Maison >Opération et maintenance >Nginx >Comment configurer la fonction multi-site de WordPress dans l'environnement Nginx
Comment configurer la fonction multi-site de WordPress dans l'environnement Nginx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-12 09:58:152140parcourir
La fonction multi-site de wordpress permet de mettre en œuvre plusieurs sites en installant un programme wordpress (c'est-à-dire qu'un ensemble de programmes peut être lié à plusieurs noms de domaine ou noms de sous-domaines).
Chaque site comporte des thèmes, des plug-ins, des articles et des pages indépendants.
Cela peut réduire considérablement les problèmes de maintenance et de mise à jour de plusieurs programmes d'installation WordPress,
et chaque site peut être indépendant les uns des autres sans s'affecter les uns les autres.
Le multisite Wordpress a deux méthodes : le sous-répertoire et le nom de sous-domaine. Nous introduisons ici principalement la méthode du nom de sous-domaine.
C'est-à-dire qu'en fonction du nom de domaine principal, nous allons créer un nom de sous-domaine, par exemple : http://shop.jb51.com.
En même temps, nous pouvons mapper ce nom de sous-domaine à un nom de domaine de premier niveau tel que : http://shop.com,
Pour les visiteurs, ce qu'ils visitent est un nom de domaine indépendant de premier niveau.
1. Préparez
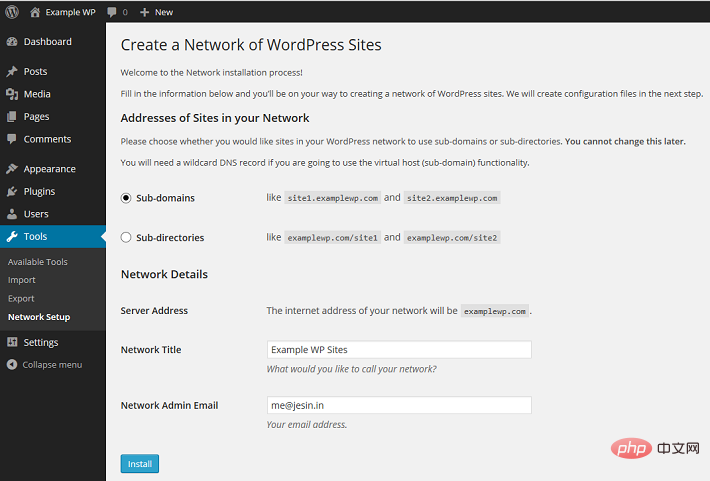
wordpress pour présenter sa page de fonction multi-site : page de gestion du réseau de sites
Ensuite, nous préparons plusieurs noms de domaine, comme suit :
Site 1 : www.jb51.com (nom de domaine principal), ceci est pour installer wordpress Le nom de domaine utilisé
Site 2 : blog.jb51.com, nom de domaine de deuxième niveau
Site 3 : news.com, nom de domaine de deuxième niveau mappé news.jb51.com
Site 4 : shop.com , boutique de noms de domaine de deuxième niveau mappée. jb51.com
Remarque : veuillez ne pas modifier le nom de domaine en arrière-plan après l'installation de WordPress. Même si vous remplacez le www par no www, ou vice versa, cela peut vous rediriger. trop de fois. erreur
Ensuite, connectez-vous au fournisseur de services de noms de domaine. Sur la page d'analyse, définissez tous les enregistrements des noms de domaine ci-dessus sur l'adresse IP du serveur d'installation de WordPress.
Vous pouvez également tester sur votre ordinateur local. Vous pouvez directement modifier le fichier hosts et ajouter la ligne suivante :
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2 configuration nginx
Créez un nouveau fichier de configuration dans le répertoire de configuration nginx, comme suit :
$ sudo vi /etc/nginx/conf.d/jb51.conf
. Le contenu est :
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
} Ici, nous utilisons la variable $host pour permettre à nginx de générer des journaux d'accès indépendants pour chaque nom de domaine,
tels que : news.com-access.log et shop.com-access.log.
Mais le journal des erreurs ne peut pas utiliser la variable $host, donc toutes les erreurs seront enregistrées dans un fichier.
Redémarrez le serveur nginx :
$ nginx -s reload
3. Installez wordpress
Suivez les étapes d'installation normales de wordpress pour installer wordpress.
4. Activer la fonction multi-site
Ouvrez le fichier wp-config.php avec un éditeur de texte et commentez : "/* OK ! Veuillez ne pas continuer l'édition. Veuillez enregistrer ce fichier. Bonne utilisation ! */" Ajoutez la ligne suivante avant :
/* multisite settings */ define( 'wp_allow_multisite', true );
Nous éditerons ce fichier plusieurs fois ensuite.
Après avoir enregistré, connectez-vous au backend WordPress, cliquez sur : Outils > Paramètres réseau, sélectionnez le nom du sous-domaine, le titre du réseau et l'adresse e-mail de l'administrateur réseau et saisissez-les comme vous le souhaitez.
Installez-le ensuite sur le terminal.

Après avoir attendu un moment, deux blocs de code apparaîtront sur l'interface, vous invitant à ajouter respectivement les fichiers wp-config.php et .htaccesss.
Nous utilisons nginx ici, nous n'avons donc pas à nous soucier de la partie .htaccess.
Ouvrez le fichier wp-config.php et commentez toujours : "/* Okay ! Veuillez ne pas continuer l'édition. Veuillez enregistrer ce fichier. Bonne utilisation ! */" avant d'ajouter les lignes suivantes :
define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.
Déconnectez-vous de l'arrière-plan WordPress, puis connectez-vous.
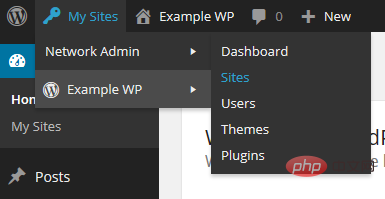
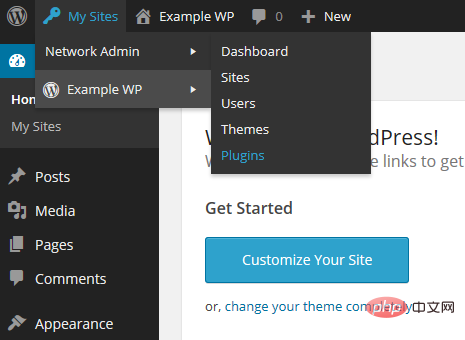
Ouvrez Mon site > Gestion du réseau > Site dans le coin supérieur gauche du panneau.

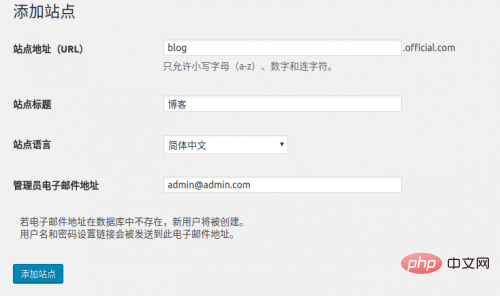
Cliquez sur le bouton Ajouter un nouveau pour ouvrir le formulaire d'ajout d'un nouveau site et ajouter trois sous-domaines : blog, actualités et boutique.

Une fois l'ajout terminé, sélectionnez tous les sites et modifiez les deux noms de sous-domaines news.jb51.com et shop.jb51.com. Les titres du site sont respectivement News et Mall. (url) vers : news .com et shop.com.
Une fois cette étape terminée, nous pouvons accéder à blog.jb51.com C'est déjà un site indépendant avec des ressources indépendantes.
Mais pour accéder à news.com et shop.com, vous devez continuer à lire.
5. Configurer le mappage de nom de domaine
Ouvrez Mon site > Gestion du réseau > Plug-ins dans le coin supérieur gauche du panneau.
 Installez le plug-in de mappage de domaine wordpress mu ici. Vous pouvez directement le rechercher ou le télécharger et l'installer, puis l'activer.
Installez le plug-in de mappage de domaine wordpress mu ici. Vous pouvez directement le rechercher ou le télécharger et l'installer, puis l'activer.
Copiez ensuite le fichier Sunrise.php du répertoire du plugin (répertoire wp-content/plugins/wordpress-mu-domain-mapping) dans le répertoire wp-content.
Ouvrez le fichier wp-config.php, et commentez toujours : "/* Okay ! Veuillez ne pas continuer l'édition. Veuillez enregistrer ce fichier. Bonne utilisation ! */" avant d'ajouter la ligne suivante :
define('sunrise', 'on');
Save, Then revenez au navigateur et ouvrez Mon site > Gestion du réseau > Paramètres dans le coin supérieur gauche du panneau en arrière-plan.
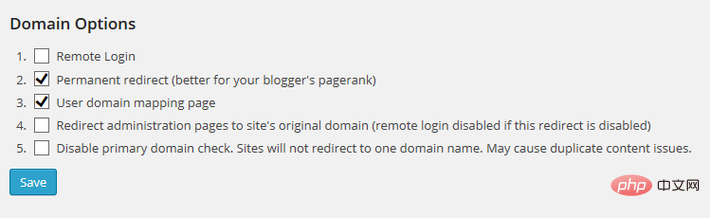
Sélectionnez ensuite le mappage de domaine et modifiez les options de domaine comme indiqué ci-dessous :

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

