Maison >Java >javaDidacticiel >Quelle est la méthode de transmission JSON pour le front-end et le back-end Java ?
Quelle est la méthode de transmission JSON pour le front-end et le back-end Java ?
- 王林avant
- 2023-05-15 12:31:061405parcourir
Introduction aux données JSON
1. Qu'est-ce que les données JSON
JSON (JavaScript Object Notation) est un format d'échange de données léger : key:value format.
JSON utilise un format de texte totalement indépendant de la langue. Ces fonctionnalités font de JSON un langage d'échange de données idéal. Facile à lire et à écrire pour les humains, et facile à analyser et à générer pour les machines.
2. Chaîne JSON
La chaîne JSON est une chaîne de chaîne au format JSON, c'est-à-dire que la chaîne JSON est également un type de chaîne, mais cette chaîne est formatée, ce qui est similaire au format de carte [clé : valeur].
La clé de la chaîne JSON doit être une chaîne (les valeurs numériques peuvent également être stockées, mais la valeur est toujours une chaîne lorsqu'elle est stockée et supprimée)
La valeur de la chaîne JSON peut être) ; : nombre (nombre entier ou à virgule flottante), chaîne (entre guillemets), tableau (entre crochets), objet (entre accolades), vrai/faux/null.
3. Objet JSONObject backend
JSONObject est une structure de données qui peut être comprise comme une structure de données au format JSON (structure clé-valeur Similaire à map, vous pouvez utiliser la méthode put pour ajouter). à l’élément objet JSONObject. JSONObject peut être facilement converti en chaîne, et d'autres objets peuvent également être facilement convertis en objets JSONObject.
(1) Générer JSONObject
JSONObject zhangsan = new JSONObject();
try {
//添加
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(zhangsan.toString());
} catch (JSONException e) {
e.printStackTrace();
}via natif (2) Générer
HashMap<String, Object> zhangsan = new HashMap<>();
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(new JSONObject(zhangsan).toString());via la structure de données hashMap (3) Générer
Student student = new Student();
student.setId(1);
student.setAge("20");
student.setName("张三");
// 生成 JSONObject
System.out.println(JSON.toJSON(student));via JavaBean (4) Chaîne JSON et conversion JSONObject
String studentString = "{\"id\":1,\"age\":2,\"name\":\"zhang\"}";
//JSON字符串转换成 JSONObject
JSONObject jsonObject1 = JSONObject.parseObject(stuString);
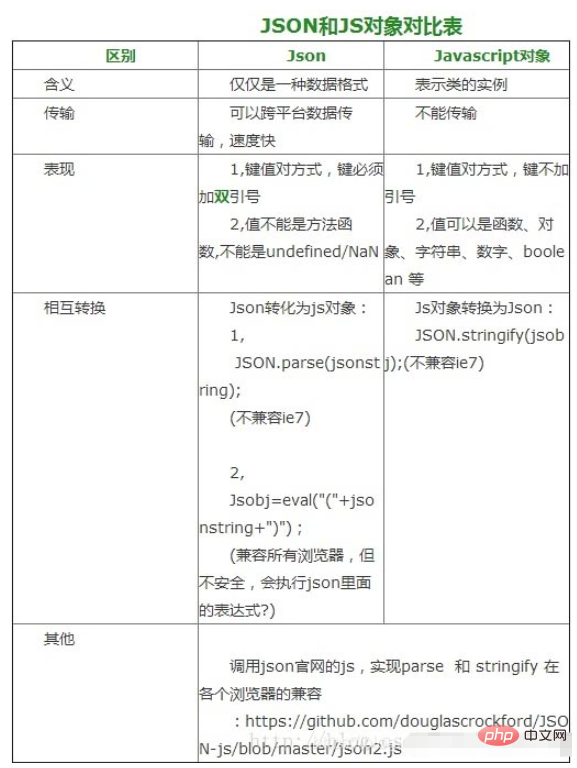
System.out.println(jsonObject1);4. caractères Comparaison de chaînes et d'objets Javascript

5. Structure de base
Deux structures de JSON :
(1) Une collection de paires nom/valeur. Dans différentes langues, il est compris comme un objet, un enregistrement, une structure, un dictionnaire, une table de hachage, une liste à clés ou un tableau associatif).
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }(2) Une liste ordonnée de valeurs. Dans la plupart des langues, il s'agit d'un tableau.
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}5. Application au format JSON
(1) Attribuez des données JSON à des variables
Par exemple, vous pouvez créer une nouvelle variable Javascript puis lui attribuer directement la chaîne de données au format JSON :
var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }( 2) Accéder aux données
Après avoir placé le tableau ci-dessus dans une variable Javascript, vous pouvez y accéder facilement. En fait, l’accès aux éléments du tableau se fait simplement en utilisant la notation par points. Ainsi, pour accéder au nom de famille de la première entrée dans la liste des programmeurs, utilisez simplement le
code JavaScript suivant :
people.programmers[0].lastName;
(3) Modifier les données JSON
Tout comme vous pouvez accéder aux données en utilisant des points et des parenthèses, il en va de même Les données peuvent être facilement modifiées de la même manière
people.musicians[1].lastName = "Rachmaninov";
(4) Convertir la chaîne
Tout objet JSONObject et Javascript peut être converti en texte JSON, et la conversion inverse peut également être effectuée.
1. Le backend convertit les objets Java et JSONObject au format de chaîne JSON
1. Classe Jackson
(1) maven introduit des dépendances
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.9</version>
</dependency>(2) utilisation de la fonction de la bibliothèque de classes
@RequestMapping(value="/returnJson")
//@ResponseBody注解将JSON数据写入响应流中返回到前端
@ResponseBody
public String returnJson(){
ObjectMapper objectMapper=new ObjectMapper();
Student student=new Student();
//writeValueAsString()函数将对象转换为JSON字符串
return objectMapper.writeValueAsString(student);
}2.
(1) maven introduit des dépendances
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>(2) La différence dans les détails lors de la désérialisation des fonctions de bibliothèque de classes à l'aide de
// 将 JSON 字符串反序列化成 JavaBean public static final Object parse(String text); // 将 JSON 字符串反序列化成 JSONObject public static final JSONObject parseObject(String text); // 将 JSON 字符串反序列化成 JavaBean 或 JSONObject public static final <T> T parseObject(String text, Class<T> clazz); // 将 JSON 字符串反序列化成JSONObject 的数组 public static final JSONArray parseArray(String text); // 将 JSON 字符串反序列化成 JavaBean 的数组 public static final <T> List<T> parseArray(String text, Class<T> clazz); // 将 Java 对象序列化为JSON 字符串 public static final String toJSONString(Object object); // 将 Java 对象序列化为带格式的 JSON 字符串 public static final String toJSONString(Object object, boolean prettyFormat); //将 JavaBean 转换为 JSONObject 或者 JSONArray。 public static final Object toJSON(Object javaObject);
parse() et parseObject() est : parse() identifiera et appellera la classe cible La méthode setter ; parseObject() doit convertir la valeur de retour en JSONObject, donc JSON.toJSON(obj) est exécuté, c'est-à-dire que le JavaBean est converti en JSONObject, donc la méthode getter de la classe cible de désérialisation sera appelée pendant le traitement Assign. paramètres à JSONObject.
3. Utilisez l'annotation @RestController
@RestController est une annotation combinée de @ResponseBody et @Controller.
1) @Controller est utilisé pour répondre à la page. S'il s'agit d'une méthode de type chaîne, springmvc passera à la page (vue) correspondante.
2) @ResponseBody est utilisé pour répondre aux données. S'il s'agit d'une méthode de type objet ou de type Map, springmvc convertira l'objet résultat au format json et l'affichera sur le front-end. (Après avoir converti l'objet renvoyé par la méthode du contrôleur dans le format spécifié via un convertisseur approprié, il est écrit dans la zone du corps de l'objet de réponse)
3) L'annotation @RestController amènera springmvc à convertir automatiquement le objet renvoyé ou Map to json Retour au front-end (la couche inférieure utilise jsckson par défaut pour implémenter la conversion du format de données).
@RequestMapping(value="/returnJson")
@ResponseBody
public Student returnJson(){
Student student=new Student();
student.setName("林俊杰");
student.setBirth(new Date(1996-03-15));
student.setPassword("123456");
String[] lan= {"Java","Python"};
student.setLanguage(lan);
return student;
}2. Conversion d'objets Javascript front-end et de formats de chaînes JSON
1. Utilisation de la bibliothèque JSON
(1) Conversion d'objets Javascript et de chaînes json
var jsonVar = {key: value}
//将JS对象转换为JSON字符串
var jsonString = JSON.stringify(jsonVar)
//将JSON字符串转换为JSON对象
var jsonObject = JSON.parse(jsonString)(2) Tableaux Javascript et chaînes json Conversion
var jsonVar = [value1,..,value] //将JS数组转换为JSON字符串 var jsonString = JSON.stringify(jsonVar) //将JSON字符串转换为数组对象 var jsonObject = JSON.parse(jsonString)
2. La propre méthode de Javascript
La fonction eval () fournie avec Javascript peut convertir les données json en un objet Javascript.
var json = '{"name":"James"}';
var obj = eval( '(' + json + ')' ); //注意需要在json字符外包裹一对小括号
alert( obj.name );3、jQuery 的自带方法
jQuery 中可以使用 $.parseJSON(json) 来将 json 转换为 Javascript 对象。
var json = '{"name":"James"}';
var obj = $.parseJSON(json);
alert( obj.name );4、使用 jquery.json 插件
该插件提供了 4 个函数,用于解析和反解析 json,具体如下:
(1)toJSON:将 Javascript 的 object、number、string 或 array 转换成 JSON 数据。
(2)evalJSON:把 JSON 格式数据转换成 Javascript 对象,速度很快,不过这点速度微不足道。
(3)secureEvalJSON:把 JSON 转换成 Javascript 对象,但是转换之前会检查被转换的数据是否是 JSON 格式的。
(4)quoteString:在字符串两端添加引号,并智能转义(跳过)任何引号,反斜杠,或控制字符。
(注意:需要和 jQuery 核心库结合使用)
var obj = {"plugin":"jquery-json","version":2.4};
//json = '{"plugin":"jquery-json","version":2.4}'
var json = $.toJSON( obj );
// 得到name值为:"jquery-json"
var name = $.evalJSON( json ).plugin;
// 得到version值为:2.4
var version = $.evalJSON( json ).version;Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- How do I create and use custom Java libraries (JAR files) with proper versioning and dependency management?
- Comment fonctionne le mécanisme de chargement de classe de Java, y compris différents chargeurs de classe et leurs modèles de délégation?
- Comment puis-je utiliser JPA (Java Persistance API) pour la cartographie relationnelle des objets avec des fonctionnalités avancées comme la mise en cache et le chargement paresseux?
- Comment implémenter la mise en cache à plusieurs niveaux dans les applications Java à l'aide de bibliothèques comme la caféine ou le cache de goyave?
- Comment utiliser Maven ou Gradle pour la gestion avancée de projet Java, la création d'automatisation et la résolution de dépendance?

