Maison >Opération et maintenance >Nginx >Comment configurer la compression dynamique et la compression statique nginx gzip
Comment configurer la compression dynamique et la compression statique nginx gzip
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-12 08:25:232994parcourir
Compression dynamique
La compression dynamique signifie en fait que le serveur nginx compresse la création compilée. Vous devez activer la configuration suivante dans les modules http et https de nginx.conf :
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
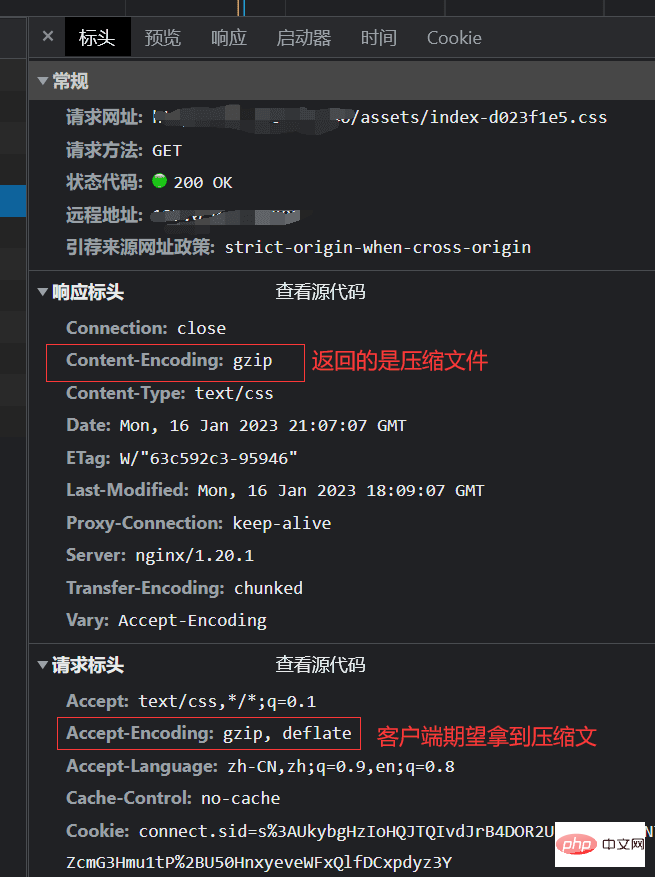
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型Après avoir modifié la configuration, redémarrez le serveur nginx et affichez. l'en-tête de réponse de la ressource statique, si Content-Encoding: gzip **** apparaît, cela signifie que le démarrage est réussi

Compression statique
La compression dynamique est effectuée sur le serveur ; les performances qu'il consomme. La compression statique sert à résoudre ce problème. De plus, après avoir activé la compression statique, nginx recherchera automatiquement les fichiers avec le suffixe .gz, et sinon, renverra le fichier source, nous pouvons donc effectuer une compression gzip lors de la construction ; le front-end ;
En prenant vite comme exemple, nous devons introduire le plug-in vite-plugin-compression et le configurer dans vite.config.js comme suit
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]Le plug-in prend en charge la personnalisation et la configuration principale ; est le suivant
verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀Après avoir introduit le plug-in et compilé, nous pouvons voir qu'il y en aura plus dans le fichier compilé. Sortir certains fichiers se terminant par .gz. Ce sont les produits de la compression. En regardant la sortie de la compilation, nous pouvons. voyez que
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
un fichier CSS de 598,32 Ko a été compressé et sa taille est devenue 67,81 Ko
Déployez des ressources statiques sur le serveur Activez la configuration suivante dans nginx.conf, nginx recherchera automatiquement les fichiers se terminant par .gz ; et les renvoyer directement au client. C'est ce qu'on appelle la compression statique
gzip_static on
Piège ! ! !
1. nginx a des exigences élevées pour les fichiers compressés statiquement, qui doivent être générés en même temps que les fichiers originaux s'ils ne sont pas générés en même temps, nginx ne pourra pas correspondre (sur ce point, l'auteur). n'a pas modifié le code source après l'introduction du plug-in, ce qui entraîne gz. Les fichiers peuvent être compressés à l'aide de la commande gzip, ou de toute autre commande compatible. Il est recommandé que la date et l'heure de modification des fichiers originaux et compressés soient les mêmes.
2. nginx n'installe pas le module de compression statique ngx_http_gzip_static_module par défaut. Il doit être activé manuellement. La méthode de rotation n'est pas décrite ici :Une fois l'exécution terminée, exécutez la commande makeAprès avoir trouvé le fichier de configuration du chemin d'installation, c'est ici le dossier, exécutez la commande suivante
./configure --with-http_gzip_static_module
makeCombinaison de dynamique et de statiqueDans les applications réelles, nous utilisons généralement une combinaison de compression statique + compression dynamique pour traiter notre ressources statiques. Compression statique La priorité sera supérieure à la compression dynamique. Cela ne signifie pas que plus la compression est petite, mieux c'est. Si le fichier a été compressé statiquement, il n'est pas nécessaire d'effectuer une compression dynamique, car cela gaspille les performances. le gain est supérieur au gain, donc la compression dynamique gzip_min_length est configurée. C'est particulièrement important, nous permettant d'éviter certaines opérations inutiles Après la série d'opérations ci-dessus, vous pouvez utiliser l'outil webmaster pour tester l'effet de compression, et copier directement ; la connexion de la ressource statique : https://tool.chinaz .com/Gzips/?q=c.nxw.soComme le montre l'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

