Maison >Périphériques technologiques >IA >TensorFlow.js peut gérer l'apprentissage automatique sur le navigateur !
TensorFlow.js peut gérer l'apprentissage automatique sur le navigateur !
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-04-13 15:46:041470parcourir
Aujourd'hui, avec le développement rapide de l'apprentissage automatique, diverses plates-formes d'apprentissage automatique émergent à l'infini. Afin de répondre aux besoins de différents scénarios commerciaux, des modèles d'apprentissage automatique peuvent être déployés respectivement sur Android, iOS et les navigateurs Web, afin que le des modèles peuvent être déduits du côté de l'appareil, libérant ainsi le potentiel du modèle. TensorFlow.js est la version JavaScript de TensorFlow, prend en charge l'accélération matérielle GPU et peut s'exécuter dans Node.js ou dans des environnements de navigateur. Il prend non seulement en charge le développement, la formation et le déploiement de modèles à partir de zéro, entièrement basés sur JavaScript, mais peut également être utilisé pour exécuter des versions Python existantes de modèles TensorFlow ou pour poursuivre la formation basée sur des modèles existants.
Avantages TensorFlow.js
TensorFlow.js permet aux utilisateurs de charger des modèles TensorFlow dans le navigateur, permettant aux utilisateurs d'effectuer des déductions d'apprentissage automatique via des ressources CPU/GPU locales. L'apprentissage automatique dans le navigateur présentera les quatre avantages suivants par rapport au côté serveur :
1. Pas besoin d'installer de logiciel ou de pilotes (vous pouvez l'utiliser en ouvrant le navigateur) ; interaction homme-machine via le navigateur
3. Vous pouvez appeler divers capteurs du matériel du téléphone mobile (tels que le GPS, le capteur d'accélération, la caméra, etc.) via le navigateur du téléphone mobile
4. Les données n'ont pas besoin d'être téléchargées sur le serveur et les opérations requises peuvent être effectuées localement.
Architecture TensorFlow.js
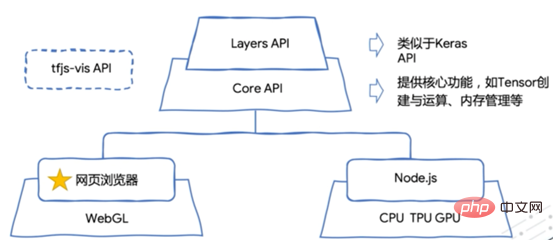
Les avantages de TensorFlow.js sont présentés ci-dessus. Jetons ici un coup d'œil à l'architecture de TensorFlow.js. Comme le montre la figure 1, l'architecture TensorFlow.js comprend l'API Core et l'API Layers (partie supérieure de la figure). L'API Layers fournit des interfaces de niveau supérieur, telles que des structures grammaticales similaires à KerasAPI. Le but de ces structures grammaticales est de permettre aux développeurs d'utiliser JavaScript pour développer facilement un apprentissage automatique grâce à une abstraction plus granulaire. Le CoreAPI comprend principalement les fonctions de base fournies par TensorFlow.js, telles que la création de Tensor, les opérations sur les données, la gestion de la mémoire, etc. Dans le même temps, CoreAPI fournit également des outils pour convertir les modèles d'apprentissage automatique en Python au format JSON pouvant être utilisé par les navigateurs, facilitant ainsi la réutilisation des modèles existants en JavaScript. Par conséquent, CoreAPI peut s’exécuter côté navigateur et utiliser WebGL pour l’accélération GPU. Bien entendu, il peut également s’exécuter sur Node.js, en fonction de l’environnement d’exploitation spécifique pour l’accélération via GPU et TPU.
Figure 1 Architecture TensorFlow.js 
Un cas de régression linéaire avec TensorFlow.js
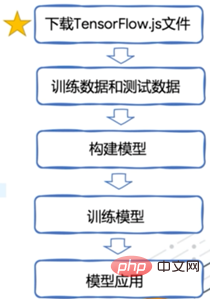
J'ai mentionné les avantages et l'architecture de TensorFlow.js plus tôt, nous pouvons donc ici avoir une compréhension plus approfondie de TensorFlow .js, prenons un exemple simple de régression linéaire pour voir comment mettre en œuvre la formation et la déduction de l'apprentissage automatique côté navigateur.Supposons que nous devions construire un modèle linéaire de y = ax1+bx2+c, comme le montre la figure 2, qui nécessite les étapes suivantes :
1 Téléchargez le fichier TensorFlow.js
2. . Données de formation et données de test
3. Modèle de construction
4. Modèle d'entraînement
5.
À partir d'ici À partir des 5 étapes, vous pouvez voir que le processus de base est le même que la construction d'un modèle en Python, sauf que la première étape nécessite de télécharger le fichier TensorFlow.js.
Comme le montre la figure 3, afin de charger le fichier TensorFlow.js, nous devons introduire un script dans la balise head de la page. Le fichier tf.min.js a été déployé sur le serveur CDN de TensorFlow uniquement. besoin de référencer le fichier. 
Figure 3 Citant le fichier TensorFlow.js
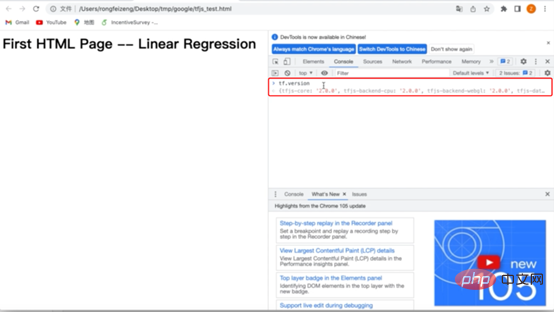
Afin de garantir que le fichier TensorFlow.js est importé correctement, comme le montre la figure 4, ouvrez le navigateur et ouvrez les outils de développement, saisissez tf .version dans la console De cette façon, vous pouvez obtenir le tfjs-core, le tfjs-backend-cpu et d'autres informations correspondant à TensorFlow, indiquant que le fichier a été introduit avec succès. Étant donné que le fichier TensorFlow.js contient la bibliothèque d'opérations TensorFlow, vous devez vous assurer que le fichier est correctement chargé.

Figure 4 Confirmez que le fichier TensorFlow.js est correctement importé
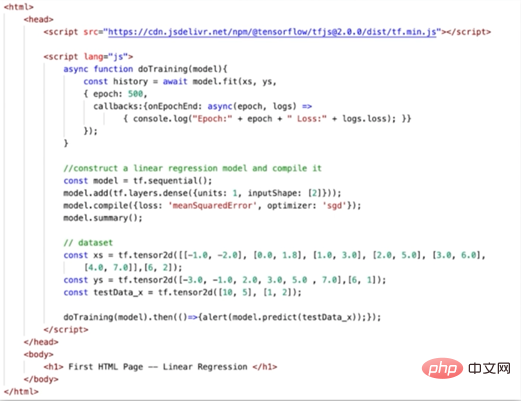
Après avoir chargé le fichier TensorFlow.js, nous pouvons écrire le code d'apprentissage automatique en html. Comme le montre la figure 5, écrivez le code suivant dans la balise de script. La méthode doTraining de async est utilisée pour entraîner le modèle 500 fois. Le but de l'utilisation d'async ici n'est pas de bloquer d'autres opérations de la page Web. La méthode d'ajustement dans le modèle est appelée à l'intérieur de la fonction pour ajuster le modèle. Les paramètres d'entrée sont xs et ys. Les résultats de l'ajustement sont affichés dans les rappels de la fonction de rappel et la fonction de perte est imprimée.
L'étape suivante consiste à construire le modèle. Ici, nous utilisons tf.sequential(); pour construire le modèle y = ax1+bx2+c, nous devons construire ce neurone. possède deux entrées et une sortie.
Alors, ajoutez une couche dense via model.add, définissez les unités : 1, qui est un neurone, inputShape : [2], et l'entrée est bidimensionnelle. Après avoir le modèle, compilez le modèle via model.complie. La fonction de perte de MeanSquareError et l'optimiseur de sgd sont utilisés ici. Enfin, l’ensemble du réseau neuronal est imprimé via la méthode récapitulative du modèle. Immédiatement dans le lien de l'ensemble de données, nous avons préparé xs et ys comme entrée, et testData_x comme données de test. Enfin, appelez doTraining(model) pour entraîner le modèle et utilisez la méthode prédire pour prédire les résultats.

Figure 5 Entraînez le modèle dans le navigateur
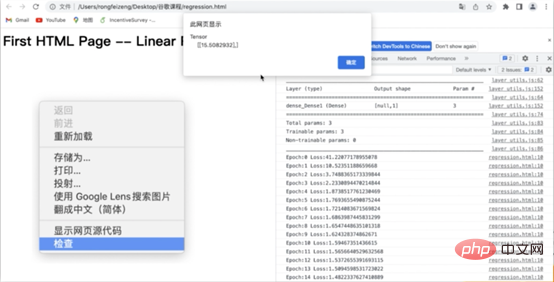
Enregistrez le fichier ci-dessus en tant que fichier HTML et rouvrez-le. Vous pouvez voir les résultats dans la figure 6 après environ 1 à 2 secondes. À droite se trouve le résultat de perte obtenu à chaque époque imprimé dans les outils de développement. On peut voir que la fonction de perte devient de plus en plus petite à mesure que la formation progresse. Dans le même temps, le résultat de la prédiction de Tensor a finalement été obtenu comme 15,5082932.

Figure 6 Résultats d'exécution
Réutilisation du modèle TensorFlow.js
Avec l'exemple simple ci-dessus, nous pouvons facilement inspecter le modèle d'apprentissage automatique côté navigateur, mais la capacité de formation du modèle est elle nécessite des ressources et un long temps de formation. Alors, pouvons-nous transférer le modèle entraîné directement vers le navigateur à des fins de prédiction et de déduction ? La réponse est oui.
De manière générale, il existe deux façons de réutiliser des modèles La première consiste à utiliser le modèle créé par le développeur lui-même en Python, et à utiliser les outils fournis par TensroFlow pour enregistrer le modèle au format tfjs et l'exécuter dans le navigateur. utilisé dans. L'autre consiste à appeler directement le modèle fourni par TensorFlow.

Figure 7 Réutilisation du modèle
Développez votre propre modèle défini
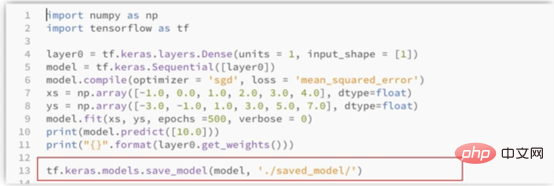
Comme le montre la figure 8, nous construisons, entraînons et enregistrons le modèle en python. Les étapes de création de modèles, de réseaux de neurones, de paramétrage des optimiseurs, de fonctions de perte et de préparation des données ne seront pas décrites ici. Une fois la formation du modèle terminée, enregistrez le modèle via la méthode save_model.

Figure 8 Développez votre propre modèle
Avec le modèle, vous devez utiliser les outils fournis par TensorFlow.js pour convertir le modèle afin que le modèle puisse être utilisé dans le navigateur.
Ici, utilisez la commande suivante pour installer l'outil TensorFlow.js.
pip install tensorflowjs tensorflwjs_converter --input_format=keras_saved_model ./saved_model/ ./model/
La commande tensorflwjs_converter est utilisée ici pour convertir le modèle. Le format d'entrée est keras_saved_model, l'adresse du fichier source est ./saved_model/ et l'adresse du fichier cible est ./model/. peut entrer le fichier cible. Vous pouvez voir le fichier converti à l'adresse.
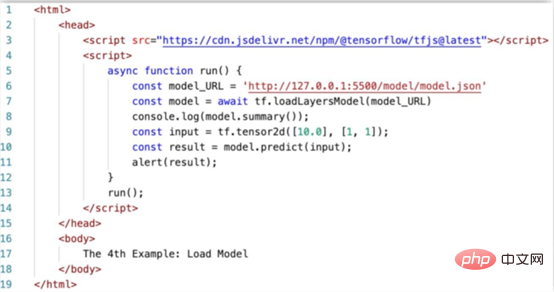
Il vous suffit de référencer ce fichier de modèle converti dans le navigateur, comme le montre la figure 9. La méthode d'exécution dans le script fait directement référence au fichier modèle model.json. Utilisez loadLayersModel pour charger le modèle. Après avoir défini l'entrée, utilisez le. Méthode de prévision pour Le modèle a fait des prédictions.

Figure 9 Utilisation du modèle converti
Le modèle fourni par TensorFlow
Ci-dessus, nous avons démontré que vous pouvez utiliser votre propre modèle d'apprentissage automatique formé, ici vous pouvez également utiliser https : / /www.php.cn/link/ff82db7535530637af7f8a96284b3459Retrouvez les modèles fournis par TensorFlow .
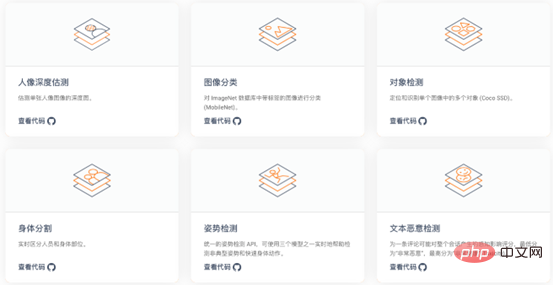
Comme le montre la figure 10, TensorFlow a adapté certains modèles à certains scénarios commerciaux, tels que : l'estimation de la profondeur du portrait, la classification des images, la détection d'objets, la segmentation du corps, la détection de posture, la détection de texte malveillant, etc. Les étudiants qui souhaitent savoir comment déployer davantage des modèles dans des scénarios de production peuvent également prendre le temps de lire les explications des fonctions de déploiement de TensorFlow et les réponses aux questions fréquemment posées par les experts développeurs de Google : https://www.php .cn/ link/bb96ff7f5c9505fd971126ecd171bec2

Figure 10 Modèle fourni par TensorFlow
En apprenant les cours en ligne officiels de TensorFlow, je suis passé d'un novice en apprentissage automatique à un machine expérimenté vétéran de l’apprentissage. Grâce aux cours "Cours pratique d'introduction à TensorFlow" et "Cours d'introduction à TensorFlow - Déploiement" , j'ai appris à utiliser la machine. Le modèle d'apprentissage peut être enregistré et converti, et le modèle d'apprentissage automatique peut également être déployé sur Android, iOS, les navigateurs et les serveurs selon différents scénarios d'application. La plateforme TensorFlow est comme un kaléidoscope, me permettant de voir des projets d'applications colorés, tout en comprenant la logique sous-jacente de la modélisation et de la prédiction du machine learning. Si vous souhaitez également améliorer vos capacités d'apprentissage automatique, vous pouvez étudier ensemble "Cours d'introduction à TensorFlow - Déploiement", et laisser votre évaluation du cours, inscrivez-vous maintenant, vous avez également une chance de gagner des cadeaux officiels exquis !

Zhang Yunbo, un conférencier célèbre en informatique sur Internet avec plus de 310 000 étudiants, est l'un des premiers professeurs nationaux à avoir lancé et publié Apple Swift, Android Kotlin, les applets WeChat et la technologie blockchain. Se concentrant sur le développement front-end, le développement iOS, le développement Android, le développement Flutter et le développement blockchain Dapp, il possède une riche expérience de travail dans de grandes entreprises et à l'étranger.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tendances technologiques à surveiller en 2023
- Comment l'intelligence artificielle apporte un nouveau travail quotidien aux équipes des centres de données
- L'intelligence artificielle ou l'automatisation peuvent-elles résoudre le problème de la faible efficacité énergétique des bâtiments ?
- Co-fondateur d'OpenAI interviewé par Huang Renxun : les capacités de raisonnement de GPT-4 n'ont pas encore atteint les attentes
- Bing de Microsoft surpasse Google en termes de trafic de recherche grâce à la technologie OpenAI

