Maison >développement back-end >Tutoriel Python >Qui a dit qu'écrire des programmes GUI en Python était moche ? C'est parce que vous ne savez pas comment l'embellir !
Qui a dit qu'écrire des programmes GUI en Python était moche ? C'est parce que vous ne savez pas comment l'embellir !
- 王林avant
- 2023-04-11 13:52:032312parcourir

Dans notre travail et nos études quotidiens, nous écrivons souvent des outils simples d'interface graphique Python pour effectuer diverses tâches automatisées, telles que le traitement par lots de fichiers, le traitement par lots d'images, etc. Lorsque nous écrivons ces outils, nous nous concentrons souvent uniquement sur la mise en œuvre des fonctions et ignorons l'embellissement de la page. Cela rend également les programmes GUI construits en Python relativement faibles aux yeux des gens. Aujourd'hui, nous ignorerons d'abord les fonctions. embellissement, voyons à quel point les programmes GUI écrits en Python pur peuvent être beaux !
Mise en page
Nous complétons d'abord une mise en page GUI de base
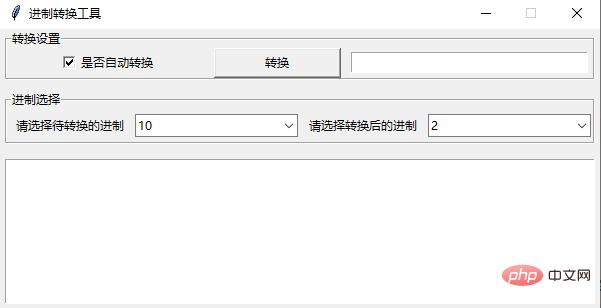
Supposons que nous voulions créer un outil de conversion hexadécimal, puis la disposition générale est la suivante :

L'image ci-dessus est entièrement via Python It est écrit avec la bibliothèque GUI intégrée tkinter.
Une partie du code est la suivante :
from tkinter import ttk
from tkinter import *
class Transform():
def __init__(self):
self.root = Tk()
self.root.title("进制转换工具")
self.root.geometry("600x280")
self.root.resizable(False, False)
self.var = StringVar()
self.values = ['2', '8', '10', '16', '32', '36', '58', '62']
self.myWidget()
self.myLayout()
def myWidget(self):
self.container = Frame(self.root)
# 转换设置区域
self.lf_group1 = LabelFrame(master=self.container, text="转换设置")
self.cb = Checkbutton(self.lf_group1, text="是否自动转换")
self.cb.invoke()
self.bt = Button(self.lf_group1, text='转换')
self.en = Entry(self.lf_group1, text='warning')
# 进制选择区域
self.lf_group2 = LabelFrame(master=self.container, text="进制选择")
self.lb1 = Label(self.lf_group2, text="请选择待转换的进制")
self.cbo1 = ttk.Combobox(
master=self.lf_group2,
values=self.values
)
self.cbo1.set(self.values[2])
self.lb2 = Label(self.lf_group2, text="请选择转换后的进制")
self.cbo2 = ttk.Combobox(
master=self.lf_group2,
values=self.values,
)
self.cbo2.set(self.values[0])
# 进制输出区域
self.txt = Text(master=self.container, height=5, width=50)
def myLayout(self):
self.container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
self.lf_group1.pack(fill=X, side=TOP)
self.lf_group2.pack(fill=X, pady=10, side=TOP)
self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.lb1.pack(side=LEFT, expand=YES, padx=5)
self.cbo1.pack(side=LEFT, expand=YES, pady=5)
self.lb2.pack(side=LEFT, expand=YES, padx=5)
self.cbo2.pack(side=LEFT, expand=YES, pady=5)
self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
def run(self):
self.container.mainloop()
if __name__ == '__main__':
trans = Transform()
trans.run()Le code n'est pas compliqué et la mise en page est également la méthode de pack la plus basique utilisée. Bien que l'ensemble du programme GUI ait l'air soigné, les couleurs sont monotones et chaque composant ne l'est pas. très beau. Faisons-le ensuite embellir.
Embellissement de la page
Nous embellissons d'abord la page en définissant manuellement le CSS. Ici, nous utilisons principalement l'attribut config de la bibliothèque tkonter.
Nous définissons d'abord la couleur d'arrière-plan :
self.container.config(bg='#073642')
Pour le conteneur global, nous définissons la couleur d'arrière-plan sur #073642
Ensuite, nous définissons les styles de chaque composant séparément :
self.lf_group1.config(bg='#073642', fg="white") self.lf_group2.config(bg='#073642', fg="white") self.cb.config(bg='#073642', selectcolor='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.bt.config(bg="azure3") self.en.config(highlightbackground="#0b5162", highlightcolor="#0b5162", insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", bg="#073642", highlightthickness=2, relief="solid") self.lb1.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.lb2.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.txt.config(insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", wrap="none", bg='#073642')
Tous sont définis via la configuration. Pour la couleur Le choix peut se faire via le sélecteur de couleurs en ligne.
- https://tools.kalvinbg.cn/dev/colorPicker Ensuite, nous définissons le style de la liste déroulante. Il y a des choses spéciales à propos du composant de la liste déroulante.
Ce composant appartient au composant ttk, donc la définition du style doit être effectuée via le thème. Le code est le suivant :
combostyle = ttk.Style()
combostyle.theme_create('combostyle', parent='alt',
settings={'TCombobox':
{'configure':
{
'foreground': 'white',
'selectbackground': '#073642',# 选择后的背景颜色
'fieldbackground': '#073642',# 下拉框颜色
'background': '#073642',# 下拉按钮背景颜色
"font": 10,# 字体大小
}}}
)
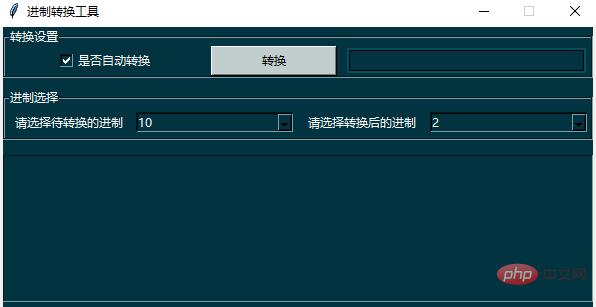
combostyle.theme_use('combostyle')De cette façon, le style global de notre programme GUI est défini. regardez l'effet final :

On voit clairement que l'apparence a été améliorée de plusieurs niveaux !
Utilisez ttkbootstrap pour embellir la page
Bien sûr, nous avons également une méthode d'embellissement plus simple et plus efficace, qui consiste à utiliser la bibliothèque ttkbootstrap pour embellir la page.
Installez d'abord la bibliothèque ttkbootstrap via pip :
pip install ttkbootstrap
Ensuite référencez la bibliothèque dans le projet :
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
class MainCreator(ttk.Window):
def __init__(self):
super().__init__("进制转换工具", themename="solar", resizable=(False, False))# 设置一个主题A ce moment, lorsque nous aurons terminé la disposition des composants, le style général de la page deviendra le style de le thème solaire. Bien sûr, nous pouvons toujours ajouter des attributs de style de démarrage à différents composants pour obtenir plus d'effets de style.
def create_frame(self): """Create all the frame widgets""" container = ttk.Frame(self) container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5) color_group = ttk.Labelframe( master=container, text="转换设置", padding=10 ) color_group.pack(fill=X, side=TOP) self.cb = ttk.Checkbutton(color_group, text="是否自动转换", variable=self.cbvar) self.cb.invoke() self.bt = ttk.Button(color_group, text='转换', bootstyle='success') self.en = ttk.Entry(color_group, text='warning', bootstyle='warning') self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X) self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X) self.en.pack(side=LEFT, expand=YES, padx=5, fill=X) cr_group = ttk.Labelframe( master=container, text="进制选择", padding=10 ) cr_group.pack(fill=X, pady=10, side=TOP) values = ['2', '8', '10', '16', '32', '36', '58', '62'] cr3 = ttk.Label(cr_group, text="请选择待转换的进制") cr3.pack(side=LEFT, expand=YES, padx=5) self.cbo1 = ttk.Combobox( master=cr_group, values=values, ) self.cbo1.pack(side=LEFT, expand=YES, pady=5) self.cbo1.set(values[2]) cr5 = ttk.Label(cr_group, text="请选择转换后的进制") cr5.pack(side=LEFT, expand=YES, padx=5) self.cbo2 = ttk.Combobox( master=cr_group, values=values, ) self.cbo2.pack(side=LEFT, expand=YES, pady=5) self.cbo2.set(values[0]) self.txt = ttk.Text(master=container, height=5, width=50, wrap="none") self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
L'effet final est le suivant :

On peut voir que l'effet global de l'utilisation de cette bibliothèque est toujours plus beau et plus pratique que l'ajout manuel de styles CSS !
D'accord, c'est tout ce que j'ai partagé aujourd'hui, à la prochaine fois~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

