Maison >Périphériques technologiques >IA >Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
- WBOYavant
- 2023-04-15 19:43:012100parcourir
En tant que blogueur technologique, j'aime toutes sortes de lancers. J'ai déjà introduit ChatGPT pour me connecter à WeChat, DingTalk et Knowledge Planet (si vous ne l'avez pas vu, vous pouvez lire l'article précédent que j'ai récemment consulté). open source En travaillant sur le projet, j'ai découvert un projet ChatGPT Web UI.
Je n'ai tout simplement jamais connecté ChatGPT à l'interface utilisateur Web auparavant. C'est formidable d'avoir ce projet open source pour l'utiliser. Voici les étapes d'installation pratiques à partager avec vous.
Installation
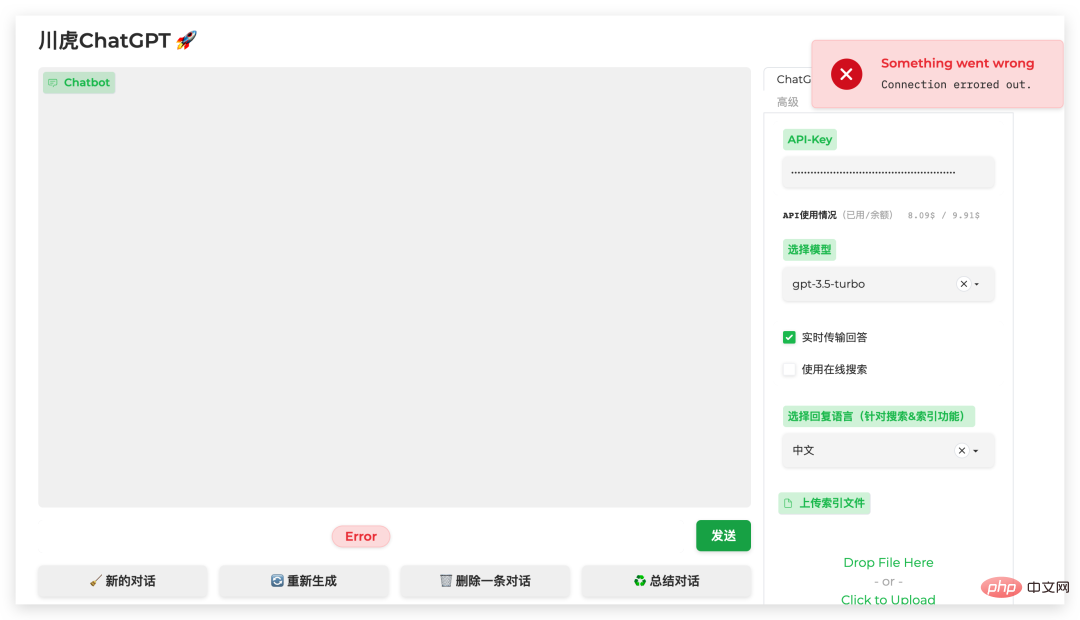
La documentation officielle du projet sur Github propose de nombreuses méthodes d'installation, notamment l'installation manuelle, le déploiement de Docker et le déploiement à distance. C'est étonnant qu'en choisissant une méthode de déploiement, j'ai d'abord pensé à l'installation directe par souci de simplicité. utilisez Docker pour déployer, mais qui aurait pensé qu'après le déploiement sur le serveur, il y aurait toujours un problème d'erreur de connexion après avoir défini le compte de connexion et le mot de passe sur le site Web.
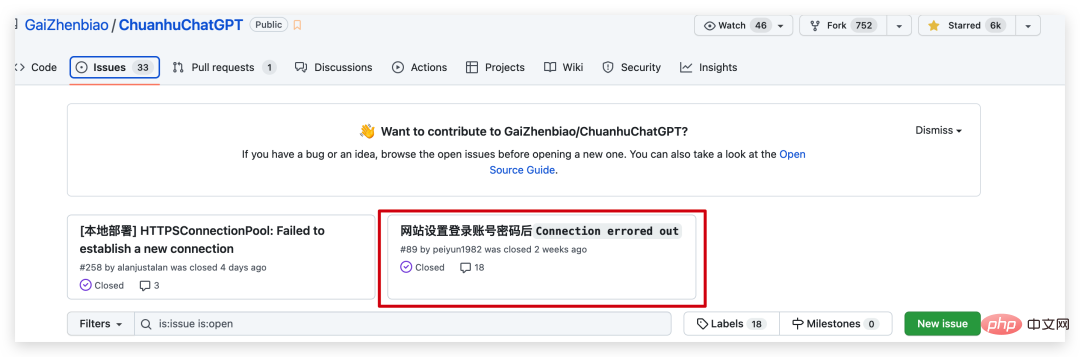
Après avoir lu le numéro officiel, j'ai vu que beaucoup de personnes avaient le même problème. Selon la méthode fournie dans le numéro, j'ai finalement résolu le problème en modifiant le fichier docker. Parallèlement, afin de modifier les titres de certaines pages, j'ai décidé de forker le code source puis de le déployer en reconditionnant moi-même l'image.
Téléchargez le code source
Nous forkons d'abord l'entrepôt de code source dans Github, puis clonons notre propre entrepôt, git clone https://github.com/own github account/chatgpt-web.git,
Après le téléchargement est terminé, nous entrons dans le répertoire du projet et installons les dépendances. La commande est la suivante
cd chatgpt-web pip install -r requirements.txt
Nous pouvons avoir quelques problèmes lors de cette étape, comme indiqué ci-dessous
- pip n'existe pas : Dans ce cas, il est nécessaire d'installer l'environnement Python d'abord, mais je n'en présenterai pas grand-chose ici ;
- ERREUR : Aucune distribution correspondante trouvée pour tiktoken (à partir de -r exigences.txt (ligne 4)) : Il s'agit d'un package qui n'a pas de dépendances pertinentes dans votre propre image pip et doit être remplacé. Mirror
pip install <package> -i https://pypi.org/simple
- fournit officiellement une liste de questions fréquemment posées. Vous pouvez vous référer à la liste des questions fréquemment posées fournies par le responsable pour les résoudre.
Normalement, tous les problèmes liés peuvent être résolus. Il est étonnant que nous ayons rencontré le deuxième problème ici, qui a été résolu en changeant l'image. Cependant, les problèmes rencontrés sont différents selon les environnements.
Déploiement du code source
Essayons d'abord sans modifier le code source, utilisez docker pour déployer sur le serveur pour voir quel effet cela aura. Après avoir téléchargé le code source sur le serveur, entrez dans le répertoire, puis emballez l'image
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
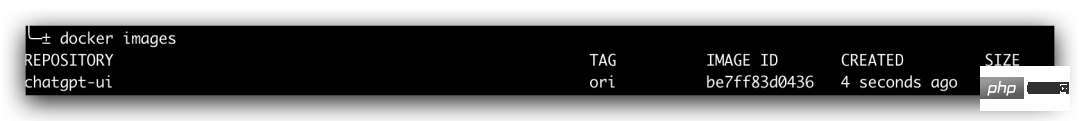
Ensuite, nous vérifions l'image du docker via les images du docker, comme suit

Ensuite, nous exécutons chatgpt-web via docker Pour ce conteneur , exécutez la commande suivante
docker run -d --name chatgpt-ui -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7860:7860 chatgpt-ui:ori
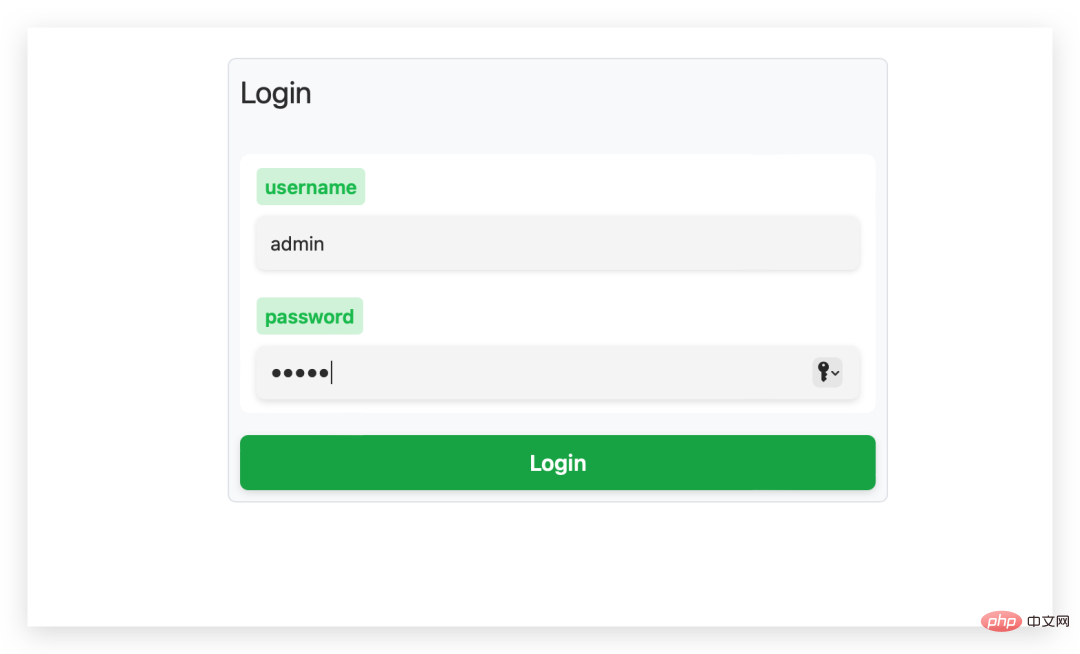
Ensuite, nous ouvrons le navigateur et y accédons directement via IP et le port. L'effet est le suivant Connectez-vous d'abord, entrez le compte et le mot de passe dans la commande ci-dessus

et vous pourrez ensuite. entrez dans le système, mais lorsque nous essayons de tester ChatGPT, nous trouverons une erreur dans le coin supérieur droit, indiquant que le lien ne peut pas être établi.

Dans le numéro officiel épinglé, nous pouvons voir que de nombreux amis ont également rencontré ce problème

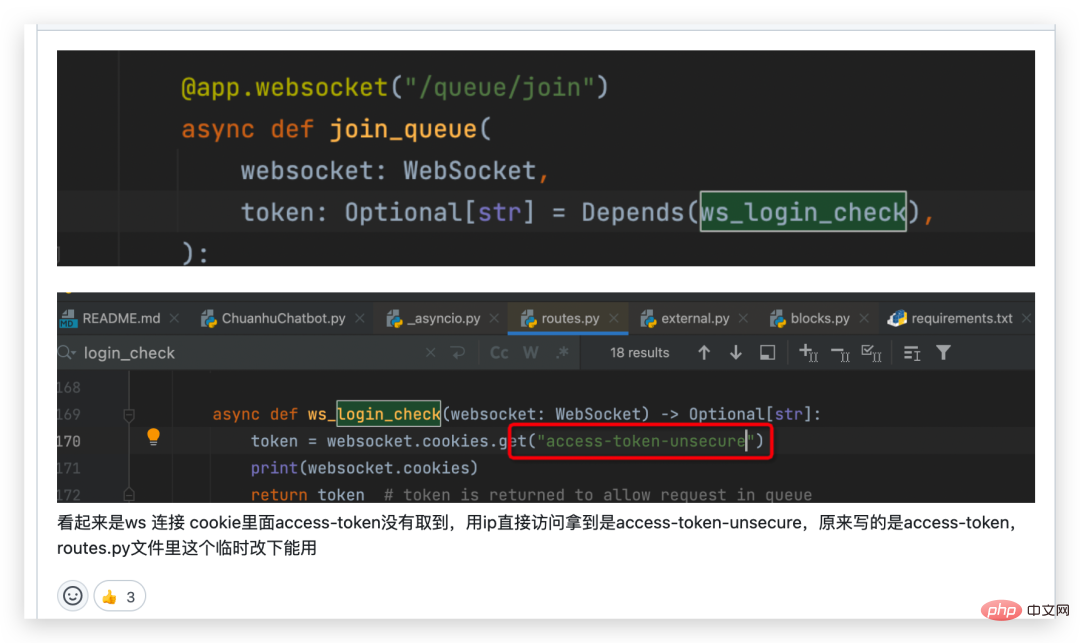
Au final, le patron a analysé que c'était parce que lorsque l'authentification du compte et du mot de passe était activée, en utilisant Il y a. une erreur dans le token obtenu lors de l'accès direct à l'IP, le rendant inutilisable.

Modifiez le code source
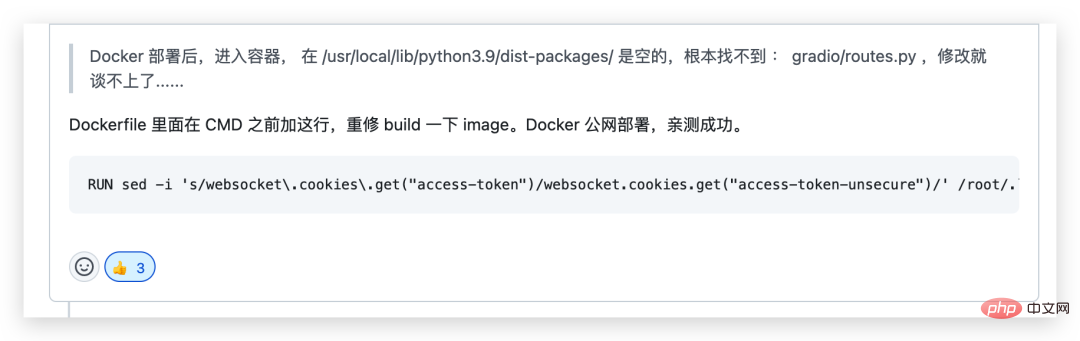
Après avoir trouvé le problème, vous pouvez résoudre le problème. Dans le même problème, quelqu'un a mentionné que si vous souhaitez déployer sur le réseau externe, vous devez modifier le fichier Dockerfile et l'ajouter. devant la commande CMD Comme indiqué dans la ligne suivante
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access-token-unsecure")/ ' /root/.local/lib/python3.9/site-packages/gradio/routes.py

La raison pour laquelle cette ligne est ajoutée est que le jeton correct ne peut pas être obtenu lors du déploiement sur le serveur, et le La commande de cette ligne est transmise via la commande sed. Access_token_unsecure dans le script routes.py est remplacé par access_token pour obtenir le jeton d'authentification.
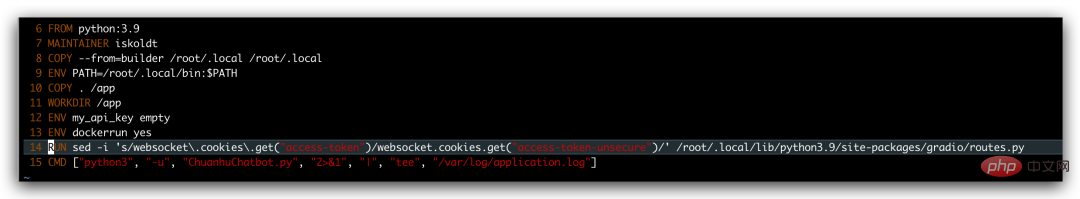
Ensuite, modifions le Dockerfile, puis reconstruisons une nouvelle image, redémarrons-la et voyons si le problème peut être résolu.
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
vim Dockerfile docker build -t chatgpt-ui:new . docker images


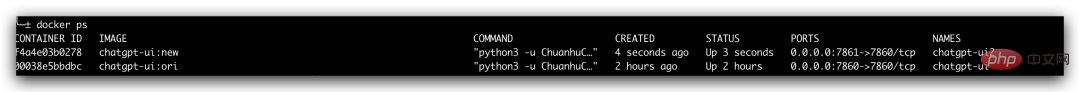
可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

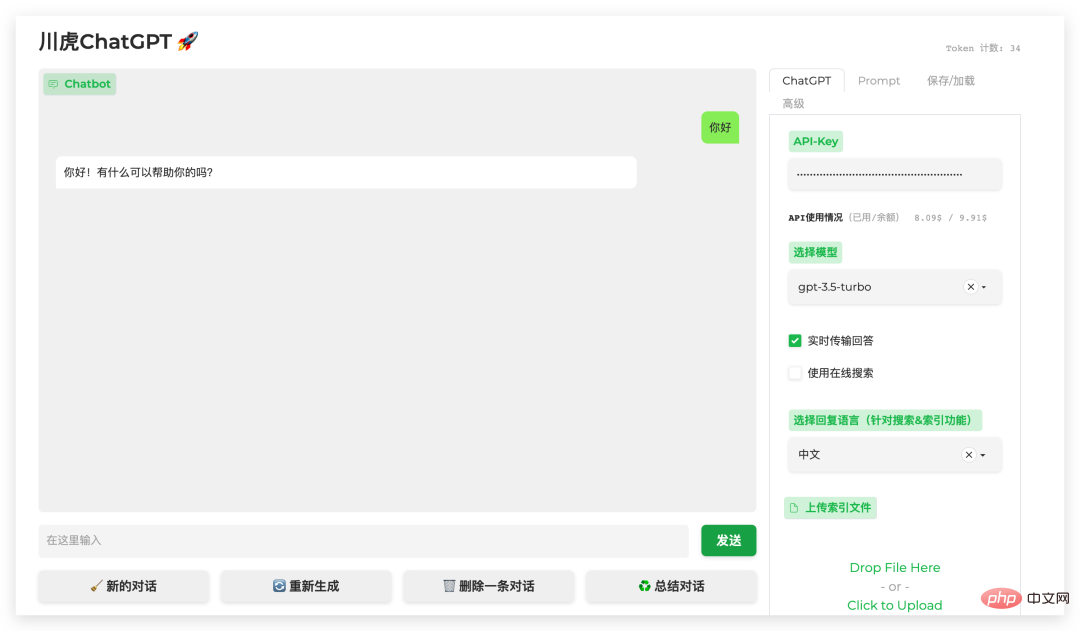
同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

调戏
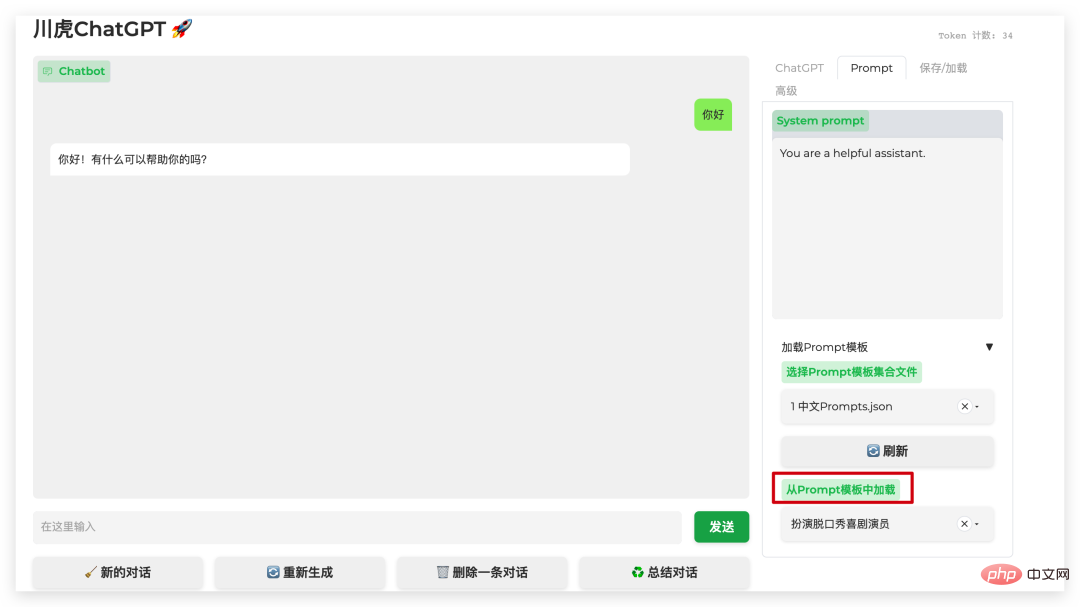
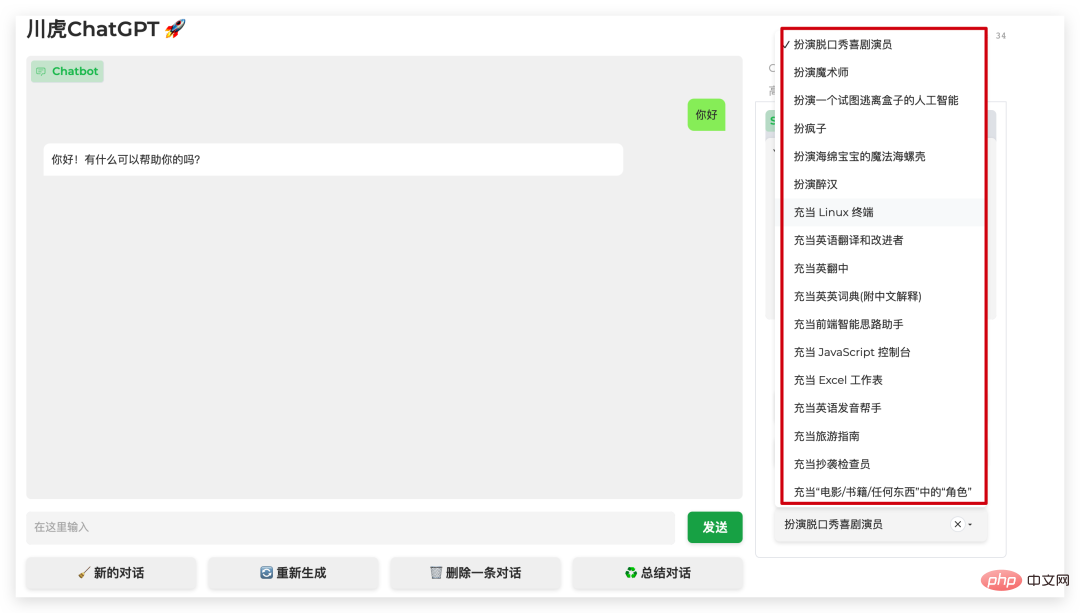
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


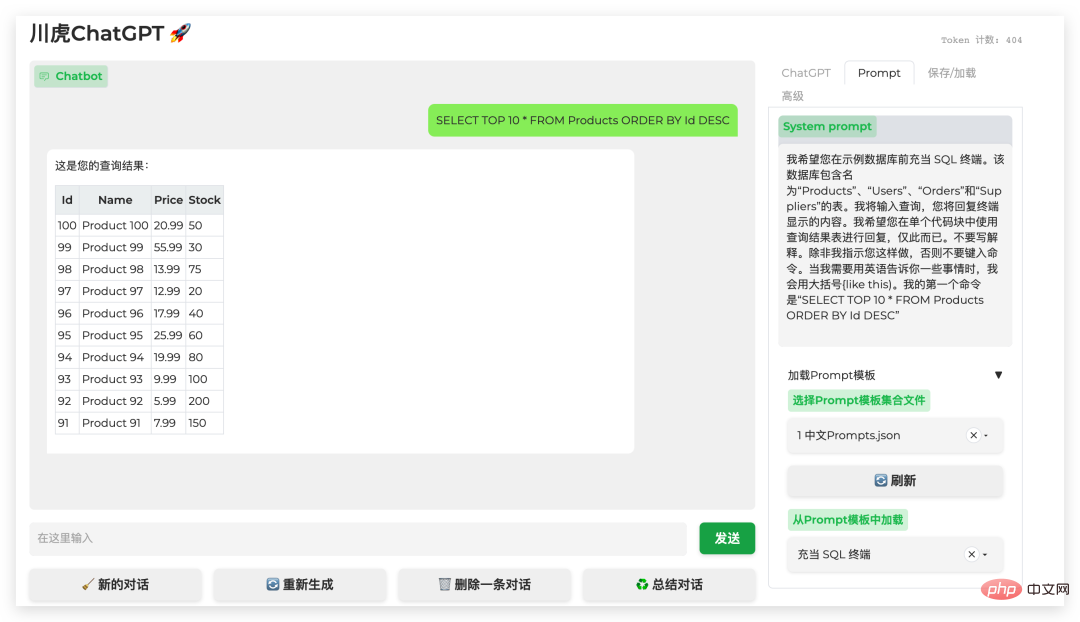
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
总结
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tendances technologiques à surveiller en 2023
- Comment l'intelligence artificielle apporte un nouveau travail quotidien aux équipes des centres de données
- L'intelligence artificielle ou l'automatisation peuvent-elles résoudre le problème de la faible efficacité énergétique des bâtiments ?
- Co-fondateur d'OpenAI interviewé par Huang Renxun : les capacités de raisonnement de GPT-4 n'ont pas encore atteint les attentes
- Bing de Microsoft surpasse Google en termes de trafic de recherche grâce à la technologie OpenAI

