Maison >Java >javaDidacticiel >Comment implémenter la fonction d'assertion d'interface dans le développement de composants springboot+vue
Comment implémenter la fonction d'assertion d'interface dans le développement de composants springboot+vue
- 王林avant
- 2023-05-14 12:28:201863parcourir
Le développement de la plateforme de test
(projet pratique) basée sur springboot+vue continue d'être mise à jour.
Ensuite, préparez-vous à développer la fonction d'assertion de requête. Concernant les exigences que cette fonction doit être implémentée et à quoi elle ressemble, j'ai fait référence à d'autres excellents outils industriels, tels que apifox, Metersphere, etc.
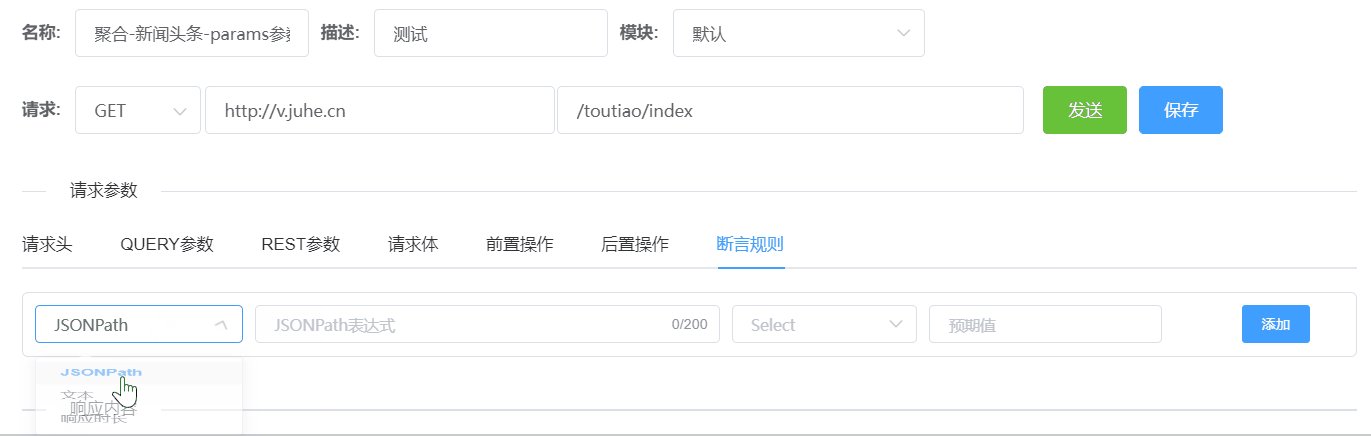
J'ai donc décidé de développer en premier les plus couramment utilisés : JSONPath, Response Time, Text, et parmi ceux-ci, JSONPath est prioritaire. JSONPath、响应时间、文本,而这些当中,又以JSONPath为优先。
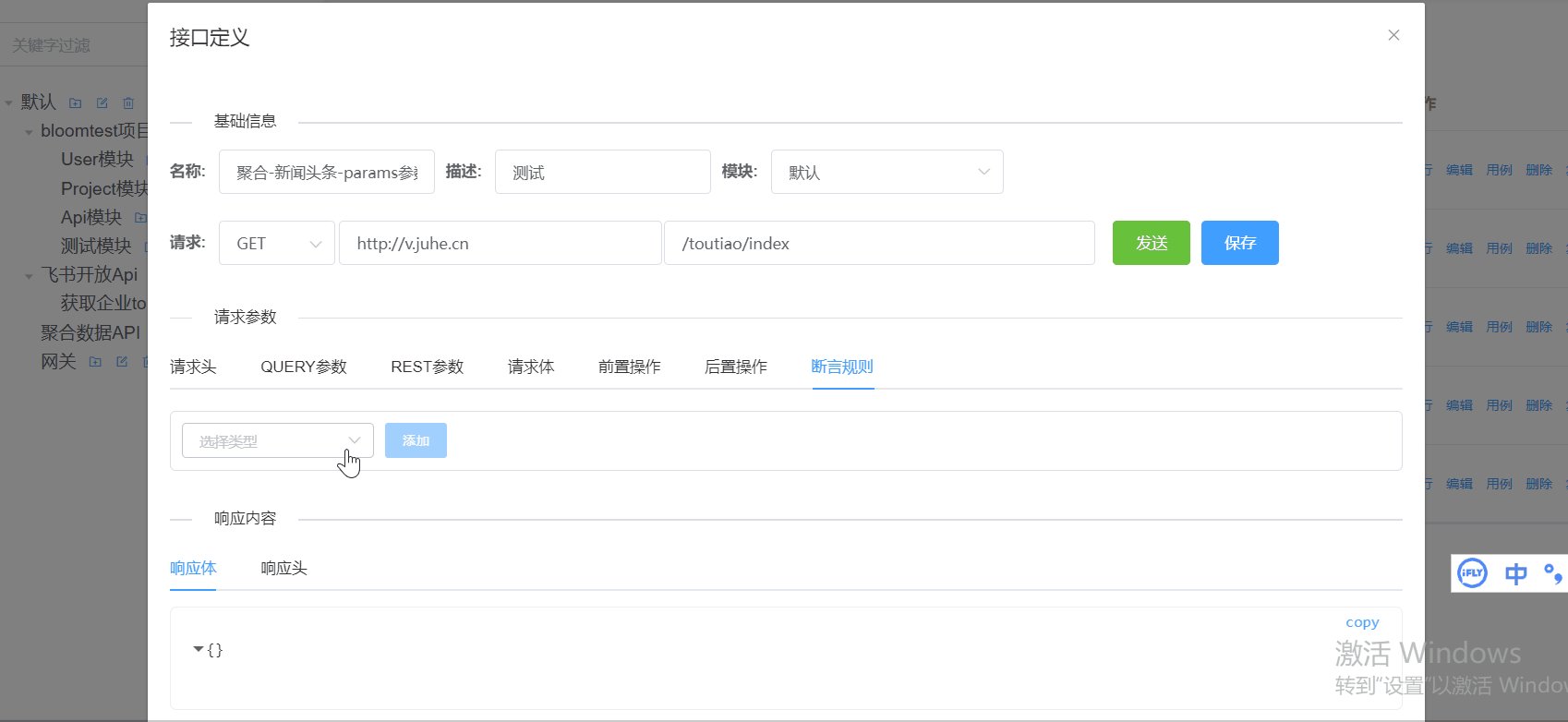
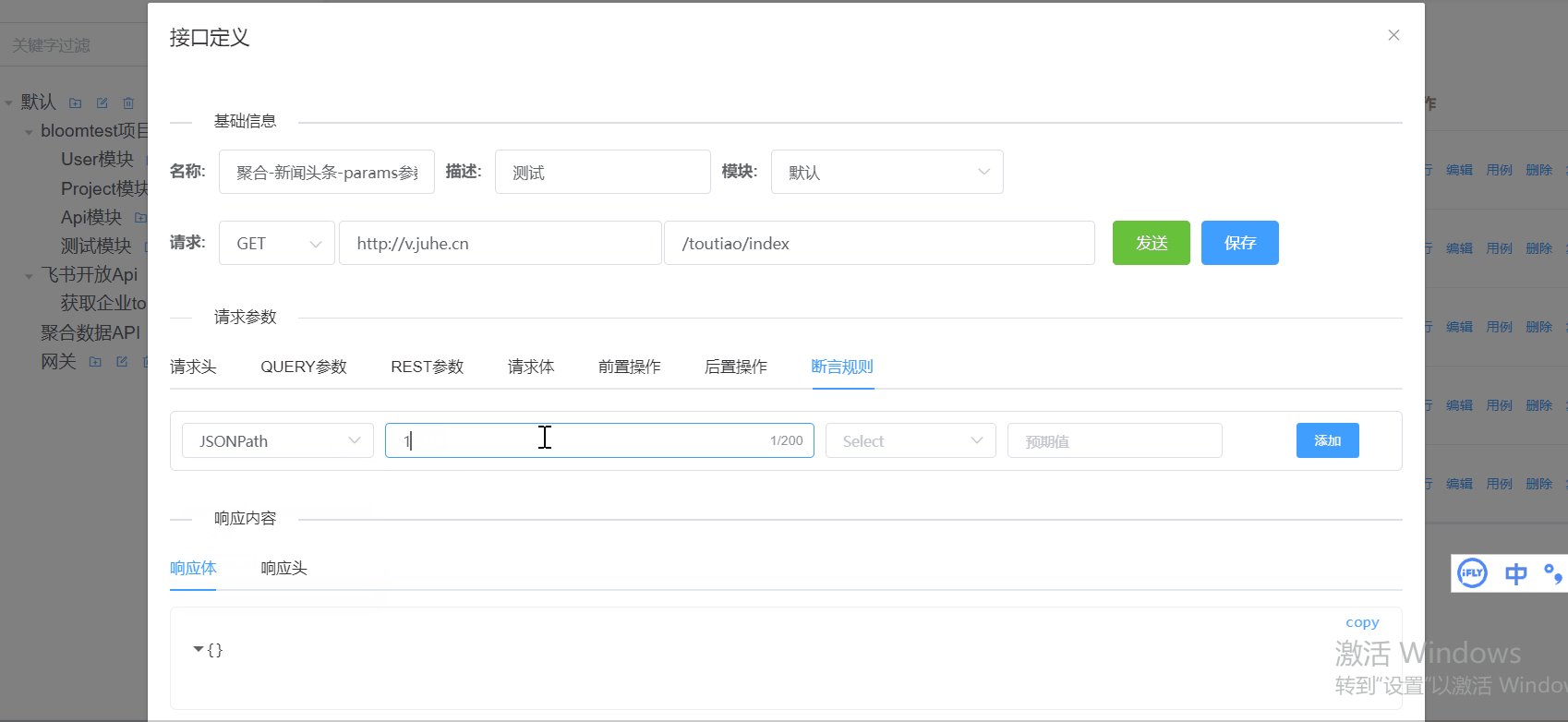
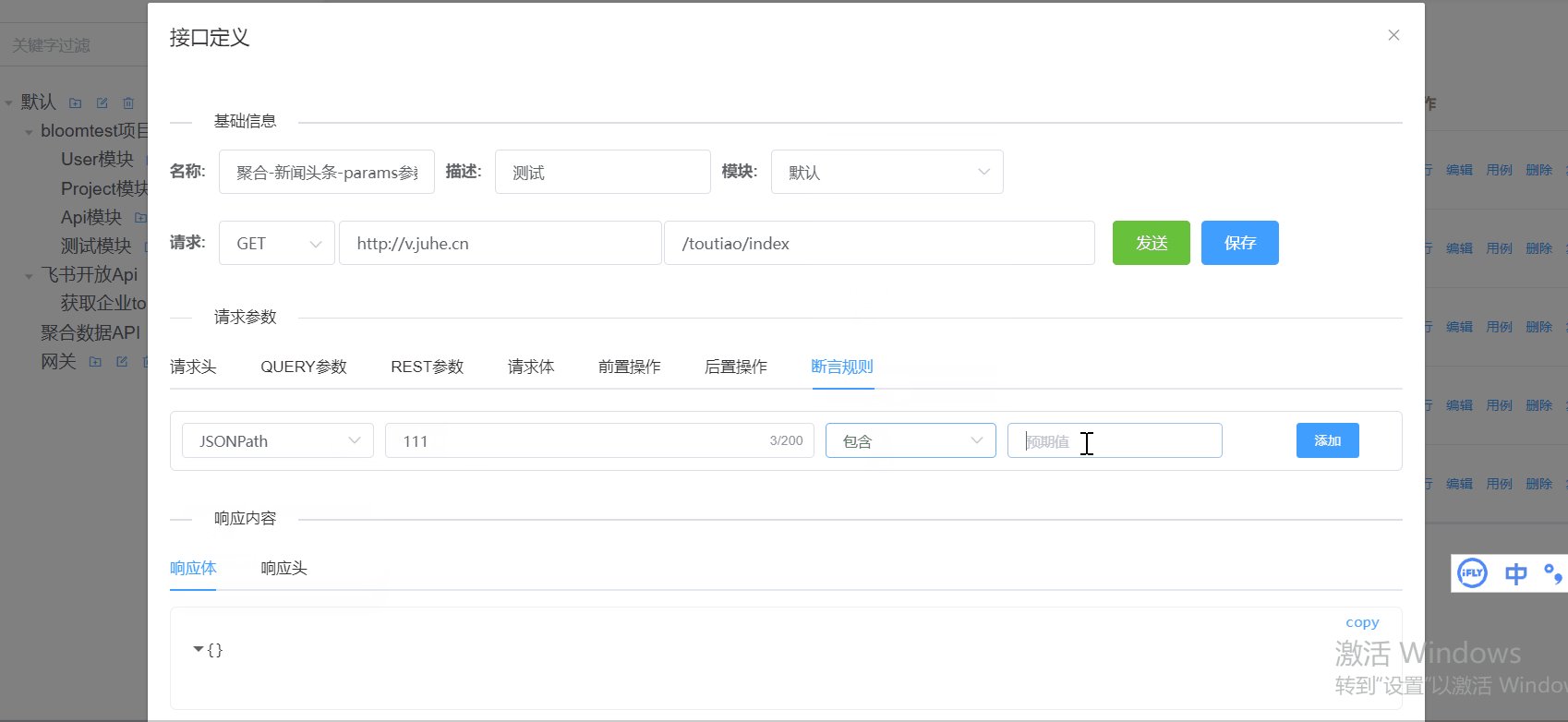
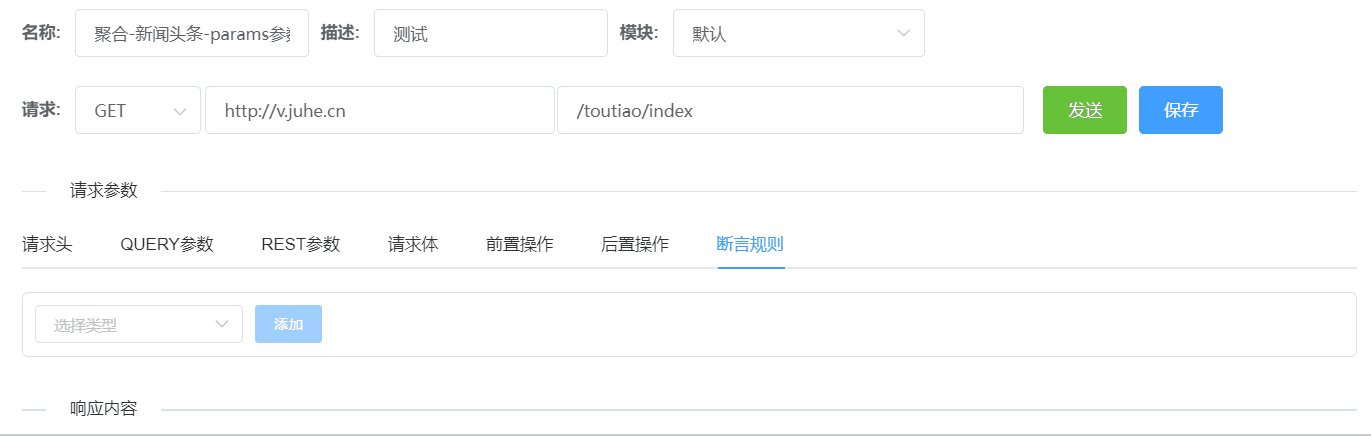
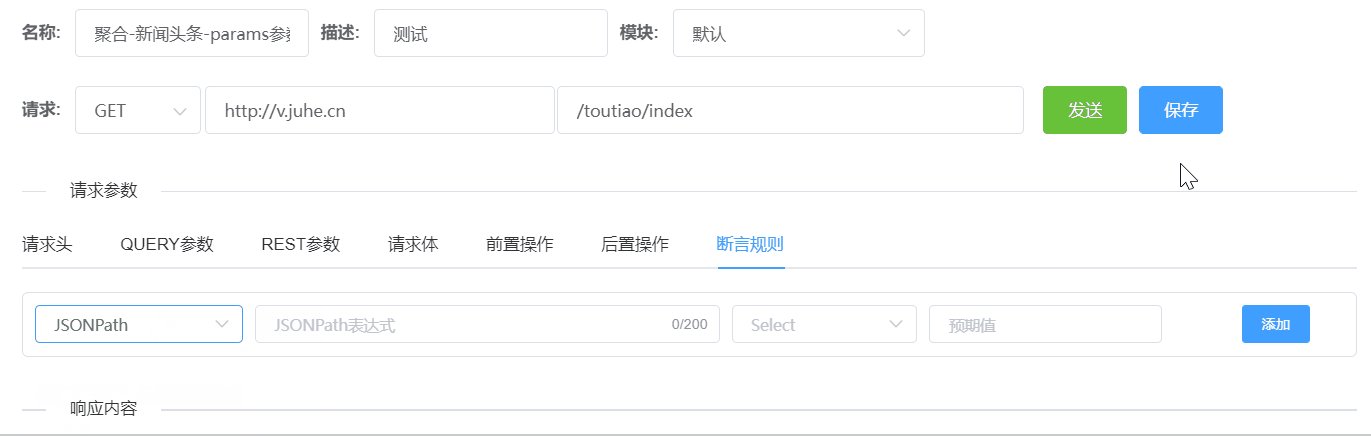
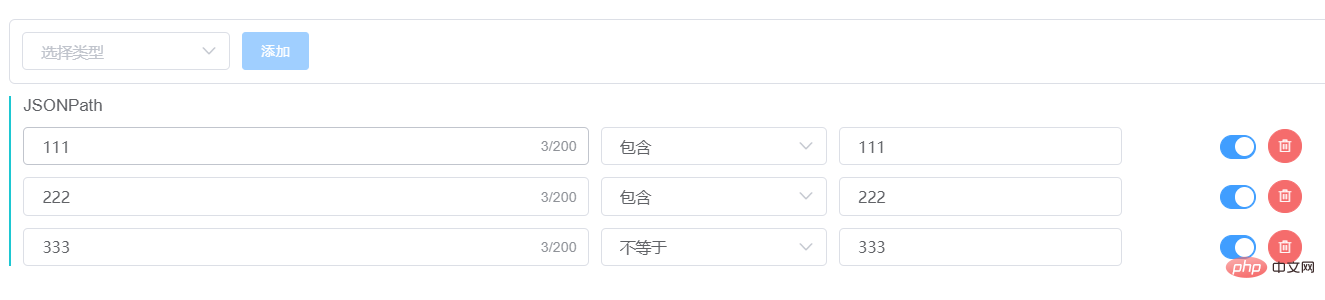
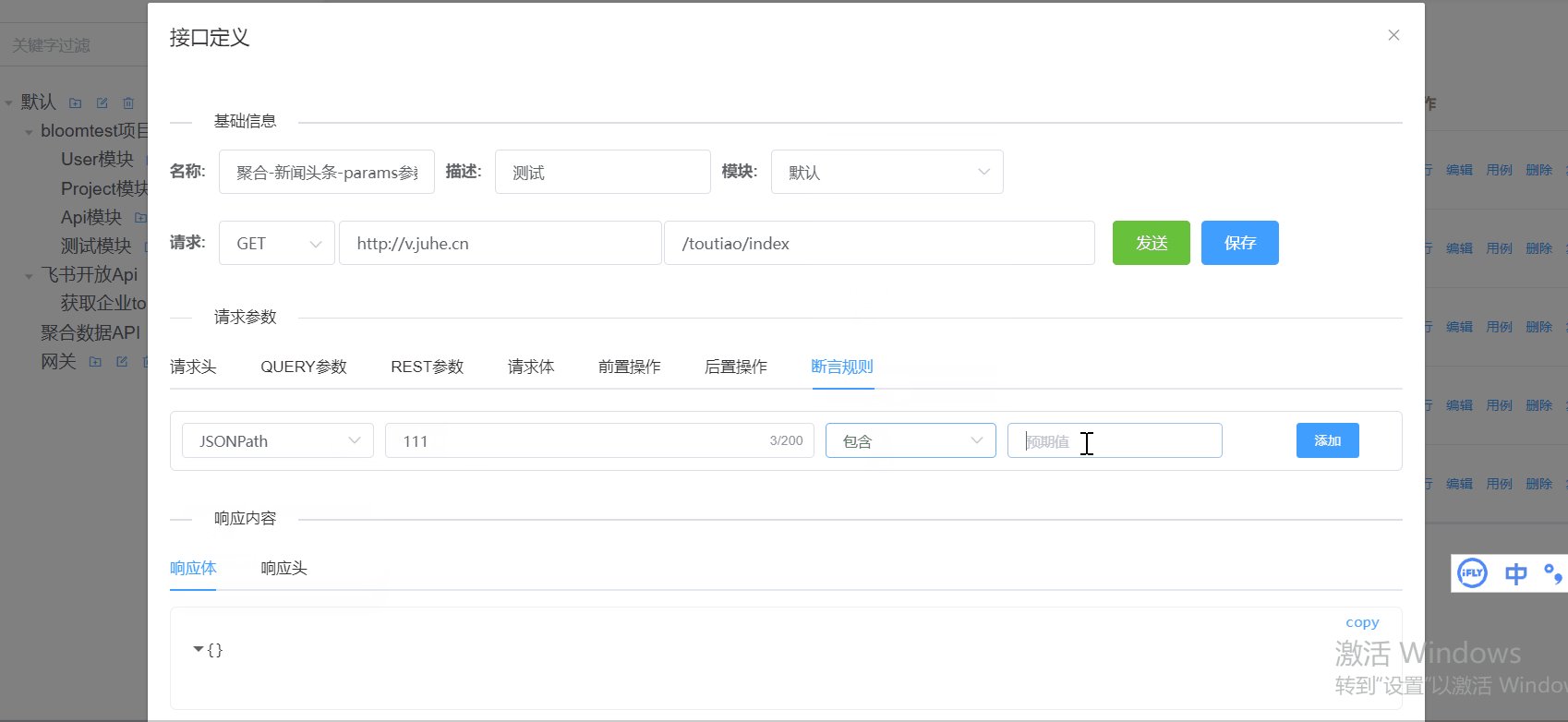
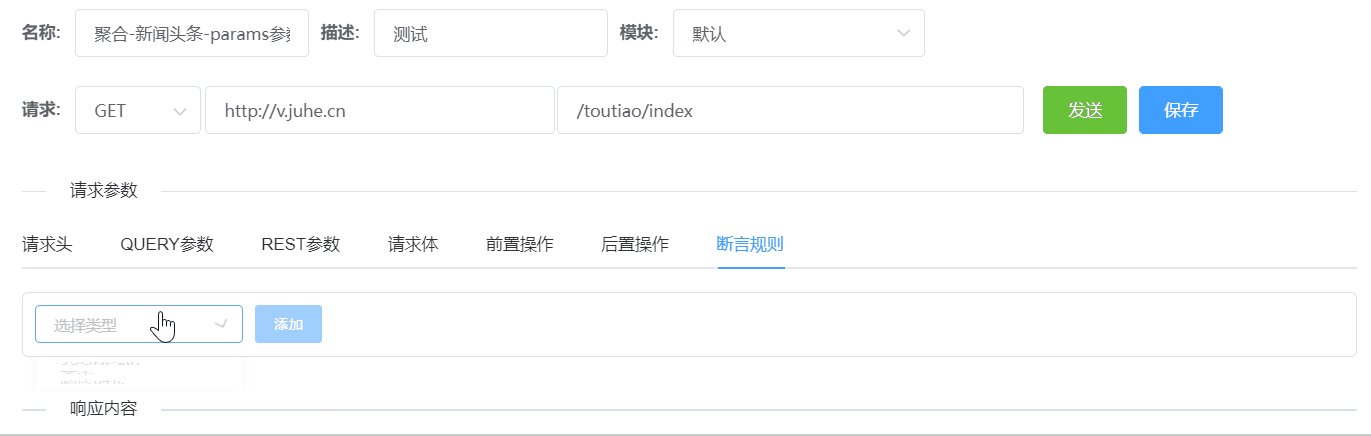
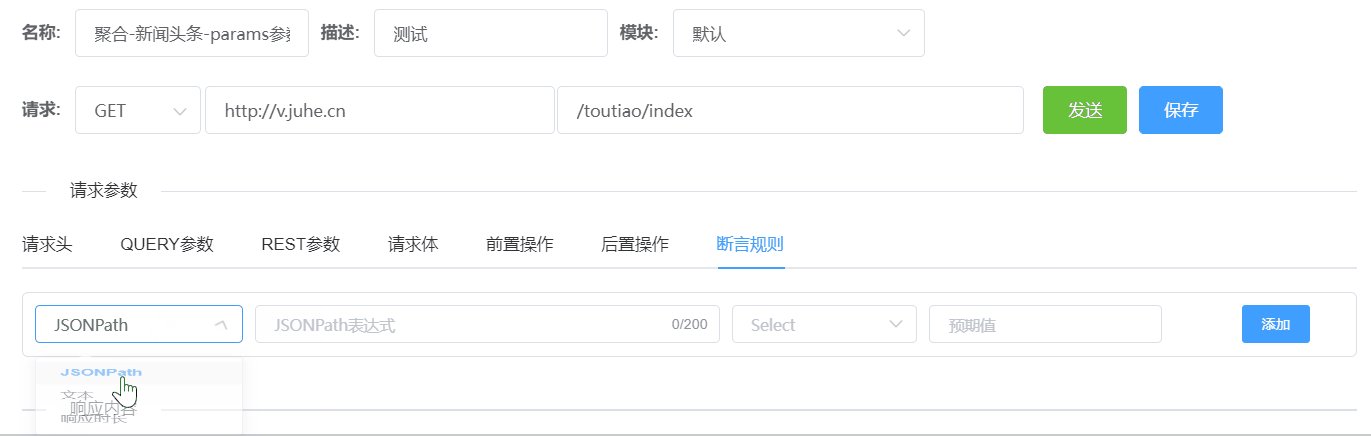
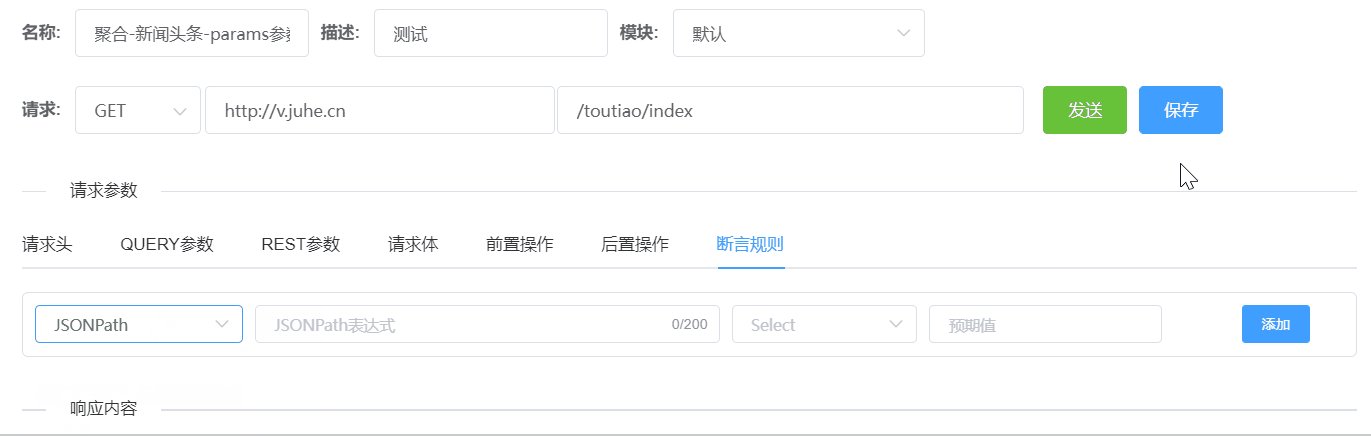
老规矩,还是先看一下这个前端组件效果。

一、组件的关系
上面功能效果实际上由3个组件一起完成的。

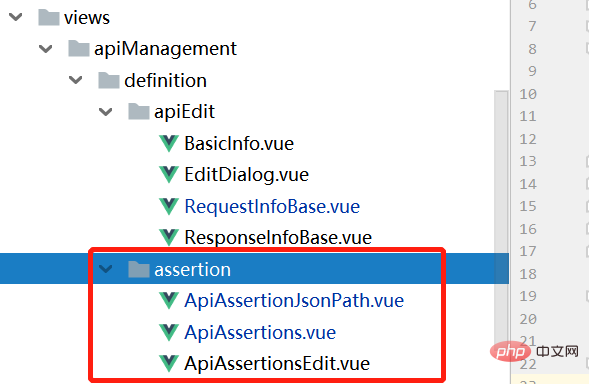
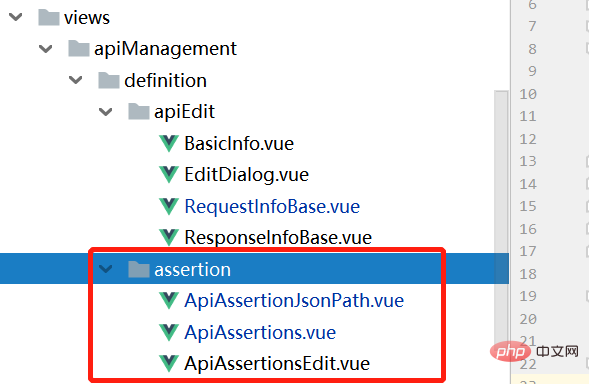
在项目代码中的位置如图。

ApiAssertions:最外层的组件,主要是添加断言的入口,以及集成不同类型断言子组件的地方。
ApiAssertionsEdit:不同的断言组件都需要提供编辑功能,这里也作为集成不同类型断言编辑子组件的地方。
ApiAssertionJsonPath:这个组件就是对于JSONPath类型的断言,最底层的组件了。
这3个组件的包含关系就是:ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath。
由于elementUI里并没有一个现成的方案,所以还是需要利用零散的elementUI组件来组合,就像搭积木一样。
盘点了一下,大概用了如下的elementUI组件,有兴趣的童鞋可以自行针对性的去官网了解学习:
el-select选择器el-row、el-col,这是 Layout 布局el-input,输入框el-tooltip,tips提示el-button,按钮
剩下的就是组件开发相关的知识了,在之前的文章中我也有过简单的整理。
二、组件的开发
这部分大概介绍一下各个组件中的内容和作用。
1. ApiAssertions
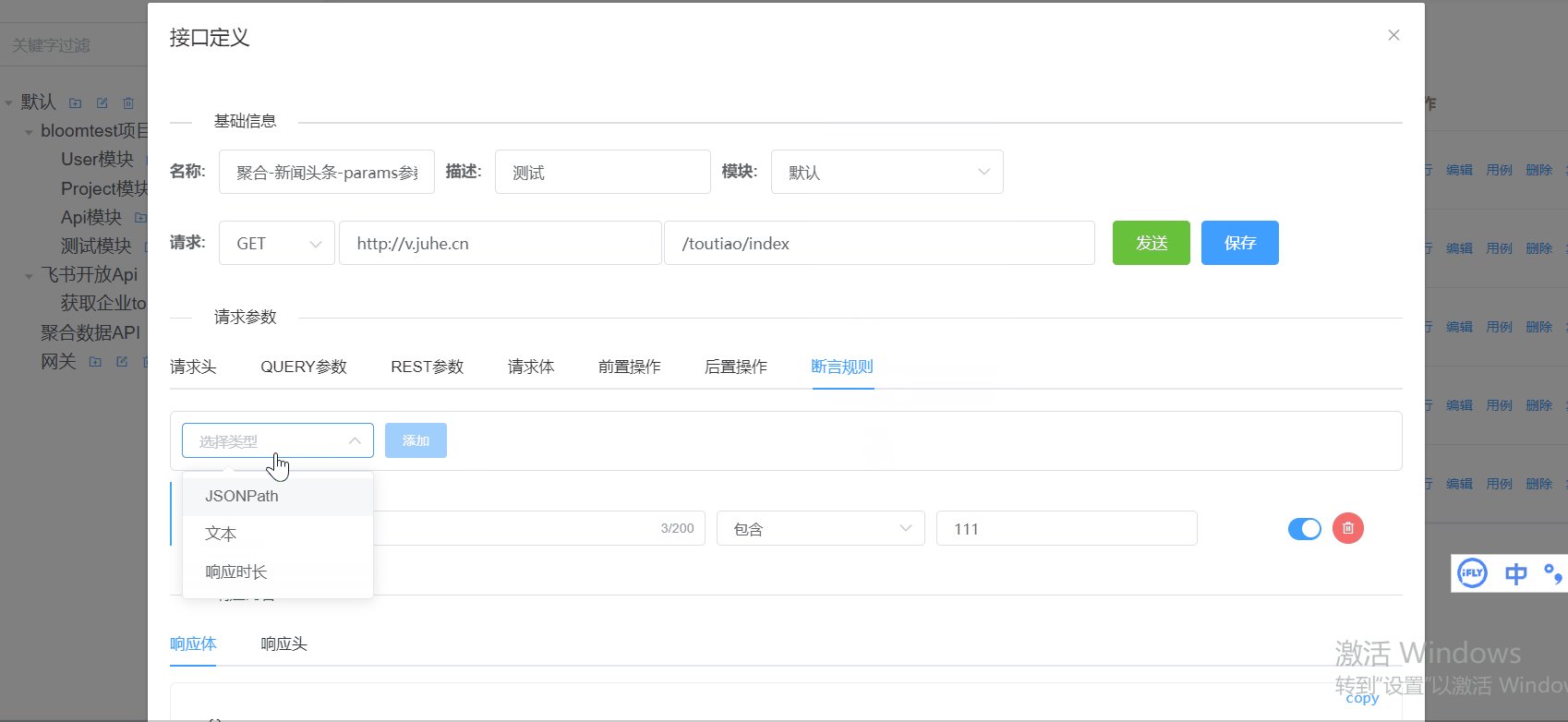
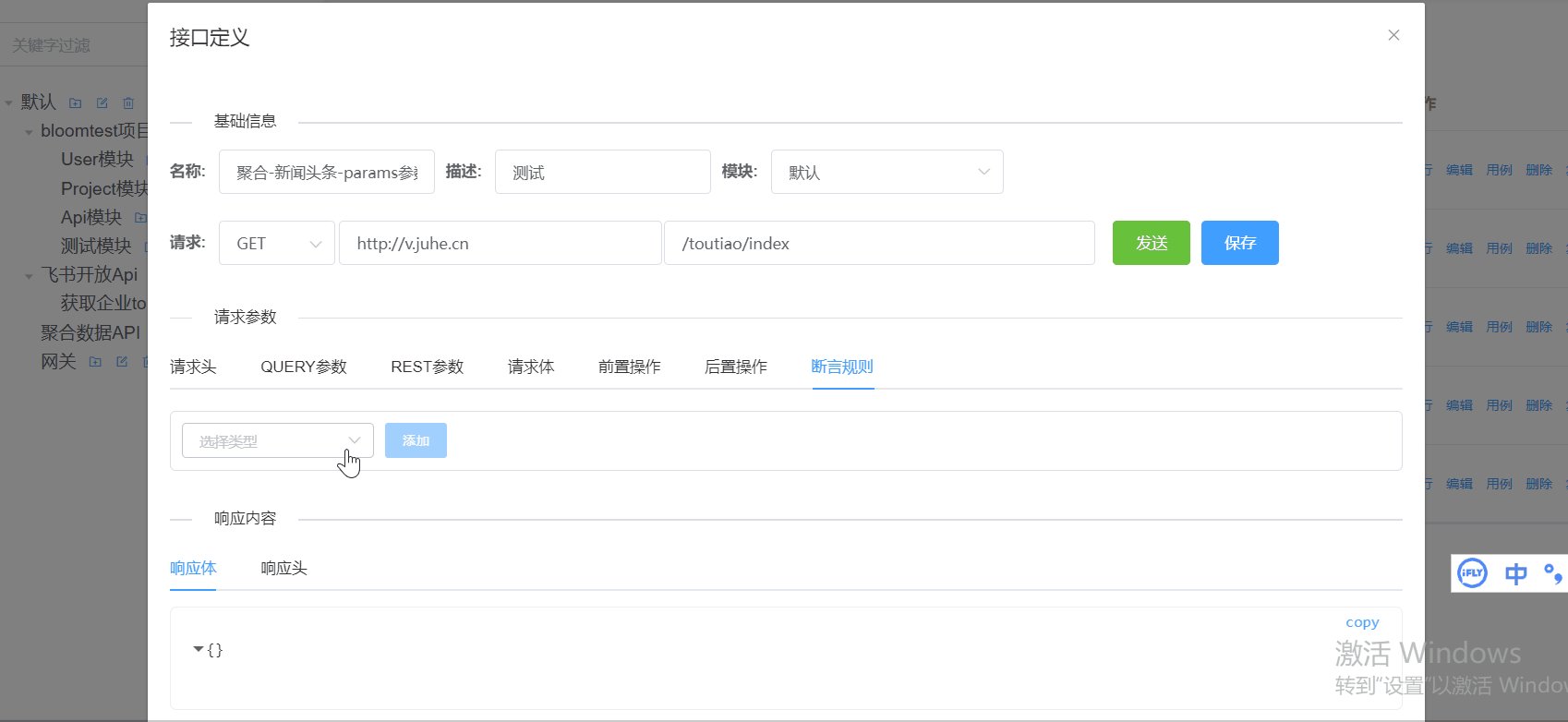
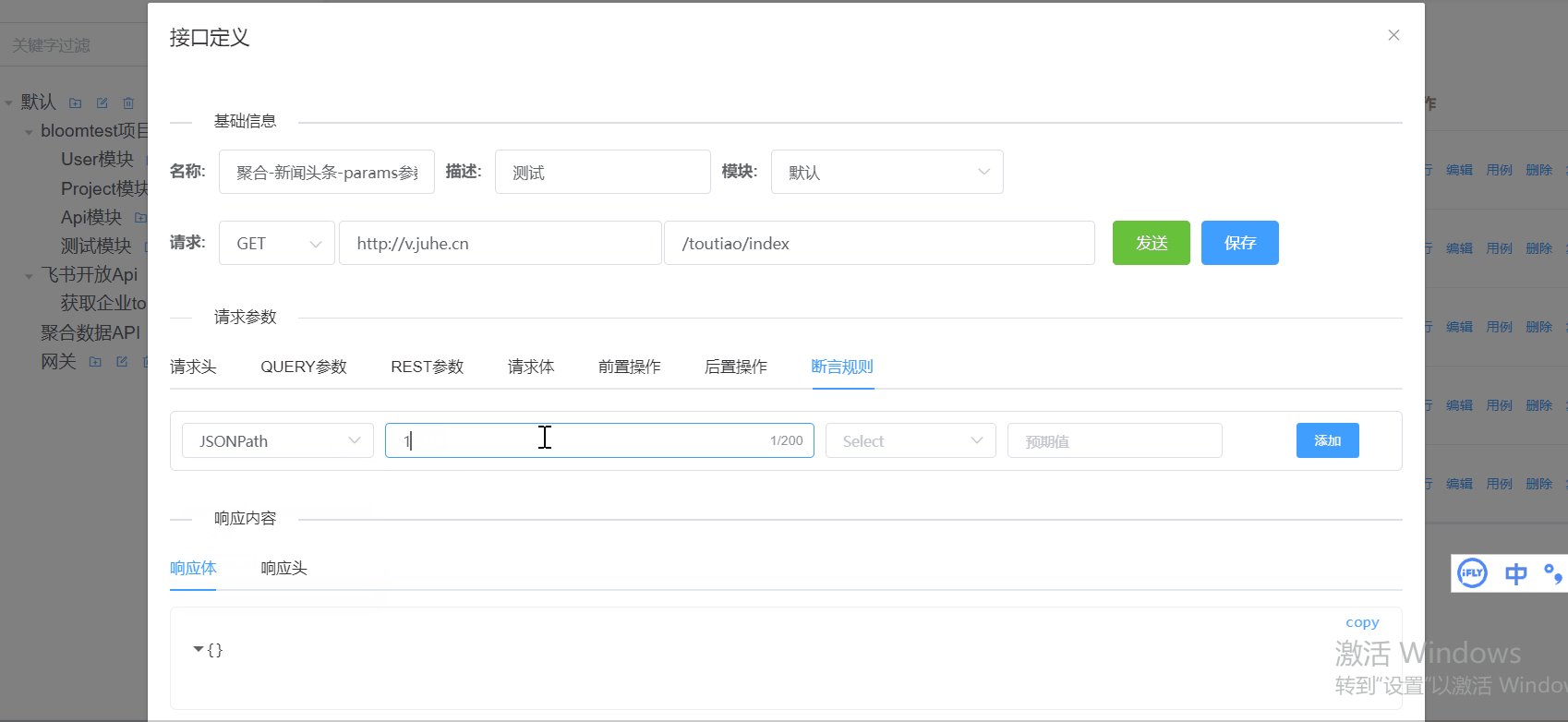
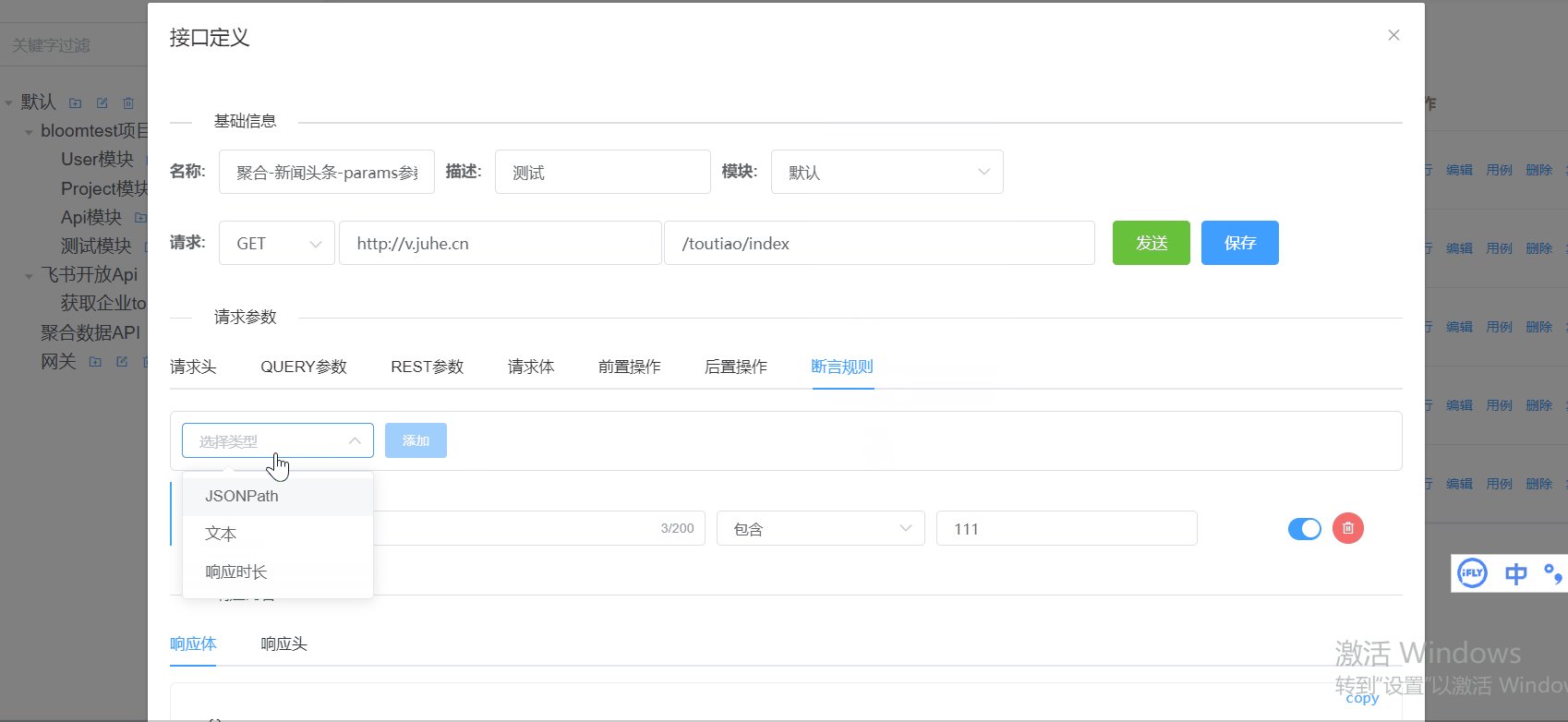
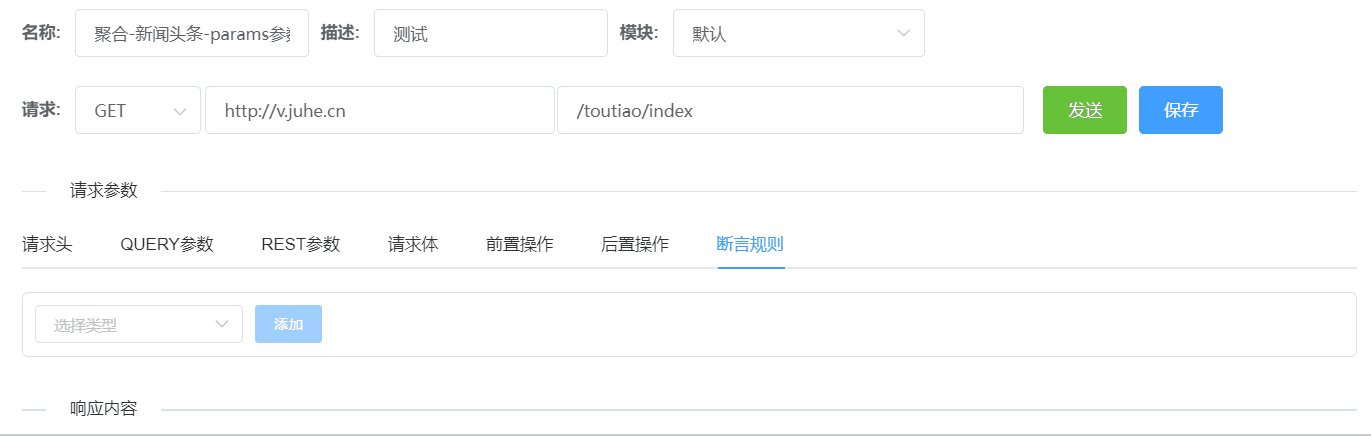
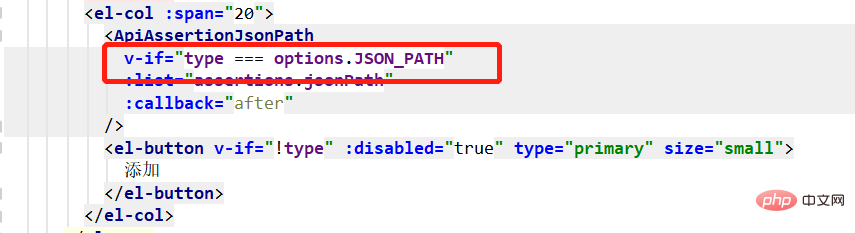
这里的作用就是提供添加断言的入口,这里目前只有JSONPath是真实的,其他2个是假的。

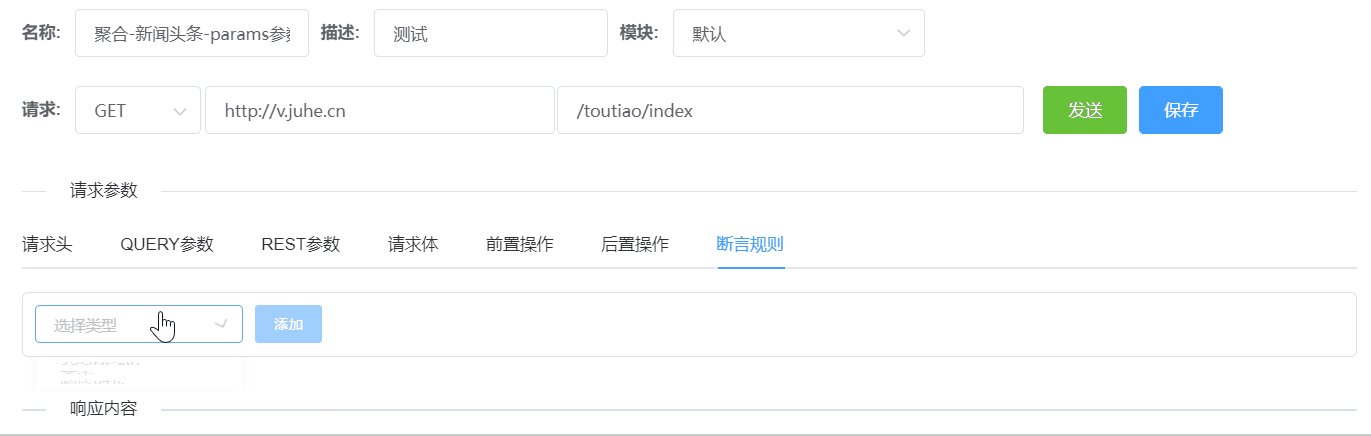
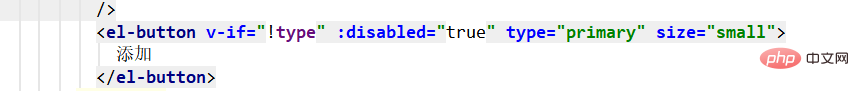
然后添加按钮做了个控制,就是在没选择类型的时候是禁用的不让点击。

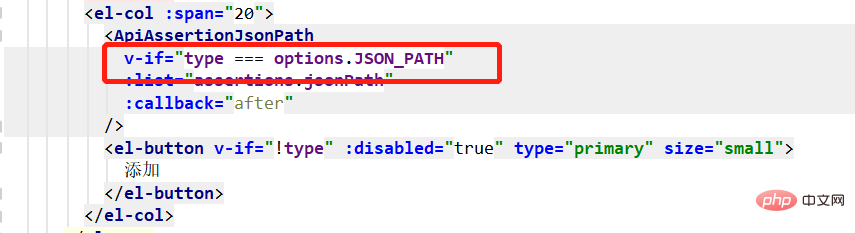
然后这里包含了子组件ApiAssertionJsonPath,这里用了v-if来判断类型,当类型值为JSON_PATH的时候才显示该组件。

关于组件类型,这些都属于常亮,所以为了更规范一些,我把这些值提出去放到了一个单独的ApiTestModel.js文件中:
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
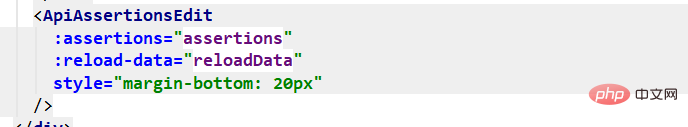
}接着,还有一个编辑组件ApiAssertionsEdit也是它的子组件,因为点击添加之后,要展示出对应JSONPath的列表,而且是可以继续编辑的。

注意到上面2个子组件都绑定了自定义的属性assertions,这个属性就是用来接收外部传进来的参数用的,所以在props中要先定义出来:
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},2. ApiAssertionsEdit
这个组件就是用于提供添加后的JSONPath的编辑功能,而且能提供断言的列表展示效果。另外还有断言的删除以及禁用等功能。

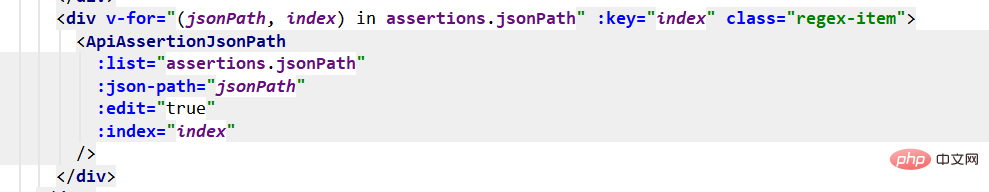
列表展示这里就是使用v-for了,变量断言里JSONPath列表,然后把里面的数据拿出来展示。

这里有一个:edit="true"这个属性是ApiAssertionJsonPath

一, Relation entre les composants 🎜🎜Les effets fonctionnels ci-dessus sont en fait complétés par 3 composants ensemble. 🎜🎜
 🎜🎜at L'emplacement dans le code du projet est tel qu'indiqué. 🎜🎜
🎜🎜at L'emplacement dans le code du projet est tel qu'indiqué. 🎜🎜 🎜
🎜 - 🎜ApiAssertions : le composant le plus externe, principalement l'entrée pour ajouter des assertions, et l'endroit pour intégrer différents types de sous-composants d'assertion. 🎜
- 🎜ApiAssertionsEdit : différents composants d'assertion doivent fournir des fonctions d'édition. C'est également un endroit pour intégrer différents types de sous-composants d'édition d'assertions. 🎜
- 🎜ApiAssertionJsonPath : ce composant est le composant de niveau le plus bas qui affirme le type JSONPath. 🎜
ApiAssertions -> ApiAssertionsEdit -> 🎜🎜Comme il n'existe pas de solution toute faite dans elementUI, il est toujours nécessaire d'utiliser des composants elementUI dispersés pour l'assembler, tout comme des blocs de construction. 🎜🎜 Après avoir fait le point, j'ai probablement utilisé les composants elementUI suivants. Les enfants intéressés peuvent se rendre sur le site officiel pour en savoir plus : 🎜<ul class=" list-paddingleft-2">
<li>🎜<code>el- select<.> Sélecteur 🎜</.>
el-row, el-col, voici la mise en page🎜el-tooltip, astuces 🎜el- bouton code>, bouton🎜 🎜🎜Ensuite, le bouton Ajouter a un contrôle, c'est-à-dire qu'il est désactivé et ne peut pas être cliqué lorsqu'aucun type n'est sélectionné. 🎜🎜
🎜🎜Ensuite, le bouton Ajouter a un contrôle, c'est-à-dire qu'il est désactivé et ne peut pas être cliqué lorsqu'aucun type n'est sélectionné. 🎜🎜 🎜🎜Ensuite, celui-ci contient le sous-composant
🎜🎜Ensuite, celui-ci contient le sous-composant ApiAssertionJsonPath, et v-if est utilisé pour déterminer le type. Le composant n'est affiché que lorsque la valeur du type est JSON_PATH. . 🎜🎜 🎜 🎜À propos du type de composant, ceux-ci sont toujours activés, donc afin d'être plus standardisés, j'ai extrait ces valeurset les ai mises dans un fichier
🎜 🎜À propos du type de composant, ceux-ci sont toujours activés, donc afin d'être plus standardisés, j'ai extrait ces valeurset les ai mises dans un fichier ApiTestModel.js séparé : 🎜 jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},🎜Ensuite, là est un composant d'éditionApiAssertionsEdit est également son sous-composant, car après avoir cliqué sur Ajouter, la liste des JSONPath correspondants sera affichée et elle pourra continuer à être modifiée. 🎜🎜 🎜 🎜Remarque Les deux sous-composants ci-dessus sont liés à l'attribut personnalisé
🎜 🎜Remarque Les deux sous-composants ci-dessus sont liés à l'attribut personnalisé assertions. Cet attribut est utilisé pour recevoir les paramètres transmis de l'extérieur, il doit donc être défini en premier dans props Out : 🎜rrreee🎜2. ApiAssertionsEdit🎜🎜Ce composant est utilisé pour fournir la fonction d'édition du JSONPath ajouté et peut fournir un effet d'affichage de liste d'assertions. De plus, il existe des fonctions telles que la suppression et la désactivation des assertions. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168403850447968.png" class="lazy" alt="Comment implémenter la fonction d'assertion d'interface dans le développement de composants Springboot+vue">🎜 🎜list La démonstration ici consiste à utiliser <code>v-for, la liste JSONPath dans l'assertion de variable, puis à extraire les données à l'intérieur et à les afficher. 🎜🎜 🎜🎜ici Il existe un attribut
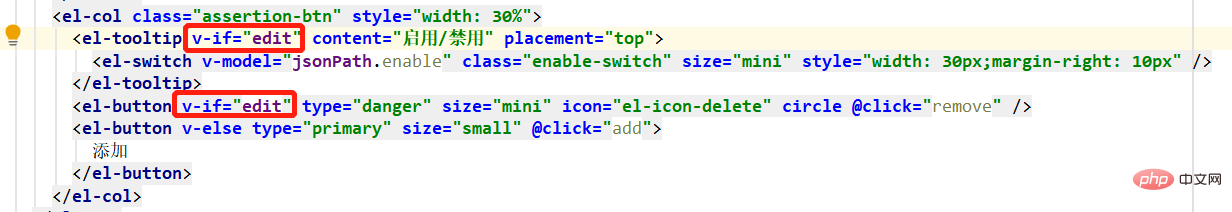
🎜🎜ici Il existe un attribut :edit="true" requis par le composant ApiAssertionJsonPath. Sa fonction est décrite ci-dessous. 🎜🎜3. ApiAssertionJsonPath🎜🎜Il s'agit du composant de niveau le plus bas, et la plupart du contenu est ici. 🎜
代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

