Maison >développement back-end >Tutoriel Python >50 lignes de code Python pour créer un écran big data !
50 lignes de code Python pour créer un écran big data !
- 王林avant
- 2023-04-13 10:13:051992parcourir

Introduction à PywebIO
Le module PywebIO en Python peut aider les développeurs à créer rapidement des applications Web ou des applications GUI basées sur un navigateur sans HTML et JavaScript. PywebIO peut également être combiné avec certains modules de visualisation couramment utilisés pour créer un grand écran visuel. .
Installons d'abord les modules dont nous avons besoin.
pip install pywebio pip install cutecharts
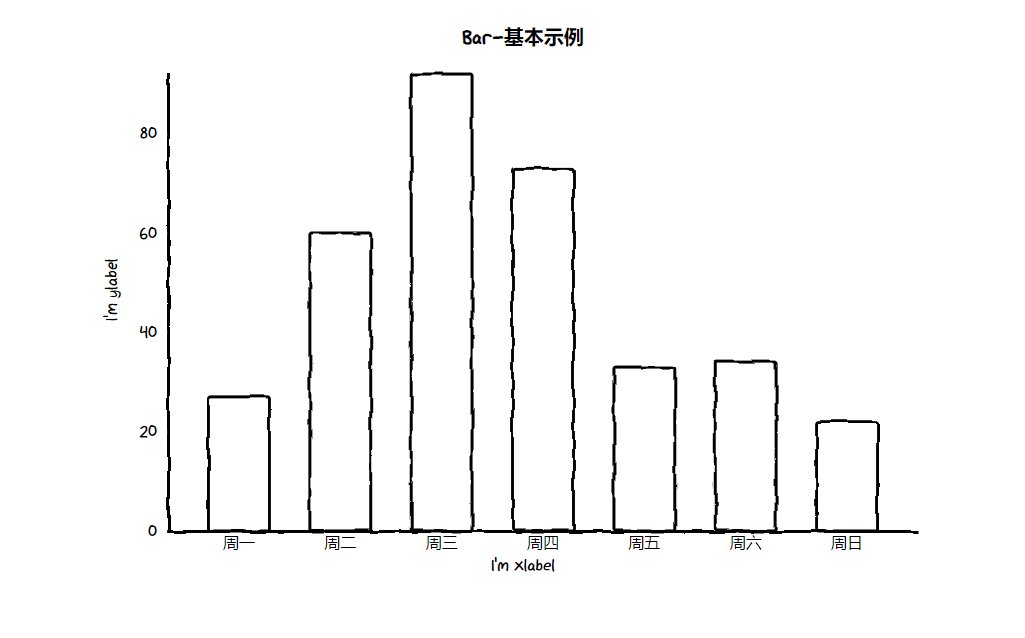
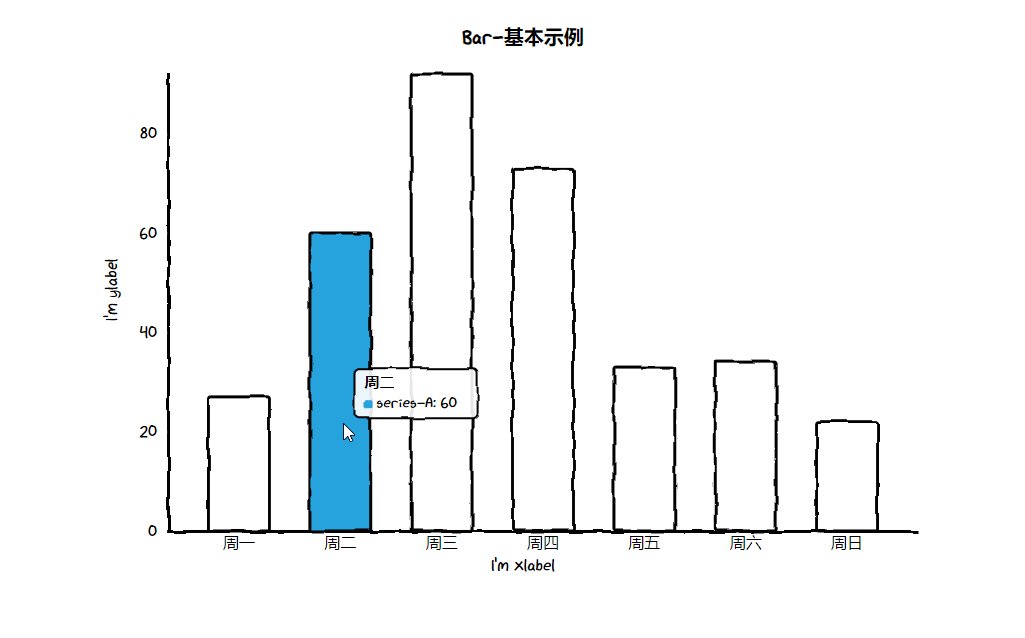
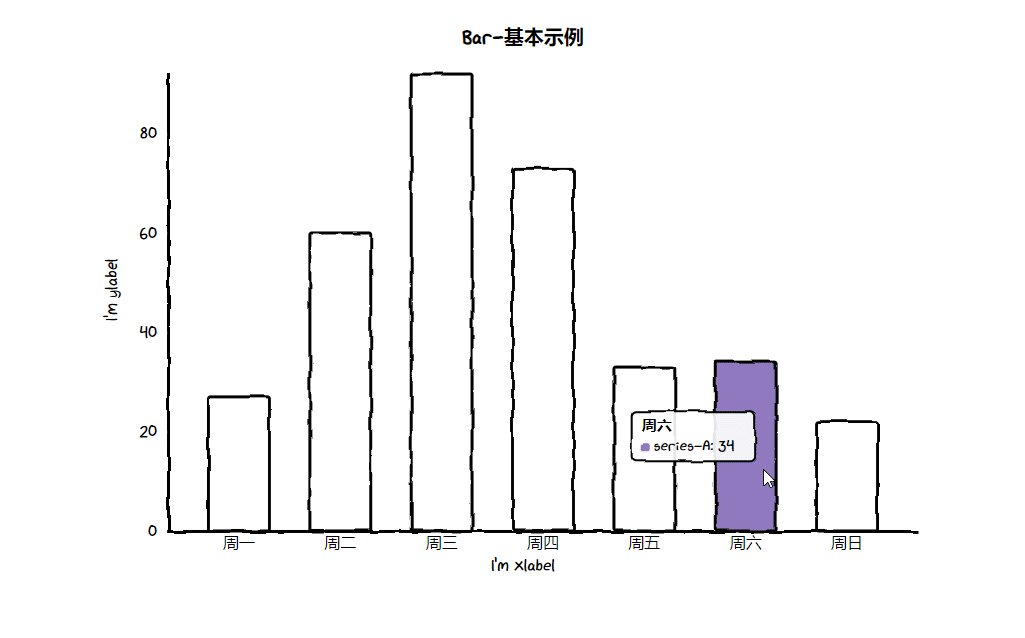
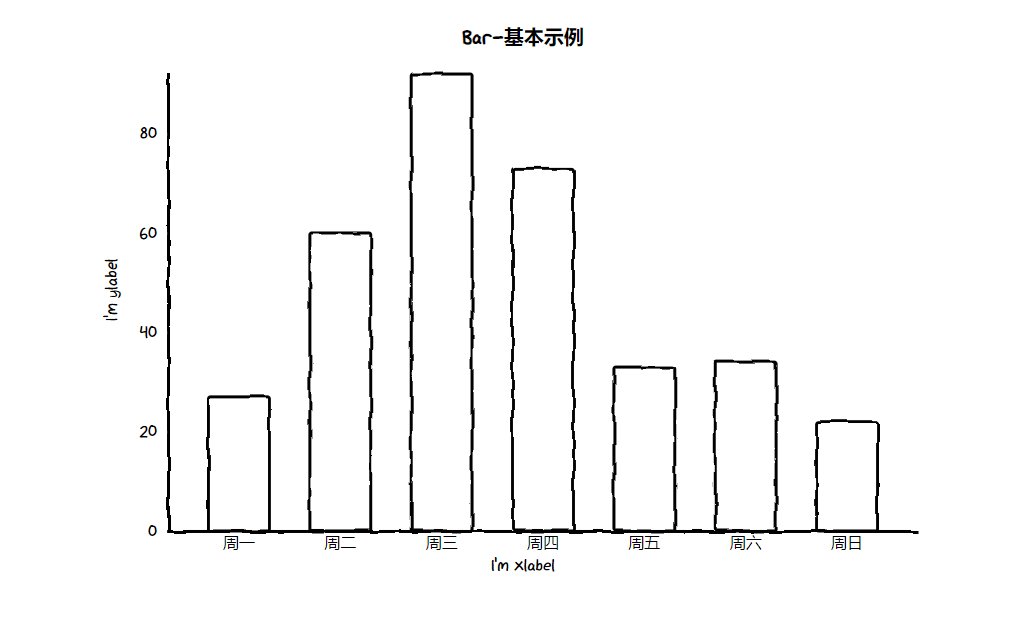
Le module cutecharts mentionné ci-dessus est un artefact de visualisation de style dessiné à la main en Python, je pense que tout le monde le connaît. Jetons un coup d'œil à l'effet de sa combinaison avec le module PywebIO pour dessiner des graphiques. :
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080) output

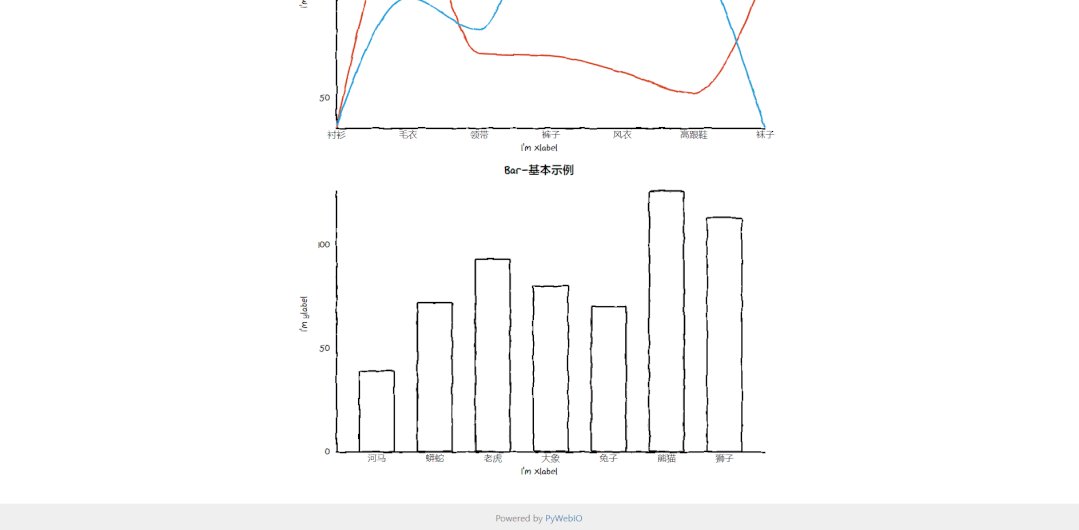
La logique du code ci-dessus n'est pas difficile à comprendre. Instanciez d'abord un objet histogramme Bar(), puis remplissez l'étiquette correspondant à l'axe X et la valeur correspondant à l'axe Y, et enfin appelez la méthode put_html( dans le module PywebIO ), nous verrons une URL.

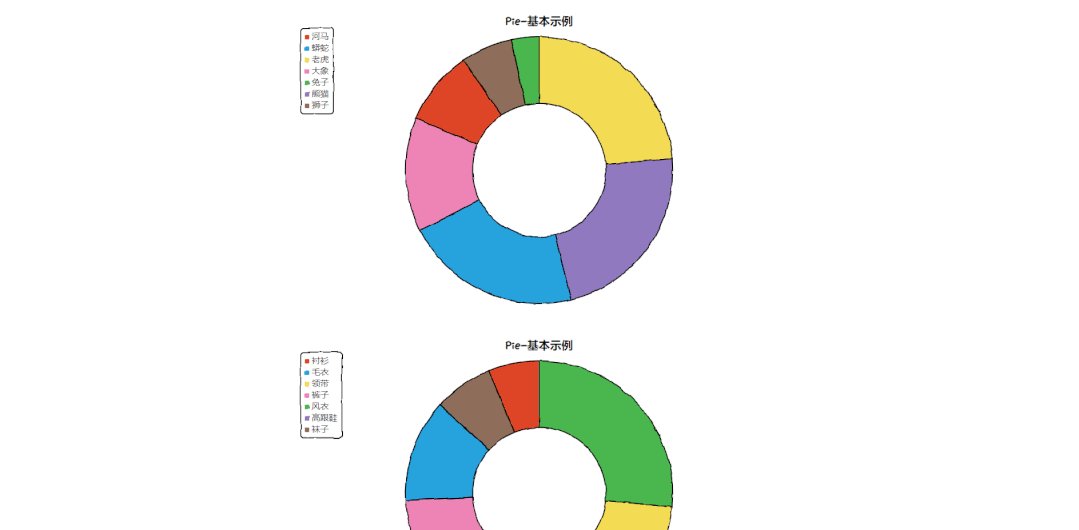
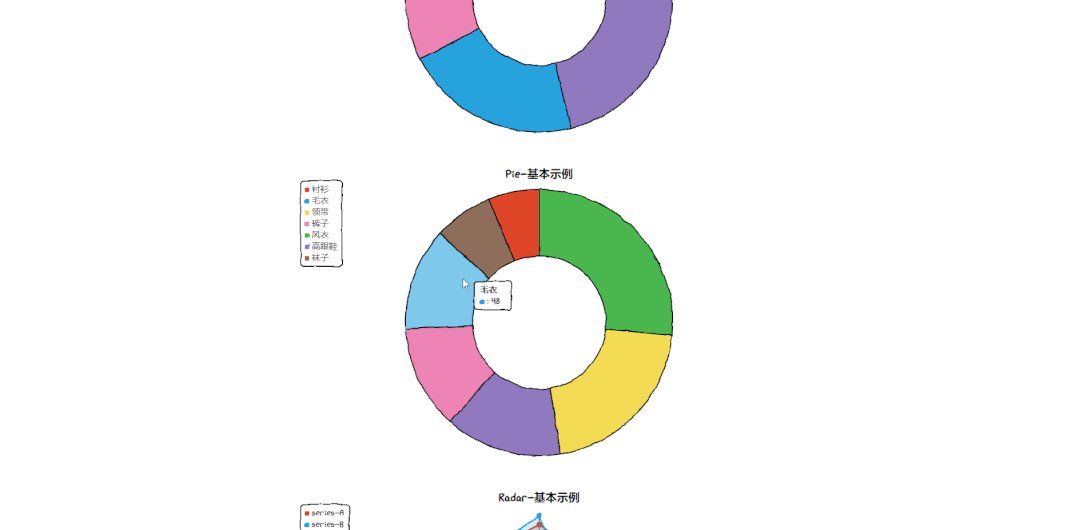
Entrez l'URL dans le navigateur pour voir le graphique que nous avons dessiné. Bien sûr, il existe la méthode Page() dans le module cutecharts pour connecter différents graphiques afin de créer un grand écran visuel. Le code est le suivant :
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
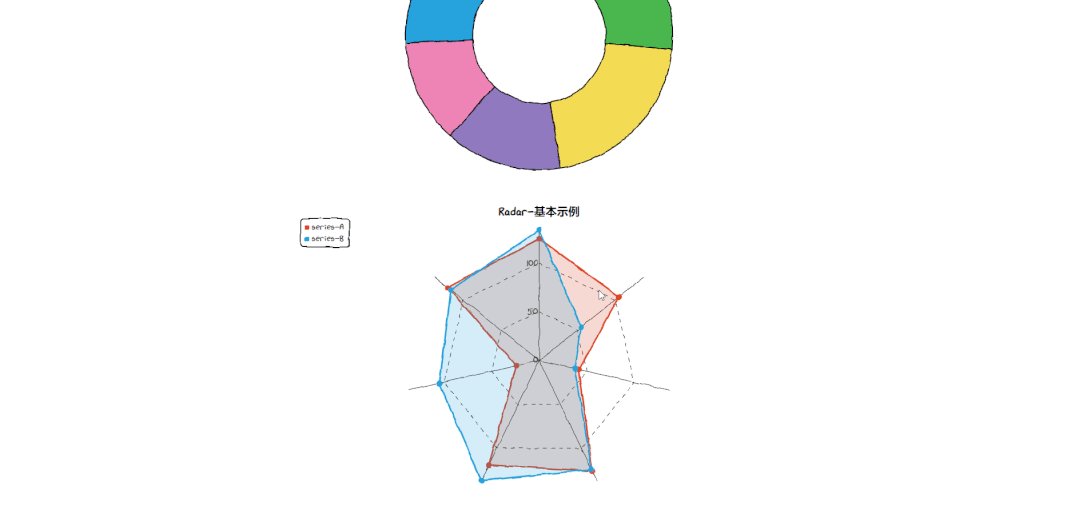
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

La combinaison de PywebIO et Pyecharts
Quand le Le module PywebIO se rencontre Dans le module Pyecharts, la logique du code est fondamentalement la même que celle des cutecharts. Tout d'abord, un objet graphique est instancié, puis après avoir ajouté des données et défini le style du graphique, la méthode put_html() est enfin appelée. pour présenter le résultat final dans le navigateur.
# `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
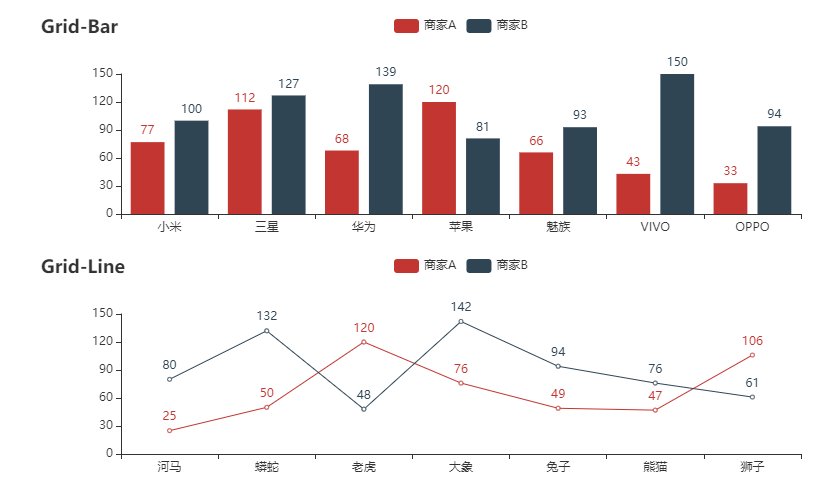
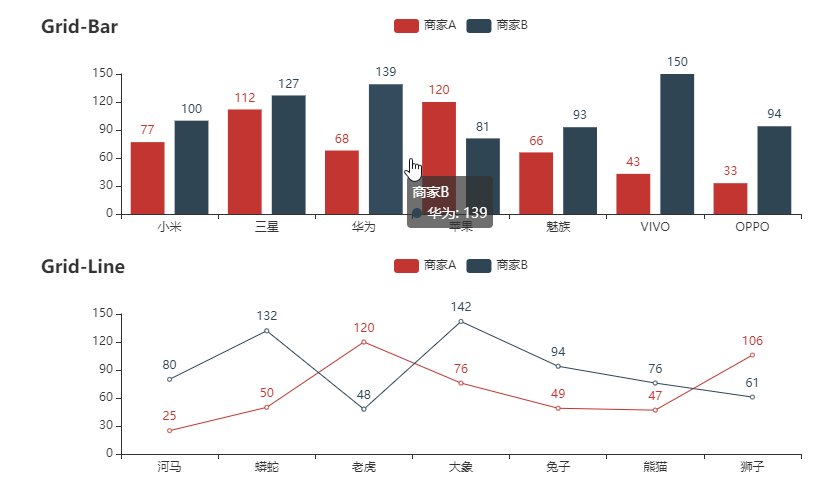
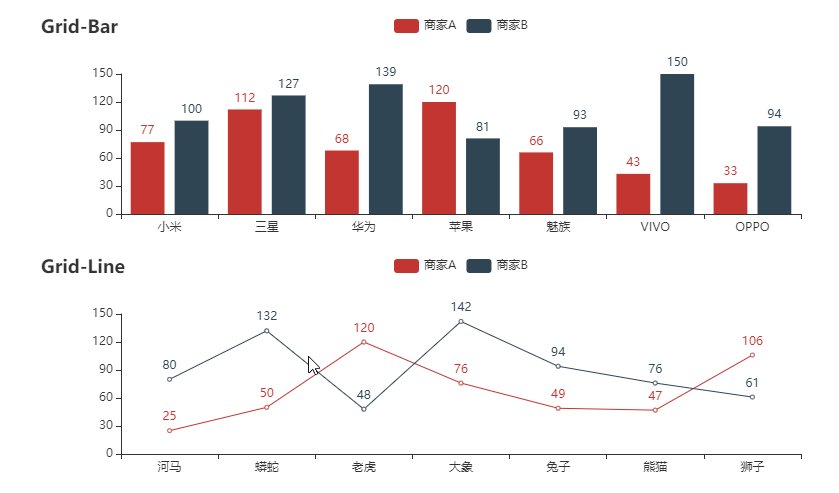
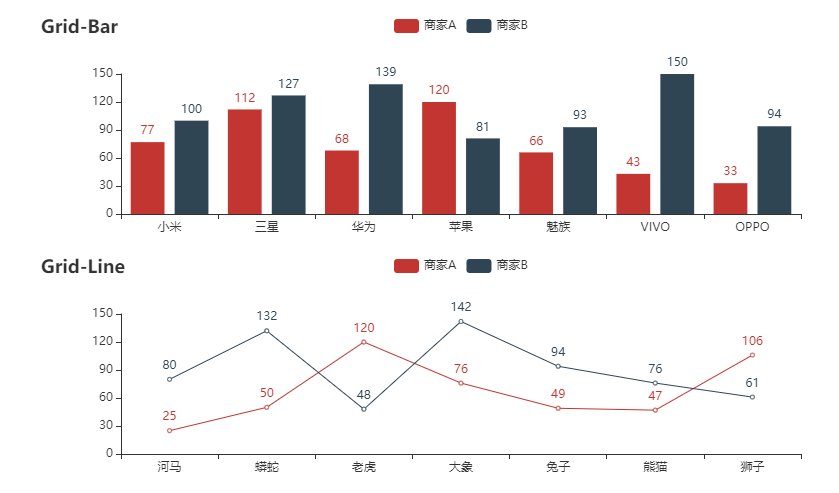
Dans ce cas, nous appelons le composant combinaison dans Pyecharts pour présenter respectivement les graphiques dessinés. Le code est le suivant :
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

La combinaison de PywebIO et Bokeh
La combinaison de PywebIO et Bokeh. est du code La syntaxe sera légèrement différente de celle ci-dessus. Les différences spécifiques sont les suivantes :
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
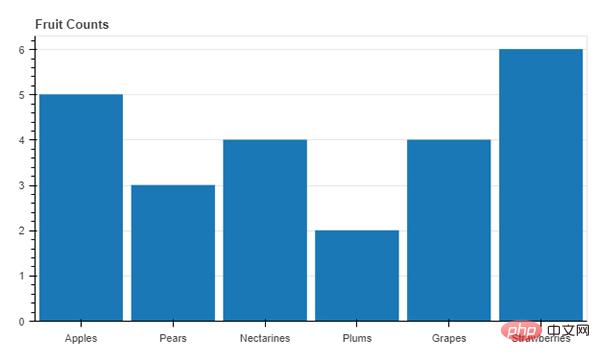
Par exemple, dessinons un histogramme simple, le code est le suivant :
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)
output

Navigateur- application GUI basée
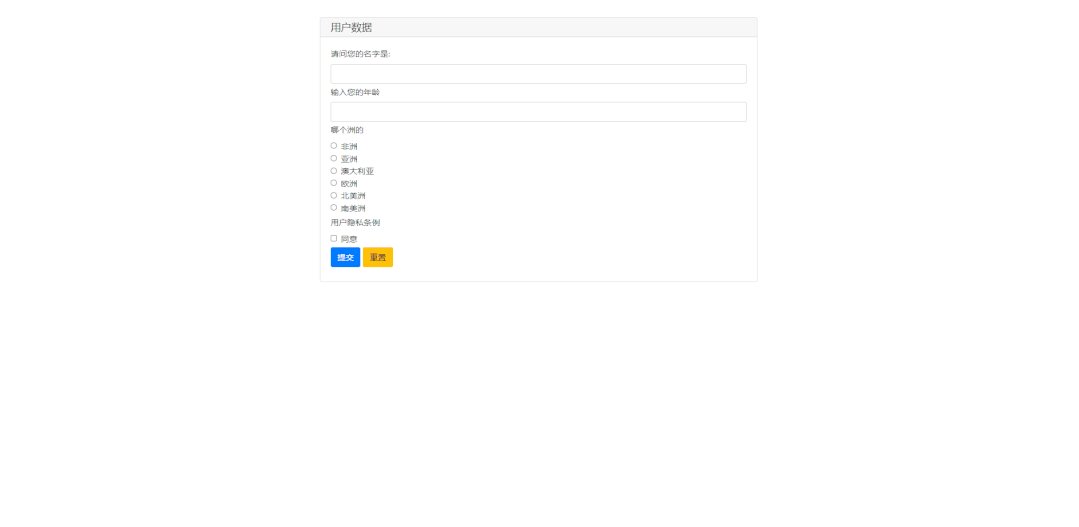
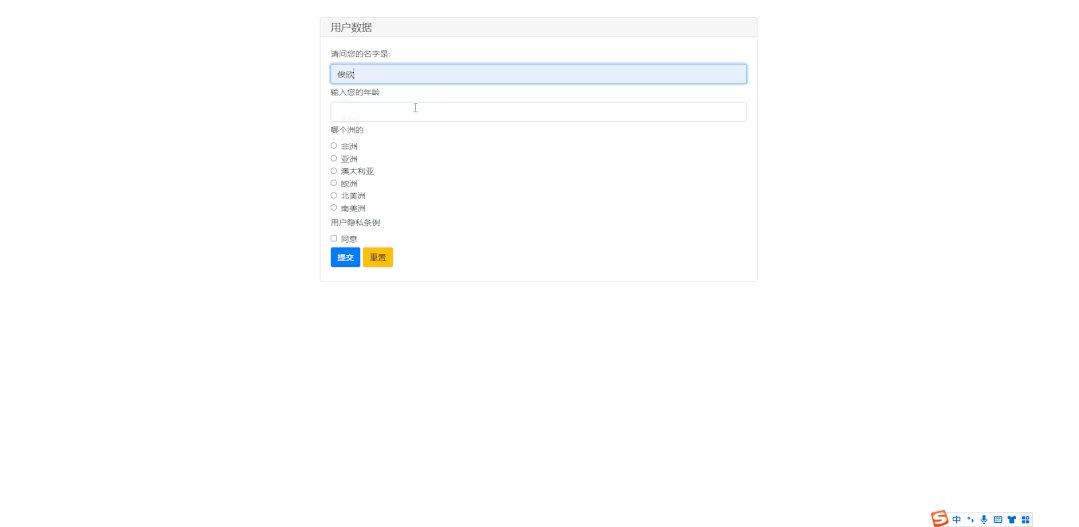
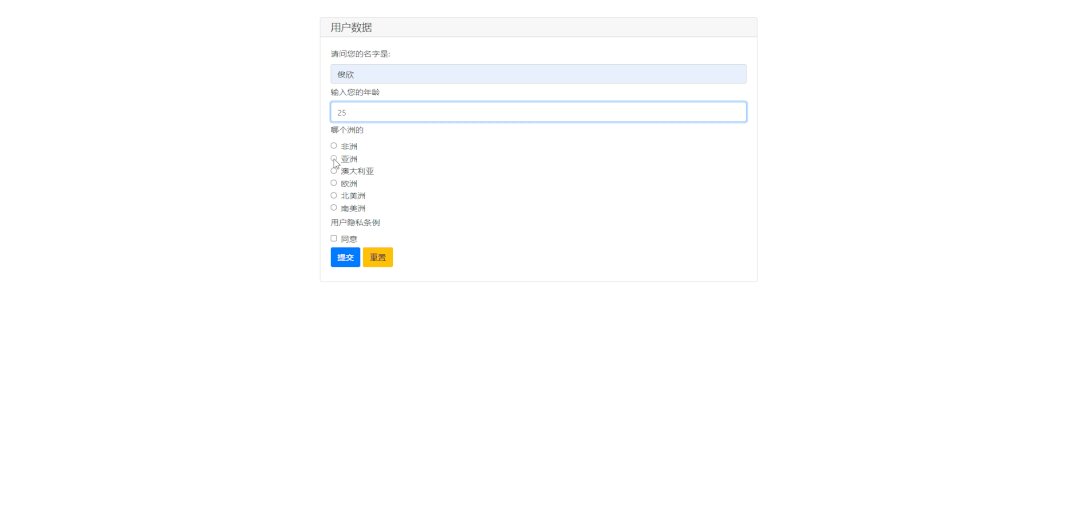
En plus de combiner le module Pywebio avec des modules de visualisation couramment utilisés pour dessiner divers graphiques, nous pouvons également l'utiliser pour créer une interface graphique basée sur la navigation. Créons d'abord l'application la plus simple. Le code est le suivant :
.from pywebio.input import *
from pywebio.output import *
data = input_group(
"用户数据",
[
input("请问您的名字是: ", name="name", type=TEXT),
input("输入您的年龄", name="age", type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例", name="agreement", options=["同意"]
),
],
)
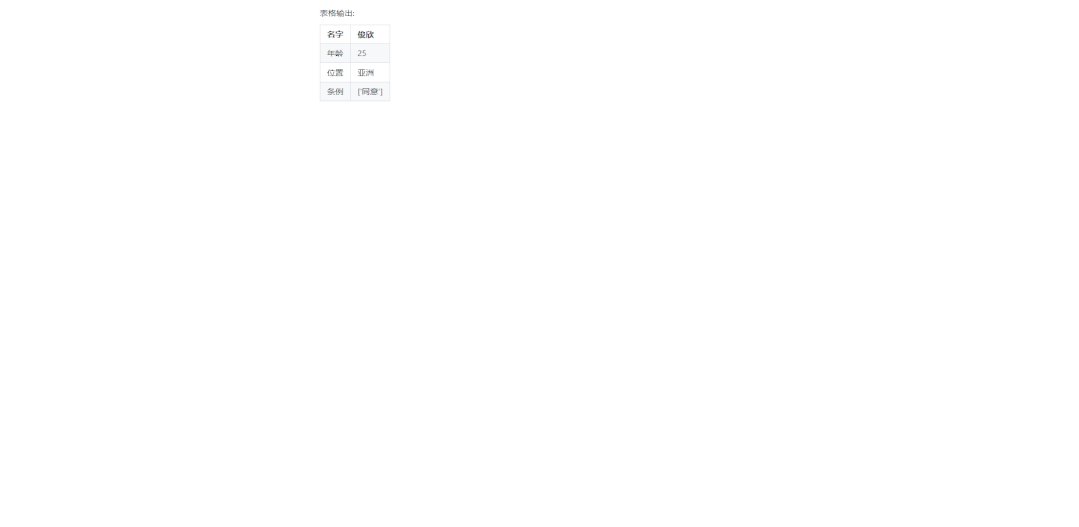
put_text("表格输出:")
put_table(
[
["名字", data["name"]],
["年龄", data["age"]],
["位置", data["continent"]],
["条例", data["agreement"]],
]
)
L'explication de certaines méthodes de fonction dans output

est la suivante :
- input() : saisie du contenu du texte
- radio() : représente un bouton radio
- checkbox() : représente un multi- boîte de sélection
- input_group() : représente le groupe d'entrée
- put_table() : représente le groupe de sortie
- put_text() : représente le texte de sortie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

