Maison >Opération et maintenance >Nginx >Comment utiliser la compression gzip dans nginx pour améliorer la vitesse du site Web
Comment utiliser la compression gzip dans nginx pour améliorer la vitesse du site Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-12 22:34:101751parcourir
Pourquoi utiliser la compression gzip ?
Activez la compression gzip de nginx. La taille des ressources statiques telles que js et css dans la page Web sera considérablement réduite, économisant ainsi beaucoup de bande passante, améliorant l'efficacité de la transmission et offrant aux utilisateurs une expérience rapide.
nginx implémente gzip
nginx implémente la compression des ressources en interceptant les requêtes via le module ngx_http_gzip_module intégré par défaut et en exécutant gzip pour les types qui doivent être gzipés. Il est très simple à utiliser et peut être activé directement, il suffit de définir le paramètre. choix. .
En-têtes de requête et en-têtes de réponse après l'entrée en vigueur de gzip
request headers: accept-encoding:gzip,deflate,sdch response headers: content-encoding:gzip cache-control:max-age240
Processus de traitement Gzip
Du point de vue du protocole http, l'en-tête de requête déclare accept-encoding:gzip deflate sdch (en référence à l'algorithme de compression, où sdch est Propre à Google Une méthode de compression recommandée par la maison)
Serveur->Réponse->Compresser le contenu avec gzip->Envoyer au navigateur->Le navigateur décode gzip->Recevoir le contenu compressé gzip
Paramètres de configuration courants de gzip
-
gzip on|off S'il faut activer gzip
gzip_buffers 4k Buffers (Combien de blocs sont compressés et mis en mémoire tampon ? Quelle est la taille de chaque bloc ?)
gzip_comp_level [1-9] Niveau de compression 6 recommandé, plus le niveau de compression minimum est élevé et plus les ressources CPU sont gaspillées
gzip_disable La correspondance régulière ua est le type d'uri qui n'effectue pas gzip
gzip_min_length 200 La longueur minimale pour démarrer la compression, inférieure à cette longueur nginx ne le compressera pas
gzip_http_version 1.0 | 1.1 Version du protocole HTTP commençant à compresser (par défaut 1.1)
gzip_proxied Définir le serveur proxy du demandeur, comment mettre en cache le contenu
gzip_types text/plain application/ xml Lequel les types de fichiers doivent être compressés, tels que txt, xml, html, css
gzip_vary off S'il faut transmettre l'indicateur de compression gzip
configuration nginx gzip
index de page statique.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>演示nginx做gzip压缩</title> <script src="./jquery.js" ></script> </head> <body> <img src="/static/imghwm/default1.png" data-src="./nginx_img.jpeg" class="lazy" style="max-width:90%" / alt="Comment utiliser la compression gzip dans nginx pour améliorer la vitesse du site Web" > <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> </body> </html>
configuration nginx
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /users/lidong/desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /users/lidong/wwwlogs/access.log;
error_log /users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
include fastcgi_params;
}
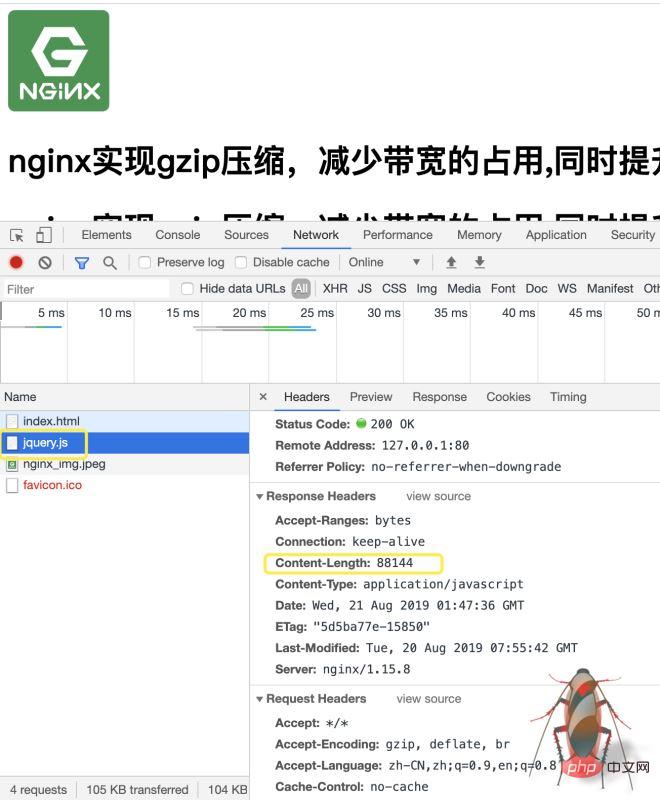
}est une demande de page avant d'utiliser gzip :

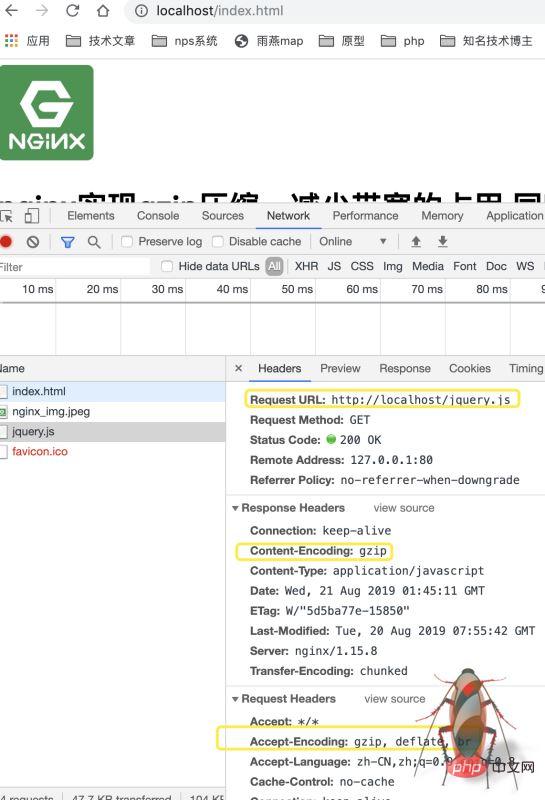
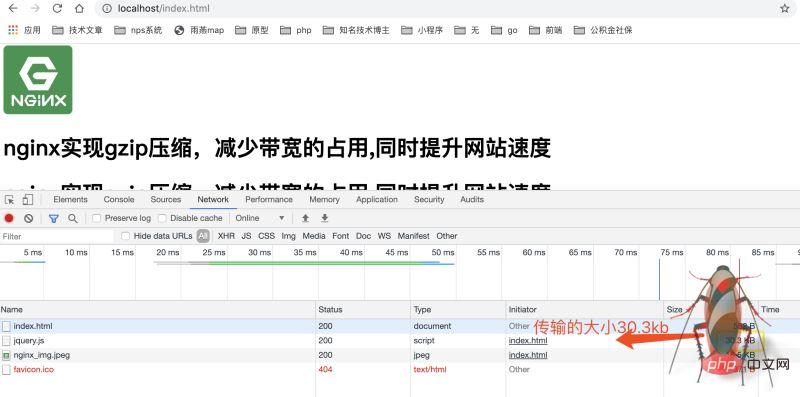
Demande de page gzip activée :


Remarque
Les images et les mp3 ne sont généralement pas nécessaires être compressé car le taux de compression est relativement petit
Compressez généralement les formats texte, css, js, xml Les fichiers
Les fichiers plus petits n'ont pas besoin d'être compressés, et ils peuvent être plus grands que les fichiers source
Les fichiers binaires n'ont pas besoin à compresser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

