Maison >interface Web >js tutoriel >Comment ai-je reçu 12 bouquets de roses en tant que célibataire le jour de la Saint Valentin après avoir tapé le code (javascript)_javascript skills
Comment ai-je reçu 12 bouquets de roses en tant que célibataire le jour de la Saint Valentin après avoir tapé le code (javascript)_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:43:451321parcourir
Sans plus attendre, laissez-moi d'abord vous montrer les rendus :

Pour résumer, cet article va présenter un script de brossage des étoiles (en mémoire flash), qui permet de brosser les étoiles en raccrochant. Le jour de la Saint-Valentin chinoise, les roses sont avant tout une affaire de peinture, donc je ne suis certainement pas un appât à clics. Laissez-moi emmener tout le monde peindre des étoiles ensemble !
1. Envoyer un message
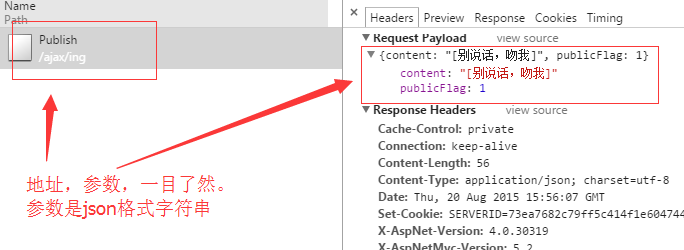
Regardez la demande et simulez vous-même son envoi

$.post("http://ing.cnblogs.com/ajax/ing/Publish", //地址
JSON.stringify({ "content": content, "publicFlag": 1 }), //参数,json格式字符串
function (result) { //回调
console.log("..............发送成功了,接下来判断是否有星星");
result && result.IsSuccess && judgeStar(content)
}, "json"); //返回的内容转成js对象
2. Déterminez si le message qui vient d'être envoyé a un flash porte-bonheur
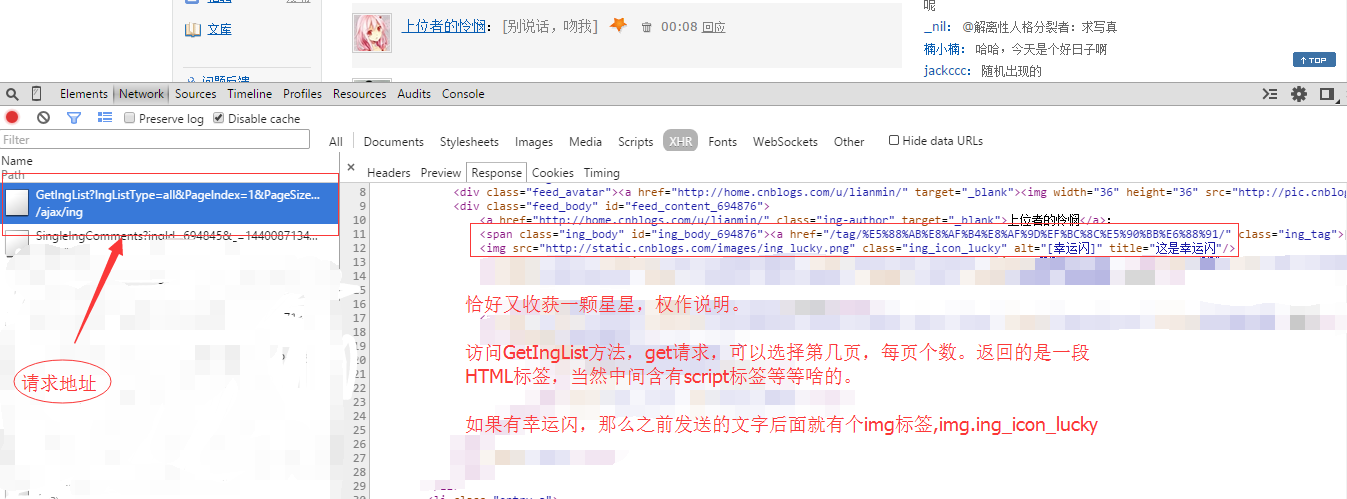
Regardez les photos et parlez

L'adresse de la demande est : http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=30&Tag=&_=1440087133884
Comme vous pouvez le voir d'après le nom (et c'est vrai), vous pouvez choisir le type (le mien, ma réponse, nouvelle réponse, me mentionner, me répondre, site entier), quelle page, et le numéro de chacun page. Le dernier est l'horodatage.
On simule la demande :
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
//处理的逻辑<br> //window.doc=$(result); //可以在控制台看看出来的是什么鬼
}
});
La raison pour laquelle dataType: "text" est utilisé est parce que :

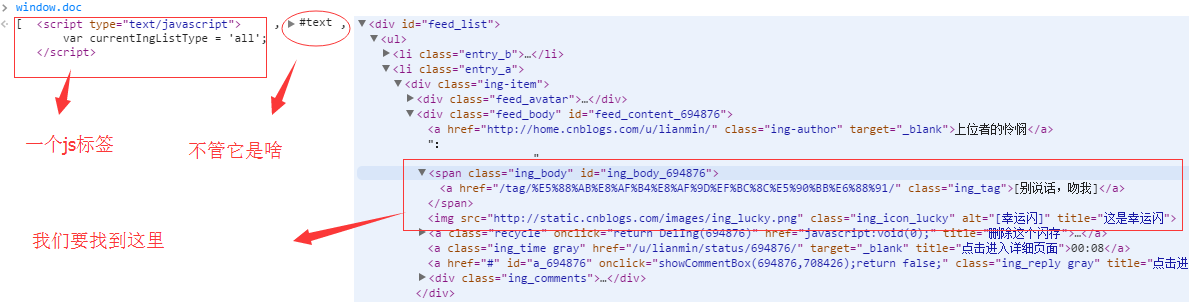
Ce qui est renvoyé est un morceau de code html. En utilisant $(result), vous pouvez voir dans la console qu'il est divisé en 3 parties. Nous devons trouver la partie qui vient d'être envoyée et déterminer s'il y a un flash chanceux. Je choisis uniquement de récupérer ici les 3 premiers éléments pour juger. S'il y a plus de 3 personnes qui viennent de rafraîchir la mémoire flash avec moi, alors je ne pourrai pas les retrouver... Je peux donc en ajouter un peu plus. quantité par page.
Voici le code que j'utilise pour trouver et déterminer s'il y a des étoiles :
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
//这样找其实不严谨,尤其在大晚上的找的全是自己的...
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
//没找到星星,看来运气不好。那么就把刚刚那条删除吧!!!
}
3. Supprimez la clé USB « déchets » sans étoiles tout à l'heure
Pour ceux qui ne veulent que des étoiles (roses), jetez celles qui ne servent à rien...
Je ne posterai pas de photo de ça, juste le code :
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
4.Résumé
Que vous puissiez obtenir des "étoiles" dépend vraiment de votre visage. Je glisse toutes les 6 minutes, et je n'en reçois qu'une douzaine par après-midi et par nuit.
Il est 12h43 maintenant et je suis très inquiète. Ce script est installé sur l'ordinateur de mon entreprise et continue de clignoter. Je ne peux rien y faire chez moi. Je ne sais pas s'il y aura une pièce sombre demain... Je vais l'arrêter tôt demain matin.
Et je ne sais pas si le navigateur est bloqué. Parfois, il y en a quelques-uns sans étoiles, mais il n'a pas été supprimé...
Ce qui suit est le code complet :
function memeda(input) {
var times = 0;
shuaXingXing(input);
function shuaXingXing(content) {
sendMsg(content);
setInterval(function () {
sendMsg(content);
}, 1000 * 60 * 6 + 100);
}
//发送闪存消息
function sendMsg(content) {
console.log("....................................................................");
times++;
console.log("当前时间:" + new Date().toLocaleTimeString() + " 第" + times + "次发送闪存");
console.log("..............发送闪存");
return $.post("http://ing.cnblogs.com/ajax/ing/Publish", JSON.stringify({ "content": content, "publicFlag": 1 }), function () { }, "json")
.done(function (result) {
console.log("..............判断是否有星星");
result && result.IsSuccess && judgeStar(content)
});
}
//判断是否有星星
function judgeStar(msg) {
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
delMsg(id);
}
}
});
}
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
}
Voici comment j'ai reçu 12 bouquets de roses après avoir tapé le code en tant que célibataire le jour de la Saint-Valentin. J'espère que cela vous plaira tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

