Maison >Java >javaDidacticiel >Comment utiliser le framework Shiro de gestion de la sécurité SpringBoot
Comment utiliser le framework Shiro de gestion de la sécurité SpringBoot
- PHPzavant
- 2023-05-10 17:49:061462parcourir
Introduction à Shiro
Apache Shiro est un framework de sécurité Java léger et open source qui fournit l'authentification, l'autorisation, la gestion des mots de passe, la gestion des sessions et d'autres fonctions. Comparé à Spring Security, le framework Shiro est plus intuitif et plus facile à utiliser, tout en offrant également une sécurité robuste.
Dans le framework SSM traditionnel, il existe encore de nombreuses étapes de configuration pour intégrer manuellement Shiro Pour Spring Boot, Shiro fournit officiellement shiro-spring-boot-web-starter pour simplifier la configuration de Shiro dans Spring Boot.
Intégrer Shiro
1. Créer un projet
Créez d'abord un projet Web Spring Boot ordinaire, ajoutez des dépendances Shiro et des dépendances de modèle de page
<dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-spring-boot-web-starter</artifactId> <version>1.4.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>com.github.theborakompanioni</groupId> <artifactId>thymeleaf-extras-shiro</artifactId> <version>2.0.0</version> </dependency>
Il n'est pas nécessaire d'ajouter des dépendances spring-boot-starter-web, shiro-spring -boot -web-starter dépend déjà de spring-boot-starter-web. En même temps, le modèle Thymeleaf est utilisé ici. Afin d'utiliser la balise shiro dans Thymeleaf, la dépendance thymeleaf-extras-shiro est ajoutée.
2. Configuration de base de Shiro
Configurez les informations de base de Shiro dans application.properties
# Activez la configuration de Shiro, la valeur par défaut est true
shiro.enabled=true
# Activez la configuration Web de Shiro, la valeur par défaut est true
shiro .web .enabled=true
# Configurez l'adresse de connexion, la valeur par défaut est /login.jsp
shiro.loginUrl=/login
# Configurez l'adresse pour une connexion réussie, la valeur par défaut est /
shiro.successUrl=/index
# Non autorisé adresse de saut par défaut
shiro.unauthorizedUrl=/unauthorized
# Permet d'autoriser ou non le suivi de session via les paramètres d'URL. Si le site Web prend en charge les cookies, vous pouvez désactiver cette option
shiro.sessionManager.sessionIdUrlRewritingEnabled=true
#. pour autoriser le suivi de session via les cookies. La valeur par défaut est Définir true
shiro.sessionManager.sessionIdCookieEnabled=true
Ensuite, configurez Shiro en code Java et fournissez les deux beans les plus basiques
@Configuration
public class ShiroConfig {
@Bean
public Realm realm() {
TextConfigurationRealm realm = new TextConfigurationRealm();
realm.setUserDefinitions("sang=123,user\n admin=123,admin");
realm.setRoleDefinitions("admin=read,write\n user=read");
return realm;
}
@Bean
public ShiroFilterChainDefinition shiroFilterChainDefinition() {
DefaultShiroFilterChainDefinition chainDefinition =
new DefaultShiroFilterChainDefinition();
chainDefinition.addPathDefinition("/login", "anon");
chainDefinition.addPathDefinition("/doLogin", "anon");
chainDefinition.addPathDefinition("/logout", "logout");
chainDefinition.addPathDefinition("/**", "authc");
return chainDefinition;
}
@Bean
public ShiroDialect shiroDialect() {
return new ShiroDialect();
}
}Explication du code :
Voici deux clés. beans, l'un est Realm, l'autre est ShiroFilterChainDefinition. Quant à ShiroDialect, il s'agit de prendre en charge l'utilisation des balises Shiro dans Thymeleaf. Si vous n'utilisez pas de balises Shiro dans Thymeleaf, alors ShiroDialect n'a pas besoin d'être fourni
Realm peut être un royaume personnalisé ou un royaume fourni par Shiro. . Par souci de simplicité, aucune connexion à la base de données n'est configurée ici, et deux utilisateurs sont directement configurés : sang/123 et admin/123, correspondant respectivement aux rôles user et admin.
ShiroFilterChainDefinition Bean est configuré avec des règles de filtrage de base, "/login" et "/doLogin", accessibles de manière anonyme, "/logout" est une demande de déconnexion et d'autres demandes nécessitent une authentification avant l'accès
Ensuite configurez l'interface de connexion et l'interface d'accès à la page
@Controller
public class UserController {
@PostMapping("/doLogin")
public String doLogin(String username, String password, Model model) {
UsernamePasswordToken token = new UsernamePasswordToken(username, password);
Subject subject = SecurityUtils.getSubject();
try {
subject.login(token);
} catch (AuthenticationException e) {
model.addAttribute("error", "用户名或密码输入错误!");
return "login";
}
return "redirect:/index";
}
@RequiresRoles("admin")
@GetMapping("/admin")
public String admin() {
return "admin";
}
@RequiresRoles(value = {"admin", "user"}, logical = Logical.OR)
@GetMapping("/user")
public String user() {
return "user";
}
}Explication du code :
Dans la méthode doLogin, créez d'abord une instance UsernamePasswordToken, puis récupérez un objet Sujet et appelez la méthode de connexion dans l'objet pour effectuer l'opération de connexion dans le. opération de connexion Pendant le processus d'exécution, lorsqu'une exception est levée, cela signifie que la connexion a échoué et le message d'erreur est renvoyé à la vue de connexion ; lorsque la connexion est réussie, il est redirigé vers "/index"
Suivant , les deux interfaces "/admin" et "/admin" sont exposées "/user", pour l'interface "/admin", vous devez avoir le rôle admin pour y accéder ; pour l'interface "/user", vous devez avoir soit le rôle d'administrateur, soit le rôle d'utilisateur pour accéder
Pour d'autres rôles, vous pouvez L'interface d'accès peut être configurée directement dans WebMvc
@Configuration
public class WebMvcConfig implements WebMvcConfigurer{
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login").setViewName("login");
registry.addViewController("/index").setViewName("index");
registry.addViewController("/unauthorized").setViewName("unauthorized");
}
}Ensuite, créez un gestionnaire d'exceptions global pour la gestion globale des exceptions. Il s'agit principalement de gérer l'autorisation. exceptions
@ControllerAdvice
public class ExceptionController {
@ExceptionHandler(AuthorizationException.class)
public ModelAndView error(AuthorizationException e) {
ModelAndView mv = new ModelAndView("unauthorized");
mv.addObject("error", e.getMessage());
return mv;
}
}Lorsque l'utilisateur accède à des ressources non autorisées, accédez à la vue non autorisée et affiche un message d'erreur.
Une fois la configuration terminée, créez enfin 5 pages HTML dans le répertoire resources/templates pour les tests.
(1) index.html
<!DOCTYPE html>
<html lang="en" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>Hello, <shiro:principal/></h4>
<h4><a href="/logout" rel="external nofollow" >注销登录</a></h4>
<h4><a shiro:hasRole="admin" href="/admin" rel="external nofollow" >管理员页面</a></h4>
<h4><a shiro:hasAnyRoles="admin,user" href="/user" rel="external nofollow" >普通用户页面</a></h4>
</body>
</html>(2) login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<form action="/doLogin" method="post">
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<div th:text="${error}"></div>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>(3) user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>普通用户页面</h2>
</body>
</html>(4) admin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>管理员页面</h2>
</body>
</html>(5) non autorisé.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h4>未获授权,非法访问</h4>
<h4 th:text="${error}"></h4>
</div>
</body>
</html>3.
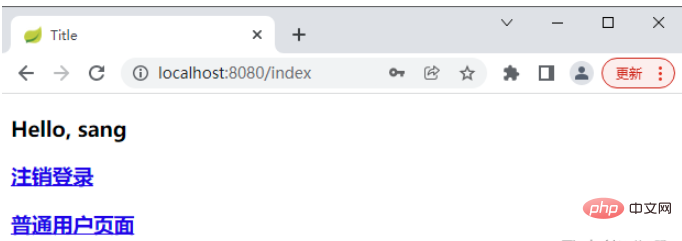
Démarrez le projet, visitez la page de connexion et connectez-vous en utilisant sang/123

Remarque : étant donné que l'utilisateur sang n'a pas le rôle d'administrateur, la page après une connexion réussie n'a pas d'hyperlien vers la page d'administrateur. .
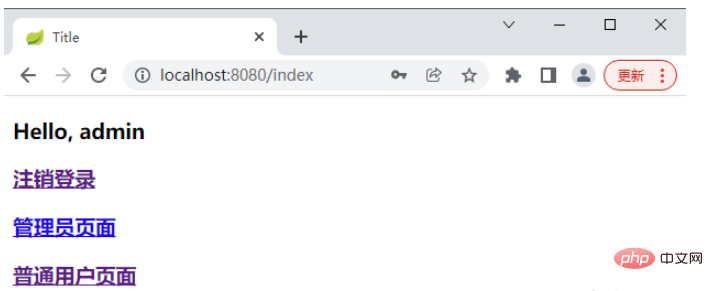
Connectez-vous ensuite en utilisant admin/123.

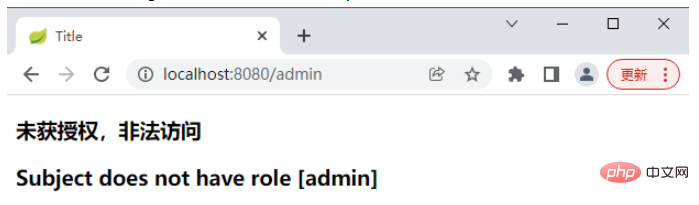
Si l'utilisateur se connecte en utilisant sang puis visite : http://localhost:8080/admin, il accédera à la page non autorisée

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

