Maison >Java >javaDidacticiel >Comment SpringBoot utilise WebSocket pour envoyer des messages de groupe
Comment SpringBoot utilise WebSocket pour envoyer des messages de groupe
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-12 18:55:061635parcourir
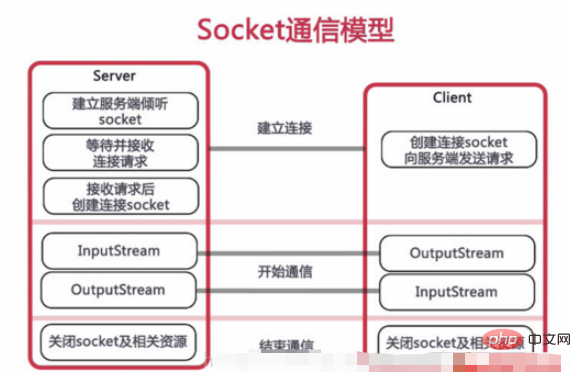
WebSocket est un protocole de communication full-duplex sur une seule connexion TCP qui a été standardisé par le W3C. L'utilisation de WebSocket simplifie grandement l'échange de données entre le client et le serveur. Dans le protocole WebSocket, le navigateur et le serveur n'ont besoin que d'une poignée de main, et une connexion persistante peut être directement créée entre les deux pour une transmission de données bidirectionnelle.

Features
WebSocket doit être utilisé Créez d'abord une connexion, ce qui fait de Websocket un protocole avec état, et certaines informations d'état (telles que l'authentification de l'identité, etc.) peuvent être omises dans le processus de communication ultérieur.
Les connexions WebSocket sont créées sur le port 80 (ws) ou 443 (wss), le même port utilisé par HTTP, de sorte que pratiquement tous les pare-feu ne bloquent pas la connexion WebSocket .
WebSocket utilise le protocole HTTP pour la poignée de main, il peut donc être naturellement intégré aux navigateurs Web et aux serveurs HTTP sans frais supplémentaires.
Des messages Heartbeat (ping et pong) seront envoyés à plusieurs reprises pour maintenir la connexion WebSocket active.
Grâce à ce protocole, le serveur et le client peuvent savoir quand un message commence ou arrive.
WebSocket Un message d'arrêt spécial sera envoyé lorsque la connexion sera fermée.
WebSocket prend en charge plusieurs domaines et peut éviter les limitations d'Ajax.
La spécification HTTP impose aux navigateurs de limiter le nombre de connexions simultanées à deux connexions par nom d'hôte, mais lorsque nous utilisons Websocket, lorsque la prise de contact est terminée, cette limite n'est pas n'existe plus, car la connexion à ce moment n'est plus une connexion HTTP.
Le protocole WebSocket prend en charge les extensions et les utilisateurs peuvent étendre le protocole pour implémenter certains sous-protocoles personnalisés.
WebSocket a un meilleur support binaire et une meilleure compression.
1. Ajouter des dépendances
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
2. Configurer WebSocket# 🎜🎜#
Le framework Spring fournit une prise en charge de STOMP basée sur WebSocket, un protocole interopérable simple qui est généralement utilisé pour la messagerie asynchrone entre clients via un serveur intermédiaire.@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}
3. Code du serveur
Selon la configuration WebSocketConfig ci-dessus, la méthode annotée @MessageMapping("/hello") sera utilisée Recevez le message envoyé depuis le chemin « /app/hello », traitez le message dans la méthode d'annotation, puis transférez le message vers le chemin défini par @SendTo. Le chemin @SendTo est un chemin préfixé par « /topic », de sorte que le message est transmis au courtier de messages, puis diffusé par le courtier.@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}rrree4. Code frontal
Créez la page chat.html dans le répertoire resources/static en tant que page de discussion.@Data
public class Message {
private String name;
private String content;
}
- SockJS est une bibliothèque JavaScript de navigateur qui fournit des objets similaires à WebSocket. SockJS vous fournit une API Javascript cohérente entre navigateurs qui crée un canal de communication inter-domaines à faible latence, en duplex intégral entre le navigateur et le serveur Web.
- STOMP est un protocole de messagerie orienté texte simple (ou streaming), qui fournit un format de connexion interopérable qui permet à STOMP d'interagir avec n'importe quel courtier de messages STOMP (courtier).
- @SendTo annotation, qui transmet le message traité par la méthode au courtier, puis le courtier diffuse le message.
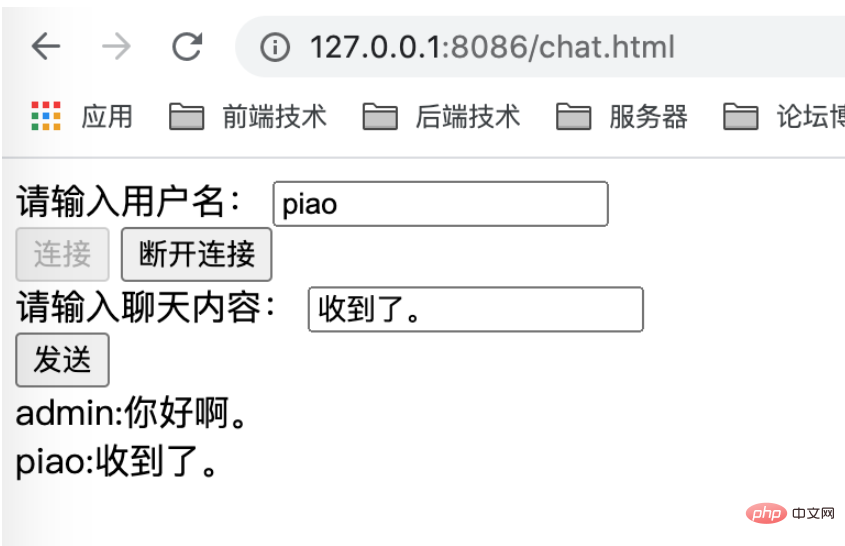
5. Résultats de la vérification
Notre adresse de demande : http://127.0.0.1:8086/ chat.htmlUtilisateur de connexion : piao
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment accéder aux méthodes de fragmentation ViewPager à partir de l'activité ?
- Comment empaqueter des modules spécifiques dans un projet multi-module Maven ?
- Pourquoi ne puis-je pas charger des images dans mon fichier JAR exporté depuis Eclipse ?
- Comment détecter l'orientation paysage ou portrait sous Android ?
- Pourquoi est-ce que je reçois une erreur « Aucun fournisseur de persistance pour EntityManager » ?

