Avant-propos
L'API Restful traditionnelle a de nombreux problèmes. Tout d'abord, elle ne peut pas contrôler les champs renvoyés, et le front-end ne peut pas prédire les résultats de retour du back-end, de plus, différents résultats de retour correspondent à différentes adresses de requête, ce qui est différent. conduit à de multiples demandes. GraphQL est un langage de requête API construit sur cette base. Par rapport à l'API Restful traditionnelle, il présente les avantages suivants :
Flexibilité : GraphQL peut interroger les données de manière flexible en fonction des besoins du client, contrairement à RESTful. L'API renvoie des données fixes. données structurées.
Réduire les requêtes réseau : GraphQL permet aux clients d'obtenir plusieurs ressources en une seule requête, ce qui permet de réduire le nombre de requêtes réseau et d'améliorer les performances.
Système de typage puissant : GraphQL dispose d'un système de typage puissant qui permet aux clients de détecter les erreurs dans les requêtes au moment de la compilation, ce qui contribue à réduire les erreurs d'exécution.
Cacheable : GraphQL peut être mis en cache, ce qui signifie que le serveur peut mettre en cache les résultats d'une requête, améliorant ainsi les performances et l'évolutivité.
Documentation : GraphQL a la capacité de s'auto-documenter, permettant aux développeurs de comprendre rapidement la structure et les fonctions de l'API.
Solution d'implémentation de GraphQL dans Spring Boot
Si le langage back-end est Java, alors GraphQL Java est la bibliothèque de base pour implémenter GraphQL. De plus, Spring a intégré GraphQL Si Spring est utilisé dans le projet, Spring GraphQL est plus recommandé.
Le développement de Spring GraphQL est généralement divisé en les étapes suivantes
Ajouter des dépendances Spring GraphQL
Ajouter des dépendances Spring GraphQL dans votre projet. Vous pouvez ajouter des dépendances via des outils de construction comme Maven ou Gradle. Par exemple, si vous utilisez Maven, vous pouvez ajouter la dépendance suivante
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-graphql</artifactId>
</dependency>Define GraphQL Schema
Define GraphQL Schema dans votre application. Le schéma définit les types et les champs interrogeables. Vous pouvez définir un schéma à l'aide de SDL (Schema Definition Language) ou par programme.
Pour les projets Spring Boot, le fichier de schéma est placé dans le répertoire resources/graphql/ et le nom du fichier est suffixé par graphqls. Ce qui suit est un simple schema.graphqls que j'ai défini.
Il spécifie deux implémentations de requête. author(id:Int) signifie interroger l'auteur par identifiant, et allAuthors signifie interroger le tableau Author.
schema {
query: Query
}type Query {
author(id:Int): Author
allAuthors: [Author]
}type Author {
id:Int
firstName:String
lastName:String
email:String
date de naissance:String
}
Implémentation de RuntimeWiringConfigurer
RuntimeWiringConfigurer est au cœur de l'implémentation de GraphQL pour obtenir des données. L'utilisation de GraphQL ne peut pas supprimer directement les frameworks de couche de persistance tels que Mybatis/Jpa. obtenir des données du support de base de données.
Le RuntimeWiringConfigurer est similaire à la couche de service de Spring, qui est au cœur de la mise en œuvre des données de base.
Ce qui suit est un exemple simple :
@Component
public class AuthorWiring implements RuntimeWiringConfigurer {
private final AuthorRepository authorRepository;
public AuthorWiring(AuthorRepository authorRepository) {
this.authorRepository = authorRepository;
}
@Override
public void configure(RuntimeWiring.Builder builder) {
builder.type("Query", typeWiring -> typeWiring
.dataFetcher("allAuthors", environment -> authorRepository.findAll())
.dataFetcher("author", environment -> authorRepository.getReferenceById(environment.getArgument("id")))
}
}Ici, deux objets DataFetcher sont définis dans la méthode configure pour spécifier comment l'auteur et tous les auteurs interrogent les données. On peut voir que les données sont toujours interrogées via JPA.
Définissez GraphQL Controller
Nous définissons GraphQLController pour recevoir les paramètres d'entrée des requêtes Web. L'exemple est le suivant :
@RestController
@RequestMapping("graphql")
public class GraphQLController {
private final GraphQL graphQL;
@Autowired
public GraphQLController(GraphQlSource graphQlSource) {
graphQL = graphQlSource.graphQl();
}
@PostMapping("query")
public ResponseEntity<Object> query(@RequestBody String query) {
ExecutionResult result = graphQL.execute(query);
return ResponseEntity.ok(result.getData());
}
}L'objet GraphQL dans le code est le point d'entrée pour l'exécution des requêtes, mais GraphQL n'a qu'un constructeur privé, donc il ne peut pas être injecté directement. Les objets GraphQL doivent être obtenus en injectant GraphQlSource.
Notez que dans GraphQL, nous ne pouvons utiliser que String pour recevoir des paramètres et ne pouvons pas utiliser d'objets de modèle. En effet, les paramètres de requête Graph ne sont pas des structures JSON.
Test Graph request
Nous créons un fichier graphql.http pour effectuer des requêtes http dans idea
### Envoyer une requête POST avec le corps json
POST http://localhost:8080/graphql/query
Content-Type : application/json{
author(id: 1) {
id
firstName
lastName
date de naissance
}
}### Envoyer une requête POST avec json body
POST http://localhost:8080 /graphql/query
Content-Type : application/json{
allAuthors {
id
firstName
lastName
birthdate
}
}
Exécutez la requête de l'auteur (id : 1) et vous pourrez voir les résultats de retour normaux. Si nous n'avons besoin que des champs firstName et lastName, supprimez simplement l'identifiant et la date de naissance des paramètres d'entrée de la demande sans modifier le code back-end.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
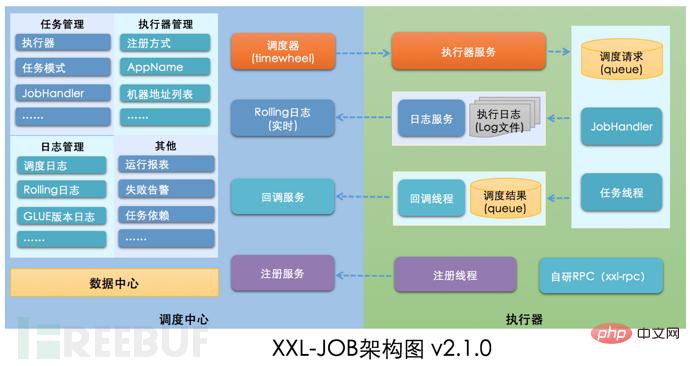
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
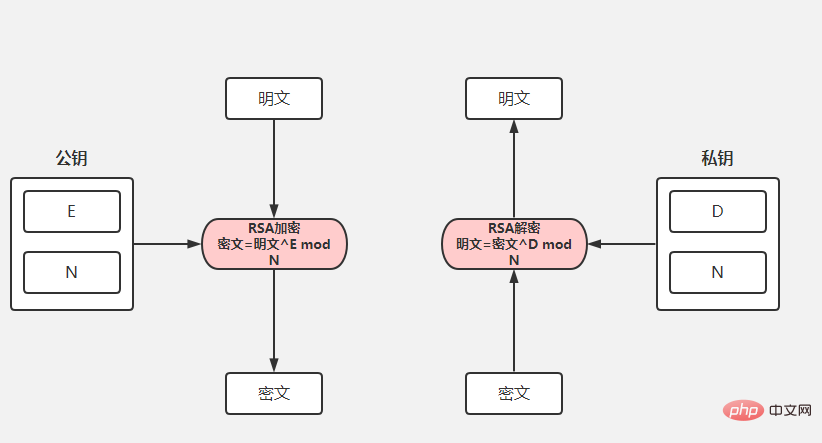
 SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PM
SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PMSpringBoot的API加密对接在项目中,为了保证数据的安全,我们常常会对传递的数据进行加密。常用的加密算法包括对称加密(AES)和非对称加密(RSA),博主选取码云上最简单的API加密项目进行下面的讲解。下面请出我们的最亮的项目rsa-encrypt-body-spring-boot项目介绍该项目使用RSA加密方式对API接口返回的数据加密,让API数据更加安全。别人无法对提供的数据进行破解。SpringBoot接口加密,可以对返回值、参数值通过注解的方式自动加解密。什么是RSA加密首先我


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version Mac de WebStorm
Outils de développement JavaScript utiles

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !







