Maison >développement back-end >Tutoriel Python >Le moyen le plus simple de créer une interface graphique en utilisant Python
Le moyen le plus simple de créer une interface graphique en utilisant Python
- 王林avant
- 2023-04-10 14:01:041882parcourir

D'après mon expérience, tous les frameworks GUI utilisant Python (Tkinter, PyQT, etc.) semblent être un peu difficiles à démarrer. Jetons donc un coup d'œil à l'une de mes façons préférées et les plus simples de créer des interfaces graphiques à l'aide de Python !
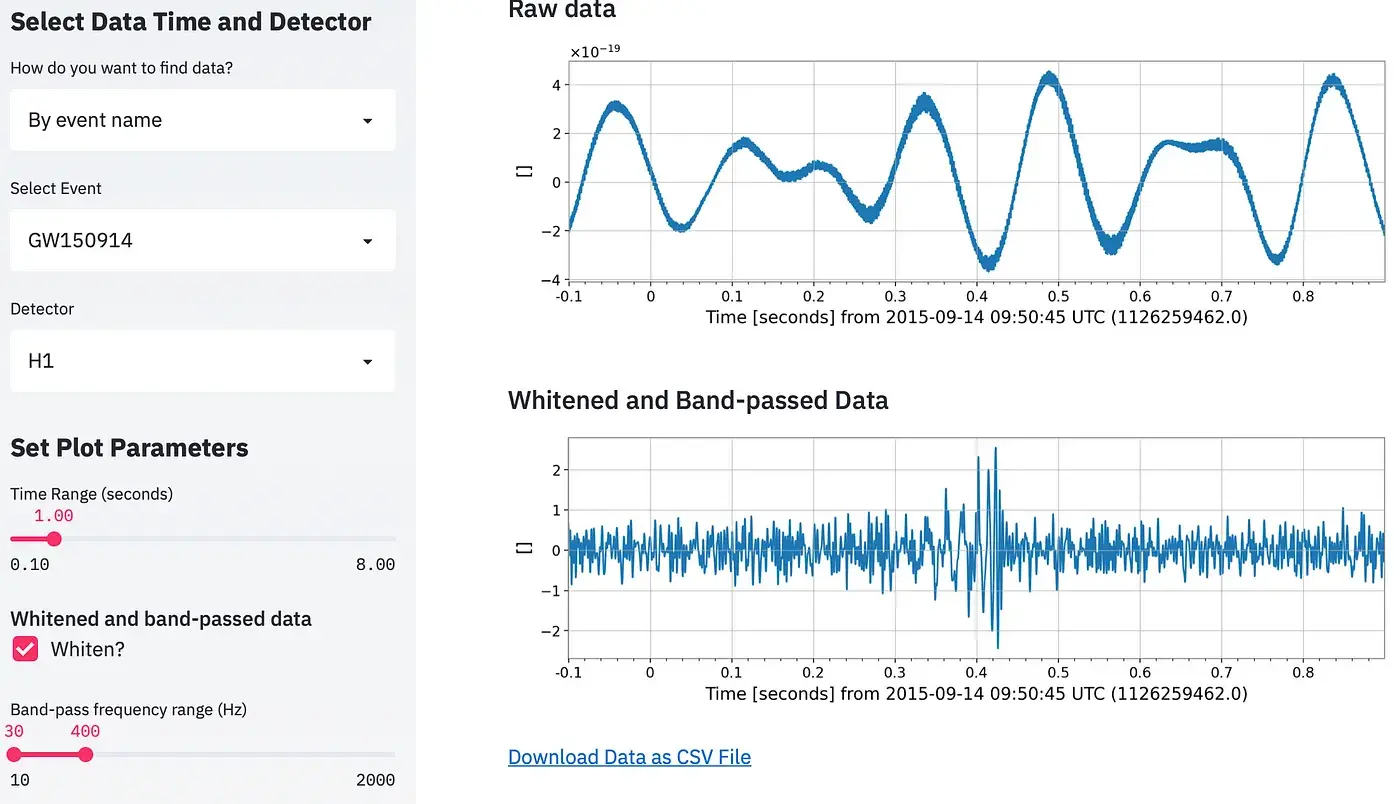
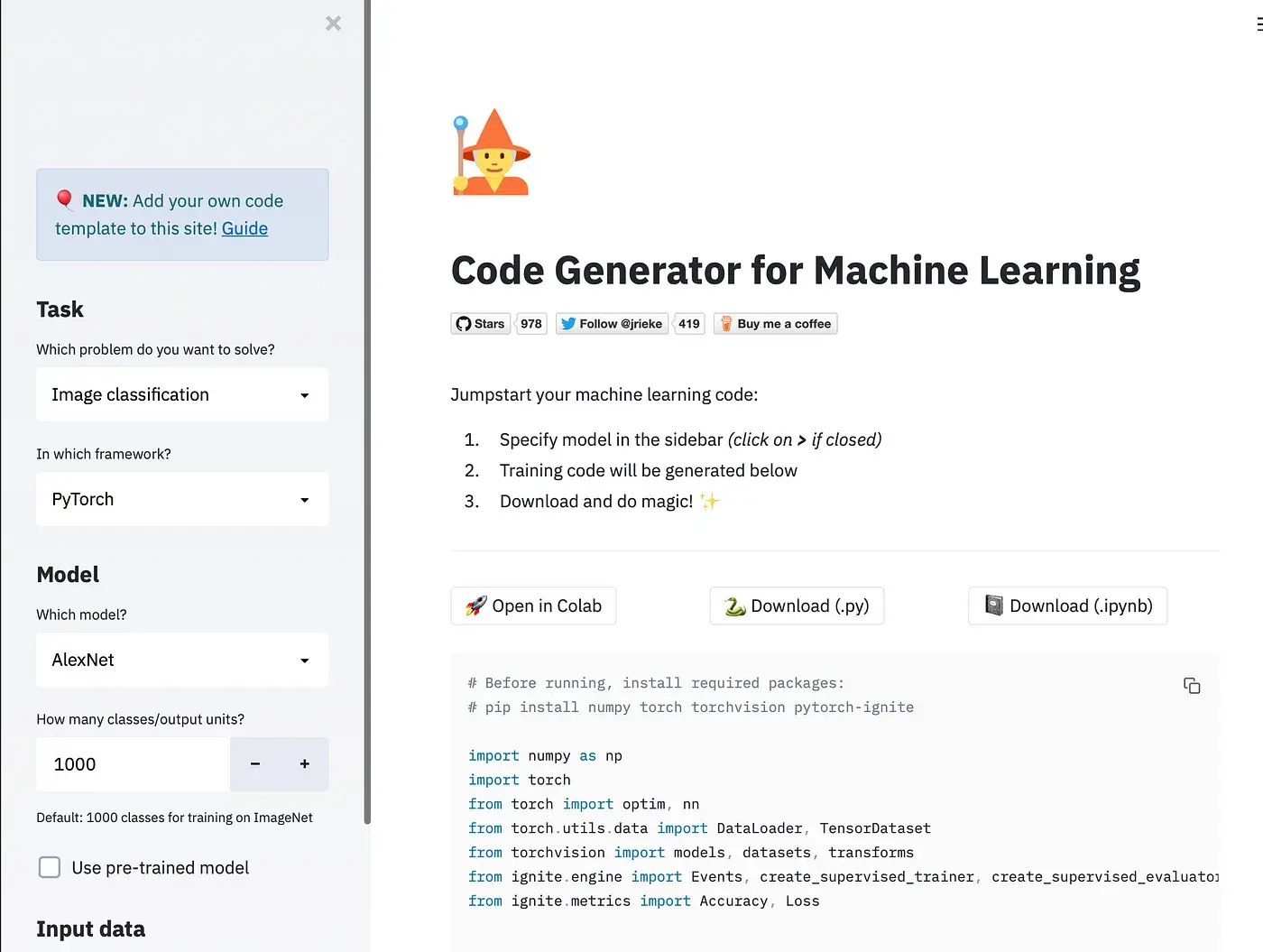
StreamlitLe package que j'aime utiliser est Streamlit, les fonctionnalités dont il dispose sont excellentes. Voici une vitrine de certaines des interfaces graphiques frontales que vous pouvez développer à l'aide de ce package :


Si l'un d'entre vous a utilisé Rshiny, il existe certaines similitudes. Mais je préfère Streamlit car il a un design assez moderne sans avoir à consacrer beaucoup de temps au développement front-end.
Si vous souhaitez développer des applications Web, ce package est peut-être parfait pour vous. Sa fonctionnalité de base est assez basique, et même si ce package est presque parfait pour moi, il n'est peut-être pas parfait pour vous.
Installation et développementNous pouvons utiliser pip install. Exécutez la commande suivante dans Terminal/Invite de commandes :
pip install streamlit
Une fois l'installation terminée, nous pouvons commencer à l'utiliser !
Création d'une interface utilisateur graphiqueTout d'abord, importons les packages suivants :
import streamlit as st import numpy as np import pandas as pd import time
Voici les packages dont nous avons actuellement besoin pour créer une interface graphique de base, nommons notre application :
st.title('My first app')
Ensuite, commençons construire une table :
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
}))
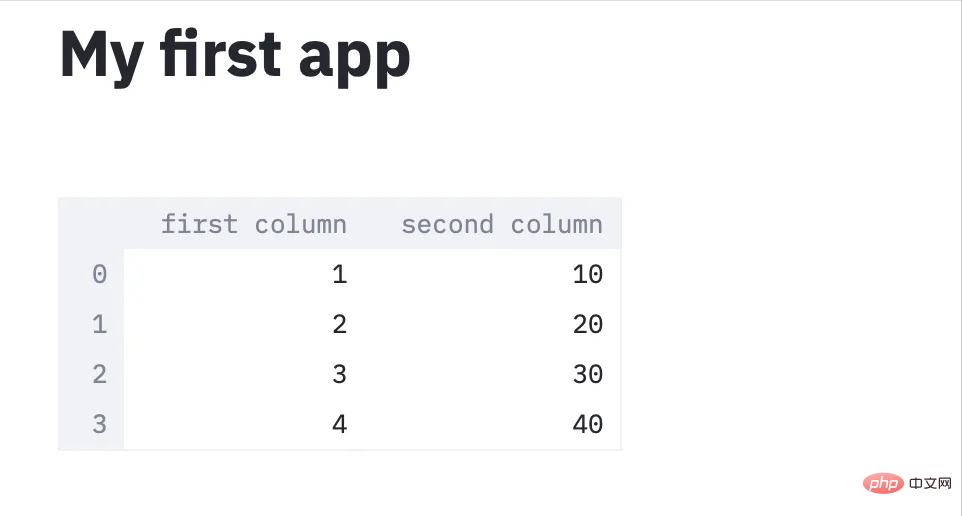
À ce stade, nous avons une interface graphique qui ressemble à ceci :

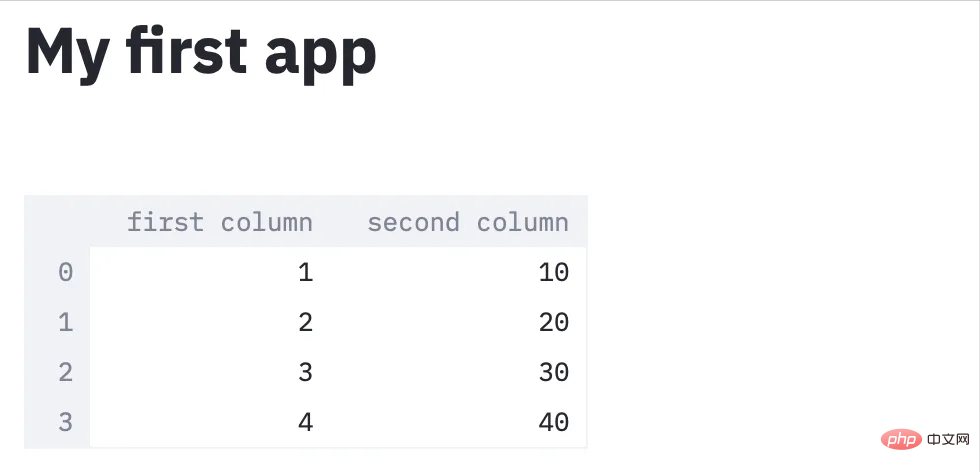
Streamlit Il existe également une fonction intégrée très intéressante qui facilite la création d'interfaces graphiques. Sans utiliser la commande streamlit mentionnée ci-dessus, le script ci-dessous affichera les mêmes résultats que ci-dessus !
df = pd.DataFrame({
‘first column’: [1, 2, 3, 4],
‘second column’: [10, 20, 30, 40]
})
df

Ensuite, exportons notre propre graphique dans cette interface graphique. Dans cet exemple, nous utilisons un ensemble de données différent :
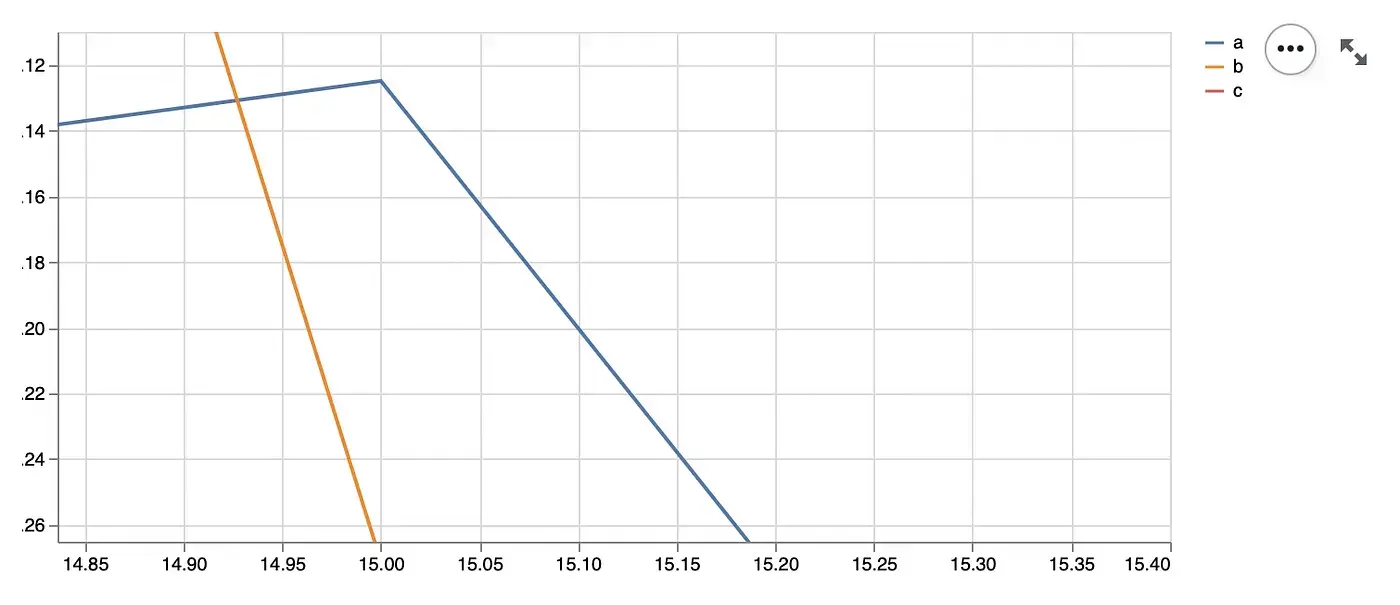
chart_data = pd.DataFrame( np.random.randn(20, 3), columns=[‘a’, ‘b’, ‘c’]) st.line_chart(chart_data)
Cette sortie ressemble essentiellement à ceci dans l'interface graphique :

Vous avez vu à quel point il est facile de créer des applications Web avec Streamlit, et vous avez également vous pouvez faire bien plus avec ce programme. C'est l'un de mes packages de développement front-end préférés, j'espère qu'il vous plaira aussi !
Adresse officielle du site Web : https://streamlit.io/
Adresse Github : https://github.com/streamlit/streamlitCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

