Maison >Java >javaDidacticiel >Comment SpringBoot implémente l'inter-domaine global et local
Comment SpringBoot implémente l'inter-domaine global et local
- 王林avant
- 2023-05-14 23:16:141037parcourir
Qu'est-ce que le cross-domain ?
La requête dite cross-domain signifie : le domaine dans lequel la requête est actuellement initiée est différent du domaine où se trouve la ressource pointée par la requête. Le domaine fait ici référence au concept : Nous pensons que si le protocole + le nom de domaine + le numéro de port sont identiques, alors c'est le même domaine.
Résoudre les problèmes inter-domaines
Le backend résout les problèmes inter-domaines, principalement à l'aide de cors
Solution partielle (à l'aide d'annotations)
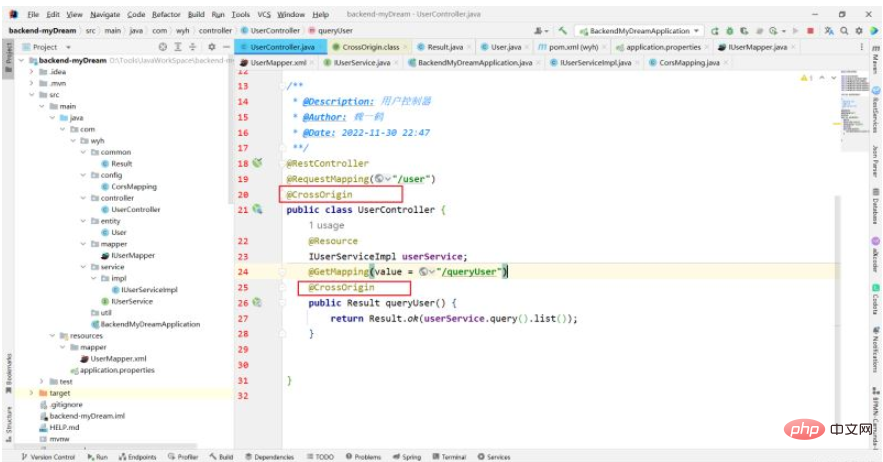
Vous pouvez utiliser des annotations : @CrossOrigin
Une fois cette annotation activée, cross -les problèmes de domaine peuvent être résolus et peuvent être ajoutés à Dans le contrôleur, il semble que toutes les méthodes du contrôleur ont subi un traitement inter-domaines, et peuvent également être ajoutées à une méthode séparément, indiquant que seule cette méthode a subi traitement inter-domaines

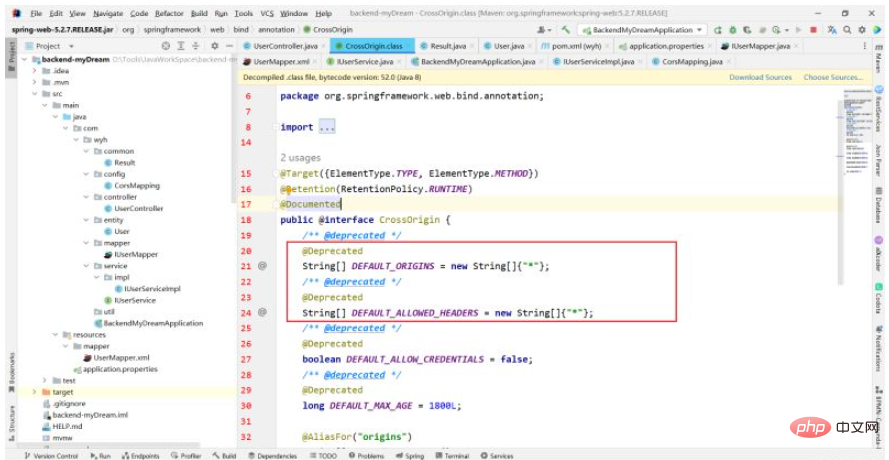
, mais sa valeur par défaut est *, c'est-à-dire que Tous sont autorisés par défaut, ce qui n'est pas très sûr en théorie

S'il y a plusieurs contrôleurs ou plusieurs méthodes dans le projet, en utilisant les annotations seront très inutiles. Si les ajouter une par une est trop gênant, alors vous pouvez utiliser des annotations globales
Principe : créez une classe de configuration, activez l'enregistrement inter-domaines et utilisez l'annotation @Configuration pour. injectez cette classe dans le projet en tant que configurationNous pouvons configurer librement la méthode de requête, les autorisations du nom de domaine et l'heure des requêtes, contrôler la portée inter-domaines plus en détail
package com.wyh.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @Description: 解决全局跨域
* @Author: 魏一鹤
* @Date: 2022-11-30 22:44
**/
@Configuration
public class CorsMapping implements WebMvcConfigurer {
@Override
/**
* 重新跨域支持方法
* CorsRegistry 开启跨域注册
*/
public void addCorsMappings(CorsRegistry registry) {
//addMapping 添加可跨域的请求地址
registry.addMapping("/**")
//设置跨域 域名权限 规定由某一个指定的域名+端口能访问跨域项目
.allowedOrigins("*")
//是否开启cookie跨域
.allowCredentials(false)
//规定能够跨域访问的方法类型
.allowedMethods("GET","POST","DELETE","PUT","OPTIONS")
//添加验证头信息 token
//.allowedHeaders()
//预检请求存活时间 在此期间不再次发送预检请求
.maxAge(3600);
}
}Remarque : n'oubliez pas l'annotation @Configuration , sinon la configuration sera invalide ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

