Maison >Java >javaDidacticiel >Comment utiliser Java pour mettre en œuvre les fonctions du système de gestion des informations sur les employés ?
Comment utiliser Java pour mettre en œuvre les fonctions du système de gestion des informations sur les employés ?
- 王林avant
- 2023-04-26 13:52:072398parcourir
1. Requête de pagination des informations sur les employés
1. Analyse de la demande
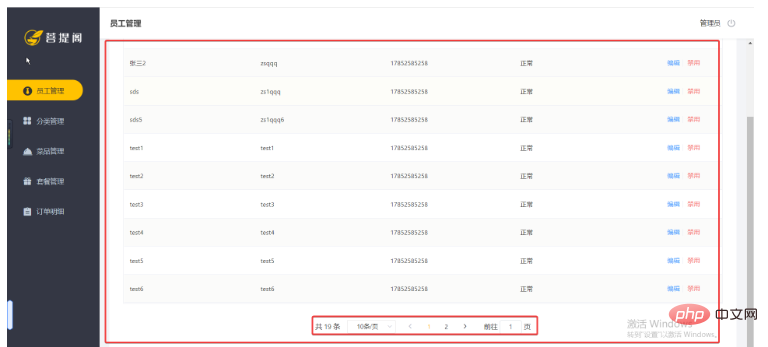
Lorsque de plus en plus d'utilisateurs dans le système ont un affichage de page incomplet, nous devons afficher les informations sur les employés en implémentant la pagination :

2. Avant de développer du code, vous devez clarifier le processus d'exécution et la logique métier du programme :
- La page envoie une requête Ajax et soumet les paramètres de requête de pagination (page, taille de page, nom) au serveur
- Contrôleur Recevez les données soumises par la page et appelez les données interrogées
- Le service appelle le mappeur pour faire fonctionner la base de données et interroger les données de pagination
- Le contrôleur répond aux données de pagination demandées à la page
- La page reçoit les données de pagination et les transmettent via ElementUI Le composant Table est affiché sur la page
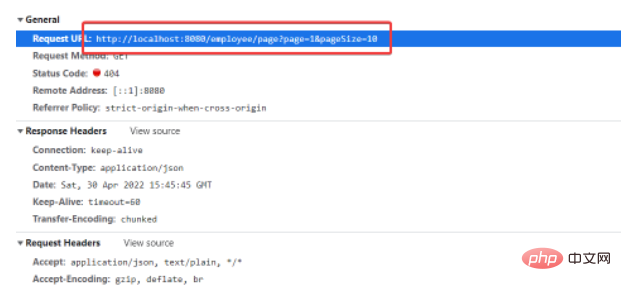
 En fait, les paramètres de pagination de la page sont transmis au backend via le format JSON, mais pourquoi l'image est-elle collée Cette façon de faire des points d'interrogation ? La raison est que le frontend demandera le résultat après interception et réépissage (le code frontend ne sera pas décrit à nouveau).
En fait, les paramètres de pagination de la page sont transmis au backend via le format JSON, mais pourquoi l'image est-elle collée Cette façon de faire des points d'interrogation ? La raison est que le frontend demandera le résultat après interception et réépissage (le code frontend ne sera pas décrit à nouveau).
Configurer le plug-in de pagination
package com.itheima.reggie.config;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* 配置Mybatis-plus分页插件
* @author jektong
* @date 2022年05月01日 0:08
*/
@Configuration
public class MybatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}Couche de contrôleur
/**
* 员工信息分页查询
*
* @param page 当前页
* @param pageSize 页码
* @param name 关键字查询
* @return
*/
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name) {
log.info("page={},pageSize={},name={}", page, pageSize, name);
// 构造分页构造器
Page pageInfo = new Page(page, pageSize);
// 构造条件
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper();
queryWrapper.like(StringUtils.isNotEmpty(name), Employee::getName, name).or()
.like(StringUtils.isNotEmpty(name),Employee::getUsername,name);
// 添加排序
queryWrapper.orderByDesc(Employee::getUpdateTime);
// 执行查询
employeeService.page(pageInfo, queryWrapper);
return R.success(pageInfo);
}2. Activer ou désactiver le statut des employés
1 Analyse des exigences
Page de liste de gestion des employés, vous pouvez activer ou désactiver un statut d'employé. Les employés dont les comptes sont désactivés ne peuvent pas se connecter au système. Une fois activés, ils peuvent se connecter normalement. Cette opération n'est autorisée qu'aux administrateurs.
2 Développement de code
Code principal du front-end
Comment faire en sorte que seul l'administrateur puisse voir le bouton de désactivation sur la page. En fait, sur le front-end, il vous suffit d'obtenir le login. en compte, puis faites un jugement sur le nom d'utilisateur :
Obtenez le compte de connexion lorsque la page est initialisée :
created() {
this.init()
this.user = JSON.parse(localStorage.getItem('userInfo')).username
},La colonne qui affiche l'état du compte :
<el-table-column label="账号状态">
<template slot-scope="scope">
{{ String(scope.row.status) === '0' ? '已禁用' : '正常' }}
</template>
</el-table-column>Passez les données JSON au backend Il faudra désactiver. l'identifiant du compte de l'employé et la valeur de statut sont transférés au backend. Le code principal du frontend :
//状态修改
statusHandle (row) {
this.id = row.id
this.status = row.status
this.$confirm('确认调整该账号的状态?', '提示', {
'confirmButtonText': '确定',
'cancelButtonText': '取消',
'type': 'warning'
}).then(() => {
enableOrDisableEmployee({ 'id': this.id, 'status': !this.status ? 1 : 0 }).then(res => {
console.log('enableOrDisableEmployee',res)
if (String(res.code) === '1') {
this.$message.success('账号状态更改成功!')
this.handleQuery()
}
}).catch(err => {
this.$message.error('请求出错了:' + err)
})
})
},Code principal du back-end
/**
* 根据用户ID去修改用户状态
* @param request
* @param employee
* @return
*/
@PostMapping
public R<String> update(HttpServletRequest request, @RequestBody Employee employee){
// 获取员工ID
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setUpdateTime(LocalDateTime.now());
employee.setUpdateUser(empId);
employeeService.updateById(employee);
return R.success("员工信息修改成功");
}En fait, le test a révélé que ce code ne sera pas modifié avec succès car il implique une précision JS. problème. JS ne reconnaît le type Long qu'avec précision à 16 chiffres, et l'ID est un ID généré par l'algorithme de flocon de neige. Il y a 19 bits, ce qui entraîne une perte de précision de l'ID.
Correction du code
Comment résoudre le problème ci-dessus et convertir le type Long de la page en chaîne. Étapes spécifiques :
- Utilisez JacksonObjectMapper pour convertir les données JSON
- Étendez le convertisseur de messages de SringMVC dans la classe de configuration WebConfig pour refléter la conversion des objets Java en données JSON
- JacksonObjectMapper :
package com.itheima.reggie.common;
import com.fasterxml.jackson.databind.DeserializationFeature;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.module.SimpleModule;
import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateTimeSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalTimeSerializer;
import org.springframework.stereotype.Component;
import java.math.BigInteger;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.time.format.DateTimeFormatter;
import static com.fasterxml.jackson.databind.DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES;
/**
* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
@Component
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}WebMVCConfig :
/**
* 扩展MVC消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展消息转换器");
// 创建消息转换器
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
// 设置对象转换器,底层使用Jackson将Java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
// 将上面的消息转换器对象追加到MVC框架的转换器集合中
converters.add(0,messageConverter);
} Après la réparation, le statut de l'employé peut être modifié normalement, et l'identifiant a également été changé au format chaîne :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

