Maison >interface Web >tutoriel HTML >Partagez 8 astuces HTML choquantes
Partagez 8 astuces HTML choquantes
- 藏色散人avant
- 2023-04-12 15:34:542089parcourir
Cet article vous apporte des connaissances pertinentes sur le HTML. Il partage principalement avec vous 8 compétences HTML. Les amis intéressés peuvent y jeter un œil ci-dessous.

1. L'attribut Capture ouvre l'appareil photo de votre appareil
Tout comme la balise d'entrée possède des attributs d'e-mail, de texte et de mot de passe, il existe également un attribut qui ouvre l'appareil photo de l'appareil mobile pour capturer des images.
Cela se fait via l'attribut de capture, qui peut avoir deux valeurs :
- Utilisateur de la caméra frontale
- Environnement de la caméra arrière
<input type="file" capture="user" accept="image/*">
2. Actualisation automatique du site Web
Vous pouvez configurer votre site Web pour qu'il s'actualise après le délai imparti. , onglet à partir de zéro !
<head>
<meta http-equiv="refresh" content="10">
</head>Cet extrait actualise le site Web toutes les 10 secondes
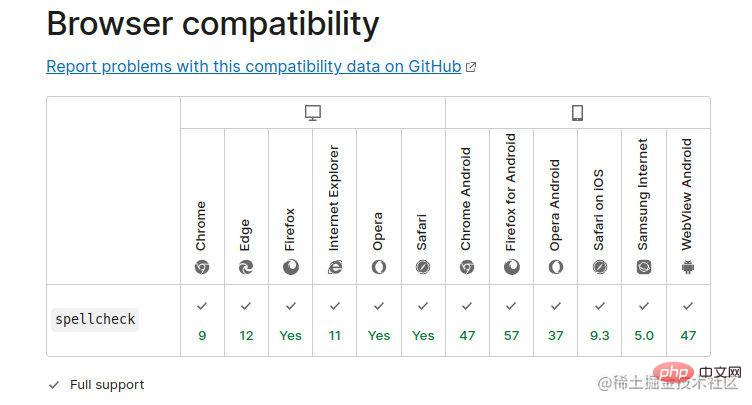
3. Activez la vérification orthographique
Vous pouvez l'activer en utilisant l'attribut de vérification orthographique HTML et en le définissant sur true. Spécifiez la langue à l'aide de l'attribut lang
<input type="text" spellcheck="true">
C'est un attribut standard et la plupart des navigateurs le prennent en charge
4 Spécifiez le type de fichier à télécharger
Vous pouvez utiliser l'attribut accept pour spécifier que l'utilisateur est autorisé. dans la balise d'entrée Type de fichier téléchargé dans
<input type="file" accept=".jpeg,.png">
5 Empêcher la traduction
Définissez l'attribut de traduction sur non pour empêcher la traduction. Ceci est important au cas où vous ne souhaiteriez pas traduire une phrase ou un mot, comme votre logo, votre entreprise ou le nom de votre marque.
<p translate="no">Brand name</p>
6. Entrez plusieurs entrées dans la balise d'entrée
Cela peut être fait avec plusieurs attributs
<input type="file" multiple>
Cela fonctionne pour les fichiers et les e-mails. Pour les e-mails, séparez chaque e-mail par une virgule.
7. Créez une affiche (vignette) pour votre vidéo
Avec l'attribut affiche, vous pouvez créer une image qui s'affiche lorsque la vidéo est téléchargée ou jusqu'à ce que l'utilisateur clique sur le bouton de lecture.
Si cela n'est pas inclus, la première image de la vidéo sera utilisée à la place.
<video poster="picture.png"></video>
8. Cliquez sur le lien pour télécharger automatiquement
Si vous souhaitez télécharger une ressource spécifique lorsque vous cliquez sur le lien pointant vers la ressource cible, veuillez ajouter l'attribut de téléchargement
<a href="image.png" download>
Conclusion
Ensuite, mon8个你可能不知道的令人震惊的 HTML 技巧就结束了,文章的目的其实很简单,就是对日常工作的总结和输出, affichez quelque chose qui vous pensez que c'est utile à tout le monde, Peu importe que vous mangiez ou non, mais vous l'aimez J'espère que tout le monde aime mon article, j'ai vraiment mis tout mon cœur à l'écrire, j'espère aussi en savoir plus. amis à travers l'article ~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelques méthodes et techniques pour gérer la suppression accidentelle locale de git
- Discutez de la façon d'écrire des méthodes Node.js et de comment les utiliser
- Conseils pour convertir des chaînes PHP en objets JSON
- Parlez de la technique tableau à objet dans ThinkPHP5
- Connaissez-vous ces conseils pratiques pour Vue ?