 interface Web
interface Web js tutoriel
js tutoriel AngularJS Node.js implémente un salon de discussion en ligne_AngularJS
AngularJS Node.js implémente un salon de discussion en ligne_AngularJSAngularJS Node.js implémente un salon de discussion en ligne_AngularJS
Je dois dire que démarrer avec AngularJS est beaucoup plus difficile que je ne le pensais. Après avoir lu les exemples PhoneCat fournis sur le site officiel, je suis allé au MOOC et j'ai lu la Série pratique AngularJS de Da Mo Qiongqiu. Il y a encore beaucoup de questions floues sur l'utilisation de base, j'ai donc décidé de créer un salon de discussion en ligne pour aider à comprendre. DEMO peut être cliqué →salle de discussion, et le code peut être cliqué →ChatRoom-AngularJS.
Vous pouvez tamponner l'image claire http://files.jb51.net/file_images/article/201508/201508281040051.gif

Fonction
Avant de commencer le développement, clarifiez d'abord les fonctions qui doivent être implémentées :
Un nouvel utilisateur se connecte et diffuse pour informer les autres utilisateurs
L'utilisateur se déconnecte et diffuse pour avertir les autres utilisateurs
Peut afficher le nombre de personnes en ligne et la liste
Chat de groupe et messagerie privée disponibles
Si un utilisateur envoie un message de groupe, la diffusion en informera tous les autres utilisateurs
Si l'utilisateur envoie un message privé, l'interface du destinataire sera notifiée séparément
Parce que je suis un salaud esthétique, je me suis entièrement appuyé sur le bootstrap. De plus, j'ai également imité le design des bulles dans l'historique du chat WeChat.
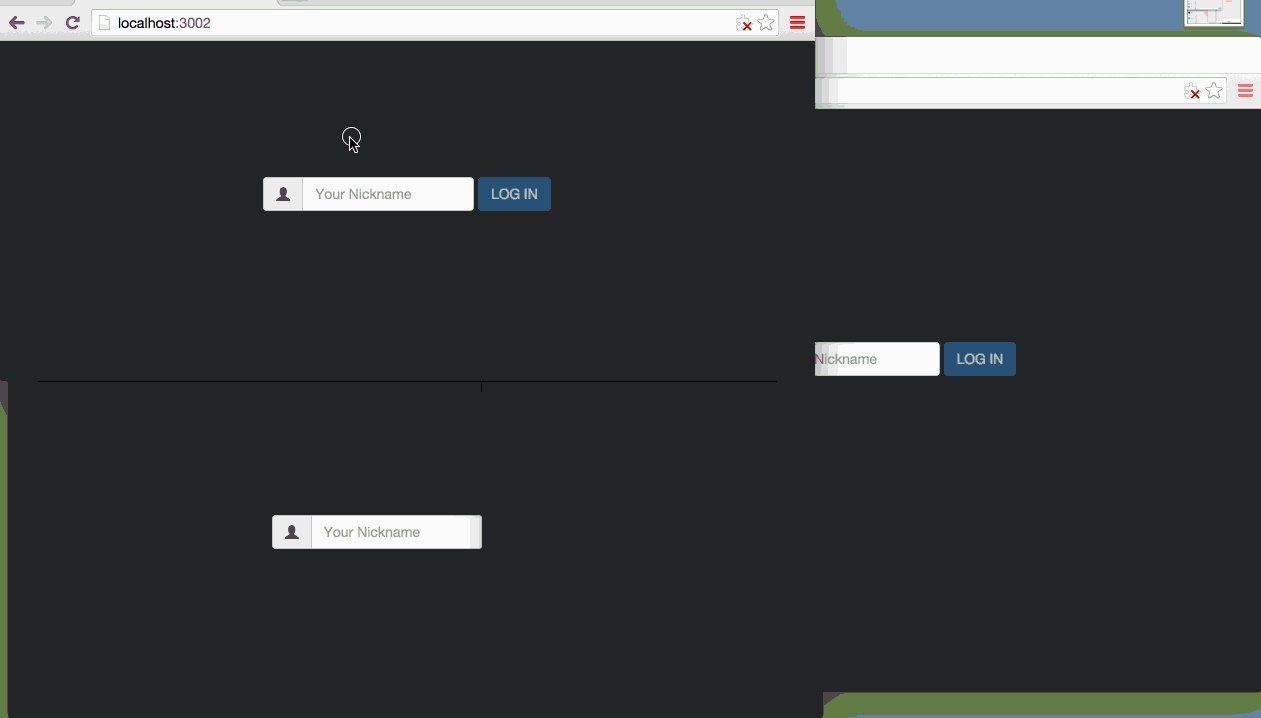
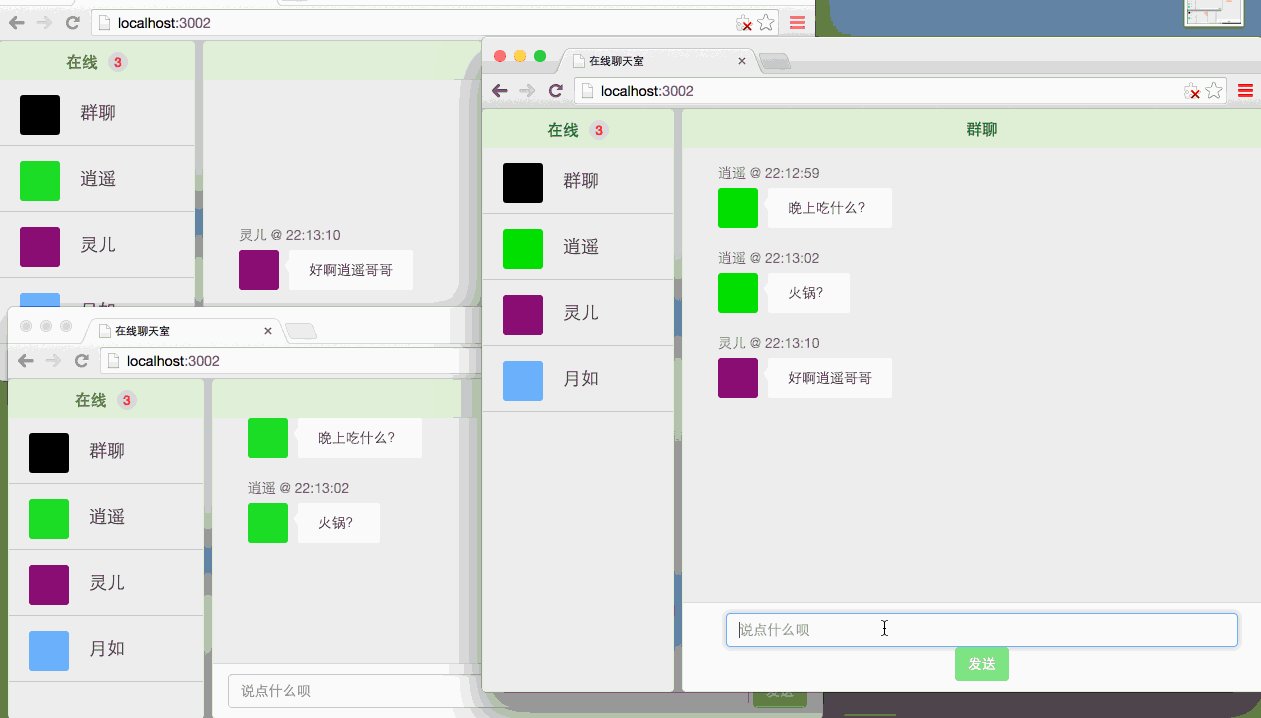
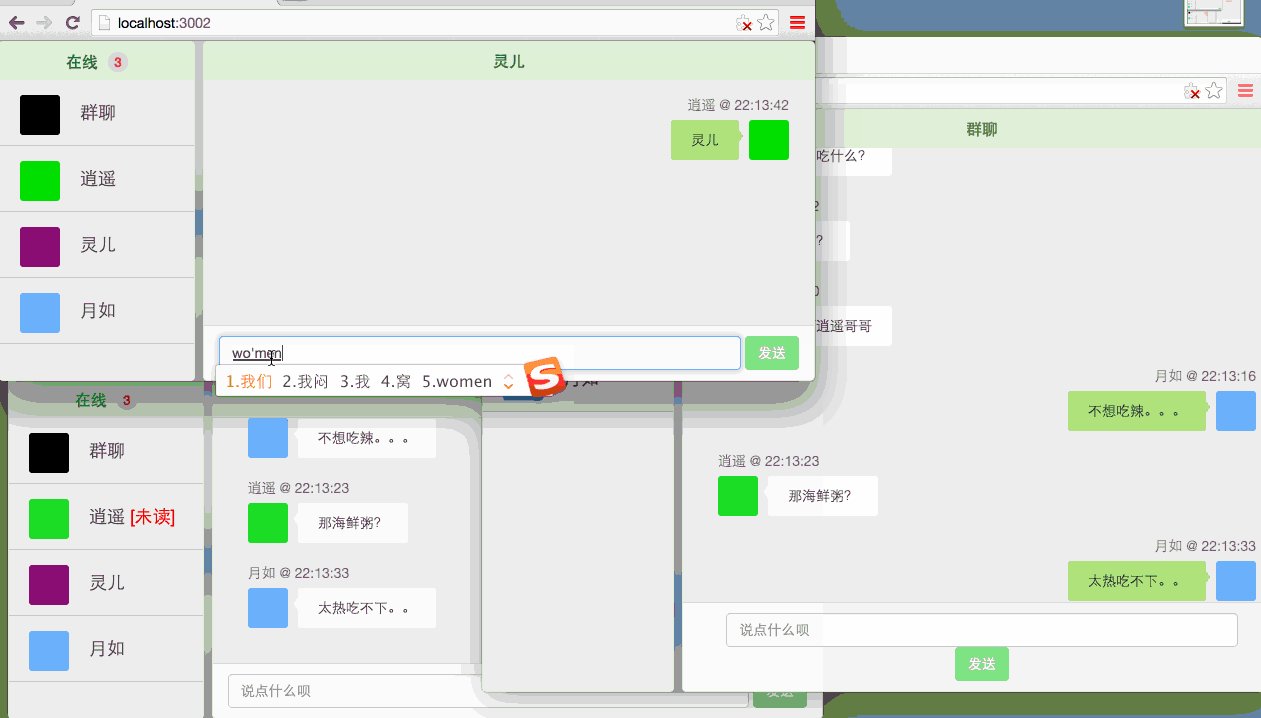
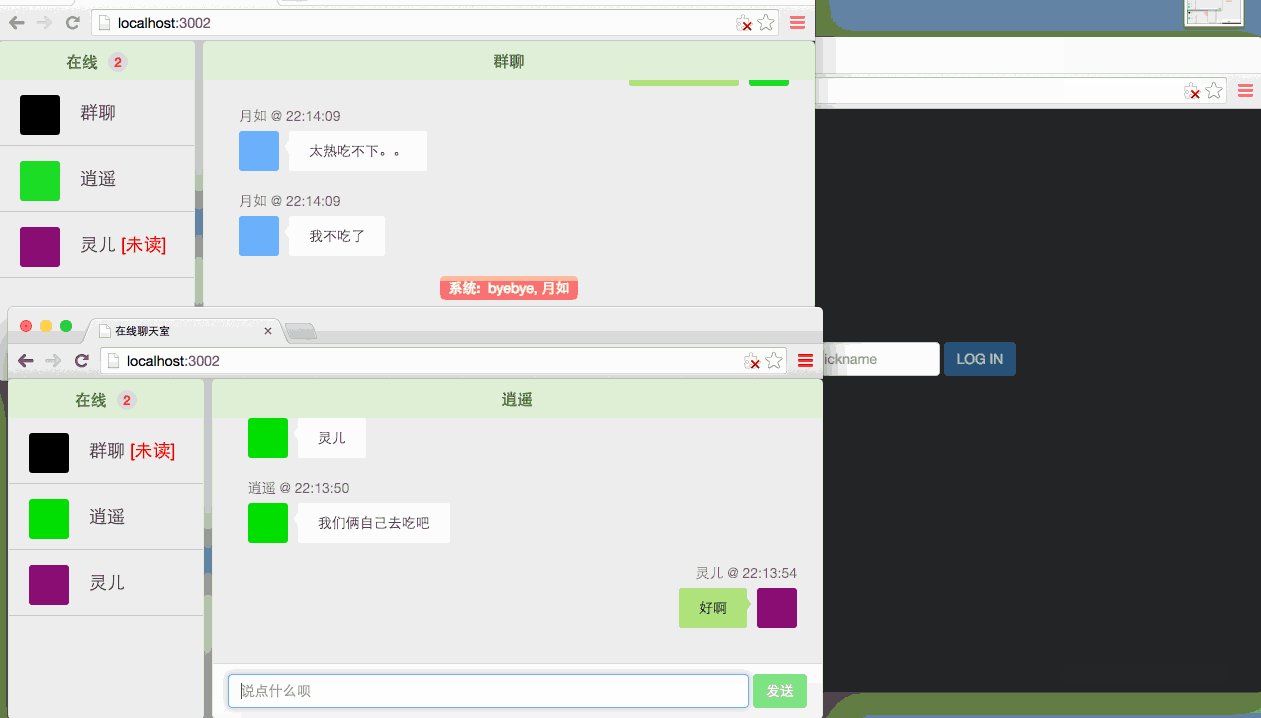
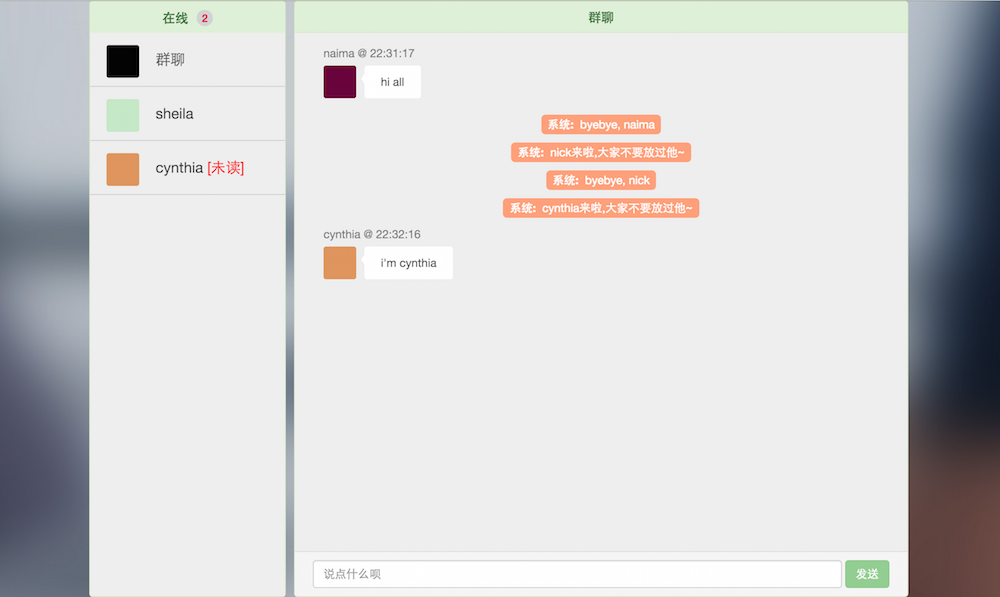
L'interface est divisée en deux sections : gauche et droite, qui servent respectivement à afficher les listes en ligne et le contenu du chat.
Dans la liste en ligne à gauche, cliquez sur différents éléments pour changer de partenaire de discussion dans la section de droite.
Les enregistrements de conversation avec le partenaire de discussion actuel sont affichés à droite, mais seuls les 30 plus récents sont affichés. Le contenu de chaque enregistrement de discussion comprend le surnom et l'avatar de l'expéditeur, l'heure d'envoi et le contenu du message. Concernant l'avatar, nous allons faire ici un procédé simple et le remplacer par des carrés remplis de couleurs aléatoires. De plus, les styles des messages que vous envoyez et des messages que vous recevez doivent naturellement être conçus différemment. Tous les effets sont visibles dans l'image ci-dessous.
Vous pouvez tamponner l'image claire http://files.jb51.net/file_images/article/201508/201508281040052.png

Serveur
Nous utilisons Node.js et mélangeons express et socket.io pour développer le serveur. Ouvrez le terminal dans le répertoire racine du programme et exécutez :
.npm initSuivez les invites et générez un fichier package.json. Ouvrir et configurer les dépendances :
"dependencies": {
"express": "^4.13.3",
"socket.io": "^1.3.6"
}
Ensuite, exécutez npm install pour installer les modules dépendants.
Ensuite, nous créons un nouveau app.js dans le répertoire racine et y écrivons le code côté serveur. Créez un nouveau dossier public pour stocker le code client.
Le contenu principal de app.js est le suivant :
var express = require('express');
var app = require('express')();
var http = require('http').createServer(app);
var io = require('socket.io')(http);
app.use(express.static(__dirname + '/public'));
app.get('/', function (req, res) {
res.sendfile('index.html');
});
io.on('connection',function(socket){
socket.on('addUser',function(data){ //有新用户进入聊天室
});
socket.on('addMessage',function(data){ //有用户发送新消息
});
socket.on('disconnect', function () { //有用户退出聊天室
);
});
http.listen(3002, function () {
console.log('listening on *:3002');
});
Dans le code ci-dessus, nous avons ajouté des auditeurs pour les événements suivants :
-addUser, un nouvel utilisateur entre dans le salon de discussion
Cet événement est déclenché par la saisie d'un pseudo par le client. Après l'avoir reçu, le serveur jugera si le pseudo existe déjà, avertira le client que le pseudo n'est pas valide :
socket.emit('userAddingResult',{result:false});Au contraire, avertir le client que le pseudo est valide ainsi que toutes les informations de l'utilisateur actuellement connecté, et diffuser les informations du nouvel utilisateur aux autres utilisateurs connectés :
socket.emit('userAddingResult',{result:true});
allUsers.push(data);//allUsers保存了所有用户
socket.emit('allUser',allUsers);//将所有在线用户发给新用户
socket.broadcast.emit('userAdded',data);//广播欢迎新用户,除新用户外都可看到
Vous devez faire attention à la différence entre 'socket.emit' et 'socket.broadcast.emit'. Vous pouvez consulter cet article de blog Explication de plusieurs utilisations de socket.io émet :
// send to current request socket client
socket.emit('message', "this is a test");
// sending to all clients except sender
socket.broadcast.emit('message', "this is a test");
-addMessage, un utilisateur envoie un nouveau message
1.Message privé
Si le message est envoyé à un utilisateur spécifique A, vous devez alors obtenir l'instance de socket correspondant à A, puis appeler sa méthode d'émission. Ainsi, chaque fois qu'un client se connecte au serveur, nous devons sauvegarder son instance de socket pour les besoins ultérieurs.
connectedSockets[nickname]=socket;//以昵称作下标,保存每个socket实例,发私信需要用
需要发私信时,取出socket实例做操作即可:
connectedSockets[nickname].emit('messageAdded',data)2.群发
群发就比较简单了,用broadcast方法即可:
socket.broadcast.emit('messageAdded',data);//广播消息,除原发送者外都可看到-disconnect,有用户退出聊天室
需要做三件事情:
1.通知其他用户“某用户下线”
socket.broadcast.emit('userRemoved', data);2.将用户从保存了所有用户的数组中移除
3.将其socket实例从保存了所有客户端socket实例的数组中移除
delete connectedSockets[nickname]; //删除对应的socket实例运行一下服务端代码,观察有无错误:
node app.js若没什么问题,继续编写客户端的代码。
客户端
在public目录下新建'index.html',客户端需要用到bootstrap、angularjs、socket.io、jQuery以及我们自己的js和css文件,先把这些文件用标签引入。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="./assets/style/app.css"/> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="/socket.io/socket.io.js"></script> <script src="//cdn.bootcss.com/angular.js/1.4.3/angular.min.js"></script> <script src="./assets/js/app.js"></script> </head> <body></body> </html>
我们并不立即深入逻辑细节,把框架搭好先。
首先,在body上加上ng-app属性,标记一下angularjs的“管辖范围”。这个练习中我们只用到了一个控制器,同样将ng-controller属性加到body标签。
接下来在js中,我们来创建module及controller。
var app=angular.module("chatRoom",[]);
app.controller("chatCtrl",['$scope','socket','randomColor',function($scope,socket,randomColor){}]);
注意这里,我们用内联注入添加了socket和randomColor服务依赖。这里我们不用推断式注入,以防部署的时候用uglify或其他工具进行了混淆,变量经过了重命名导致注入失效。
在这个练习中,我们自定义了两个服务,socket和randomColor,前者是对socket.io的包装,让其事件进入angular context,后者是个可以生成随机色的服务,用来给头像指定颜色。
//socket服务
app.factory('socket', function($rootScope) {
var socket = io(); //默认连接部署网站的服务器
return {
on: function(eventName, callback) {...},
emit: function(eventName, data, callback) {...}
};
});
//randomcolor服务
app.factory('randomColor', function($rootScope) {
return {
newColor: function() {
return '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);//返回一个随机色
}
};
});
注意socket服务中连接的语句“var socket = io();”,我们并没有传入任何url,是因为其默认连接部署这个网站的服务器。
考虑到聊天记录以及在线人员列表都是一个个逻辑及结构重复的条目,且html结构较复杂,为了其复用性,我们把它们封装成两个指令:
app.directive('message', ['$timeout',function($timeout) {}])
.directive('user', ['$timeout',function($timeout) {}]);
注意这里两个指令都注入了'$timeout'依赖,其作用后文会解释。
这样一个外层框架就搭好了,现在我们来完成内部的细节。
登录
页面刚加载时只显示登录界面,只有当输入昵称提交后且收到服务端通知昵称有效方可跳转到聊天室。我们将ng-show指令添加到登录界面和聊天室各自的dom节点上,来帮助我们显示或隐藏元素。用'hasLogined'的值控制是显示或隐藏。
<!-- chat room --> <div class="chat-room-wrapper" ng-show="hasLogined"> ... </div> <!-- end of chat room --> <!-- login form --> <div class="userform-wrapper" ng-show="!hasLogined"> ... </div> <!-- end of login form -->
JS部分
$scope.login = function() { //登录
socket.emit("addUser", {...});
}
//收到登录结果
socket.on('userAddingResult', function(data) {
if (data.result) {
$scope.hasLogined = true;
} else { //昵称被占用
$scope.hasLogined = false;
}
});
这里监听了socket连接上的'userAddingResult'事件,接收服务端的通知,确认是否登录成功。
socket连接监听
成功登录以后,我们还监听socket连接上的其他事件:
//接收到欢迎新用户消息,显示系统欢迎辞,刷新在线列表<br>
socket.on('userAdded', function(data) {});<br>
//接收到所有用户信息,初始化在线列表<br>
socket.on('allUser', function(data) {});<br>
//接收到用户退出消息,刷新在线列表<br>
socket.on('userRemoved', function(data) {});<br>
//接收到新消息,添加到聊天记录<br>
socket.on('messageAdded', function(data) {});<br>
接收到事件以后,做相应的刷新动作,这里的socket是socket.io经过包装的服务,内部仅包装了我们需要用到的两个函数on和emit。我们在事件监听里对model做的修改,都会在AngularJS内部得到通知和处理,UI才会得到及时刷新。
监听内做的事情太具体和琐碎了,这里就不列出了,接下来介绍一下message指令。
message 指令
最后分享一下我在写message指令时遇到的问题。首先看一下其代码:
app.directive('message', ['$timeout',function($timeout) {
return {
restrict: 'E',
templateUrl: 'message.html',
scope:{
info:"=",
self:"=",
scrolltothis:"&"
},
link:function(scope, elem, attrs){
$timeout(scope.scrolltothis);
}
};
}])
以及其模板message.html:
<div ng-switch on="info.type">
<!-- 欢迎消息 -->
<div class="system-notification" ng-switch-when="welcome">系统{{info.text}}来啦,大家不要放过他~</div>
<!-- 退出消息 -->
<div class="system-notification" ng-switch-when="bye">系统:byebye,{{info.text}}</div>
<!-- 普通消息 -->
<div class="normal-message" ng-switch-when="normal" ng-class="{others:self!==info.from,self:self===info.from}">
<div class="name-wrapper">{{info.from}} @ {{time | date: 'HH:mm:ss' }}</div>
<div class="content-wrapper">{{info.text}}<span class="avatar"></span></div>
</div>
</div>
模板中我们用ng-switch指令监听info.type变量的值,根据其值的不同显示不同内容。比如,当info.type值为"welcome"时,创建第一个dom节点,删除下方另外两个div。
另外,普通消息下,为了在UI上区分自己发出去的和收到的消息,需要给他们应用不同的样式,这里用ng-class指令实现。
ng-class="{others:self!==info.from,self:self===info.from}"当'self===info.from'返回true时,应用'self'类,否则,应用'others'类。
在此指令中,我们创建了独立作用域,并绑定了三个属性,绑定完后还必须在父作用域的HTML标签上添加相应属性。
scope:{
info:"=",
self:"=",
scrolltothis:"&"
}
<message self="nickname" scrolltothis="scrollToBottom()" info="message" ng-repeat="message in messages"></message>
在link函数中,执行一个动作:每当一个message被加到页面上时,将聊天记录滚动到最下方,一开始我是这样写的:
link:function(scope, elem, attrs){ scope.scrolltothis();}结果发生了一个很奇怪的现象,总是滚动到上一条位置,而不是最新这条。调试之后发现是因为'scrolltothis'函数执行的时候,DOM还没渲染,所以在函数内部获取scrollHeight的时候获得的总是添加DOM节点之前的状态。这时候,可以把代码放到$timeout里延迟0秒执行,延迟0秒并不意味着会立即执行,因为js的单线程特性,代码实际会等到dom渲染完再执行。
$timeout(scope.scrolltothis);完整代码可以戳我的GitHub→ChatRoom-AngularJS,DEMO可以戳→chat room
有任何不妥之处或错误欢迎各位指出,不胜感激~
 Python vs JavaScript: une analyse comparative pour les développeursMay 09, 2025 am 12:22 AM
Python vs JavaScript: une analyse comparative pour les développeursMay 09, 2025 am 12:22 AMLa principale différence entre Python et JavaScript est le système de type et les scénarios d'application. 1. Python utilise des types dynamiques, adaptés à l'informatique scientifique et à l'analyse des données. 2. JavaScript adopte des types faibles et est largement utilisé pour le développement frontal et complet. Les deux ont leurs propres avantages dans la programmation asynchrone et l'optimisation des performances, et doivent être décidées en fonction des exigences du projet lors du choix.
 Python vs JavaScript: Choisir le bon outil pour le travailMay 08, 2025 am 12:10 AM
Python vs JavaScript: Choisir le bon outil pour le travailMay 08, 2025 am 12:10 AMQue ce soit pour choisir Python ou JavaScript dépend du type de projet: 1) Choisissez Python pour les tâches de science et d'automatisation des données; 2) Choisissez JavaScript pour le développement frontal et complet. Python est favorisé pour sa bibliothèque puissante dans le traitement et l'automatisation des données, tandis que JavaScript est indispensable pour ses avantages dans l'interaction Web et le développement complet.
 Python et Javascript: comprendre les forces de chacunMay 06, 2025 am 12:15 AM
Python et Javascript: comprendre les forces de chacunMay 06, 2025 am 12:15 AMPython et JavaScript ont chacun leurs propres avantages, et le choix dépend des besoins du projet et des préférences personnelles. 1. Python est facile à apprendre, avec une syntaxe concise, adaptée à la science des données et au développement back-end, mais a une vitesse d'exécution lente. 2. JavaScript est partout dans le développement frontal et possède de fortes capacités de programmation asynchrones. Node.js le rend adapté au développement complet, mais la syntaxe peut être complexe et sujet aux erreurs.
 Core de JavaScript: est-il construit sur C ou C?May 05, 2025 am 12:07 AM
Core de JavaScript: est-il construit sur C ou C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; il est en interprétéLanguageThatrunSoninesoftenwritteninc .1) javascriptwasdesignedasalightweight, interprété de LanguageForwebbrowsers.2) EnginesevolvedFromSimpleInterpreterstoJitCompilers, typicalinc, impropringperformance.
 Applications JavaScript: de front-end à back-endMay 04, 2025 am 12:12 AM
Applications JavaScript: de front-end à back-endMay 04, 2025 am 12:12 AMJavaScript peut être utilisé pour le développement frontal et back-end. L'endouage frontal améliore l'expérience utilisateur via les opérations DOM, et le back-end gère les tâches du serveur via Node.js. 1. Exemple frontal: modifiez le contenu du texte de la page Web. 2. Exemple backend: Créez un serveur Node.js.
 Python vs JavaScript: Quelle langue devez-vous apprendre?May 03, 2025 am 12:10 AM
Python vs JavaScript: Quelle langue devez-vous apprendre?May 03, 2025 am 12:10 AMLe choix de Python ou JavaScript doit être basé sur le développement de carrière, la courbe d'apprentissage et l'écosystème: 1) le développement de carrière: Python convient à la science des données et au développement de back-end, tandis que JavaScript convient au développement frontal et complet. 2) Courbe d'apprentissage: la syntaxe Python est concise et adaptée aux débutants; La syntaxe JavaScript est flexible. 3) Ecosystème: Python possède de riches bibliothèques informatiques scientifiques, et JavaScript a un puissant cadre frontal.
 Frameworks javascript: alimenter le développement Web moderneMay 02, 2025 am 12:04 AM
Frameworks javascript: alimenter le développement Web moderneMay 02, 2025 am 12:04 AMLa puissance du cadre JavaScript réside dans la simplification du développement, l'amélioration de l'expérience utilisateur et les performances des applications. Lorsque vous choisissez un cadre, considérez: 1. Taille et complexité du projet, 2. Expérience d'équipe, 3. Écosystème et soutien communautaire.
 La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AM
La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AMINTRODUCTION Je sais que vous pouvez le trouver étrange, que doit faire exactement JavaScript, C et Browser? Ils semblent sans rapport, mais en fait, ils jouent un rôle très important dans le développement Web moderne. Aujourd'hui, nous discuterons du lien étroit entre ces trois. Grâce à cet article, vous apprendrez comment JavaScript fonctionne dans le navigateur, le rôle de C dans le moteur du navigateur et comment ils fonctionnent ensemble pour stimuler le rendu et l'interaction des pages Web. Nous connaissons tous la relation entre JavaScript et Browser. JavaScript est la langue principale du développement frontal. Il fonctionne directement dans le navigateur, rendant les pages Web vives et intéressantes. Vous êtes-vous déjà demandé pourquoi javascr


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

Version Mac de WebStorm
Outils de développement JavaScript utiles

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP





