Maison >interface Web >js tutoriel >Partagez quelques méthodes d'écriture élégantes de JS (réduire/carter)
Partagez quelques méthodes d'écriture élégantes de JS (réduire/carter)
- 藏色散人avant
- 2023-03-29 17:13:011961parcourir
Cet article vous apporte des connaissances pertinentes sur JS. Il présente principalement quelques méthodes d'écriture élégantes de JS. Les amis intéressés peuvent y jeter un œil ensemble.

Quelques façons élégantes d'écrire du JS
reduce
1 Vous pouvez utiliser la méthode réduire pour implémenter une sommation basée sur une certaine valeur clé dans un tableau d'objets
Par exemple, supposons qu'il y ait. le tableau d'objets suivant :
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
]; Si vous souhaitez faire la somme en fonction de l'attribut price, vous pouvez utiliser le code suivant :
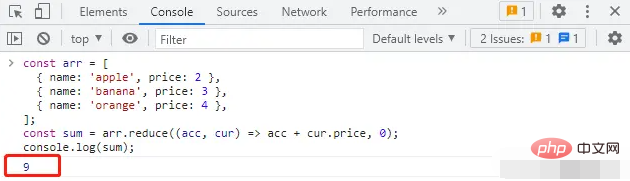
const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9

Parmi eux, le premier paramètre de la méthode de réduction est une fonction de rappel, qui reçoit deux paramètres : l’accumulateur (acc) et l’élément courant (cur ). La valeur de retour de la fonction de rappel sera utilisée comme valeur d'accumulateur la prochaine fois que la fonction de rappel sera appelée. Le deuxième paramètre de la méthode de réduction est la valeur initiale de l'accumulateur, qui est ici fixée à 0.
Dans la fonction de rappel, nous ajoutons l'accumulateur et l'attribut prix de l'élément actuel, et obtenons enfin la somme des attributs prix de tous les éléments.
map
1. Vous pouvez utiliser la méthode map pour obtenir la valeur d'une autre clé en fonction d'une certaine valeur de clé dans le tableau d'objets.
Par exemple, supposons qu'il existe le tableau d'objets suivant :
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Si vous souhaitez obtenir l'attribut price en fonction de l'attribut name, vous pouvez utiliser le code suivant :
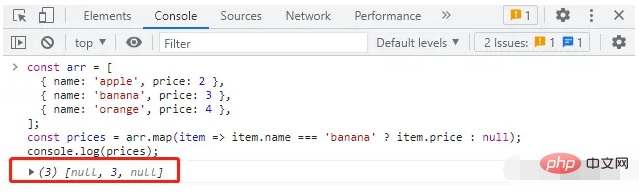
const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]

Parmi eux, le paramètre du La méthode map est une fonction de rappel, qui reçoit un paramètre : élément actuel (élément). La valeur de retour de la fonction de rappel sera utilisée comme élément du nouveau tableau. Dans la fonction de rappel, nous déterminons si l'attribut name de l'élément actuel est égal à « banane ». Si tel est le cas, renvoyons l'attribut price de l'élément actuel, sinon renvoyons null. Finalement, un nouveau tableau est obtenu, dans lequel seul l'attribut price de l'élément dont l'attribut name est 'banane' a une valeur, et l'attribut price des autres éléments est nul.
2. Vous pouvez utiliser la méthode map pour obtenir l'attribut price de l'élément dans le tableau d'objets en fonction d'une certaine valeur clé. Vous pouvez utiliser la méthode find pour y parvenir.
Par exemple, supposons qu'il existe le tableau d'objets suivant :
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Si vous souhaitez obtenir l'attribut price en fonction de l'attribut name, vous pouvez utiliser le code suivant :
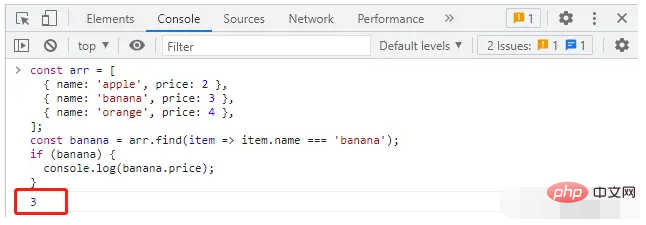
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码

Parmi eux, le paramètre du La méthode find est une fonction de rappel, qui reçoit un paramètre : élément actuel (élément). La fonction de rappel doit renvoyer une valeur booléenne indiquant si l'élément actuel remplit les conditions. La méthode find renverra le premier élément qui remplit les conditions. Si aucun élément ne remplit les conditions, elle renverra undéfini.
Dans la fonction de rappel, nous déterminons si l'élément actuel est une banane, et si c'est le cas, renvoyons l'élément actuel. Finalement, un objet est obtenu, dans lequel seul l'attribut price de l'élément dont l'attribut name est « banane » a une valeur, et l'attribut price des autres éléments n'est pas défini. Nous pouvons utiliser l'instruction if pour déterminer si un élément qui répond aux conditions est trouvé. S'il est trouvé, son attribut price est affiché.
Apprentissage recommandé : "Tutoriel vidéo JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

