Maison >Opération et maintenance >Nginx >Explication détaillée de la façon de déployer plusieurs projets Vue sous le même nom de domaine dans la configuration Nginx
Explication détaillée de la façon de déployer plusieurs projets Vue sous le même nom de domaine dans la configuration Nginx
- 藏色散人avant
- 2023-04-04 15:52:463691parcourir
Cet article vous apporte des connaissances pertinentes sur Nginx+Vue. Il explique principalement comment déployer plusieurs projets Vue sous le même nom de domaine avec la configuration Nginx. Les amis intéressés peuvent y jeter un œil ensemble. tout le monde.
Apprentissage recommandé : "Tutoriel d'utilisation de Nginx" "tutoriel vidéo Vue"
Avant-propos
Étant donné que le front-end comporte de nombreuses pages de destination pour différents projets, nous ne voulons pas que chaque projet avoir une page de destination Un nom de domaine distinct, nous définissons donc un nom de domaine général, puis distinguons différents projets en fonction du chemin de la demande.
En fait, cela peut également être fait avec un projet Vue. Dans le code front-end, différentes pages de destination du projet sont demandées selon différents itinéraires, c'est-à-dire que les pages de destination de tous les projets sont écrites dans un seul projet Vue.
Mais ici, je parle de la méthode d'implémentation de déploiement de plusieurs projets Vue via Nginx.
Solution
Accès proxy à différents projets selon différents chemins racine, ce qui résout simplement ce problème.
Étape 1
Modifiez le chemin publicPath dans le fichier vue.config.js en /project/vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
第二步
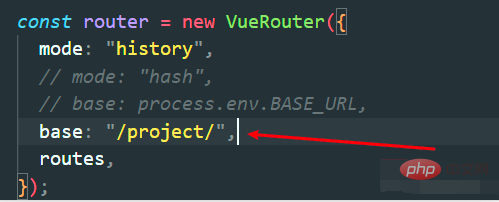
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,});

第三步
打包生成dist文件夹,然后放在对应的位置上 ,配置Nginx
server {
listen 80;
server_name www.coderkey.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}}
 Étape 2 🎜🎜 Modifier
Étape 2 🎜🎜 Modifier base dans le fichier index.js dans le dossier router vers '/project/'🎜// 例如:http://www.coderkey.com http://www.coderkey.com/project🎜🎜🎜Troisième étape 🎜 🎜Forfait et générez le dossier
dist, puis placez-le à l'emplacement correspondant, configurez Nginx🎜rrreee🎜Après avoir terminé ce qui précède, vous pouvez accéder à tout🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment doubler votre propre voix dans vue
- Comment fermer le tiroir en cliquant sur la souris en vue
- Comment convertir les paramètres de requête Vue au format json
- Comment déployer le projet vue2.0 sur le serveur
- Explication détaillée des idées de mise en œuvre des différents contrôles et gestions des autorisations de Vue

