Maison >Java >javaDidacticiel >Comment les frontaux axios et SpringBoot appellent-ils l'interface back-end pour l'interaction des données ?
Comment les frontaux axios et SpringBoot appellent-ils l'interface back-end pour l'interaction des données ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-13 10:34:132438parcourir
1. Introduction
Pour un système complet, l'interaction front-end et back-end est essentielle. Ce processus peut être divisé en les étapes suivantes :
Le front-end initie une requête au back-end. -l'interface frontale reçoit les paramètres front-end, elle commence à appeler les méthodes couche par couche. Le backend traite les données et renvoie les données finales à l'interface front-end. Une fois la requête frontale réussie, les données sont restituées à l'interface front-end. interface
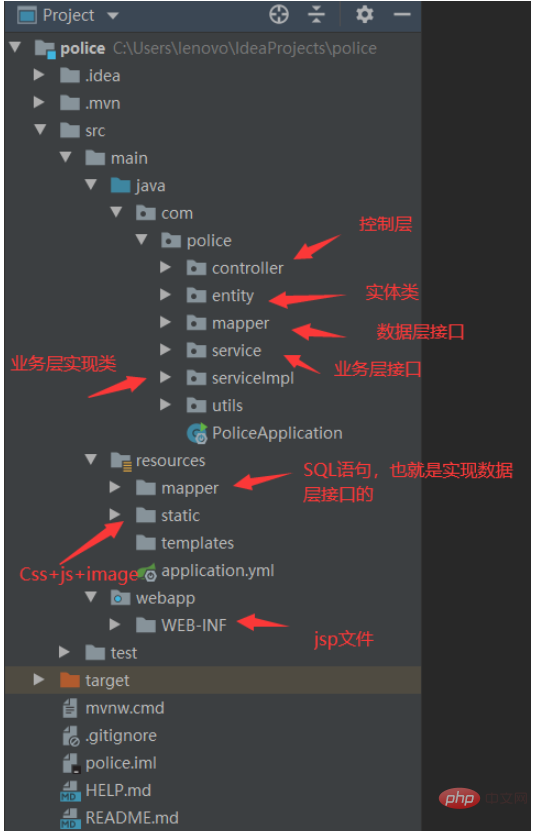
2. Structure du projet
Technologie front-end : axios
Technologie back-end : SpringBoot (cela n'a pas d'importance, mais vous devez avoir le chemin d'accès à la couche de contrôle, qui est la ainsi -appelée méthode correspondant à l'adresse de la demande. Vous pouvez utiliser le framework SSM, le framework SSH, etc.)

Ce qui précède est la structure générale des fichiers. Je pense que le traitement des données back-end de chacun n'est pas un problème, ce n'est rien de plus. :
La couche de contrôle reçoit la requête frontale et appelle la méthode d'interface de la couche métier correspondante
La classe d'implémentation de la couche métier implémente l'interface de la couche métier
La couche de données est appelée dans la méthode du classe d'implémentation de la couche métier L'interface du fichier d'implémentation de la couche de données (mapper. Interface frontale
- Étape 1 : Introduire les fichiers pertinents
- Les axios ici sont les fichiers nécessaires pour que nous puissions lancer des requêtes. Ces fichiers seront être donnée à la fin de l’article.
Le code du front-end est le suivant :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>
Le code de la couche de contrôle du back-end est le suivant :
@RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}Évidemment, vous devez le comprendre en le regardant. Le front-end peut transporter des données. lors de l'envoi de demandes, telles que le numéro de compte, le mot de passe, etc. Une fois que le backend l'a reçu, il peut le traiter, puis renvoyer le résultat du traitement au frontend  Une fois que le frontend l'a reçu, il peut le restituer ou donner un. invite que l'opération a réussi. (nouvelles fonctionnalités)
Une fois que le frontend l'a reçu, il peut le restituer ou donner un. invite que l'opération a réussi. (nouvelles fonctionnalités)
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

