Maison >interface Web >js tutoriel >animation du squelette cocos2dx Analyse du code source de l'armature (1)_compétences javascript
animation du squelette cocos2dx Analyse du code source de l'armature (1)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:40:141243parcourir
cocos2dx récupère les données XML ou JSON de l'éditeur (cocostudio ou plug-in flash dragonBones), et appelle le code similaire au suivant pour afficher l'effet d'animation
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);
Alors comment se déroule la mise en œuvre de l'appel interne ?
Qu'implémentent Armature::create et armature->getAnimation()->playWithIndex ? ? Ces articles analyseront Armature à partir du code source.
Cet article est le premier article d'analyse d'armature. Il analysera l'animation du squelette dans cocos2dx dans son ensemble. Le contenu concerné est le suivant :
Qu'est-ce que l'animation squelettique
Présentation du format de données d'exportation de l'éditeur
Aperçu du code source
Qu'est-ce que l'animation squelettique
Les animations du jeu peuvent être grossièrement divisées en trois types suivants :
Animation du cadre
Tween
Animation de la peau du squelette
Animation du cadre
Il s'agit de l'animation la plus basique et de la base des deux animations suivantes. Une image affiche une image dans cocos2dx L'action est une animation d'image. L'avantage est qu'il est simple à mettre en œuvre, mais l'inconvénient est que cela gaspille des ressources (une image par image, comparez les deux animations ci-dessous).
Animation interpolée
Les animations d'interpolation sont souvent utilisées en flash. Il n'est pas nécessaire d'avoir une image par image, seul l'état de départ et l'état final peuvent être calculés en fonction de la différence et du temps écoulé. L’avantage est qu’il permet d’économiser des ressources et qu’il est familier aux artistes.
Animation de la peau du squelette
L'animation de squelette peut être considérée comme une extension de l'animation d'interpolation, qui permet aux différentes parties de l'animation de générer des structures associées (squelettes), puis de lier les graphiques aux os. L'inconvénient est que la mise en œuvre du programme est plus compliquée, et ses avantages par rapport à l'animation interpolée sont les deux points suivants (d'autres avantages n'ont pas encore été découverts) :
1. Les données de configuration d'exportation sont petites et la production artistique est simple
Supposons qu'il existe un os avec la structure suivante
corps
brasGauche
mainGauche
brasDroite
mainDroite
tête
jambeGauche
jambeDroite
Supposons que vous souhaitiez déplacer toute l'animation vers la droite dans une image. En utilisant l'animation d'interpolation, vous devez déplacer le corps, le bras gauche, la jambe droite, etc. pour créer une nouvelle image. Cependant, l'animation squelettique n'a besoin que de déplacer le corps. la position du corps et de ses nœuds enfants suivra le mouvement du nœud parent. Dans la configuration correspondant à l'export, l'animation interpolaire doit traiter les données exportées par tous les sous-nœuds tels que body et armLeft, tandis que l'animation squelettique ne modifie que les données d'un nœud du corps, les données exportées seront donc beaucoup plus petites.
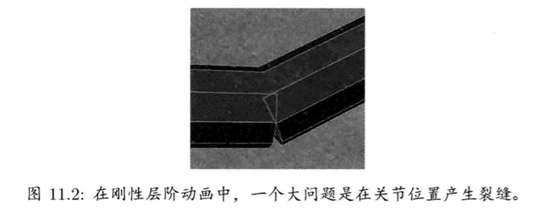
2. Réparation des fissures des joints
L'image ci-dessous est volée à la page 449 de "Game Engine Architecture". Cela signifie que si vous n'y prêtez pas attention lorsque vous dessinez, il peut y avoir des fissures dans les liens communs. Ce problème peut être résolu en utilisant l'animation squelettique. La peau dans l'animation squelettique peut être liée à plusieurs articulations (dans les os) en fonction du poids, et peut être étirée en fonction du poids. Je ne connais pas l'éditeur d'animation squelettique de Cocostudio. . Je me demande si je peux en lier davantage, le plug-in dragonBones pour flash ne fonctionnera pas. la colonne vertébrale prend bien en charge ce type de liaison multiple.

Présentation du format de données d'exportation de l'éditeur
La structure json exportée par cocostudio est similaire à la structure xml exportée par dragonbones. Ce sont deux structures à trois couches : couche d'os, couche d'animation et couche d'image comme exemple (avec suppressions) :
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
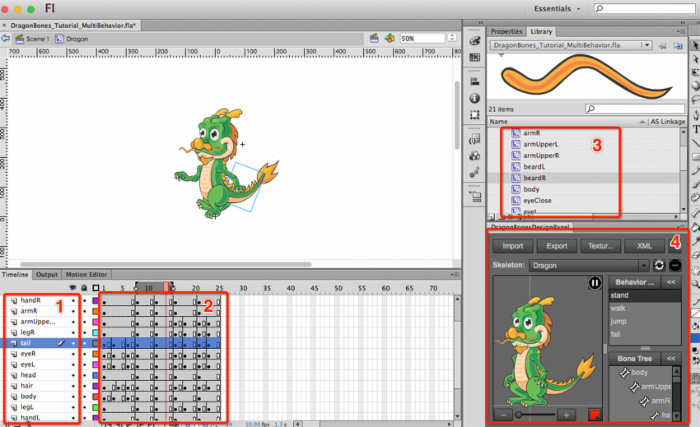
</skeleton>031f985c524add179bc74f3972cb2b62db0f662b56ce326847cc07ec202a961f est la partie squelette, correspondant à la zone 1 en flash, et un calque est un os.
ec48449cb61873d5e7b87658fbddfc1d5a366519b1981adca6be91f5faf21047 est la partie animation, correspondant aux 2 zones en flash, et utilise des étiquettes de cadre pour distinguer les animations, telles que se tenir debout, marcher, sauter, etc.
c7b678c1511d81bfb3f6217278ea81d0306332f7e00d2ebbe809c14cd91e309d est la partie squelette, correspondant aux 3 zones en flash, et est la peau, qui est l'information de l'image.
Avec ces informations, vous pouvez restaurer les effets d'animation en flash dans le programme. La signification spécifique de dr, drTW, x, kX, kY, etc. sera discutée dans l'article suivant.

Aperçu du code source
Le code peut être grossièrement divisé en deux parties : analyser les données XML ou JSON et générer une animation à l'aide des données analysées.
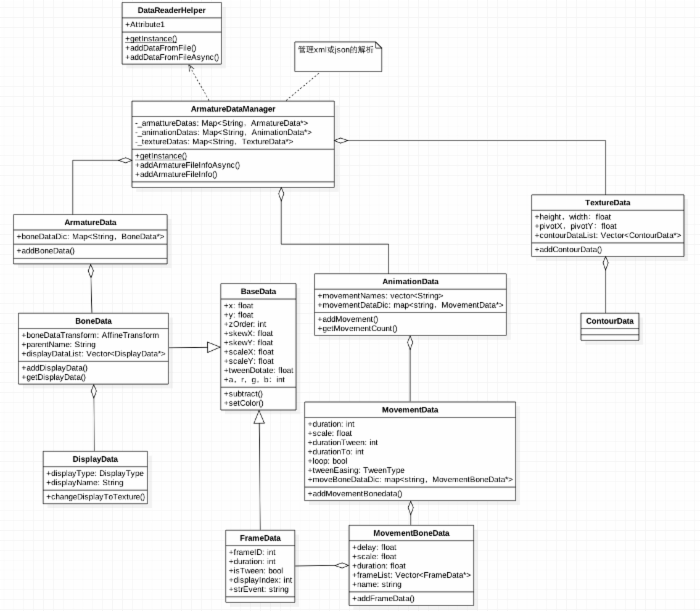
UML du code lié à l'analyse des données

Une brève introduction au rôle de chaque classe :
DataReaderHelper : structures de données ArmatureData, AnimationData et TextureData qui peuvent être utilisées directement par le programme de génération de données qui analyse les armatures, les animations et TextureAtlas.
ArmatureDataManager : gère DataReaderHelper et ses données analysées.
ArmatureData : correspond à 42272462d2c96339e487aa53d54897b3b5ca92f89c0db1b672bc4bc49dd5a9be
AnimationData : correspond à 7c29fd164dc9c189f07464aede213def1b9b914a75b85bfcfcc28a69d6511bab
TextureData : correspond à 2eb80949e68bb309b7a57afd4be2e2feb992ebf4aaf4a251b54037e36bb1b0b9
BoneData : correspond à a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a
DisplayData : correspond à a3ac92cb7e65fa28e53b5d109c7708e5abd73b85f7c61f178e6945240bab1a8e
MovementData : correspond à cd194de5e5bfcb04f00343babb70903498011551e877b751002db1bd5aa30b32
MovementBoneData : correspond à cd194de5e5bfcb04f00343babb709034a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a98011551e877b751002db1bd5aa30b32
FrameData : correspond à cd194de5e5bfcb04f00343babb709034a4b561c25d9afb9ac8dc4d70affff419a8bcb09c1d46d7a577601887ce747dfc2a7d3096e8abc229a8d3f8a617a185c60d36329ec37a2cc24d42c7229b69747a98011551e877b751002db1bd5aa30b32
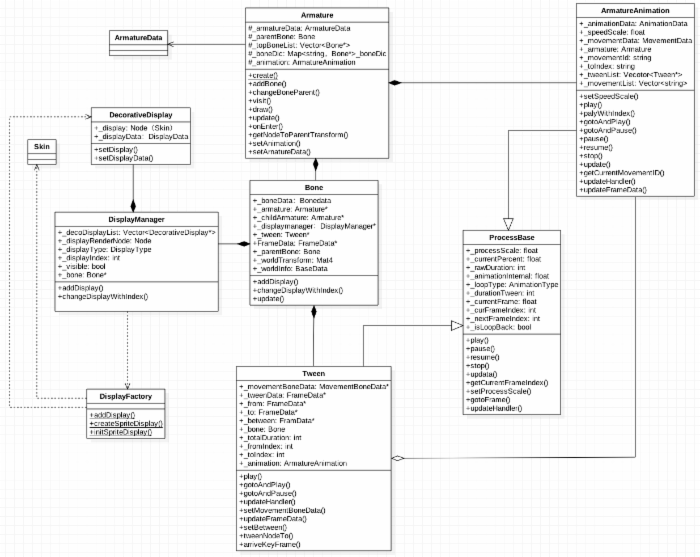
Générer UML pour le code lié à l'animation

Une brève introduction au rôle de chaque classe :
Armature : elle contient des informations sur le squelette et des informations sur l'animation. Avec cela, vous pouvez jouer des animations.
Tween : Tween pour l'animation squelettique, un Tween pour chaque os. Le panneau flash correspondant ci-dessus correspond à la première à la septième image de la couche de queue de l'animation du stand.
ArmatureAnimation : La collection de tous les Tweens suffit pour former une animation.
Bone : informations sur les os avec Tween, à partir desquelles vous pouvez obtenir l'état des os à un moment donné.
DisplayFactory : créez des objets d'affichage tels que le skin.
DisplayManager : Il y en a un dans chaque Bone, qui gère l'affichage des objets sur les bones.
Skin : l'objet d'affichage de l'image.
Le contenu ci-dessus est l'analyse du code source de l'armature d'animation squelettique cocos2dx (1) partagée par l'éditeur de Script House. J'espère qu'il vous plaira.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

