Vous apprendre étape par étape comment utiliser ChatGPT dans le projet Laravel10
- 藏色散人avant
- 2023-03-16 15:41:112098parcourir
Cet article vous apporte des connaissances pertinentes sur Laravel, qui présente principalement comment utiliser ChatGPT dans le projet Laravel10 ? Pour ceux que cela intéresse, jetez un oeil ci-dessous, j'espère que cela vous sera utile.
Utilisez ChatGPT dans les projets Laravel 10 ! "Ce que vous obtenez" le layout
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}Étape 4 : Créer la page d'index<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
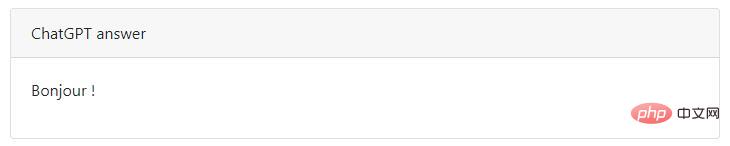
->name('chatgpt.ask');Étape 5 : Créer la page de réponse// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
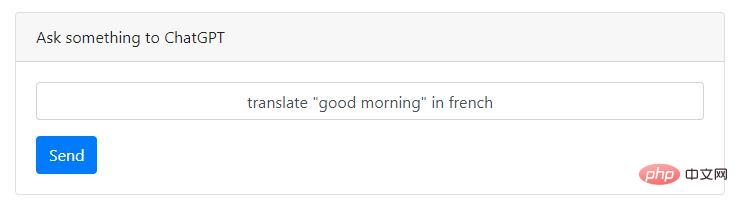
</html>Enfin étape 6 : Créer une variable .env// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection Obtenir la clé API ChatGPT
Obtenir la clé API ChatGPT
Si vous souhaitez plus d'exemples, vous pouvez accéder à la section des exemples officiels : platform.openai.com/examples
Apprentissage recommandé : "
tutoriel vidéo laravel"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment afficher le message d'erreur de validation du formulaire laravel en chinois ?Article suivant:Comment afficher le message d'erreur de validation du formulaire laravel en chinois ?
Articles Liés
Voir plus- Vous ne savez toujours pas comment utiliser le populaire ChatGPT ? Cette fois, je vais vous apprendre étape par étape !
- Que dois-je faire si le format de police des sous-documents change après la division du document Word ?
- J'ai posé quelques questions PHP à ChatGPT et voyons ce que ce type a répondu.
- Recommandation du plug-in VSCode : version chinoise ChatGPT Plus, qui améliore considérablement l'efficacité des développeurs !

