 interface Web
interface Web js tutoriel
js tutoriel Production HTML5 pure du jeu Nervous Cat - avec des compétences en téléchargement_javascript pour le code source
Production HTML5 pure du jeu Nervous Cat - avec des compétences en téléchargement_javascript pour le code sourceLa version Web du jeu HTML5 Surround the Nervous Cat est un jeu basé sur HTML5, jquery, Typescript et d'autres technologies.
Vous trouverez ci-joint la démo et le téléchargement du code source, cliquez ici Voir la démo Télécharger le code source
J'ai aussi essayé de jouer au mini-jeu "Surround Nervous Cat" qui était populaire dans WeChat Moments l'année dernière. Le jeu est développé à l'aide du moteur Egret, et comme Egret est construit en utilisant le langage Typescript, le jeu ici est également développé en utilisant Typescript.
Règles du jeu :
Cliquez sur la grille grise sur l'écran pour entourer lentement le chat nerveux et l'attraper. La partie est perdue si le chat atteint le bord de l'aire de jeu.
Préparer le matériel
Recherchez sur Internet le jeu "Surround the Nervous Cat", ouvrez-en un et ouvrez l'interface de débogage. Supprimez les images de chats, de cercles gris, de cercles orange, etc. du réseau ou des ressources et enregistrez-les localement.
Il convient de noter que la nouvelle conception de l'architecture MovieCilp d'Egret et le standard de format de données MovieClip sont quelque peu différents des précédents. Ce que j'ai récupéré sur Internet n'est plus applicable. Le fichier json de mc après modification en fonction des nouvelles données. la norme de format est la suivante :
{"mc":{
"stay":{
"frameRate":20,
"labels":[],
"frames":[
{"res":"stay0000","x":0,"y":0},
{"res":"stay0001","x":0,"y":0},
{"res":"stay0002","x":0,"y":0},
{"res":"stay0003","x":0,"y":0},
{"res":"stay0004","x":0,"y":0},
{"res":"stay0005","x":0,"y":0},
{"res":"stay0006","x":0,"y":0},
{"res":"stay0007","x":0,"y":0},
{"res":"stay0008","x":0,"y":0},
{"res":"stay0009","x":0,"y":0},
{"res":"stay0010","x":0,"y":0},
{"res":"stay0011","x":0,"y":0},
{"res":"stay0012","x":0,"y":0},
{"res":"stay0013","x":0,"y":0},
{"res":"stay0014","x":0,"y":0},
{"res":"stay0015","x":0,"y":0}
]
}},
"res":{
"stay0000": {"x":0,"y":0,"w":61,"h":93},
"stay0001": {"x":61,"y":0,"w":61,"h":93},
"stay0002": {"x":122,"y":0,"w":61,"h":93},
"stay0003": {"x":183,"y":0,"w":61,"h":93},
"stay0004": {"x":0,"y":93,"w":61,"h":93},
"stay0005": {"x":61,"y":93,"w":61,"h":93},
"stay0006": {"x":122,"y":93,"w":61,"h":93},
"stay0007": {"x":183,"y":93,"w":61,"h":93},
"stay0008": {"x":0,"y":186,"w":61,"h":93},
"stay0009": {"x":61,"y":186,"w":61,"h":93},
"stay0010": {"x":122,"y":186,"w":61,"h":93},
"stay0011": {"x":183,"y":186,"w":61,"h":93},
"stay0012": {"x":0,"y":279,"w":61,"h":93},
"stay0013": {"x":61,"y":279,"w":61,"h":93},
"stay0014": {"x":122,"y":279,"w":61,"h":93},
"stay0015": {"x":183,"y":279,"w":61,"h":93}
}}
Écrire le code
Résumez principalement les deux principaux problèmes que j'ai rencontrés au cours du processus de développement.
Question 1, comment un chat doit-il s'échapper ?
Dans ce jeu, chaque cercle peut avoir trois états
est praticable, le cercle gris indique
Il y a un barrage routier et ce n'est pas faisable, indiqué par un cercle orange
Occupé par un chat, cercle gris avec animation de chat superposée
Chaque fois que vous cliquez sur le cercle gris, il se transforme en cercle orange, ce qui correspond à l'état de barrage routier. En même temps, le chat suivra le clic et fera un pas vers les environs.
Sens de marche
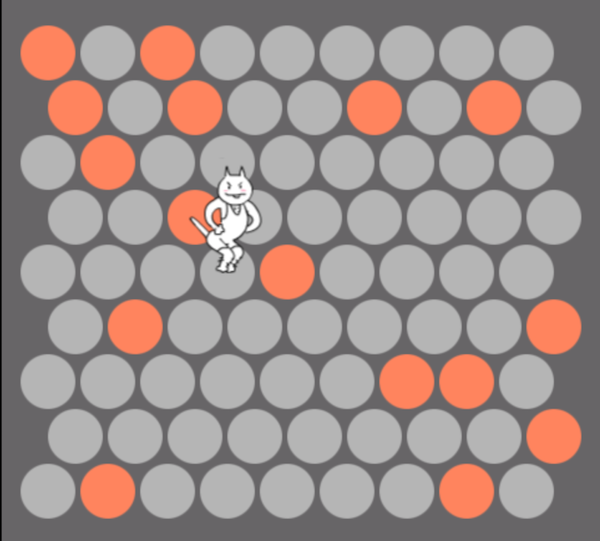
La zone de jeu est composée de 9*9 cercles, et les lignes paires sont indentées de la largeur du rayon du cercle. Cette disposition fait que le chat peut théoriquement avoir 6 directions de marche (un seul pas à chaque fois). une fois), à savoir gauche, supérieur gauche, supérieur droit, droite, inférieur droit, inférieur gauche Si les cercles à ces positions sont des barrages routiers, les directions correspondantes sont impraticables.
Si cinq des six voisins dans les six directions sont des barrages routiers, alors bien sûr, il est facile de choisir un itinéraire, et le reste est la seule issue, mais évidemment la situation ne peut pas être aussi simple. Les situations les plus courantes que nous rencontrons sont que parmi les voisins des six directions, certains sont directement à l'état de barrage routier (naturellement, nous ne franchirons jamais cette étape), et certains sont à l'état praticable, mais l'accessibilité aux bords de chaque l'autre est différent.

Par exemple, dans l'image ci-dessus, actuellement, le chat peut atteindre le bord en faisant trois pas dans la direction gauche, quatre pas dans les directions supérieure droite et inférieure droite, il peut atteindre le bord en faisant un pas dans la direction directions supérieures gauche et droite mais rencontre un barrage routier, et il peut atteindre le bord en faisant trois pas dans la direction inférieure gauche. À l’heure actuelle, nous devrions bien sûr classer les priorités de ces six directions.
Priorité
Voici comment je fixe mes priorités :
Le sens de la circulation> indiquera la direction du barrage routier, comme indiqué sur l'image : gauche, en haut à droite, en bas à droite> gauche en haut, à droite, en bas à gauche
Dans le sens de la circulation, plus on se rapproche du bord, plus la priorité est élevée, comme le montre l'image : gauche > droite, en haut à droite, en bas à droite
Dans la direction où les barrages routiers apparaîtront, plus vous pouvez faire de pas, plus la priorité est élevée, comme le montre l'image ci-dessous à gauche > droite, en haut à gauche
L'accessibilité de ces accords est exprimée sous forme de valeur numérique à des fins de comparaison. Que cette valeur soit l'accessibilité. Plus la valeur est grande, plus la priorité est élevée.
Sens de déplacement
accessibility = 1/stepToEdge; //stepToEdge indique combien de marches restent à partir du bord
La direction dans laquelle le barrage routier apparaîtra
accessibility = (-1)/stepToBlock;//stepToBlock représente la distance du barrage routier
Ensuite, réfléchissez à ce qu'il faut faire si le dénominateur est 0. Dans le premier cas, le dénominateur est 0, ce qui signifie que le chat est actuellement au bord, il n'est donc pas nécessaire de juger de la priorité, et le jeu a échoué. Dans le deuxième cas, un dénominateur de 0 signifie que vous rencontrerez un barrage routier lorsque vous sortirez. Cette direction est absolument inaccessible sans y tenir compte, sa priorité est donc fixée à -1.
Après ce calcul, les valeurs d'accessibilité dans les six directions sont :
Gauche : 1/3
En haut à gauche : -1
En haut à droite : 1/4
Droite : -1
En bas à droite : 1/4
En bas à gauche : -1/3
Dans cette comparaison, la priorité doit être gauche > coin supérieur droit > coin inférieur droit > coin inférieur gauche > coin supérieur gauche > droite.
Pourquoi les valeurs à l'intérieur des groupes supérieur gauche et droit, supérieur droit et inférieur droit sont-elles clairement les mêmes, mais nous les organisons toujours dans l'ordre ? Tout simplement parce que notre calcul part de la gauche et tourne dans le sens des aiguilles d’une montre. Si les valeurs sont les mêmes, cela dépend de l'ordre dans lequel elles apparaissent.
Donc dans cette situation sur la photo ci-dessus, le chat fera un pas vers la gauche.
Question 2, comment savoir si un chat est entouré ?
En jouant à ce jeu en ligne, j'ai découvert que lorsqu'un chat est encerclé, il se transforme en une action « entourée ». Alors comment juger que le chat est encerclé et ensuite changer son animation d'action ?
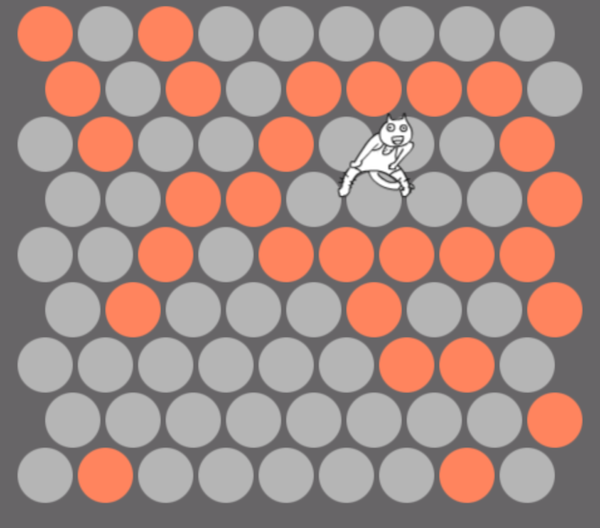
« Assiégé » n'est pas la même chose que « attrapé », il précède l'état de « attrapé ». Lorsque le chat n'a nulle part où aller, il est « attrapé » et la partie est gagnée. "Entouré" signifie que le chat a encore du chemin à parcourir, mais qu'il est encerclé et lutte jusqu'à sa mort, comme le montre l'image ci-dessous.

Mon idée est la suivante :
Trouvez les voisins praticables dans les six directions à partir de la position actuelle du chat, puis partez de ces voisins pour trouver leurs voisins praticables respectifs. Continuez à chercher de cette manière, et pendant la recherche, jugez ceux qui ont été trouvés jusqu'à présent. Y a-t-il des voisins en bordure de l'aire de jeu ? Si c'est le cas, le processus de recherche se termine plus tôt et le résultat du jugement est : le chat n'est pas encerclé. Si tous les voisins praticables sont trouvés et qu'aucun d'entre eux ne se trouve en bordure de la zone de jeu, alors le résultat du jugement est : le chat est encerclé.
Ensuite, utilisez du code pour mettre en œuvre ce processus de jugement.
首先,需要准备一个方法,判断圆圈是否已经处在圆圈边缘了,假设这个方法名及参数如下,内部实现比较简单这里就不贴了。
/*
判断传入的circle是否在边界上
*/
private isCircleAtEdge(circle:Circle):boolean {
...
}
再准备一个方法,获取某圆圈周围某方向的邻居。
private getCircleNeighbor(circle:Circle,direction:Direction):Circle{
...
}
最后,是判断的核心方法。
/*
能否在circle位置出发找到路线到达边缘
*/
private canExitAt(circle:Circle):boolean{
var ignoreArr=[];//不用再处理的circle集合
var toDealWithArr=[circle];//还需进行判断的circle集合
while(true){
if(toDealWithArr.length<1){
return false;
}else{
var _first=toDealWithArr.shift();
ignoreArr.push(_first);
if(_first.getStatus()!==CircleStatus.Blocked&&this.isCircleAtEdge(_first)){
return true;
}else{
for(var i=Direction.LEFT;i<=Direction.BOTTOM_LEFT;i++){
var nbr=this.getCircleNeighbor(_first,i);
if(!(ignoreArr.indexOf(nbr)>-1||toDealWithArr.indexOf(nbr)>-1))
if(nbr.getStatus()!==CircleStatus.Available){
ignoreArr.push(nbr);
}else{
toDealWithArr.push(nbr);
}
}
}
}
}
}
在方法体的最开始,准备好两个数组,一个用来存储不用再处理的圆圈集合ignoreArr,另一个用来存储还需要进行判断的圆圈集合toDealWithArr。每找到一个可通行的邻居,首先要判断它是不是第一次出现(因为几个圆圈可能会有共同的邻居,所以一个圆圈可能因为它是多个圆圈的邻居而被找到多次),判断的标准就是它有没有出现在ignoreArr或toDealWithArr里,如果没有那么就是第一次出现,如果它是路障,那么塞到ignoreArr,如果不是路障,那么推入toDealWithArr尾部等待判断。
每次循环开始时,我们会从toDealWithArr头部弹出一个圆圈对象,对它是否在边缘做判断,如果是,那么返回true跳出循环,猫没有被围住,它可以通过某条路线到达边缘。如果toDealWithArr全部判断完了都不在边缘,那么返回false,猫被围住了,它的直接邻居及众多间接邻居中没有一个是在边缘的。
 Frameworks javascript: alimenter le développement Web moderneMay 02, 2025 am 12:04 AM
Frameworks javascript: alimenter le développement Web moderneMay 02, 2025 am 12:04 AMLa puissance du cadre JavaScript réside dans la simplification du développement, l'amélioration de l'expérience utilisateur et les performances des applications. Lorsque vous choisissez un cadre, considérez: 1. Taille et complexité du projet, 2. Expérience d'équipe, 3. Écosystème et soutien communautaire.
 La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AM
La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AMINTRODUCTION Je sais que vous pouvez le trouver étrange, que doit faire exactement JavaScript, C et Browser? Ils semblent sans rapport, mais en fait, ils jouent un rôle très important dans le développement Web moderne. Aujourd'hui, nous discuterons du lien étroit entre ces trois. Grâce à cet article, vous apprendrez comment JavaScript fonctionne dans le navigateur, le rôle de C dans le moteur du navigateur et comment ils fonctionnent ensemble pour stimuler le rendu et l'interaction des pages Web. Nous connaissons tous la relation entre JavaScript et Browser. JavaScript est la langue principale du développement frontal. Il fonctionne directement dans le navigateur, rendant les pages Web vives et intéressantes. Vous êtes-vous déjà demandé pourquoi javascr
 Node.js diffuse avec dactylographieApr 30, 2025 am 08:22 AM
Node.js diffuse avec dactylographieApr 30, 2025 am 08:22 AMNode.js excelle dans des E / S efficaces, en grande partie grâce aux flux. Streams traite les données progressivement, en évitant la surcharge de mémoire - idéal pour les fichiers volumineux, les tâches réseau et les applications en temps réel. Combiner les flux avec la sécurité de type dactylographié crée un powe
 Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AM
Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AMLes différences de performance et d'efficacité entre Python et JavaScript se reflètent principalement dans: 1) comme un langage interprété, Python fonctionne lentement mais a une efficacité de développement élevée et convient au développement rapide des prototypes; 2) JavaScript est limité au thread unique dans le navigateur, mais les E / S multi-threading et asynchrones peuvent être utilisées pour améliorer les performances dans Node.js, et les deux ont des avantages dans les projets réels.
 Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AM
Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AMJavaScript est originaire de 1995 et a été créé par Brandon Ike, et a réalisé que la langue en langue C. 1.C offre des capacités de programmation élevées et au niveau du système pour JavaScript. 2. La gestion de la mémoire de JavaScript et l'optimisation des performances reposent sur le langage C. 3. La fonctionnalité multiplateforme du langage C aide JavaScript à s'exécuter efficacement sur différents systèmes d'exploitation.
 Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AM
Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AMJavaScript s'exécute dans les navigateurs et les environnements Node.js et s'appuie sur le moteur JavaScript pour analyser et exécuter du code. 1) Générer une arborescence de syntaxe abstraite (AST) au stade d'analyse; 2) Convertir AST en bytecode ou code machine à l'étape de compilation; 3) Exécutez le code compilé à l'étape d'exécution.
 L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AM
L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AMLes tendances futures de Python et JavaScript incluent: 1. Python consolidera sa position dans les domaines de l'informatique scientifique et de l'IA, 2. JavaScript favorisera le développement de la technologie Web, 3. Le développement de plate-forme multiplié deviendra un sujet brûlant, et 4. L'optimisation des performances sera le focus. Les deux continueront d'étendre les scénarios d'application dans leurs champs respectifs et de faire plus de percées dans les performances.
 Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AMLes choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Dreamweaver CS6
Outils de développement Web visuel

Dreamweaver Mac
Outils de développement Web visuel

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux





