Maison >Opération et maintenance >Nginx >Comment résoudre le conflit entre nginx et le port backend
Comment résoudre le conflit entre nginx et le port backend
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-12 21:52:181453parcourir
Problème :
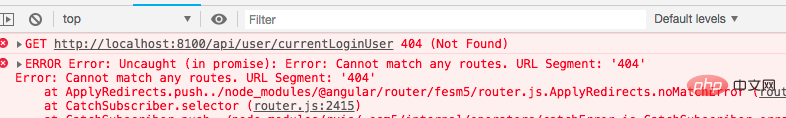
Lorsque j'ai démarré l'environnement de développement du système de gestion Alice, j'ai constaté que toutes les interfaces en arrière-plan généraient toutes 404 erreurs lors de la première requête, mais la deuxième requête a réussi



Problème de localisation
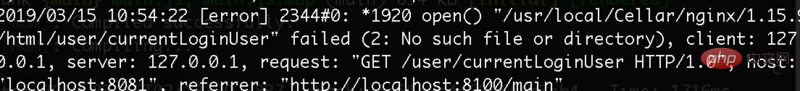
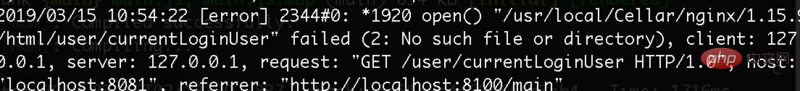
En regardant le journal des erreurs nginx, j'ai trouvé l'erreur suivante, j'ai donc pensé à tort que l'erreur s'était produite car le fichier n'a pas pu être écrit en raison d'autorisations insuffisantes sur le html code> dossier. Ainsi, après avoir ouvert les autorisations, j'ai constaté que l'erreur se produisait toujours. Non, je n'ai pas trouvé de solution après une recherche sur Google. Je l'ai mis de côté pour le moment, et lorsque j'ai essayé de retrouver l'erreur le lendemain, j'ai accidentellement ouvert le port 8081. Lorsque vous avez accédé à <code>localhost:8081 et 127.0.0.1:8081 , le contenu était en réalité différent. html的文件夹权限不够导致的文件无法写入,于是开放权限之后发现还是不行,在google一番查找还是没找到解决方案。暂时搁置,第二天重新找错时,无意的点开8081端口,当你访问localhost:8081与127.0.0.1:8081的内容竟然不同。



当时发觉是不是端口冲突了,于是打开文件下面是nginx的config文件和我们的项目配置文件,发现产生端口冲突,当你访问后台时发现请求会有专到nginx的静态文件,因此产生404报错。
server {
listen 8081;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}server {
# 平台端口
listen 8100;
server_name localhost;
location / {
proxy_pass http://localhost:4200/;
}
location /api/ {
proxy_pass http://localhost:8081/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}解决方法
更改后台端口,与项目未 nginx 的配置。
遗留问题:
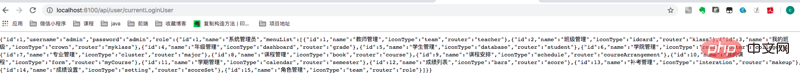
在后台启动时,访问localhost:8081与127.0.0.1:8081


A cette époque, J'ai réalisé s'il y avait un conflit de port, j'ai donc ouvert le fichier et ce qui suit était Le fichier de configuration de nginx et notre fichier de configuration de projet présentent un conflit de port. Lorsque vous accédez au backend, vous. constatez que la requête aura un fichier statique dédié à nginx, donc une erreur 404 est générée.
localhost:8081 et 127.0.0.1:8081 est différent🎜La même chose lorsque l'arrière-plan est fermé🎜🎜Raisons possibles Comme suit : 🎜localhost : Le système dispose des autorisations de l'utilisateur actuel de cette machine pour accéder 🎜127.0.0.1 : Cela équivaut à ce que cette machine accède à cette machine via le réseau 🎜🎜Lorsque nginx entre en conflit avec le en arrière-plan, pourquoi accédez-vous aux fichiers internes de nginx à des heures paires et impaires ? Accédez au backend (pourquoi peut-il occuper la même interface)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

