtes inter-domaines) Ajouter une classe de configuration ou ajouter les méthodes CorsFilter et CorsConfiguration à l'application@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}
2. Demande inter-domaines d'en-têtes personnalisés ajax
$.ajax({
type:"GET",
url:"http://localhost:8766/main/currency/sginInState",
dataType:"JSON",
data:{
uid:userId
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Authorization", access_token);
},
success:function(res){
console.log(res.code)
}
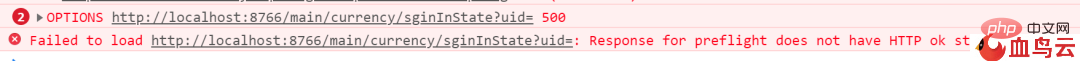
})À ce moment, demandez l'interface http://localhost:8766/main/currency/sginInState pour trouver les OPTIONS http://localhost :8766/ main/currency/sginInState 500. Les solutions inter-domaines ordinaires ne peuvent pas résoudre ce problème. Pourquoi une requête OPTIONS apparaît-elle ?

reason
Le navigateur enverra une méthode avant d'envoyer la vraie requête. Requêtes contrôlées en amont pour les requêtes de contrôle en amont OPTIONS. Cette requête est utilisée pour vérifier si cette requête est sûre, mais toutes les requêtes ne seront pas envoyées. Elles doivent remplir les conditions suivantes : •La méthode de requête n'est pas GET/HEAD. / POST•Le Content-Type de la requête POST n'est pas application/x-www-form-urlencoded, multipart/form-data ou text/plain
Pourquoi la demande OPTIONS est de 500 ? La requête
OPTIONS ne comportera que des champs personnalisés et n'apportera pas les valeurs correspondantes. Lorsque le champ du jeton est vérifié en arrière-plan, le jeton est NULL, donc la vérification échoue et. quelque chose s'est mal passé.Alors résolvons ce problème maintenant :
① Ajoutez au projet Spring Boot application.yml # 🎜🎜#spring:mvc:dispatch-options-request: true
Remarque : Cette solution peut ne pas fonctionner dans certains cas. Les problèmes d'OPTIONS peuvent être causés par problèmes environnementaux ou problèmes complexes de configuration de filtres personnalisés.
②Ajouter une configuration de filtre
Étape 1 : Classe de configuration du filtre de requête RequestFilter manuscrite Cette classe doit implémenter la classe HandlerInterceptor, qui est org.springframework.web.servlet sous HandlerInterceptor.
Implémentation de code spécifique :@Component
public class RequestFilter implements HandlerInterceptor {
public boolean preHandler(HttpServletRequest request,HttpServletResponse response,Object handler){
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization");
// 如果是OPTIONS请求则结束
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}Étape 2 : écriture manuscrite de MyWebConfiguration Cette classe doit hériter de WebMvcConfigurationSupport.
Remarque : WebMvcConfigurationSupport est la version 2.x ou supérieure, et la version 1.x est WebMvcConfigurerAdapter.
Implémentation de code spécifique :
@Component
public class MyWebConfiguration extends WebMvcConfigurationSupport{
@Resource
private RequestFilter requestFilter;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域拦截器
registry.addInterceptor(requestFilter).addPathPatterns("/**");
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

