Maison >interface Web >js tutoriel >jquery image inclinaison commutation en cascade code d'effet spécial Sharing_jquery
jquery image inclinaison commutation en cascade code d'effet spécial Sharing_jquery
- WBOYoriginal
- 2016-05-16 15:42:071337parcourir
L'exemple de cet article décrit le code d'effet spécial de commutation en cascade d'inclinaison d'image jquery. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
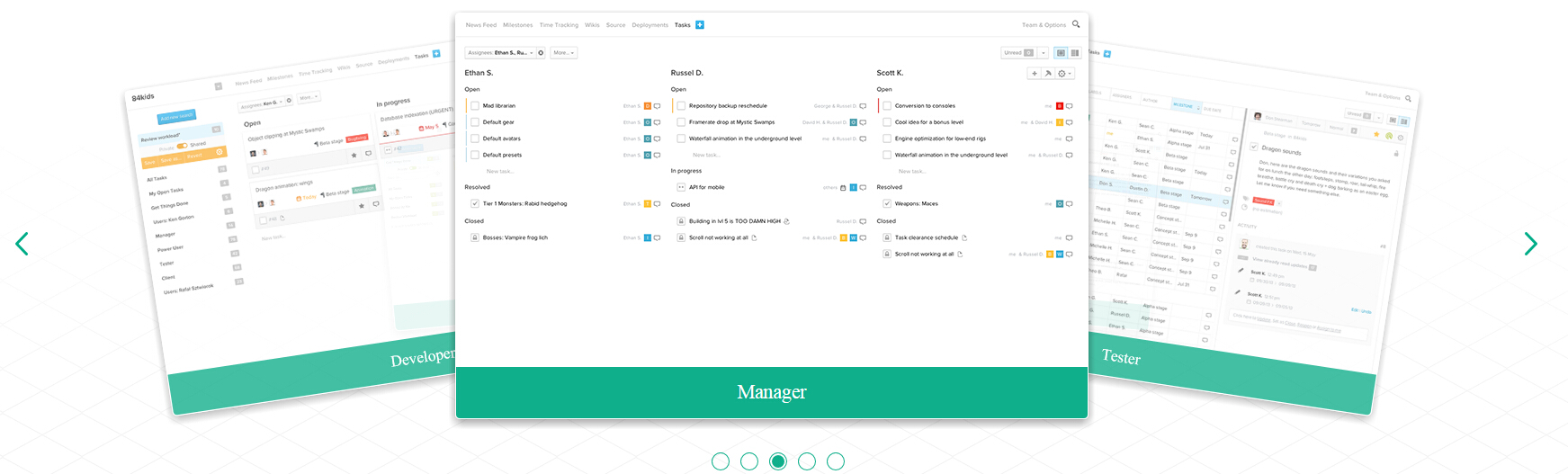
Il s'agit d'un code d'effet de commutation en cascade d'inclinaison d'image CSS3 basé sur jQuery.roundabout.js. Il a une sensation très superposée et peut être commuté à gauche et à droite.
运行效果图: -------------------查看效果 下载源码----------- ---------

Conseils : Si le navigateur ne fonctionne pas correctement, vous pouvez essayer de changer de mode de navigation.
Nous avons besoin du code suivant pour importer des styles et des effets spéciaux :
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
Le code d'effet spécial de commutation en cascade d'inclinaison d'image jquery partagé avec vous est le suivant
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery图片倾斜层叠切换代码</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div id="tour" class="zebra"> <div class="wrap"> <div class="switcher-wrap slider"> <a class="prev jQ_sliderPrev" href=""></a> <a class="next jQ_sliderNext" href=""></a> <ul id="img-slider" style="height: 450px;"> <li class="img"> <img src="images/client.png" /> <div class="label">Client</div> </li> <li class="img"> <img src="images/developer.png" /> <div class="label">Developer</div> </li> <li class="img"> <img src="images/manager.png" /> <div class="label">Manager</div> </li> <li class="img"> <img src="images/tester.png" /> <div class="label">Tester</div> </li> <li class="img"> <img src="images/user.png" /> <div class="label">Power User</div> </li> </ul> <ul class="switcher jQ_sliderSwitch"> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html>
Ce qui précède est le code d'effet spécial du diaporama jquery avec effet d'animation partagé avec vous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

