Maison >développement back-end >Tutoriel Python >Comment écrire un livre de rancune intéressant avec Python
Comment écrire un livre de rancune intéressant avec Python
- 王林avant
- 2023-04-30 23:40:201692parcourir
KEEPING BOOK SHOW
Comme mentionné dans le titre, le projet a été écrit et est basé sur le projet stocké localement basé sur local_storagelocal_storage存储在本地的项目
该项目运行时是基于brython, 你可能想问,为什么不使用原生python来编写网页呢,这个有个误区是,网页是由html代码编写的,而原生python想要操作DOM非常难,所以brython正是为这个来操作的。
初始打开页面,因为没有数据展示,所以只有一个增加按钮。

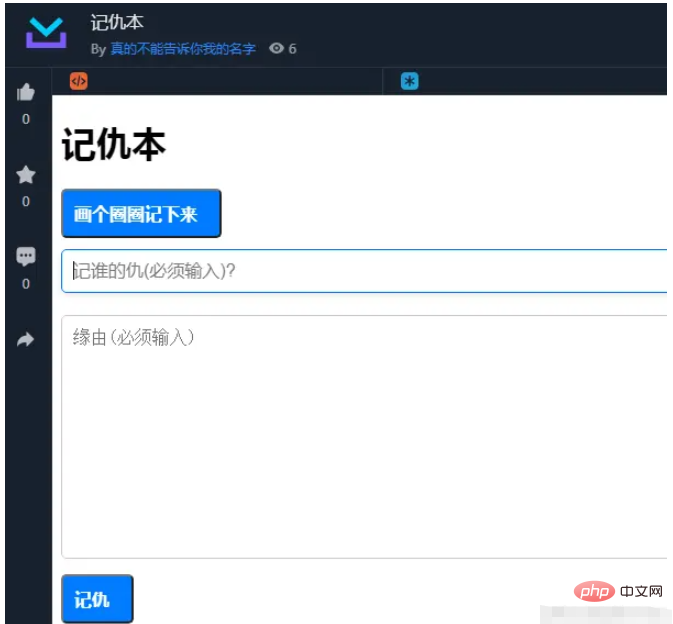
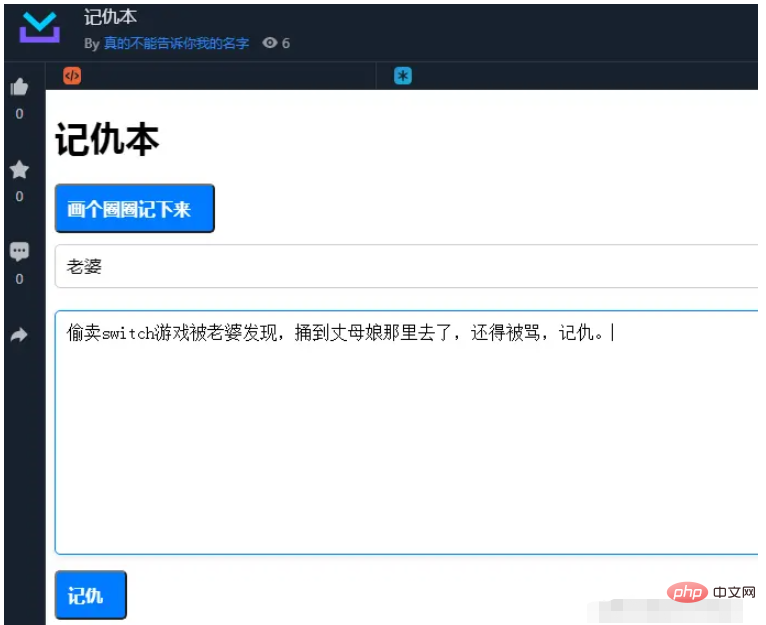
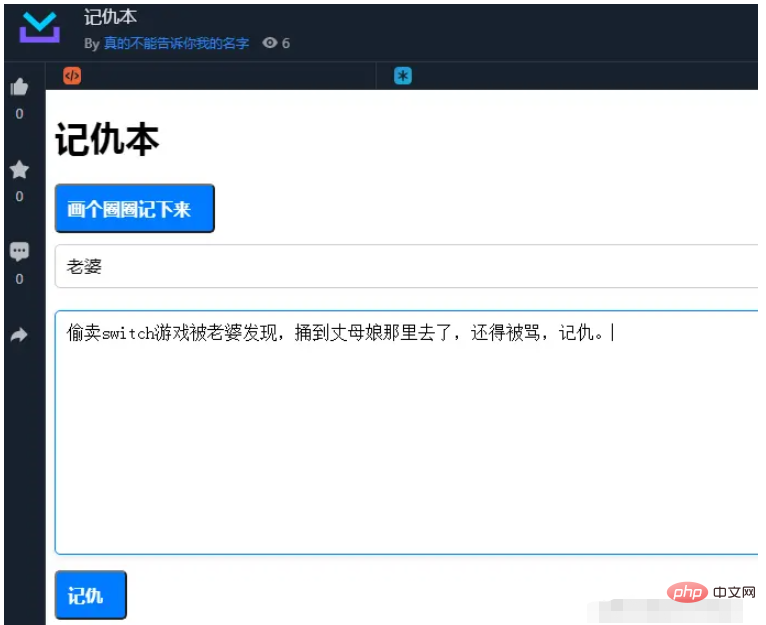
当我们点击【画个圈圈记下来】按钮后,会刷新为新增页面,例如:

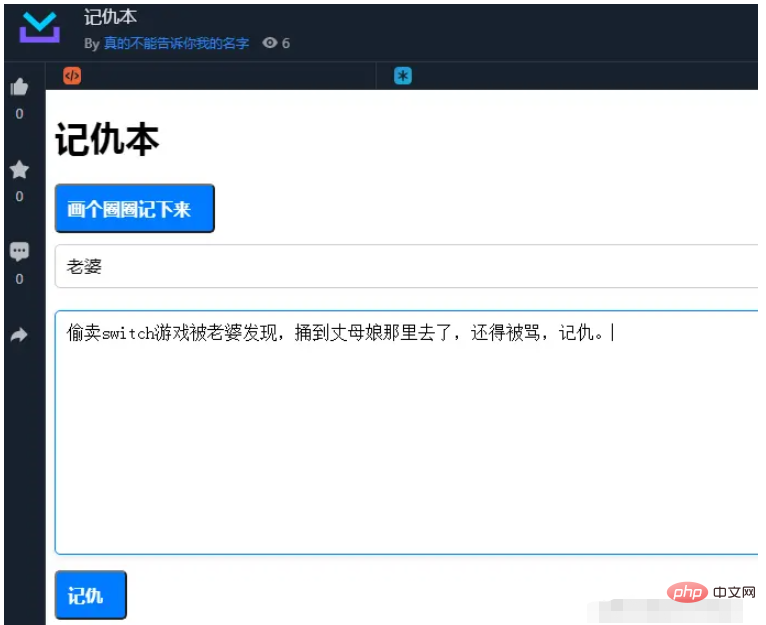
此时,我们只需要输入信息,比如 记老婆的仇,缘由为 买switch游戏透露给丈母娘,还得被骂。

此时点击记仇,就可以存储到页面上了。

此时若点击已原谅,则可以删除该记录。
brython 之 local_storage
你可能细心发现了,哎,关掉了浏览器,下次打开,怎么还会有记录在上面呢,这是因为用了local_storage,那么,什么是local_storage呢?
哎,我们使用的是brython中的local_storage但是,它可不是python定义的哦,而是HTML 5提供的存储数据的API之一,可以在浏览器中保持键值对数据块。
现在来展示使用一下brython存储和删除的操作。
导入库:
from browser.local_storage import storage
存储数据,例如键值信息juejinName存储为pdudo
storage[juejinName] = "pdudo"
查询的话,直接使用storage[变量]就好,若为空,则返回None
v = storage[juejinName]
循环所有的key,需要引入window库,再使用for...in来完成
from browser import window
for key in window.localStorage:
print(key)也可以直接使用for...in来遍历storage
而删除数据呢?只需要像删除字典一下
del storage[juejinName]
storage是不是操作起来和字典非常类似呢?减少了开发者的学习成本。
制作项目
有了上述前置条件后,我们再看该项目,便可以总结为 针对localStorage的增删查,首先当页面加载出来的时候,我们需要先遍历一下localstorage数据,从而映射为一个table,例如:
for key in window.localStorage:
tr = html.TR()
datas = json.loads(storage[key])
delBtn = html.BUTTON("已原谅")
delBtn.dataset["id"] = datas["id"]
delBtn.className = "confirm-btn"
delBtn.bind("click",delGrudges)
td = html.TD(delBtn+" "+time.strftime('%Y-%m-%d %H:%M:%S', time.localtime(int(datas["id"]))))
tr <= td
for tdVal in datas["whos"],datas["Text"]:
td = html.TD(tdVal)
tr <= td
tb <= tr
userWindows <= tb上述代码是遍历localStorage,而后在定义删除按钮,等将其他值组合完毕后,全部加载进table中,而后再页面上显示。
而添加数据呢?
def saveGrudges(ev):
getWhoVal = document["whos"].value
getTextVal = document["textArea"].value
if getWhoVal == "" or getTextVal == "":
return
document["saveBtn"].unbind("click")
ids = int(time.time())
datas = {
"id": ids,
"whos": getWhoVal,
"Text": getTextVal
}
storage[str(ids)] = json.dumps(datas)上述代码,显示获取input和textarea框中的值,再判断是否用户没有输入,我们将数据组装为一个字典,而后转换为字符串,再存入localstage中。
还有其他操作,这个可以直接看代码说明,brython#🎜 🎜#Ce projet Le runtime est basé sur brython Vous voudrez peut-être vous demander pourquoi ne pas utiliser du python natif pour écrire des pages Web. Il y a un malentendu sur le fait que les pages Web sont écrites. par html code> le code est écrit, et il est très difficile pour un <code>python natif de faire fonctionner DOM, donc brython est utilisé à cet effet.
 #🎜🎜##🎜🎜#Lorsque nous cliquons sur le bouton [Dessiner un cercle et l'écrire], il s'actualisera sur une nouvelle page, par exemple : #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Lorsque nous cliquons sur le bouton [Dessiner un cercle et l'écrire], il s'actualisera sur une nouvelle page, par exemple : #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#À ce stade, il suffit de saisir des informations, comme enregistrer une rancune contre ma femme et révéler la raison de l'achat d'un jeu Switch à ma belle-mère, elle serait grondée. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#À ce stade, il suffit de saisir des informations, comme enregistrer une rancune contre ma femme et révéler la raison de l'achat d'un jeu Switch à ma belle-mère, elle serait grondée. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#À ce stade, cliquez sur Tenir une rancune et elle sera stockée sur la page. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#À ce stade, cliquez sur Tenir une rancune et elle sera stockée sur la page. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Si vous cliquez sur Pardonné à ce moment-là, vous pouvez supprimer l'enregistrement. #🎜🎜##🎜🎜#brython of local_storage#🎜🎜##🎜🎜#Vous l'avez peut-être remarqué attentivement, hé, si vous fermez le navigateur et l'ouvrez la prochaine fois, pourquoi y a-t-il encore un enregistrement dessus ? vous utilisez
#🎜🎜##🎜🎜#Si vous cliquez sur Pardonné à ce moment-là, vous pouvez supprimer l'enregistrement. #🎜🎜##🎜🎜#brython of local_storage#🎜🎜##🎜🎜#Vous l'avez peut-être remarqué attentivement, hé, si vous fermez le navigateur et l'ouvrez la prochaine fois, pourquoi y a-t-il encore un enregistrement dessus ? vous utilisez local_storage, alors, qu'est-ce que local_storage ? #🎜🎜##🎜🎜#Hé, nous utilisons local_storage dans brython, mais il n'est pas défini par python, mais c'en est un des API de stockage de données fournies par HTML 5, qui peuvent conserver des blocs de données de paires clé-valeur dans le navigateur. #🎜🎜##🎜🎜#Montrons maintenant les opérations de stockage et de suppression à l'aide de brython. #🎜🎜##🎜🎜#Importer la bibliothèque : #🎜🎜#rrreee#🎜🎜# Les données de stockage, telles que les informations sur la valeur clé juejinName, sont stockées sous pdudo#🎜🎜 #rrreee #🎜🎜#Pour la requête, utilisez simplement storage[variable] S'il est vide, renvoyez Aucun#🎜🎜#rrreee#🎜🎜#Loop all for...in pour compléter #🎜🎜#rrreee#🎜🎜# Vous pouvez l'utiliser également directementfor...in pour parcourir le stockage#🎜🎜##🎜🎜# et supprimer les données ? Supprimez simplement le dictionnaire#🎜🎜#rrreee#🎜🎜#storageLe fonctionnement est-il très similaire au dictionnaire ? Réduit les coûts d’apprentissage des développeurs. #🎜🎜##🎜🎜#Projet de production#🎜🎜##🎜🎜#Avec les prérequis ci-dessus, nous pouvons réexaminer le projet et le résumer comme une vérification d'ajout et de suppression pour localStorage en premier. de tous Lorsque la page est chargée, nous devons d'abord parcourir les données localstorage pour les mapper à une table, par exemple : #🎜🎜#rrreee#🎜🎜#Le Le code ci-dessus est la traversée localStorage, puis définissez le bouton de suppression. Après avoir combiné d'autres valeurs, chargez-les toutes dans table, puis affichez-les sur la page. #🎜🎜##🎜🎜#Et si vous ajoutiez des données ? #🎜🎜#rrreee#🎜🎜#Le code ci-dessus affiche les valeurs dans les zones input et textarea, puis détermine si l'utilisateur n'a pas saisi We assemble. les données dans un dictionnaire, puis converties en chaîne, puis stockées dans localstage. #🎜🎜##🎜🎜#Il existe d'autres opérations. Vous pouvez lire directement la description du code pour cela brython est très simple. #🎜🎜#Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

