Maison >développement back-end >Tutoriel Python >Flet : un framework Python multiplateforme basé sur Flutter
Flet : un framework Python multiplateforme basé sur Flutter
- 王林avant
- 2023-04-20 17:46:082614parcourir

Je viens de publier hier un micro-titre sur la collection complète de bibliothèques de développement de bureau Python, et mon collègue a découvert la bibliothèque Flet. Il s'agit d'une toute nouvelle bibliothèque. La première version n'a été publiée qu'en juin de cette année. Bien qu'elle soit très nouvelle, elle est soutenue par le géant Flutter et nous permet d'utiliser Python pour développer des logiciels pleine plateforme. toutes les plateformes, selon le plan de l'auteur, tout ce que Flutter prend en charge, il le prendra en charge à l'avenir, je l'ai brièvement étudié hier et c'est vraiment génial, je le recommande à tout le monde. Nous pouvons l'utiliser pour faire une série de choses plus tard.
Qu'est-ce que Flet
Flet est un framework qui permet de créer des applications Web, de bureau et mobiles interactives multi-utilisateurs dans votre langage préféré sans avoir d'expérience en développement front-end.
CARACTÉRISTIQUES CLÉS
De l'idée à l'application en quelques minutes
Un outil ou un tableau de bord interne pour votre équipe, des projets de week-end, des formulaires de saisie de données, des applications de kiosque ou des prototypes haute fidélité - Flet est un cadre idéal pour rapidement pirater une belle application interactive au service d'un groupe d'utilisateurs.
Architecture simple
Fini l'architecture compliquée avec le frontend JavaScript, le backend API REST, la base de données, le cache, etc. Avec Flet, vous pouvez obtenir une application monopage (SPA) en temps réel multi-utilisateurs simplement en écrivant une application avec état monolithique en Python.
Batterie incluse
Pour commencer à développer avec Flet, tout ce dont vous avez besoin est votre IDE ou éditeur de texte préféré. Pas de SDK, pas de milliers de dépendances, pas d'outils complexes : Flet dispose d'un serveur Web intégré qui comprend des actifs gérés et un client de bureau.
Propulsé par Flutter
Flet UI est construit avec Flutter, de sorte que votre application a un aspect professionnel et peut être livrée sur n'importe quelle plate-forme. Flet simplifie le modèle Flutter en combinant des « widgets » plus petits en « contrôles » prêts à l'emploi avec un modèle de programmation impératif.
Agnostique du langage
Flet est indépendant du langage, donc n'importe quel membre de votre équipe peut développer des applications Flet dans sa langue préférée. Python est déjà supporté, avec Go, C# et autres pas loin derrière .
Livraison sur n'importe quel appareil
Déployez votre application Flet en tant qu'application Web et affichez-la dans votre navigateur. Packagez-le en tant qu'application de bureau autonome pour Windows, macOS et Linux. Installez-le en tant que PWA sur votre appareil mobile ou visualisez-le via l'application Flet pour iOS et Android.
Installez et utilisez
pip install flet
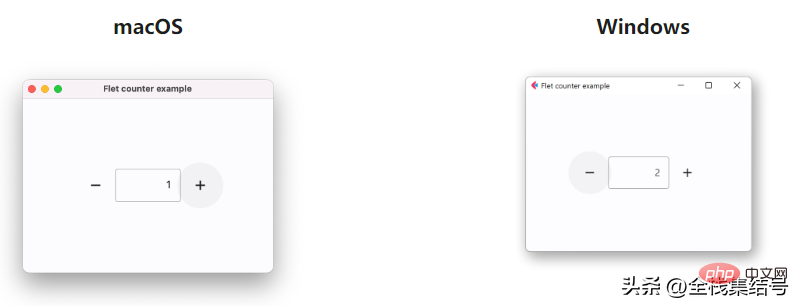
Un exemple de comptage simple
import flet from flet import IconButton, Page, Row, TextField, icons def main(page: Page): page.title = "Flet counter example" page.vertical_alignment = "center" txt_number = TextField(value="0", text_align="right", width=100) def minus_click(e): txt_number.value = int(txt_number.value) - 1 page.update() def plus_click(e): txt_number.value = int(txt_number.value) + 1 page.update() page.add( Row( [ IconButton(icons.REMOVE, on_click=minus_click), txt_number, IconButton(icons.ADD, on_click=plus_click), ], alignment="center", ) ) flet.app(target=main)
Exécutez le programme :
python counter.py

La façon dont nous voulons qu'il s'exécute uniquement du côté du navigateur peut être configurée comme suit :
flet.app(target=main, view=flet.WEB_BROWSER)
La valeur par défaut est de exécutez le côté bureau, mais quand nous démarrons, un serveur Web sera démarré sur un port aléatoire, qui est également accessible du côté Web

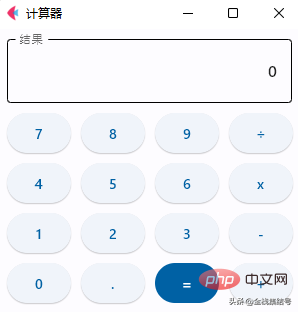
Ceci est un exemple simple donné par le responsable, écrivons un peu plus compliqué : une calculatrice.

La page contient beaucoup de code, mais c'est assez simple, donc je ne la publierai pas. Vous pouvez voir que même si vous utilisez des contrôles natifs pour épeler la page, l'effet est plutôt bon, et. il est bien plus beau que les autres bibliothèques de développement de bureau Python. Bien qu'il ne dispose pas d'un concepteur d'interface comme QT, qui peut générer des pages par glisser-déposer, sa méthode de mise en page est la même que celle du front-end, il est donc très familier aux développeurs qui connaissent le front-end et est très pratique pour utiliser.
Résumé
À l'heure actuelle, ce projet n'est qu'une version BETA, et la documentation officielle n'est pas assez complète, mais cela ne pose toujours aucun problème pour développer des logiciels de base. Surtout basé sur Flutter, il n'est pas nécessaire d'emballer le noyau de chrome comme Electron. Après avoir accédé à plusieurs langages plus tard, il fournira à de nombreux programmeurs une excellente méthode de développement multiplateforme. Ils n'ont pas besoin d'un langage de développement spécifique pour démarrer comme Electron et Flutter. Plus tard, nous pourrons essayer d'autres gadgets pour mettre en pratique nos compétences.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

