Maison >Java >javaDidacticiel >Comment implémenter une connexion par analyse de code basée sur Java
Comment implémenter une connexion par analyse de code basée sur Java
- 王林avant
- 2023-04-20 08:22:061339parcourir
Analyse des principes
1. Mécanisme d'authentification de l'identité
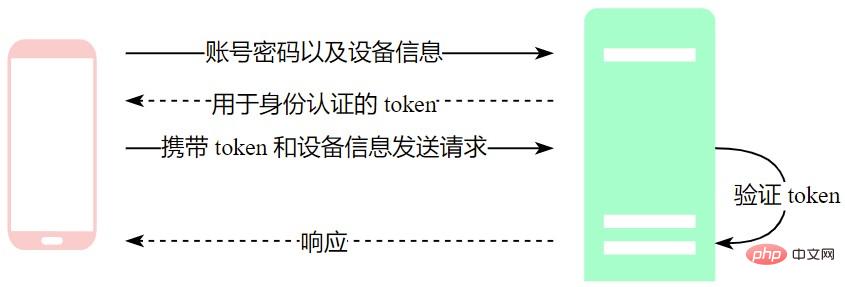
Avant de présenter le principe de la numérisation du code QR pour se connecter, parlons d'abord du mécanisme d'authentification de l'identité côté serveur. En prenant comme exemple la méthode ordinaire de connexion compte + mot de passe, après avoir reçu la demande de connexion de l'utilisateur, le serveur vérifie d'abord la légitimité du compte et du mot de passe. Si la vérification est réussie, le serveur attribuera un jeton à l'utilisateur, qui est associé aux informations d'identité de l'utilisateur et peut être utilisé comme identifiants de connexion de l'utilisateur. Plus tard, lorsque le PC envoie à nouveau une requête, il doit transporter le jeton dans le paramètre En-tête ou Requête de la requête. Le serveur peut identifier l'utilisateur actuel en fonction du jeton. L'avantage du token est qu'il est plus pratique et plus sécurisé. Il réduit le risque de piratage de compte et de mot de passe, et les utilisateurs n'ont pas besoin de saisir à plusieurs reprises leur compte et leur mot de passe. Le processus de connexion via le compte et le mot de passe sur le PC est le suivant :

La connexion par code scan est essentiellement une méthode d'authentification d'identité. La différence entre la connexion par compte + mot de passe et la connexion par code scan est que la première utilise le PC. compte et mot de passe pour authentifier le PC. Le client demande un token, et ce dernier utilise le token du téléphone mobile + les informations sur l'appareil pour demander un token pour le PC. Le but de ces deux méthodes de connexion est le même, pour que le PC obtienne une « autorisation » du serveur. Avant de demander un jeton pour le PC, les deux doivent prouver leur identité au serveur, c'est-à-dire que le serveur doit le savoir. le courant Qui est l'utilisateur pour que le serveur puisse générer un jeton PC pour lui ? Étant donné que le téléphone mobile doit être connecté avant de scanner le code QR, le téléphone mobile lui-même a enregistré un jeton qui peut être utilisé pour l'identification côté serveur. Alors pourquoi le téléphone mobile a-t-il encore besoin d’informations sur l’appareil lors de la vérification de l’identité ? En fait, l'authentification d'identité sur le téléphone mobile est légèrement différente de celle sur le PC :
Le téléphone mobile doit également saisir le compte et le mot de passe avant de se connecter, mais la demande de connexion contient également des informations sur l'appareil, telles que l'appareil type et identifiant de l'appareil, en plus du mot de passe du compte, attendez.
Après avoir reçu la demande de connexion, le serveur vérifiera le compte et le mot de passe. Après avoir réussi la vérification, il associera les informations de l'utilisateur aux informations de l'appareil, c'est-à-dire les stockera dans une structure de données.
Le serveur génère un jeton pour le téléphone mobile et associe le jeton aux informations de l'utilisateur et aux informations sur l'appareil, c'est-à-dire en utilisant le jeton comme clé et la structure comme valeur, conserve la paire clé-valeur localement, puis renvoie le jeton pour téléphones portables.
Le téléphone mobile envoie une requête, contenant des informations sur le jeton et l'appareil. Le serveur interroge la structure en fonction du jeton et vérifie si les informations sur l'appareil dans la structure sont les mêmes que les informations sur l'appareil sur le téléphone mobile pour déterminer la validité. de l'utilisateur.
Une fois connecté avec succès au PC, nous pouvons naviguer sur le Web normalement pendant une courte période, mais nous devons ensuite nous reconnecter lorsque nous visitons le site Web. En effet, le jeton a un délai d'expiration et un délai d'expiration. une période de validité plus longue augmentera la taille du jeton. Risque de détournement. Cependant, ce problème semble rare sur les téléphones mobiles. Par exemple, après vous être connecté avec succès à WeChat, vous pouvez toujours l'utiliser, même si vous fermez WeChat ou redémarrez votre téléphone. En effet, les informations sur l'appareil sont uniques. Même si le jeton est piraté, l'attaquant ne peut pas prouver son identité au serveur en raison des différentes informations sur l'appareil. Cela améliore considérablement le facteur de sécurité, de sorte que le jeton peut être utilisé pendant une longue période. Le processus de connexion via un compte et un mot de passe sur le téléphone mobile est le suivant :

2. Aperçu du processus
Après avoir compris le mécanisme d'authentification de l'identité côté serveur, parlons de l'ensemble du processus de numérisation du code QR. pour vous connecter. En prenant la version Web de WeChat comme exemple, après avoir cliqué sur le code QR pour vous connecter sur le PC, l'image du code QR apparaîtra sur la page du navigateur. À ce moment, ouvrez WeChat sur le téléphone mobile pour scanner le code QR. . Le PC affichera alors "Scanning", et le téléphone mobile affichera "Connexion réussie". Après avoir cliqué pour confirmer la connexion, le PC affichera "Connexion réussie".
Dans le processus ci-dessus, le serveur peut répondre côté PC en fonction des opérations du téléphone mobile. Alors, comment le serveur associe-t-il les deux ? La réponse passe par le « QR code », à proprement parler, par le contenu du QR code. Utilisez un décodeur de code QR pour scanner le code QR sur la version Web de WeChat, et vous pourrez obtenir le contenu suivant :

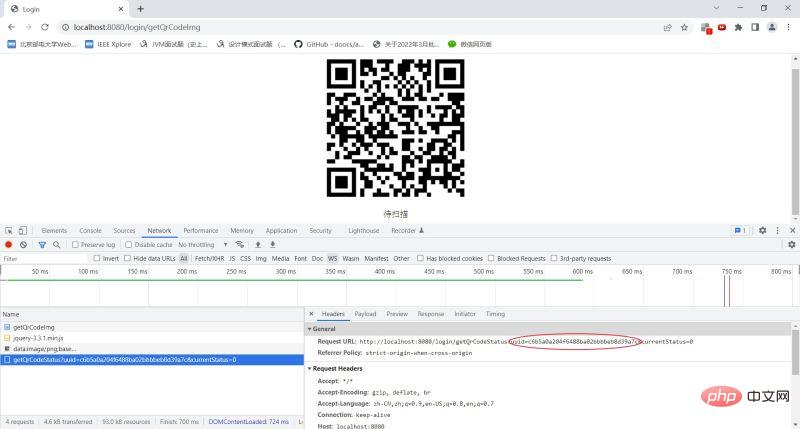
D'après l'image ci-dessus, nous savons que le code QR contient en fait une URL. Après avoir scanné le QR. code avec votre téléphone mobile, une requête sera envoyée au serveur en fonction de cette URL. Ensuite, nous ouvrons les outils de développement du navigateur PC :

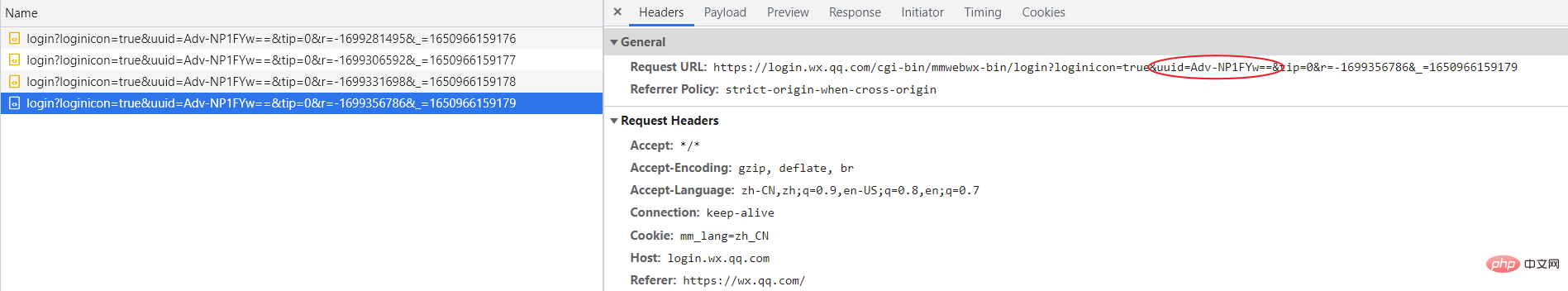
On peut voir qu'après l'affichage du code QR, le côté PC n'a jamais été « inactif ». Il envoie en permanence des requêtes au serveur via une interrogation pour connaître les résultats de l'opération côté mobile. On remarque ici qu'il y a un paramètre uuid dans l'URL envoyée par le PC, avec la valeur "Adv-NP1FYw==". Cet uuid existe également dans l'URL contenue dans le QR code. De cela, nous pouvons en déduire que le serveur générera un identifiant de code QR avant de générer le code QR. L'identifiant de code QR est lié au statut, à l'heure d'expiration et à d'autres informations du code QR et stockés ensemble sur le serveur. Le terminal mobile peut exploiter l'état du code QR côté serveur sur la base de l'identifiant de code QR, et le côté PC peut interroger le côté serveur concernant l'état du code QR sur la base de l'identifiant de code QR.
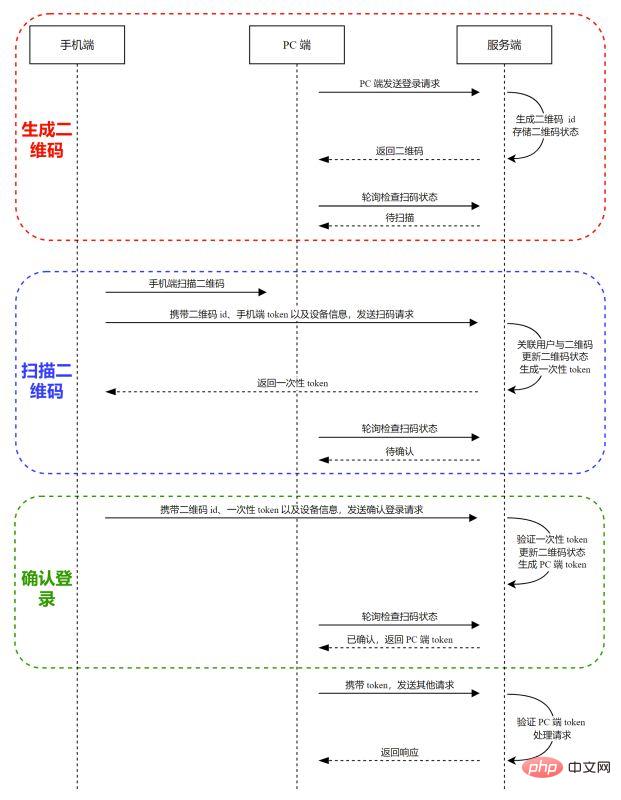
Le code QR est initialement dans l'état « à scanner ». Après que le téléphone mobile ait scanné le code, le serveur change son statut à l'état « à confirmer ». A ce moment, la demande d'interrogation du PC arrive, et le serveur lui renvoie la réponse "à confirmer". Une fois que le téléphone mobile a confirmé la connexion, le code QR passe à l'état « confirmé ». Le serveur génère un jeton pour l'authentification de l'identité du PC. Lorsque le PC demande à nouveau, il peut obtenir ce jeton. L'ensemble du processus de connexion par scan code est illustré dans la figure ci-dessous :

Le PC envoie une demande de "connexion par scan code", le serveur génère un identifiant de code QR et stocke l'heure d'expiration, l'état et d'autres informations de le code QR.
Récupérez le code QR sur PC et affichez-le.
Le PC commence à interroger pour vérifier l'état du code QR, et le code QR est initialement dans l'état « à scanner ».
Scannez le code QR sur votre téléphone mobile pour obtenir l'identifiant du code QR.
Le téléphone mobile envoie une demande de « scan code » au serveur, et la demande contient l'ID du code QR, le jeton du téléphone mobile et les informations sur l'appareil.
Le serveur vérifie la légitimité de l'utilisateur du téléphone mobile. Après avoir réussi la vérification, il définit le statut du code QR sur « à confirmer », associe les informations de l'utilisateur au code QR, puis génère un jeton unique. pour le téléphone mobile, le jeton est utilisé comme identifiant pour confirmer la connexion.
Lorsque le terminal PC interroge, il est détecté que l'état du code QR est "en attente de confirmation".
Le téléphone mobile envoie une demande de « confirmation de connexion » au serveur. La demande contient l'ID du code QR, le jeton unique et les informations sur l'appareil.
Le serveur vérifie le jeton unique. Après avoir réussi la vérification, le statut du code QR est défini sur "Confirmé" et un jeton PC est généré pour le PC.
Lorsque le côté PC a interrogé, il a été détecté que l'état du code QR était « Confirmé » et le jeton côté PC a été obtenu. Après cela, le côté PC a arrêté l'interrogation.
Le PC accède au serveur via le jeton PC.
Au cours du processus ci-dessus, nous avons remarqué qu'après avoir scanné le code sur le téléphone mobile, le serveur renverra un jeton à usage unique. Ce jeton est également un identifiant, mais il ne peut être utilisé qu'une seule fois. La fonction du jeton unique est de garantir que les demandes de « demande de scan de code » et de « confirmation de connexion » sont émises par le même téléphone mobile. En d'autres termes, les utilisateurs de téléphones mobiles ne peuvent pas « confirmer la connexion des autres utilisateurs ».
Je ne sais pas grand-chose sur les jetons à usage unique, mais on peut supposer que dans le cache du serveur, la valeur mappée par le jeton à usage unique devrait inclure les informations du code QR, les informations sur l'appareil et les informations sur l'utilisateur transmises. par la requête "scan code".
Implémentation du code
1. Préparation de l'environnement
JDK 1.8 : Le projet est écrit en langage Java.
Maven : gestion des dépendances.
Redis : Redis sert non seulement de base de données pour stocker les informations d'identité des utilisateurs (MySQL n'est pas utilisé pour simplifier les opérations), mais sert également de cache pour stocker les informations de code QR, les informations de jeton, etc.
2. Dépend principalement de
SpringBoot : l'environnement de base du projet.
Hutool : Une classe d'outils open source, dans laquelle QrCodeUtil peut être utilisé pour générer des images de code QR.
Thymeleaf : Moteur de modèles pour le rendu des pages.
3. Générer un code QR
La logique de génération du code QR et d'enregistrement de l'état du code QR est la suivante :
@RequestMapping(path = "/getQrCodeImg", method = RequestMethod.GET)
public String createQrCodeImg(Model model) {
String uuid = loginService.createQrImg();
String qrCode = Base64.encodeBase64String(QrCodeUtil.generatePng("http://127.0.0.1:8080/login/uuid=" + uuid, 300, 300));
model.addAttribute("uuid", uuid);
model.addAttribute("QrCode", qrCode);
return "login";
}Lorsque le PC accède à la requête "login", le serveur appelle la méthode createQrImg pour générer un uuid et un objet LoginTicket. L'objet LoginTicket encapsule l'ID utilisateur de l'utilisateur et l'état du code QR. Le serveur stocke ensuite l'uuid comme clé et l'objet LoginTicket comme valeur dans le serveur Redis, et fixe la durée de validité à 5 minutes (la durée de validité du code QR. La logique de la méthode createQrImg est la suivante :
).public String createQrImg() {
// uuid
String uuid = CommonUtil.generateUUID();
LoginTicket loginTicket = new LoginTicket();
// 二维码最初为 WAITING 状态
loginTicket.setStatus(QrCodeStatusEnum.WAITING.getStatus());
// 存入 redis
String ticketKey = CommonUtil.buildTicketKey(uuid);
cacheStore.put(ticketKey, loginTicket, LoginConstant.WAIT_EXPIRED_SECONDS, TimeUnit.SECONDS);
return uuid;
}我们在前一节中提到,手机端的操作主要影响二维码的状态,PC 端轮询时也是查看二维码的状态,那么为什么还要在 LoginTicket 对象中封装 userId 呢?这样做是为了将二维码与用户进行关联,想象一下我们登录网页版微信的场景,手机端扫码后,PC 端就会显示用户的头像,虽然手机端并未确认登录,但 PC 端轮询时已经获取到了当前扫码的用户(仅头像信息)。因此手机端扫码后,需要将二维码与用户绑定在一起,使用 LoginTicket 对象只是一种实现方式。二维码生成后,我们将其状态置为 "待扫描" 状态,userId 不做处理,默认为 null。
4. 扫描二维码
手机端发送 "扫码" 请求时,Query 参数中携带着 uuid,服务端接收到请求后,调用 scanQrCodeImg 方法,根据 uuid 查询出二维码并将其状态置为 "待确认" 状态,操作完成后服务端向手机端返回 "扫码成功" 或 "二维码已失效" 的信息:
@RequestMapping(path = "/scan", method = RequestMethod.POST)
@ResponseBody
public Response scanQrCodeImg(@RequestParam String uuid) {
JSONObject data = loginService.scanQrCodeImg(uuid);
if (data.getBoolean("valid")) {
return Response.createResponse("扫码成功", data);
}
return Response.createErrorResponse("二维码已失效");
}scanQrCodeImg 方法的主要逻辑如下:
public JSONObject scanQrCodeImg(String uuid) {
// 避免多个移动端同时扫描同一个二维码
lock.lock();
JSONObject data = new JSONObject();
try {
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
// redis 中 key 过期后也可能不会立即删除
Long expired = cacheStore.getExpireForSeconds(ticketKey);
boolean valid = loginTicket != null &&
QrCodeStatusEnum.parse(loginTicket.getStatus()) == QrCodeStatusEnum.WAITING &&
expired != null &&
expired >= 0;
if (valid) {
User user = hostHolder.getUser();
if (user == null) {
throw new RuntimeException("用户未登录");
}
// 修改扫码状态
loginTicket.setStatus(QrCodeStatusEnum.SCANNED.getStatus());
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition != null) {
condition.signal();
CONDITION_CONTAINER.remove(uuid);
}
// 将二维码与用户进行关联
loginTicket.setUserId(user.getUserId());
cacheStore.put(ticketKey, loginTicket, expired, TimeUnit.SECONDS);
// 生成一次性 token, 用于之后的确认请求
String onceToken = CommonUtil.generateUUID();
cacheStore.put(CommonUtil.buildOnceTokenKey(onceToken), uuid, LoginConstant.ONCE_TOKEN_EXPIRE_TIME, TimeUnit.SECONDS);
data.put("once_token", onceToken);
}
data.put("valid", valid);
return data;
} finally {
lock.unlock();
}
}1.首先根据 uuid 查询 Redis 中存储的 LoginTicket 对象,然后检查二维码的状态是否为 "待扫描" 状态,如果是,那么将二维码的状态改为 "待确认" 状态。如果不是,那么该二维码已被扫描过,服务端提示用户 "二维码已失效"。我们规定,只允许第一个手机端能够扫描成功,加锁的目的是为了保证 查询 + 修改 操作的原子性,避免两个手机端同时扫码,且同时检测到二维码的状态为 "待扫描"。
2.上一步操作成功后,服务端将 LoginTicket 对象中的 userId 置为当前用户(扫码用户)的 userId,也就是将二维码与用户信息绑定在一起。由于扫码请求是由手机端发送的,因此该请求一定来自于一个有效的用户,我们在项目中配置一个拦截器(也可以是过滤器),当拦截到 "扫码" 请求后,根据请求中的 token(手机端发送请求时一定会携带 token)查询出用户信息,并将其存储到 ThreadLocal 容器(hostHolder)中,之后绑定信息时就可以从 ThreadLocal 容器将用户信息提取出来。注意,这里的 token 指的手机端 token,实际中应该还有设备信息,但为了简化操作,我们忽略掉设备信息。
3.用户信息与二维码信息关联在一起后,服务端为手机端生成一个一次性 token,并存储到 Redis 服务器,其中 key 为一次性 token 的值,value 为 uuid。一次性 token 会返回给手机端,作为 "确认登录" 请求的凭证。
上述代码中,当二维码的状态被修改后,我们唤醒了在 condition 中阻塞的线程,这一步的目的是为了实现长轮询操作,下文中会介绍长轮询的设计思路。
5. 确认登录
手机端发送 "确认登录" 请求时,Query 参数中携带着 uuid,且 Header 中携带着一次性 token,服务端接收到请求后,首先验证一次性 token 的有效性,即检查一次性 token 对应的 uuid 与 Query 参数中的 uuid 是否相同,以确保扫码操作和确认操作来自于同一个手机端,该验证过程可在拦截器中配置。验证通过后,服务端调用 confirmLogin 方法,将二维码的状态置为 "已确认":
@RequestMapping(path = "/confirm", method = RequestMethod.POST)
@ResponseBody
public Response confirmLogin(@RequestParam String uuid) {
boolean logged = loginService.confirmLogin(uuid);
String msg = logged ? "登录成功!" : "二维码已失效!";
return Response.createResponse(msg, logged);
}confirmLogin 方法的主要逻辑如下:
public boolean confirmLogin(String uuid) {
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
boolean logged = true;
Long expired = cacheStore.getExpireForSeconds(ticketKey);
if (loginTicket == null || expired == null || expired == 0) {
logged = false;
} else {
lock.lock();
try {
loginTicket.setStatus(QrCodeStatusEnum.CONFIRMED.getStatus());
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition != null) {
condition.signal();
CONDITION_CONTAINER.remove(uuid);
}
cacheStore.put(ticketKey, loginTicket, expired, TimeUnit.SECONDS);
} finally {
lock.unlock();
}
}
return logged;
}该方法会根据 uuid 查询二维码是否已经过期,如果未过期,那么就修改二维码的状态。
6. PC 端轮询
轮询操作指的是前端重复多次向后端发送相同的请求,以获知数据的变化。轮询分为长轮询和短轮询:
长轮询:服务端收到请求后,如果有数据,那么就立即返回,否则线程进入等待状态,直到有数据到达或超时,浏览器收到响应后立即重新发送相同的请求。
短轮询:服务端收到请求后无论是否有数据都立即返回,浏览器收到响应后间隔一段时间后重新发送相同的请求。
由于长轮询相比短轮询能够得到实时的响应,且更加节约资源,因此项目中我们考虑使用 ReentrantLock 来实现长轮询。轮询的目的是为了查看二维码状态的变化:
@RequestMapping(path = "/getQrCodeStatus", method = RequestMethod.GET)
@ResponseBody
public Response getQrCodeStatus(@RequestParam String uuid, @RequestParam int currentStatus) throws InterruptedException {
JSONObject data = loginService.getQrCodeStatus(uuid, currentStatus);
return Response.createResponse(null, data);
}getQrCodeStatus 方法的主要逻辑如下:
public JSONObject getQrCodeStatus(String uuid, int currentStatus) throws InterruptedException {
lock.lock();
try {
JSONObject data = new JSONObject();
String ticketKey = CommonUtil.buildTicketKey(uuid);
LoginTicket loginTicket = (LoginTicket) cacheStore.get(ticketKey);
QrCodeStatusEnum statusEnum = loginTicket == null || QrCodeStatusEnum.parse(loginTicket.getStatus()) == QrCodeStatusEnum.INVALID ?
QrCodeStatusEnum.INVALID : QrCodeStatusEnum.parse(loginTicket.getStatus());
if (currentStatus == statusEnum.getStatus()) {
Condition condition = CONDITION_CONTAINER.get(uuid);
if (condition == null) {
condition = lock.newCondition();
CONDITION_CONTAINER.put(uuid, condition);
}
condition.await(LoginConstant.POLL_WAIT_TIME, TimeUnit.SECONDS);
}
// 用户扫码后向 PC 端返回头像信息
if (statusEnum == QrCodeStatusEnum.SCANNED) {
User user = userService.getCurrentUser(loginTicket.getUserId());
data.put("avatar", user.getAvatar());
}
// 用户确认后为 PC 端生成 access_token
if (statusEnum == QrCodeStatusEnum.CONFIRMED) {
String accessToken = CommonUtil.generateUUID();
cacheStore.put(CommonUtil.buildAccessTokenKey(accessToken), loginTicket.getUserId(), LoginConstant.ACCESS_TOKEN_EXPIRE_TIME, TimeUnit.SECONDS);
data.put("access_token", accessToken);
}
data.put("status", statusEnum.getStatus());
data.put("message", statusEnum.getMessage());
return data;
} finally {
lock.unlock();
}
}该方法接收两个参数,即 uuid 和 currentStatus,其中 uuid 用于查询二维码,currentStatus 用于确认二维码状态是否发生了变化,如果是,那么需要立即向 PC 端反馈。我们规定 PC 端在轮询时,请求的参数中需要携带二维码当前的状态。
1.首先根据 uuid 查询出二维码的最新状态,并比较其是否与 currentStatus 相同。如果相同,那么当前线程进入阻塞状态,直到被唤醒或者超时。
2.如果二维码状态为 "待确认",那么服务端向 PC 端返回扫码用户的头像信息(处于 "待确认" 状态时,二维码已与用户信息绑定在一起,因此可以查询出用户的头像)。
3.如果二维码状态为 "已确认",那么服务端为 PC 端生成一个 token,在之后的请求中,PC 端可通过该 token 表明自己的身份。
上述代码中的加锁操作是为了能够令当前处理请求的线程进入阻塞状态,当二维码的状态发生变化时,我们再将其唤醒,因此上文中的扫码操作和确认登录操作完成后,还会有一个唤醒线程的过程。
实际上,加锁操作设计得不太合理,因为我们只设置了一把锁。因此对不同二维码的查询或修改操作都会抢占同一把锁。按理来说,不同二维码的操作之间应该是相互独立的,即使加锁,也应该是为每个二维码均配一把锁,但这样做代码会更加复杂,或许有其它更好的实现长轮询的方式?或者干脆直接短轮询。当然,也可以使用 WebSocket 实现长连接。
7. 拦截器配置
项目中配置了两个拦截器,一个用于确认用户的身份,即验证 token 是否有效:
@Component
public class LoginInterceptor implements HandlerInterceptor {
@Autowired
private HostHolder hostHolder;
@Autowired
private CacheStore cacheStore;
@Autowired
private UserService userService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String accessToken = request.getHeader("access_token");
// access_token 存在
if (StringUtils.isNotEmpty(accessToken)) {
String userId = (String) cacheStore.get(CommonUtil.buildAccessTokenKey(accessToken));
User user = userService.getCurrentUser(userId);
hostHolder.setUser(user);
}
return true;
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
hostHolder.clear();
}
}如果 token 有效,那么服务端根据 token 获取用户的信息,并将用户信息存储到 ThreadLocal 容器。手机端和 PC 端的请求都由该拦截器处理,如 PC 端的 "查询用户信息" 请求,手机端的 "扫码" 请求。由于我们忽略了手机端验证时所需要的的设备信息,因此 PC 端和手机端 token 可以使用同一套验证逻辑。
另一个拦截器用于拦截 "确认登录" 请求,即验证一次性 token 是否有效:
@Component
public class ConfirmInterceptor implements HandlerInterceptor {
@Autowired
private CacheStore cacheStore;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
String onceToken = request.getHeader("once_token");
if (StringUtils.isEmpty(onceToken)) {
return false;
}
if (StringUtils.isNoneEmpty(onceToken)) {
String onceTokenKey = CommonUtil.buildOnceTokenKey(onceToken);
String uuidFromCache = (String) cacheStore.get(onceTokenKey);
String uuidFromRequest = request.getParameter("uuid");
if (!StringUtils.equals(uuidFromCache, uuidFromRequest)) {
throw new RuntimeException("非法的一次性 token");
}
// 一次性 token 检查完成后将其删除
cacheStore.delete(onceTokenKey);
}
return true;
}
}该拦截器主要拦截 "确认登录" 请求,需要注意的是,一次性 token 验证通过后要立即将其删除。
编码过程中,我们简化了许多操作,例如:1. 忽略掉了手机端的设备信息;2. 手机端确认登录后并没有直接为用户生成 PC 端 token,而是在轮询时生成。
效果演示
1. 工具准备
浏览器:PC 端操作
Postman:模仿手机端操作。
2. 数据准备
由于我们没有实现真实的手机端扫码的功能,因此使用 Postman 模仿手机端向服务端发送请求。首先我们需要确保服务端存储着用户的信息,即在 Test 类中执行如下代码:
@Test
void insertUser() {
User user = new User();
user.setUserId("1");
user.setUserName("John同学");
user.setAvatar("/avatar.jpg");
cacheStore.put("user:1", user);
}手机端发送请求时需要携带手机端 token,这里我们为 useId 为 "1" 的用户生成一个 token(手机端 token):
@Test
void loginByPhone() {
String accessToken = CommonUtil.generateUUID();
System.out.println(accessToken);
cacheStore.put(CommonUtil.buildAccessTokenKey(accessToken), "1");
}手机端 token(accessToken)为 "aae466837d0246d486f644a3bcfaa9e1"(随机值),之后发送 "扫码" 请求时需要携带这个 token。
3. 扫码登录流程展示
启动项目,访问 localhost:8080/index:

点击登录,并在开发者工具中找到二维码 id(uuid):

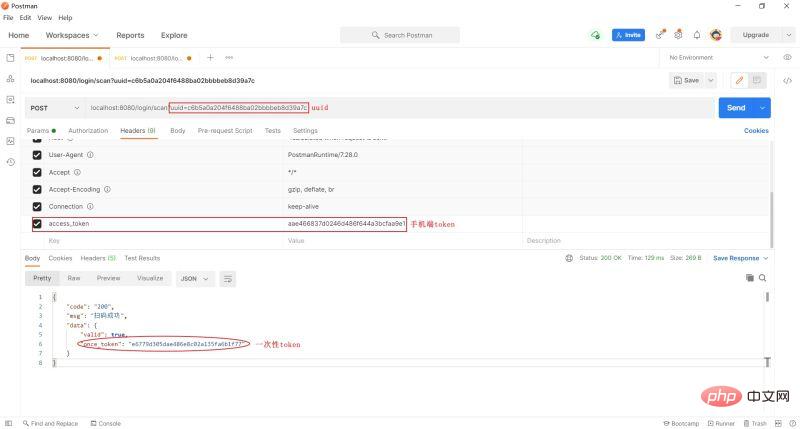
打开 Postman,发送localhost:8080/login/scan 请求,Query 参数中携带 uuid,Header 中携带手机端 token:

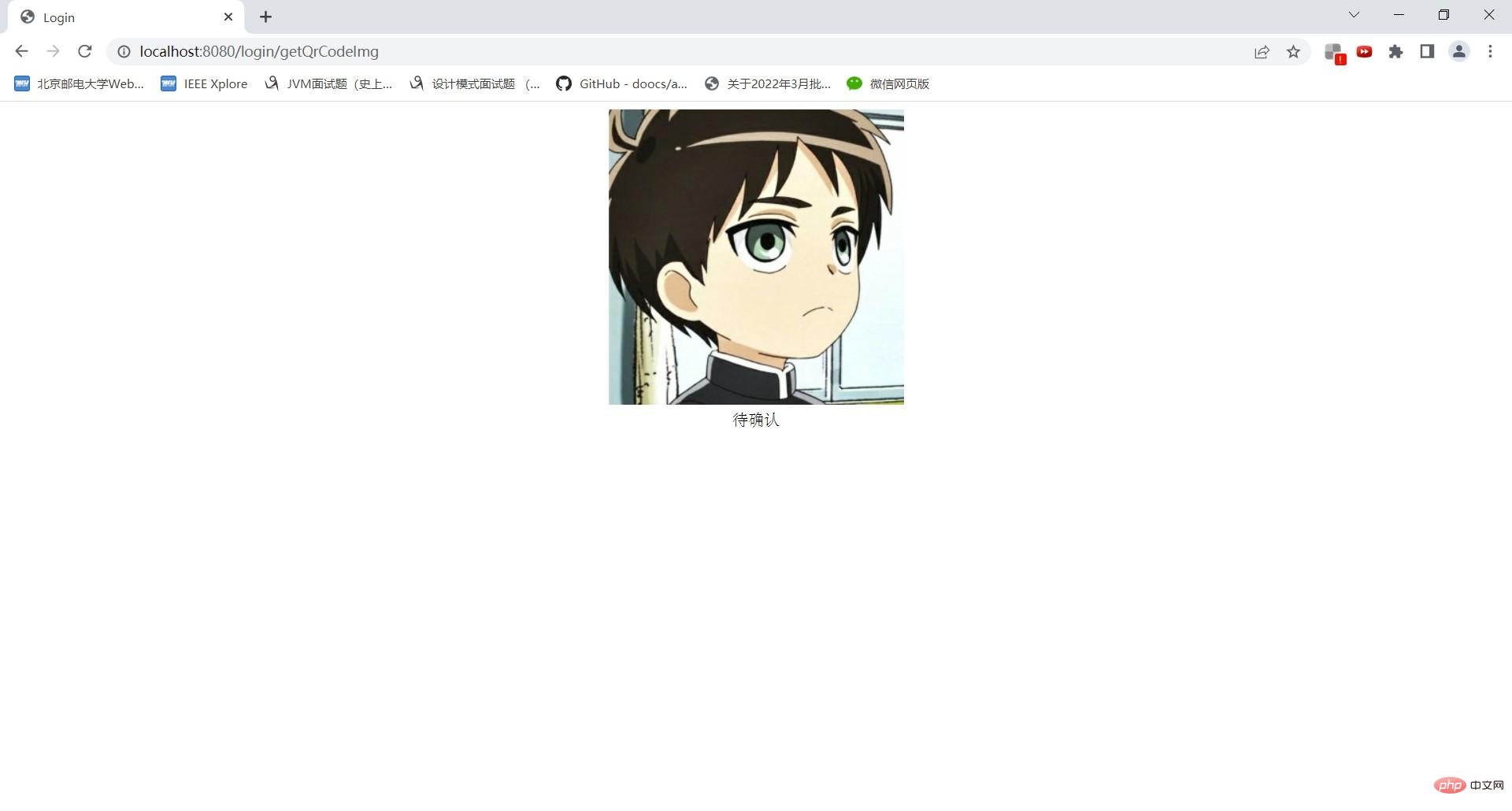
上述请求返回 "扫码成功" 的响应,同时还返回了一次性 token。此时 PC 端显示出扫码用户的头像:

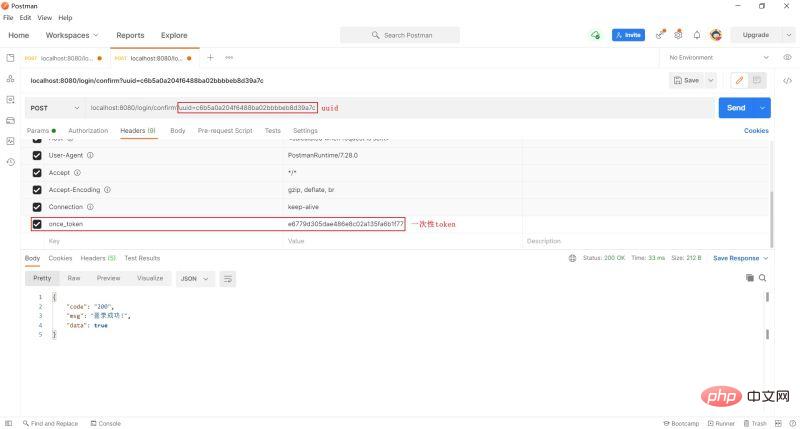
在 Postman 中发送 localhost:8080/login/confirm 请求,Query 参数中携带 uuid,Header 中携带一次性 token:

"确认登录" 请求发送完成后,PC 端随即获取到 PC 端 token,并成功查询用户信息:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

