Maison >interface Web >Questions et réponses frontales >Jquery a-t-il un événement d'entrée ?
Jquery a-t-il un événement d'entrée ?
- 藏色散人original
- 2023-03-21 10:41:051900parcourir
jquery a des événements d'entrée. jquery implémente la saisie en temps réel dans la zone de saisie. Le code de l'événement est "$ ('#productName').bind('input propertychange', function() {...}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version jquery3.6 , ordinateur Dell G3.
Jquery a-t-il des événements d'entrée ?
Oui
jquery implémente le code d'événement de déclenchement d'entrée en temps réel
Le code est le suivant :
<input id="productName" name="productName" class="wid10" type="text" value="" />
Le code est le suivant :
searchProductClassbyName est la méthode appelée après le déclenchement ;
 js/jquery La solution parfaite pour surveiller les changements de valeur de la zone de saisie en temps réel : oninput & onpropertychange
js/jquery La solution parfaite pour surveiller les changements de valeur de la zone de saisie en temps réel : oninput & onpropertychange
(1) Parlons d'abord de jquery Si vous utilisez la bibliothèque jQuery, il vous suffit de lier les événements oninput et onpropertychange en même temps. , Exemple de code :
//绑定商品名称联想
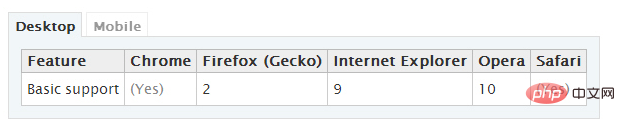
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});(2) Pour l'écriture JS native, oninput est un événement standard de HTML5. Il est utile pour détecter les modifications de contenu de la zone de texte, input : éléments text, input:password et input:search via l'interface utilisateur. Très utile, il se déclenche immédiatement après la modification du contenu, contrairement à l'événement onchange qui doit perdre le focus avant d'être déclenché. La compatibilité de l'événement oninput dans les navigateurs grand public. est le suivant :
 Comme le montre le tableau ci-dessus, l'événement oninput est dans IE9. Les versions suivantes ne sont pas prises en charge. Vous devez plutôt utiliser l'événement onpropertychange unique d'IE. Cet événement sera déclenché lorsque le. l'interface utilisateur change ou lorsque le contenu est directement modifié à l'aide d'un script. Il existe les situations suivantes :
Comme le montre le tableau ci-dessus, l'événement oninput est dans IE9. Les versions suivantes ne sont pas prises en charge. Vous devez plutôt utiliser l'événement onpropertychange unique d'IE. Cet événement sera déclenché lorsque le. l'interface utilisateur change ou lorsque le contenu est directement modifié à l'aide d'un script. Il existe les situations suivantes :
Entrée modifiée : case à cocher ou entrée : radio L'état sélectionné de l'élément change
La valeur de l'élément input:text ou textarea. changements.
L'élément sélectionné de l'élément select change et l'attribut selectedIndex change Après l'événement, vous pouvez utiliser la propriété propertyName de l'événement pour obtenir le nom de la propriété modifié.
Collection oninput & onpropertychange L'exemple de code pour surveiller les modifications du contenu de la zone de saisie est le suivant :
$('#username').bind('input propertychange', function() {
$('#content').html($(this).val().length + ' characters');
});Apprentissage recommandé :
Tutoriel vidéo jQueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

