Maison >Problème commun >Capturez des captures d'écran de défilement de page Web en taille réelle dans Chrome
Capturez des captures d'écran de défilement de page Web en taille réelle dans Chrome
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-02 21:01:051926parcourir
Comment capturer des captures d'écran de défilement en taille réelle dans Chrome
Prêt à prendre des captures d'écran en taille réelle de pages Web dans Chrome ? Ce que cela fait :
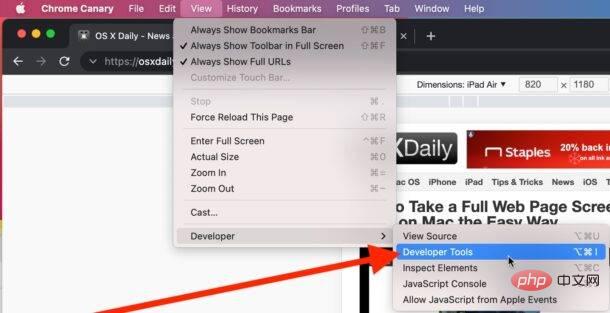
- Ouvrez les outils de développement Chrome (Affichage > Développeur > Outils de développement)

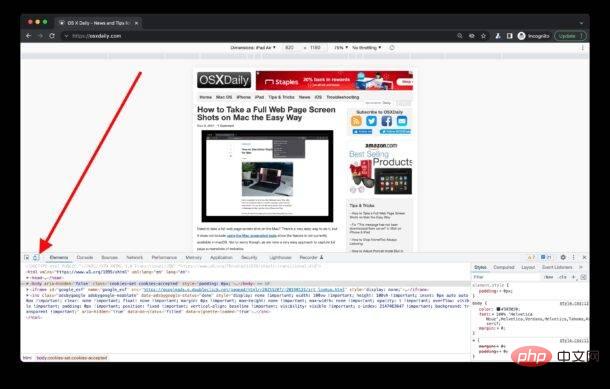
- Cliquez sur le bouton Mode de conception adaptative dans le tiroir Outils de développement

- Faites défiler toute la page Web vers le bas pour que toutes les images se chargent (ceci est important pour capturer des images à chargement paresseux, une technique courante utilisée pour accélérer les pages Web) *
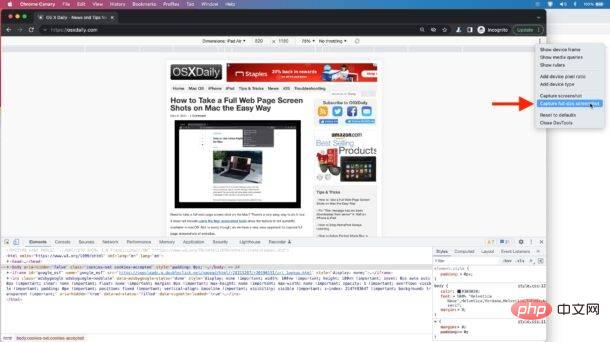
- Cliquez sur Responsive Design sur trois points verticaux dans le coin supérieur droit de la page Web. et sélectionnez "Capturer une capture d'écran en taille réelle"

- La capture d'écran en taille réelle apparaîtra dans votre dossier Téléchargements Chrome par défaut
Sur Mac, vous trouverez une capture d'écran en taille réelle de cette page dans Utilisateur Téléchargements sauf si vous le modifiez manuellement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment installer Windows 11 sans TPM [contournement TPM 2.0]Article suivant:Comment installer Windows 11 sans TPM [contournement TPM 2.0]

