Maison >Java >javaDidacticiel >Comment SpringBoot intègre WebSocket pour permettre au backend d'envoyer des messages au frontend
Comment SpringBoot intègre WebSocket pour permettre au backend d'envoyer des messages au frontend
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-11 14:07:124511parcourir
1. Qu'est-ce que l'interface websocket
Utilisez websocket pour établir une longue connexion. Le serveur et le client peuvent communiquer entre eux tant que le serveur dispose de mises à jour de données, il peut activement. poussez-les vers le client.
WebSocket simplifie l'échange de données entre le client et le serveur, permettant au serveur de transmettre activement les données au client. Dans l'API WebSocket, le navigateur et le serveur n'ont besoin que d'une poignée de main, et une connexion persistante peut être créée directement entre les deux pour une transmission de données bidirectionnelle.
Dans l'API WebSocket, le navigateur et le serveur n'ont besoin que d'effectuer une action de prise de contact, puis un canal rapide est formé entre le navigateur et le serveur. Les données peuvent être transmises directement entre les deux.
2. Scénarios applicables
Au cours du processus de développement commercial, nous avons rencontré des traitements asynchrones (notifications de paiement pour le paiement WeChat et le paiement Alipay) et des messages inter-applications.
Une fois l'exécution commerciale terminée, les informations pertinentes doivent être transmises au front-end. Dans des circonstances normales, le front-end appelle l'interface http/https du back-end pour obtenir des données. Si le back-end souhaite transmettre activement des messages au front-end, il doit utiliser WebSocket pour la communication entre le front-end et le back-end.
3. Exemple de code
3.1 Ajouter une dépendance pom.xml
<!-- websocket-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>3.2. #3.3. Créez une interface d'envoi de messages de test
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
3.3、创建WebSokcet工具类
@ServerEndpoint(value = "/websocket")
@Component
public class WebSocketServer {
private final static Logger log = LoggerFactory.getLogger(WebSocketServer.class);
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
this.session = session;
//加入set中
webSocketSet.add(this);
//在线数加1
addOnlineCount();
log.info("有新连接加入!当前在线人数为" + getOnlineCount());
try {
MsgResponseVo userMsgResponseVo = new MsgResponseVo();
userMsgResponseVo.setMsg("SUCCESS");
WebSocketServer.sendInfo(JSON.toJSONString(userMsgResponseVo));
} catch (IOException e) {
log.error("websocket IO异常");
}
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
//从set中删除
webSocketSet.remove(this);
//在线数减1
subOnlineCount();
log.info("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("来自客户端的消息:" + message);
//群发消息
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
/**
* 群发自定义消息
*/
public static void sendInfo(String message) throws IOException {
log.info(message);
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
continue;
}
}
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketServer.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketServer.onlineCount--;
}
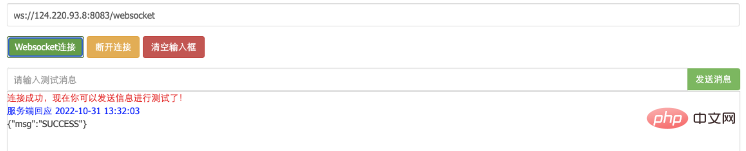
}3.4. Test webSocket
Entrez le préfixe de la classe d'outil ws://ip:port/webSocket dans le site Web (ws :/ /127.0.0.1:8080/websocket)
 3.5 Le front-end utilise WebSocket pour surveiller l'adresse WebSocket du back-end et exécute. la prochaine étape du traitement commercial après la réception du message.
3.5 Le front-end utilise WebSocket pour surveiller l'adresse WebSocket du back-end et exécute. la prochaine étape du traitement commercial après la réception du message.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je implémenter des retards et des pauses précis dans les boucles While Java ?
- Pourquoi l'appel de méthodes statiques via des instances en Java produit-il du code trompeur et potentiellement erroné ?
- Java peut-il capturer des captures d'écran sans programmes externes ?
- Comment transmettre les valeurs d'une JTable dans un deuxième JFrame aux champs de texte du JFrame d'origine ?
- Comment lire les variables d'environnement système dans le contexte d'application Spring ?

