Maison >interface Web >js tutoriel >js implémente un code de menu à plusieurs niveaux avec mise en évidence des compétences effect_javascript
js implémente un code de menu à plusieurs niveaux avec mise en évidence des compétences effect_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:41:241561parcourir
L'exemple de cet article décrit l'implémentation js d'un code de menu multi-niveaux avec effet de surbrillance. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
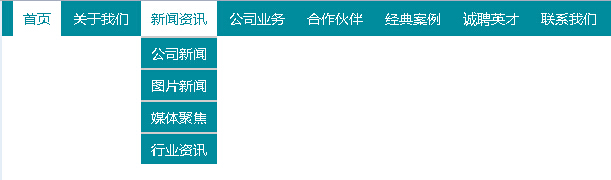
Il s'agit d'un menu avec un effet de surbrillance. La conception du menu est relativement simple. Lorsque vous placez la souris sur le menu de premier niveau, vous pouvez voir l'effet de surbrillance du menu de deuxième niveau. élégant, et il convient à certaines applications « propres » : « Un site Web sans trop de vernis.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-blink-show-style-menu-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>具有高亮效果的菜单</title>
<style type="text/css">
body{ font:12px/22px "微软雅黑","宋体"; background:url(); color:#5d5d5d;}
*{ padding:0; margin:0;}
a{outline:none; text-decoration:none; color:#5d5d5d;}
a:active{noOutline:expression(this.onFocus=this.blur());}
:focus{outline:0;}
a img{ border:none;}
ul li{ list-style:none;}
.t_nav{ height:35px; line-height:35px; background:#008c9c url() no-repeat 720px 5px; margin-bottom:20px;}
.dropdown{ width:690px; padding-left:10px; float:left; position:relative; z-index:100;}
.dropdown li{ height:35px; font-size:14px; float:left; zoom:1;}
.dropdown li a{ color:#FFF;}
.t_nav .sou_suo{ width:300px; float:left; height:30px; padding-top:5px; overflow:hidden; line-height:22px;}
.t_nav .sou_suo span{ display:inline-block;}
.d_s_1{ width:195px; margin-left:25px;}
.d_s_1 input{ width:165px; background:none; border:none;}
.d_s_2 input{ width:48px; border:none; cursor:pointer; background:none;}
ul.dropdown li:last-child a { border-right: none; }
ul.dropdown li.hover,ul.dropdown li:hover {position: relative;}
ul.dropdown li.hover a{ color:#008C9C;}
ul.dropdown ul{visibility: hidden;position: absolute;top: 35px;left: 1px;z-index:20;}
ul.dropdown ul li{background:#008C9C; border-top: 2px solid #ccc; float: none; height:auto;line-height:25px; color:#FFF;}
ul.dropdown li:hover > ul{ visibility: visible; }
#Nav .sub_menu li{ background:none; _width:76px; _overflow:hidden;}
body #Nav .hover a{ background:#008c9c; color:#fff;}
body #Nav a{ display:inline-block; width:auto; height:35px; padding:0 10px; margin:0 1px;}
body #Nav a:hover,body #Nav .cur a{ background-color:#fff; color:#008c9c}
body #Nav .sub_menu li.cur a{ background:#008c9c; color:#fff;}
body #Nav .sub_menu a{ margin:0; background:#008c9c; color:#fff; line-height:30px; height:30px;}
body #Nav .sub_menu .hover a{ background:#008c9c; color:#fff;}
body #Nav .sub_menu .hover a:hover{ background:#fff; color:#008c9c;}
body #Nav .cur{ position:relative;}
body #Nav .cur .sub_menu{ position:absolute;}
</style>
</head>
<body>
<div class="t_nav">
<ul class="dropdown" id="Nav">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">新闻资讯</a>
<ul class="sub_menu">
<li><a href="#">公司新闻</a></li>
<li><a href="#">图片新闻</a></li>
<li><a href="#">媒体聚焦</a></li>
<li><a href="#">行业资讯</a></li>
</ul>
</li>
<li><a href="#">公司业务</a></li>
<li><a href="#">合作伙伴</a></li>
<li><a href="#">经典案例</a></li>
<li><a href="#">诚聘英才</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<script language="javascript">
function setCookie(name,value,time_sec){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + time_sec*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString() + ";";
}
function getCookie(name){
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if(arr != null) return unescape(arr[2]); return null;
}
var o=document.getElementById("Nav").getElementsByTagName("li");
var m=getCookie("NavIndex");
if(!isNaN(m) && m!=null){
o[m].className="cur";
}else{
o[0].className="cur";
}
for(var n=0;n<o.length;n++){
o[n].onclick=function(){
for(var i=0;i<o.length;i++){
o[i].className="";
o[i].index=i;
}
this.className="cur";
setCookie("NavIndex",this.index,3600*24*365);
}
}
</script>
<div class="sou_suo">
<span class="d_s_1"><input name="" type="text" /></span>
<span class="d_s_2"><input name="" type="button" /></span>
</div>
</div>
</body>
</html>
J'espère que cet article sera utile à la conception de la programmation JavaScript de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

