Maison >Opération et maintenance >Nginx >Comment transférer la configuration nginx vers d'autres sites Web
Comment transférer la configuration nginx vers d'autres sites Web
- 王林avant
- 2023-05-11 19:28:165086parcourir
Exigence
Il existe une telle exigence : accéder à une certaine adresse dans le projet, mais cette adresse ne veut pas être exposée aux utilisateurs.
Nous avons donc pensé à créer une couche de proxy et à utiliser directement ngnix pour proxy vers cette adresse via un certain chemin dans le projet.
Après avoir interrogé les documents pertinents, nous avons constaté que la solution est la suivante :
Utilisez le retour 302
location /myBaidu {
return 302 http://baidu.com;
}Cette solution passera directement à baidu et changera le nom de domaine, ce qui équivaut à direct location.href = 'baidu .com', évidemment non adapté à nos besoins.
L'effet que nous souhaitons est de proxy vers Baidu, mais la zone URL du navigateur est toujours /sparkMonitor, puis utilisez proxy_pass
Utilisez proxy_pass
Supposons que le nom de domaine de notre site Web est http://myorigin. com /
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Après cette configuration, vous pouvez accéder directement à la page Baidu depuis http://myorigin.com/myBaidu, comme indiqué ci-dessous

À propos de la syntaxe utilisée par proxy_pass, elle est liée à /
Quand le chemin est ajouté avec / : chemin relatif, cela équivaut à un proxy vers http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Si vous visitez http://myorigin.com/myBaidu/abc, cela équivaut à visiter. http://www.baidu.com/abc
Lorsque le chemin n'ajoute pas /: chemin absolu, cela équivaut à un proxy vers http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}Si vous visitez http:/ /myorigin.com/myBaidu/abc, cela équivaut à visiter http://www.baidu.com/myBaidu/abc
Lors de l'ajout de /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}au chemin, accéder à http://myorigin. com/myBaidu/abc équivaut à accéder à http://www.baidu com/xxx/abc
Lorsque le chemin est ajouté avec /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}si vous visitez http://myorigin.com/. myBaidu/abc, cela équivaut à visiter http://www.baidu.com/xxxabc
Autres questions
Utiliser la solution proxy_pass pour inverser le proxy vers les pages Baidu, il n'y a aucun problème.
Mais notre projet nécessite de passer à un nom de domaine intranet, et ce nom de domaine et http://myorigin.com/ ne sont pas interopérables. Par conséquent, lors de la configuration du proxy, vous devez le configurer en tant qu'adresse IP, et. puis le proxy saute avec succès
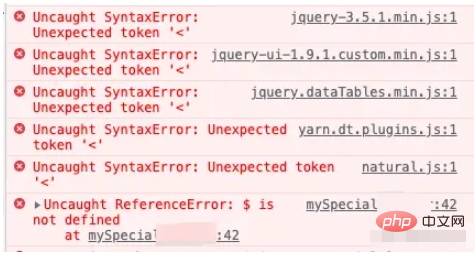
Mais à ce moment, la page qui ouvre l'agent n'affiche aucun style. En vérifiant la console, j'ai trouvé l'erreur suivante :

Cliquez pour afficher l'erreur comme indiqué ci-dessous.

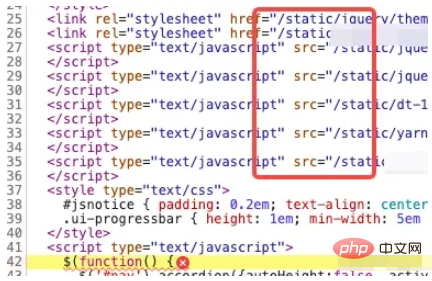
À partir de là, le problème est évident, le site Web proxy utilise le chemin absolu du répertoire racine pour trouver le fichier jquery sous /static, il recherchera donc directement le http://myorigin.com/ fichier statique sous le nom de domaine de notre projet. De cette façon, le projet proxy est introuvable/fichier statique, donc jquery ne peut pas trouver l'erreur et le style de page est invalide
Et pas seulement le fichier /static, mais aussi d'autres fichiers peuvent ne pas être trouvés et le chemin peut entrer en conflit avec le routage, provoquant des problèmes
Par conséquent, nous pouvons conclure que la configuration nginx du projet frontal doit être transmise à d'autres sites Web avec prudence. peut utiliser des proxys frontaux. Une analyse spécifique de la situation spécifique est requise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

