Maison >Opération et maintenance >Nginx >Capacités JavaScript de nginx Analyse d'exemples nginScript
Capacités JavaScript de nginx Analyse d'exemples nginScript
- WBOYavant
- 2023-05-13 22:04:101217parcourir
nginx peut principalement faire les choses suivantes :
1. Travaillant sur la septième couche de TCP, il peut analyser et traiter tout le contenu du protocole http.
2. Prise en charge des langages dynamiques Lua, Perl et Javascript
3. Prise en charge des plug-ins tiers
Parlons de nginscript
1. Il implémente la plupart des fonctionnalités du langage JavaScript, n'est pas entièrement conforme au standard ECMAScript et abandonne les parties les plus difficiles de JavaScript.
2. nginscript n'est pas implémenté via le moteur v8. Au lieu de cela, il est implémenté via une petite machine virtuelle (VM) plus petite, consommant moins d’énergie et plus adaptée aux scénarios d’application nginx. On peut comprendre que nginx implémente son propre ensemble d'analyses lexicales.
3. nginscript s'exécute dans le fichier de configuration nginx. Par exemple : dans le fichier nginx.conf. Par conséquent, nginscript peut compléter tout ce que les fichiers de configuration traditionnels peuvent gérer, et en même temps, il peut rendre la gestion de la configuration dynamique. C'est aussi la raison la plus importante de l'émergence de nginscript.
4. nginscript existe en tant que plug-in nginx. Le nom du plug-in est : njs. Comme les autres plug-ins nginx, nous devons recompiler nginx pour terminer l'installation.
5. nginscript est actuellement en début de développement. Vous pouvez communiquer avec l'équipe nginx et faire valoir vos demandes par e-mail.
Comment installer nginscript
Suivez simplement les étapes officielles ici :
// 1. Téléchargez le dernier package nginx, l'adresse est : wget //2. Décompressez tar -xzvf nginx-1.9. tar.gz //3. Obtenez le module nginscript via Mercurial. Si Mercurial n'est pas installé ici, vous devez exécuter yum install mercurial hg clone
//4. Seul le module njs est spécifié ici. sont requis par vous-même. N'oubliez pas de l'installer ensemble. Si vous n'avez pas compilé nginx, certains modules dépendants nécessitent une installation yum, veuillez les rechercher vous-même. cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok L'installation est maintenant terminée et nous pouvons commencer à jouer.
Comment utiliser nginscript
L'utilisation de nginscript ajoute principalement 2 instructions au système de configuration nginx. Les instructions spécifiques sont :
js_set, définissez la valeur de la variable dans la configuration
js_run et exécutez directement les règles de configuration
1. Tout d'abord, regardons comment js_set s'exécute dans nginx.conf.
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}Résultat :

Dans l'exemple ci-dessus, on peut voir que nous pouvons définir des valeurs de variablesur nginx à volonté via js. Ces variables peuvent être utilisées à divers endroits dans la configuration de nginx. Par exemple : proxy_pass, limit_req_zone et sub_filter. Par rapport à la configuration précédente, la flexibilité a été grandement améliorée.
2. Les règles d'exécution et les scénarios de js_run
js_run sont exécutés dans l'instruction de localisation. S'ils correspondent au chemin de l'emplacement spécifié, le javascript correspondant sera exécuté
js_run génère directement le contenu renvoyé par http. javascript.
Ce qui suit est un exemple spécifique :
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}Ce résultat est le même que le premier résultat. Je n’entrerai pas dans les détails ici.
3. En plus du traitement des deux instructions, il existe également une variable importante $r
Grâce à js_set et js_run, vous pouvez avoir un contrôle complet sur la requête http. La méthode de contrôle est l'utilisation de la variable. $r. Ce qu'il y a dans $r peut être vu avec l'exemple simple suivant.
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
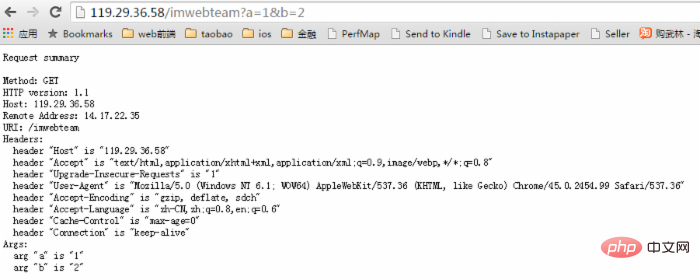
}Le résultat est comme le montre l'image :

Les problèmes que nginscript rencontre actuellement
Après l'introduction ci-dessus, je pense que tout le monde a une compréhension de base de nginscript. Jetons donc un coup d'œil aux problèmes rencontrés par ce nouveau-né.
Tout d’abord, la méthode de débogage est faible. À l'heure actuelle, il est encore relativement primitif et est affiché sous forme de journal, et le détail du journal des erreurs est très insatisfaisant.
Deuxièmement, le contrôle est faible. À l'heure actuelle, la puissance de traitement de nginscript est limitée au traitement des requêtes http et au renvoi des réponses. Il est toujours incapable de traiter dynamiquement certains contenus autres que les requêtes nginx, tels que les données utilisateur dynamiques ou les mises à jour dynamiques des tables de configuration de transfert.
Enfin, la mise en œuvre globale est faible. La structure globale est relativement simple. Les environnements d'exécution de js_run et js_set sont incohérents. Le segment de code où js_set s'exécute correctement provoquera quelques exceptions sur js_run.
En général, nginscript est encore un nouveau-né avec de grands souhaits et perspectives. Il faut un certain temps pour peaufiner et optimiser. J'espère également que tout le monde fournira plus d'opinions et de commentaires, et soumettra même vos propres plug-ins. Cela lui permet de mieux pousser.
Pour notre scénario de pratique
Ce sont deux scénarios principaux dont j'ai déjà discuté avec Li Xiaotengjun et Donald, le système reallog et le système nohost2.0. nginscript est sans aucun doute une excellente nouvelle pour les deux scénarios ici. En termes de réponse aux règles, il peut avoir une méthode de traitement très flexible dans le cadre du système existant. Mais en termes de chargement dynamique de la configuration utilisateur, nous devons encore l'implémenter d'une autre manière. Pour cette partie, nous allons d'abord soulever un problème auprès de l'équipe de développement de nginx pour voir la situation spécifique, puis en discuter davantage et la synchroniser avec tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

