Maison >interface Web >js tutoriel >Barre de progression jQuery à échelle personnalisée et plug-in_jquery
Barre de progression jQuery à échelle personnalisée et plug-in_jquery
- WBOYoriginal
- 2016-05-16 15:41:031613parcourir
Bref tutoriel progressdots est un plug-in de barre de progression jQuery avec une animation à échelle personnalisable. Grâce à ce plug-in de barre de progression jQuery, vous pouvez personnaliser le nombre, la taille, la couleur et d'autres attributs des points de l'échelle de la barre de progression, et vous pouvez contrôler le style d'apparence des points via CSS.
Veuillez consulter les rendus ci-dessous pour en savoir plus sur les plug-ins associés.

Pour utiliser le plug-in de barre de progression jQuery, vous devez importer les fichiers jquery, jquery.progressdots.js et jquery.progressdots.css.
<script src="jquery.min.js"></script> <script src="jquery.progressdots.js"></script> <link href="jquery.progressdots.css" rel="stylesheet">
Structure HTML
Utilisez ensuite un élément dc6dce4a544fdca2df29d5ac0ea9906b vide comme conteneur pour la barre de progression.
La largeur et la hauteur du conteneur sont arbitraires.
<div id='progressBox'></div>
Définissez quelques styles de base pour le conteneur de la barre de progression, en spécifiant sa largeur et sa hauteur.
#progressBox{ border: 8px solid #DDD; width: 80%; height: 40px; }
Plug-in d'appel
Une fois l'élément DOM de la page chargé, vous pouvez initialiser le plug-in de la barre de progression via la méthode suivante
$( '#progressBox' ).dottify({ dotSize: '25px',
//set size of dot dotColor: '#f15c89',
//set dot color (#HEX) progress: true,
//enable progress percent: 10, //set initial percentage radius: '40%'
//set dot corner radius });
Options avancées
var progressBox = $( '#progressBox' ).dottify({ progress:true,
//start with progressbar on percent:0 }); progressBox.setProgress( 20 );
//update progress percentage
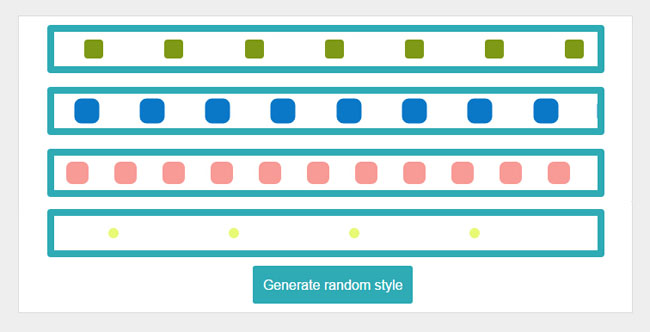
La barre de progression jQuery à échelle personnalisable est un outil qui vous permet de personnaliser le nombre, la taille, la couleur et d'autres attributs des points d'échelle de la barre de progression, et vous pouvez contrôler le style d'apparence des points via CSS.
Le rendu est le suivant :

Voir la démo Télécharger en ligne
Code HTML :
<div class="htmleaf-container">
<div id="container">
<div class="padded">
<div id="progressHolder"></div>
<div id="progressReset">生成随机的风格</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.progressdots.js"></script>
<script src="js/prism.js"></script>
<script>
$(document).ready(function () {
createSpots(1);
$("#progressReset").click(function (event) {
event.preventDefault();
createSpots(1);
});
function createSpots(num) {
for (var i = 0; i < num; i++) {
options = {
dotSize: random(10, 20) + "px",
radius: random(1, 7) * 10 + "%"
};
randomHtml = "";
if (Math.random() < 0.5) {
options.randomColors = true;
randomHtml += "\n\trandomColors: " + options.randomColors + ", //use random colors";
}
else {
options.dotColor = randomColor();
randomHtml += "\n\tdotColor: '" + options.dotColor + "', //set dot color (#HEX)";
}
if (Math.random() < 0.3) {
options.progress = true;
options.percent = random(5, 100);
randomHtml += "\n\tprogress: true, //enable progress";
randomHtml += "\n\tpercent: " + options.percent + ", //set initial percentage";
} else {
options.numDots = random(3, 15);
randomHtml += "\n\tnumDots: " + options.numDots + ", //number of dots";
}
string = "$( '#progressBox' ).dottify({\
\n\tdotSize: '" + options.dotSize + "', //set size of dot" +
randomHtml +
"\n\tradius: '" + options.radius + "' //set dot corner radius\
\n});";
var $container = $("<div class='swoopContainer'></div>").data("setupString", JSON.stringify(string));
$("#progressHolder").append($container.hide());
$container.slideDown(function () {
$(this).css({ overflow: "hidden" });
});
$container.click(function () {
$(".swoopContainer").removeClass("selected");
$(this).addClass("selected");
$("#jsContents").html(JSON.parse($(this).data("setupString")));
Prism.highlightAll();
});
$container.dottify(options);
$("#jsContents").html(string);
Prism.highlightAll();
}
$(".swoopContainer").removeClass("selected");
$(".swoopContainer").last().addClass("selected");
}
function randomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
function random(min, max) {
return Math.floor(Math.random() * ((max - min) + min) + min);
}
});
</script>
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

