 interface Web
interface Web js tutoriel
js tutoriel Réaliser des effets spéciaux de code source de formulaire contextuel d'animation de clic basés sur jquery css3_jquery
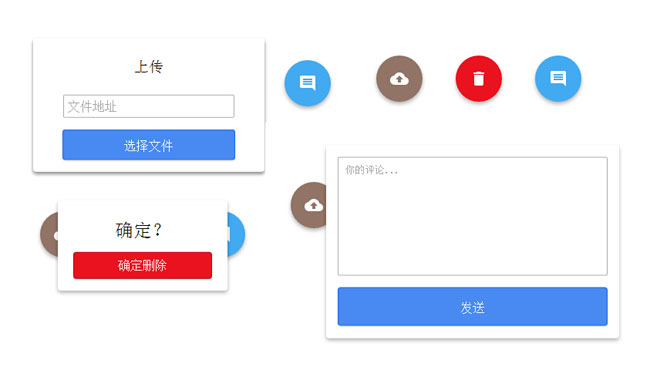
Réaliser des effets spéciaux de code source de formulaire contextuel d'animation de clic basés sur jquery css3_jqueryL'image ci-dessous vous montre le code source du formulaire contextuel d'animation de clic implémenté à l'aide de jquery CSS. Il existe des formulaires de téléchargement, de suppression de formulaires et d'envoi de formulaires de commentaires. Ce sont tous des effets spéciaux de code source de formulaire qui apparaissent en cliquant sur l'icône. animation des boutons avec la souris.
Les rendus sont présentés ci-dessous :

Aperçu en ligne Téléchargement du code source
Code HTML :
<div class="buttonCollection"> <div class="qutton" id="qutton_upload"> <div class="qutton_dialog" id="uploadDialog"> <h2 id="上传">上传</h2> <div class="urlField"> <input type="text" id="fileUrl" placeholder="文件地址" /> </div> <div id="button_basic_upload">选择文件</div> </div> </div> <div class="qutton" id="qutton_delete"> <div class="qutton_dialog" id="deleteDialog"> <h2 id="确定">确定?</h2> <div id="button_basic_confirm_delete">确定删除</div> </div> </div> <div class="qutton" id="qutton_comment"> <div class="qutton_dialog" id="commentDialog"> <textarea name="comment" id="commentInput" placeholder="你的评论..."></textarea> <div id="button_basic_submit_comment">发送</div> </div> </div> </div>
code js :
$(function () {
var quttonUpload = Qutton.getInstance($('#qutton_upload'));
quttonUpload.init({
icon: 'images/icon_upload.png',
backgroundColor: '#917466'
});
var quttonDelete = Qutton.getInstance($('#qutton_delete'));
quttonDelete.init({
icon: 'images/icon_delete.png',
backgroundColor: "#eb1220"
});
var quttonComment = Qutton.getInstance($('#qutton_comment'));
quttonComment.init({
icon: 'images/icon_comment.png',
backgroundColor: "#41aaf1"
});
});
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

Dreamweaver Mac
Outils de développement Web visuel

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Dreamweaver CS6
Outils de développement Web visuel





