Maison >Périphériques technologiques >IA >Comment utiliser ChatGPT pour créer rapidement un modèle de site Web
Comment utiliser ChatGPT pour créer rapidement un modèle de site Web
- PHPzavant
- 2023-04-11 13:22:021759parcourir
Bienvenue dans le monde passionnant du traitement du langage naturel et de l’apprentissage automatique ! Aujourd'hui, nous allons explorer les capacités de ChatGPT, l'outil d'intelligence artificielle le plus avancé actuellement disponible, développé par la société OpenAI. Bien sûr, vous pouvez aussi le considérer comme un robot intelligent. L'une des fonctionnalités les plus impressionnantes de ChatGPT est sa capacité à générer du code source basé sur une simple description.
Imaginez pouvoir créer rapidement un site Web complet sans avoir à écrire vous-même du code ligne par ligne. Cela vous paraît-il incroyable ? Cependant, ChatGPT peut nous aider à réaliser un tel besoin. Rassemblons-nous maintenant pour assister au miracle !
Grâce à la puissance de ChatGPT, nous essaierons de créer automatiquement une structure complète de modèle de site Web à partir de zéro et de voir l'exactitude et l'efficacité des résultats.
Cette expérience présente non seulement les capacités de ChatGPT, mais nous donne également un aperçu de la façon dont la technologie future pourrait révolutionner la façon dont nous développons et construisons des sites Web. Voyons maintenant ce que ChatGPT peut faire !
Qu'allons-nous construire ?
Le site Web que nous allons construire à l'aide de ChatGPT affichera des citations aléatoires sur la page d'accueil dans un fichier texte appelé "quotes.txt".
Lorsque vous visitez le site Web, l'application lit le contenu du fichier quotes.txt, puis sélectionne au hasard un devis dans la liste des devis, le transmet au front-end et l'affiche sur la page Web.
De plus, la page contient un bouton intitulé « Modifier le devis » qui, une fois cliqué, actualisera la page et affichera un autre devis aléatoire.
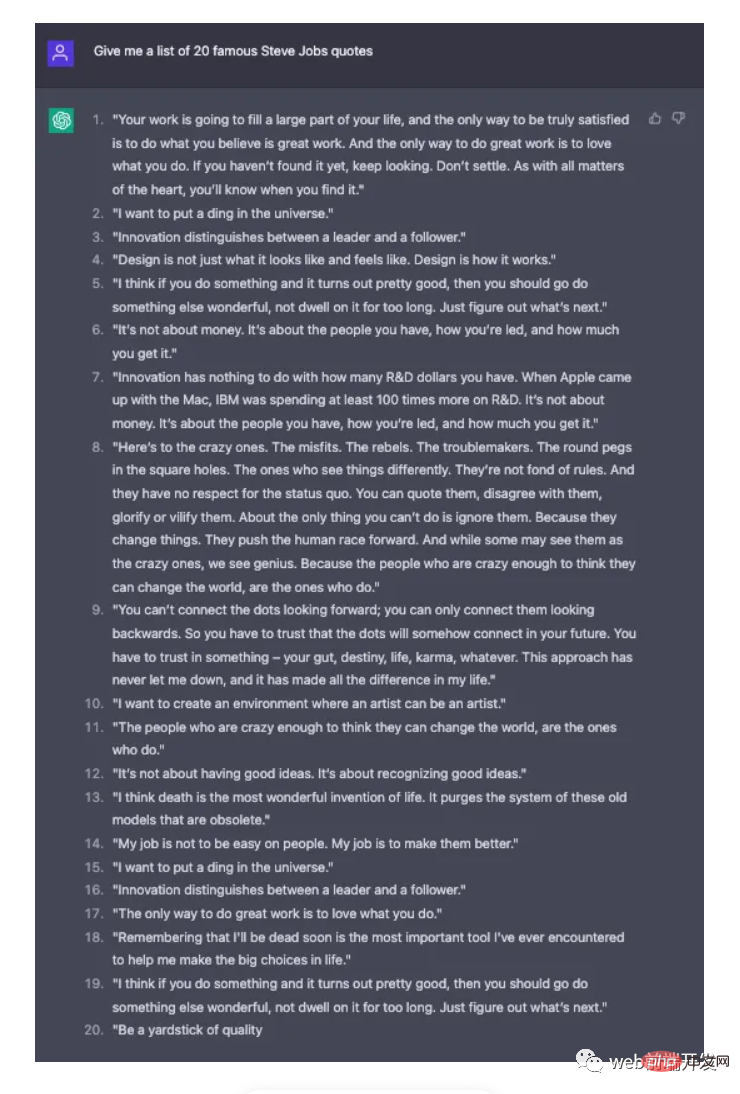
Alors, commençons par demander à ChatGPT de générer une liste de citations de Steve Jobs :

Ensuite, nous voulons que ChatGPT génère une description de page pour un site Web :

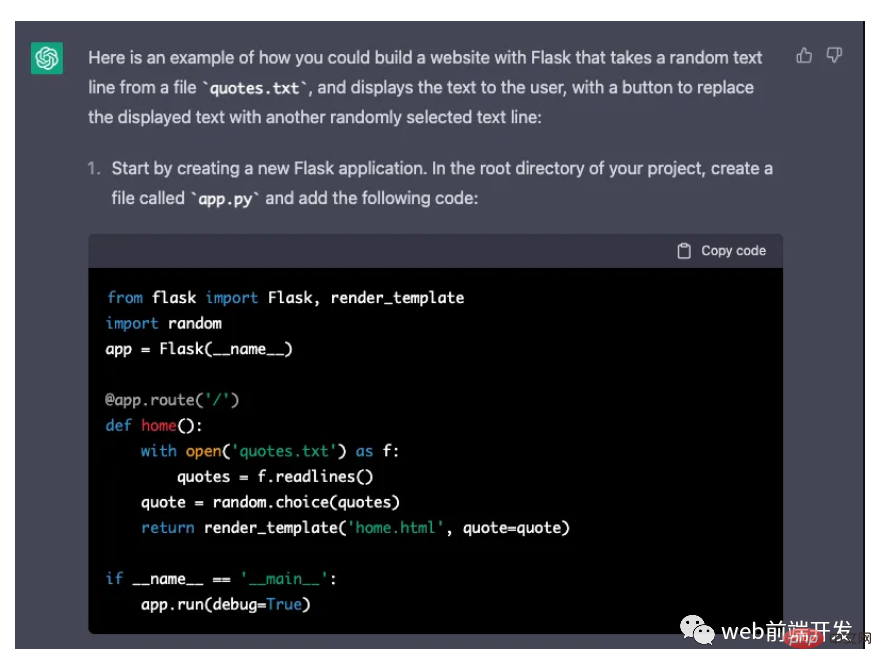
Sur la base de notre description textuelle, ChatGPT génère une réponse complète avec des instructions étape par étape et un code source écrit en Python et utilisant le framework Web Flask :

Afin d'utiliser le code fourni, nous devons créer un dossier de projet et déposez-le dans ce nouveau dossier de projet en utilisant la commande suivante :
$ mkdir flask-quotes $ cd flask-quotes $ touch quotes.txt $ touch app.py
Tout d'abord, nous devons copier les 20 devis générés dans le fichier quotes.txt.
Ensuite, copiez-y le code source fourni par ChatGPT pour le fichier app.py.
Ce code est un exemple de base d'une application Flask qui affiche des citations aléatoires à partir d'un fichier appelé "quotes.txt" sur la page d'accueil du site Web.
app = Flask(__name__) crée une nouvelle application Flask et l'attribue à la variable app. Le décorateur
@app.route('/') est utilisé pour définir le parcours de la page d'accueil du site. La fonction home() est appelée lors de l'accès à cette route.
À l'intérieur de la fonction, le script ouvre le fichier "quotes.txt" à l'aide de la fonction open() et attribue le contenu du fichier aux guillemets variables à l'aide de la méthode .readlines().
Ensuite, à l'aide de la fonction random.choice(quotes), le script sélectionne aléatoirement une citation dans la liste des citations. La citation sélectionnée est transmise sous forme de variable nommée « quote » au modèle home.html renvoyé pour le rendu dans le navigateur.
if __name__ == '__main__' : la ligne est utilisée pour vérifier si le script est exécuté directement ou importé en tant que module. En cas d'exécution directe, la ligne app.run(debug=True) démarre le serveur Web de développement et exécute l'application. Le paramètre debug=True active un débogueur interactif pendant le développement.
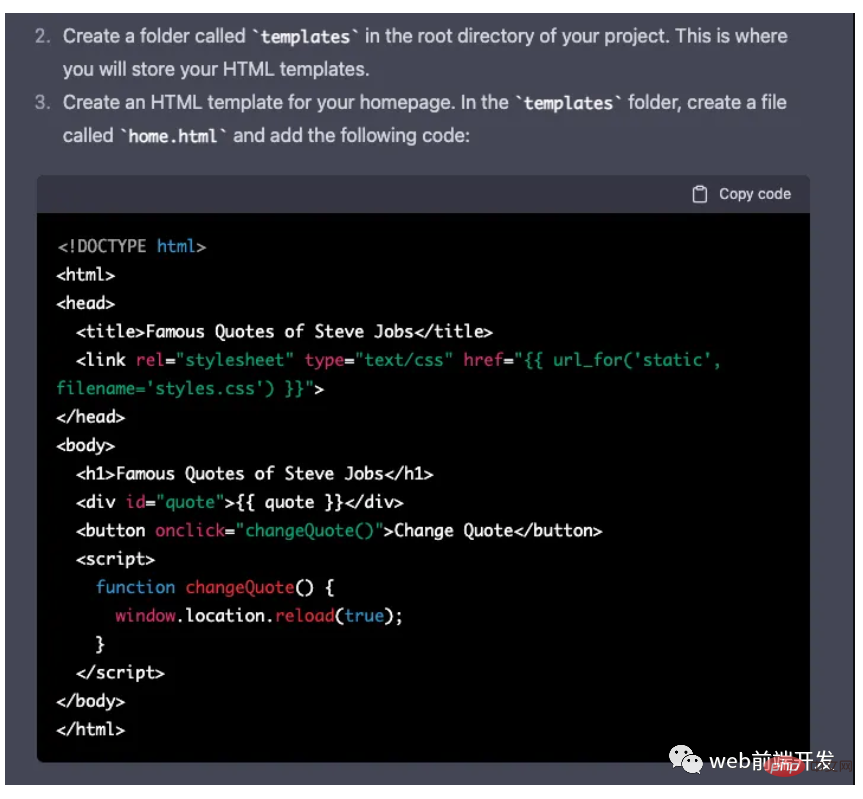
Les prochaines instructions que nous recevons de ChatGPT sont visibles dans la capture d'écran suivante :

Suivons les étapes suggérées par ChatGPT pour créer un nouveau dossier modèles et créer dans ce dossier un nouveau fichier home.html :
$ mkdir templates $ touch templates/home.html
Copiez et collez le code HTML de ChatGPT dans home.html.
这是一个 HTML 页面模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页,一个具有相同标题的标题标签,一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
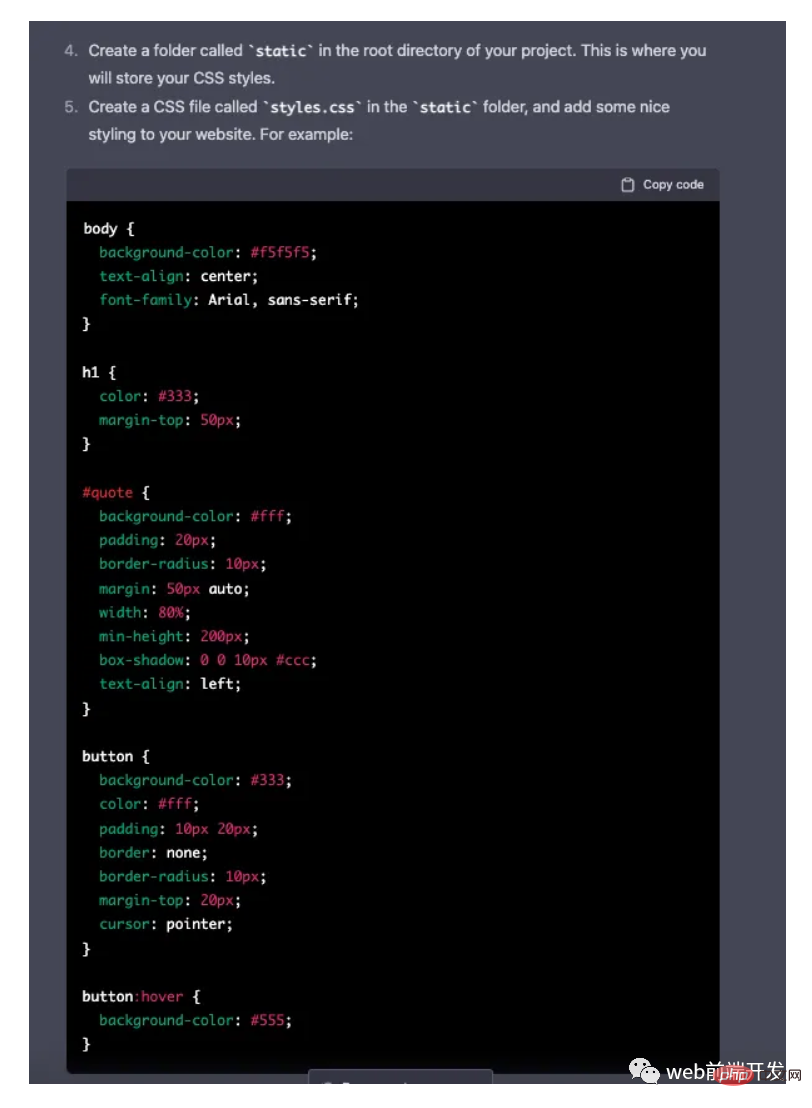
接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明:

通过输入以下命令再次遵循这些说明:
$ mkdir static $ touch static/styles.css
最后,我们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。
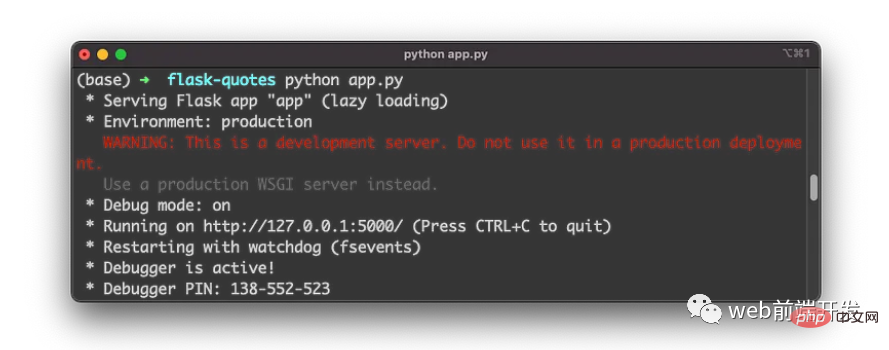
就是这样,我们准备测试一切是否按要求工作。输入以下命令启动Web 开发服务器:
$ python app.py
然后,我们应该在命令行上看到以下响应:

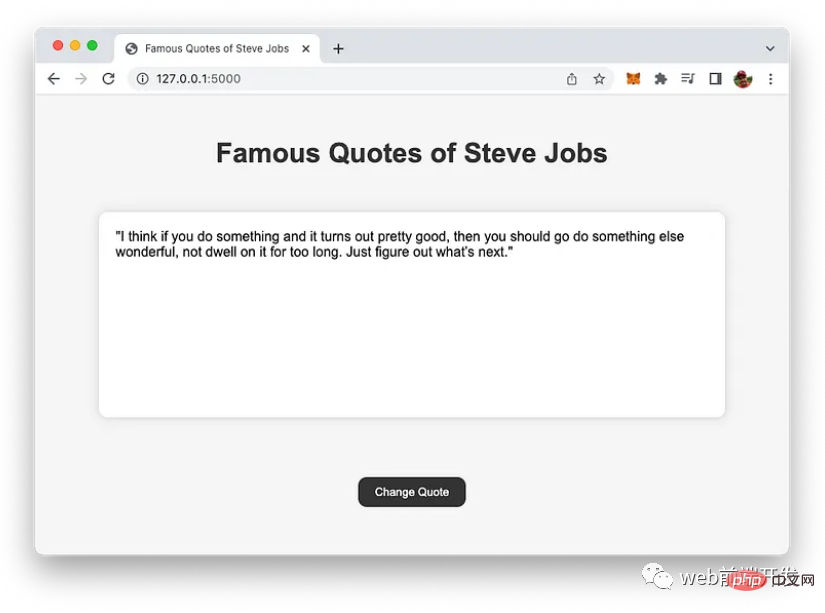
服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就可以访问该网站了:

现在,我们的网站页面就完成了,通过浏览器,我们将看到我们希望的页面输出样式,与我们的要求完全相符合。
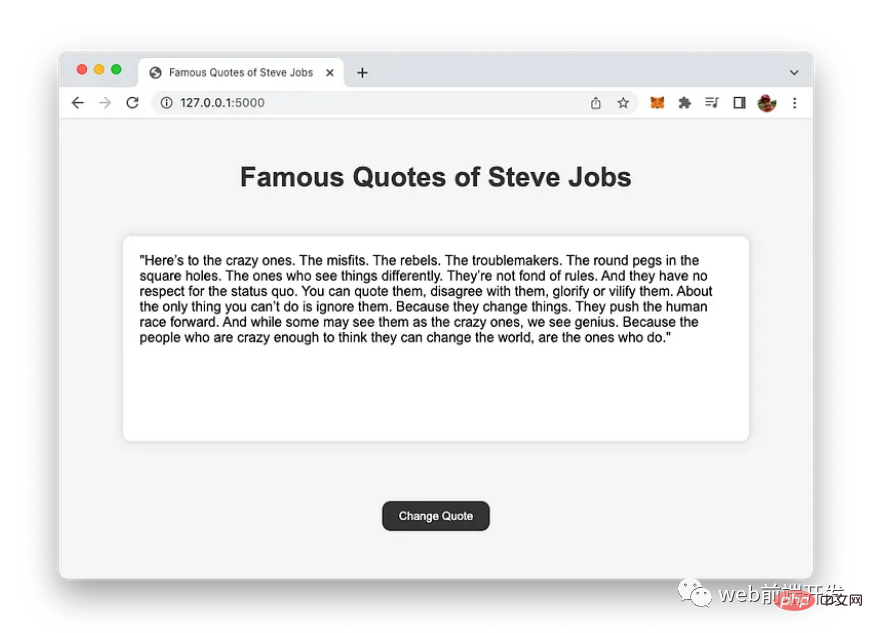
选择并显示随机报价,我们可以使用“Change Quote”按钮随机选择一个新的并更新,我们将得到以下页面效果:

总结
关于ChatGPT这个AI工具,它可以实现的事情,远不止实现一个网站页面模板,它可以做的事情还非常多,ChatGPT的出现,算是AI领域的一个重大突破,为啥这样说,因为,它的语言模型更加接近人类语言,不会像一个机器人那样死板,它会有所变通,如果你也喜欢AI,热爱机器学习的话,可以自行下载安装一个来体验一下,在使用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不可以用中文,中文也一样可以的,它做了大量的训练,支持很多国家的语言。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tendances technologiques à surveiller en 2023
- Comment l'intelligence artificielle apporte un nouveau travail quotidien aux équipes des centres de données
- L'intelligence artificielle ou l'automatisation peuvent-elles résoudre le problème de la faible efficacité énergétique des bâtiments ?
- Co-fondateur d'OpenAI interviewé par Huang Renxun : les capacités de raisonnement de GPT-4 n'ont pas encore atteint les attentes
- Bing de Microsoft surpasse Google en termes de trafic de recherche grâce à la technologie OpenAI

