Découvrez quelques-unes des tendances de développement front-end qui seront importantes en 2023 !
- 青灯夜游avant
- 2023-03-14 09:37:273926parcourir
Les tendances du développement front-end évoluent constamment et certaines tendances restent populaires pendant longtemps. Cet article résume certaines des tendances de développement front-end qui seront importantes en 2023 et les partage avec vous ~
C'était le meilleur des temps, c'était le pire des temps, c'était l'âge de la sagesse, c'était le un âge d'ignorance ; c'était un temps de foi, c'était un temps de doute ; c'était une saison de lumière, c'était une saison d'obscurité ; c'était le printemps de l'espoir, c'était l'hiver du désespoir vers lequel nous nous dirigeions tous ; droit au paradis. —— "A Tale of Two Cities" de Dickens
Nouvelle année, nouvelle ambiance ! Les trois dernières années ont été déprimantes pour toutes les industries. HS, GL, CY... fabriquent des acides nucléiques ou sont en passe de fabriquer des acides nucléiques. Heureusement, la brume de l'épidémie se dissipe progressivement, révélant une lueur de lumière ~ Mais nous sommes confrontés à de plus en plus d'incertitudes. La seule façon de résister à cette incertitude est d'élargir continuellement nos horizons et d'améliorer nos compétences. Au début de la nouvelle année, prêtez attention à certaines nouvelles tendances de première ligne et gardez un sens de la nouveauté, afin de ne pas vous perdre dans la vague d'incertitude.
Incertitude
Il est prévisible que la pression économique fera de l'efficacité un sujet clé, ce qui conduira à se concentrer sur l'accélération du développement d'outils de productivité.
Nous pouvons nous attendre à un développement rapide d'outils comme Rome et Turbopack, qui auront un impact significatif sur l'expérience des développeurs - vitesse de regroupement, CItemps, etc., en raison de la livraison JavaScript et/ou de l'architecture évolutive ( silos) Avec de nouvelles approches tout en étant compatibles avec React, des frameworks comme Astro ou Aleph.js attireront davantage l'attention.
Nous avons assisté à la naissance d'une nouvelle ère d'outils front-end écrits en non-JavaScript (rust, go). Même si de nombreuses entreprises ne sont pas encore prêtes à justifier le coût de la migration, celles qui osent peuvent profiter des avantages d’une vitesse de construction 10x (littéralement) et d’une énorme augmentation du bonheur des ingénieurs. JavaScript(rust、go) 编写的前端工具新时代的诞生。虽然仍有许多公司还没有准备好证明迁移成本的合理性,但那些敢于这样做的公司可以享受 10 倍(字面意思)构建速度的好处,并大大提高工程师的幸福感。
开发可以做什么
工程师应该不断增加他自身的价值,理想情况下,一个人应该对他的技能进行 T 型塑造。
这意味着在某些方向上要深入,但也要有广泛的技能。他说,那些想要掌握前端技术的人需要了解网络、DevOps、自动化、测试、编程概念、安全、SEO、用户体验设计、软件架构、性能优化、资产优化、分析等方面的知识。
甚至需要关注美学、理解构图和运动概念以及至少了解颜色的基础知识非常有帮助,必须具备良好的网络排版和排版原则知识。
2022 年的亮点
React 18
2022年是 React 18 的发布年份,这是自 2020 年 10 月以来的最后一次重大版本更新。这是一个重要的里程碑,因为 React 团队多年来一直在研究和开发 React 中对并发的支持,这是对 React 核心 —— 基础更新渲染模型的又一大进展。
React 18 带来了一些开箱即用的改进,例如自动批处理、新 API(如startTransition)以及支持Suspense
Ce que le développement peut faire🎜🎜Un ingénieur doit constamment augmenter sa propre valeur, et idéalement, ses compétences devraient être en forme de T. 🎜🎜🎜Cela signifie approfondir certaines directions, mais aussi avoir un large éventail de compétences. Il a déclaré que ceux qui veulent maîtriser les technologies front-end doivent comprendre la mise en réseau, le DevOps, l'automatisation, les tests, les concepts de programmation, la sécurité, le SEO, la conception de l'expérience utilisateur, l'architecture logicielle, performance Connaissance de l'optimisation, de l'optimisation des actifs, de l'analyse, etc. 🎜🎜 Même la nécessité de se concentrer sur l'esthétique, de comprendre les concepts de composition et de mouvement et au moins de connaître les bases de la couleur est très utile, une bonne connaissance de la typographie Web et des principes de la typographie est indispensable. 🎜🎜Faits saillants de 2022🎜
🎜React 18🎜🎜🎜2022année C'est l'année de sortie de React 18, 🎜 qui est la dernière mise à jour majeure de la version depuis octobre 2020. Il s'agit d'une étape importante, car l'équipe React recherche et développe la prise en charge de la concurrence dans React depuis des années, et c'est une autre étape majeure dans la mise à jour du modèle de rendu qui est le fondement du cœur de React. 🎜🎜React 18 apporte des améliorations prêtes à l'emploi telles que le traitement par lots automatique, de nouvelles API telles que startTransition et la prise en charge de Suspense. Vous souhaitez revenir ? 【🎜Portail🎜】🎜L'évolution de JavaScript
Avec la sortie de ECMAScript 2015 (ou ES6) en juin 2015, le langage JavaScript est entré dans son âge d'or. Mises à jour annuelles régulières après avoir fourni de nombreuses fonctionnalités tant attendues comme des classes ou des modules, puis ajouté d'autres fonctionnalités importantes comme l'opérateur async/await ou rest/spread. ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。
尽管它现在处于相当成熟的状态,但该语言仍在逐年稳步发展。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。
CSS 的演进
如果说 JS 已经成熟但仍在发展,那么 CSS 的发展速度比以往任何时候都快。与 HTML5 一起,CSS3 取得了巨大成功,尽管我们经常将其作为单一规范来谈论,但 CSS 级别 3 将该语言划分为几个称为“模块”的独立文档。如今,最新的 CSS 简称为 CSS,其级别仅用于区分早期版本的功能。
如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
Web 标准和浏览器
如果浏览器跟不上,语言进化就没有意义。幸运的是,在标准化工作之后,主要浏览器供应商也努力遵守它们。如今,每个主流浏览器都是常青浏览器,这意味着它们会在后台自动升级并始终运行它们的最新版本。
2022年我们见证了浏览器中的许多新功能,并且我们写了很多即将推出的功能。在5 月份的年度 Google I/O 大会上,浏览器团队正在齐心协力,开会讨论他们打算开展的功能和优先事项。
回顾一下Compat 2021和Interop 2022!
新的发展范式
2022年是高级 SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。
我们也开始看到一些围绕 CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。
2023 年的趋势
TypeScript 继续迅速发展
TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。
Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript
Bien qu'elle soit aujourd'hui dans un état assez mature, la langue continue de se développer régulièrement d'année en année. Certains points forts de ECMAScript 2022 sont les membres de classe publics, privés et statiques, l'attente de niveau supérieur et Object.hasOwn.
 L'évolution du CSS 🎜🎜Si JS est mature mais continue d'évoluer, le CSS évolue plus vite que jamais. Avec HTML5, CSS3 a connu un énorme succès, et bien que nous en parlions souvent comme une spécification unique, CSS niveau 3 a divisé le langage en plusieurs documents indépendants appelés « modules ». Aujourd'hui, le dernier CSS s'appelle simplement CSS, avec des niveaux utilisés uniquement pour différencier les fonctionnalités des versions antérieures. 🎜
L'évolution du CSS 🎜🎜Si JS est mature mais continue d'évoluer, le CSS évolue plus vite que jamais. Avec HTML5, CSS3 a connu un énorme succès, et bien que nous en parlions souvent comme une spécification unique, CSS niveau 3 a divisé le langage en plusieurs documents indépendants appelés « modules ». Aujourd'hui, le dernier CSS s'appelle simplement CSS, avec des niveaux utilisés uniquement pour différencier les fonctionnalités des versions antérieures. 🎜🎜Si CSS3 était une révolution, il y en a une autre en vue. Plus d'unités de fenêtre d'affichage, d'imbrication native, de requêtes de conteneurs...🎜
🎜Normes Web et navigateurs🎜🎜🎜Si les navigateurs ne peuvent pas suivre le rythme, l'évolution du langage ne fera aucun sens. Heureusement, à la suite des efforts de normalisation, les principaux fournisseurs de navigateurs ont également travaillé dur pour s'y conformer. Aujourd'hui, tous les principaux navigateurs sont des navigateurs permanents, ce qui signifie qu'ils se mettent automatiquement à jour en arrière-plan et exécutent toujours leur dernière version. 🎜🎜2022 a vu beaucoup de nouvelles fonctionnalités dans les navigateurs, et nous avons écrit sur de nombreuses fonctionnalités à venir. Dans Lors de la conférence annuelle Google I/O en mai, l'équipe des navigateurs travaille ensemble et se réunit pour discuter des fonctionnalités et des priorités sur lesquelles ils ont l'intention de travailler. 🎜🎜ReviewCompat 2021 et Interop 2022 ! 🎜
🎜Le nouveau paradigme de développement🎜🎜🎜2022 est la technologie avancée SSR et hydrate (telle que Composants du serveur React
et hydratation sélective) et de nouveaux paradigmes comme l'Architecture des îles. Nous avons expliqué ce dernier et terminé une partie de son implémentation en septembre. 🎜🎜Nous commençons également à voir des discussions autour du CSS-In-JS, qui est devenu très populaire ces deux ou trois dernières années, notamment dans React. octobre, nous avons examiné les problèmes et les avantages du CSS-in-JS, y compris les impacts sur les performances. 🎜🎜Tendances pour 2023🎜
🎜TypeScript continue de croître rapidement🎜🎜🎜TypeScript est un langage de programmation, un surensemble de JavaScript, publié par Microsoft en 2012. L'idée de le créer est venue du fait que JS ne limite pas le type d'objets. Comme le nom de ce langage de programmation l’indique, il prend en charge les types facultatifs qui manquent à JS. TypeScript ajoute également des énumérations pour faciliter l'organisation du code. 🎜🎜La solution Microsoft n'est pas la seule sur le marché. Cependant, le statut de GitHub montre TypeScript fermement à la quatrième place d'une année sur l'autre. C’est toujours l’un des langages de programmation les plus utilisés ici. 🎜🎜🎜🎜Source : Octoverse Status | GitHub
startTransition et la prise en charge de Suspense. Vous souhaitez revenir ? 【🎜Portail🎜】🎜L'évolution de JavaScript
Avec la sortie de ECMAScript 2015 (ou ES6) en juin 2015, le langage JavaScript est entré dans son âge d'or. Mises à jour annuelles régulières après avoir fourni de nombreuses fonctionnalités tant attendues comme des classes ou des modules, puis ajouté d'autres fonctionnalités importantes comme l'opérateur async/await ou rest/spread. ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。
尽管它现在处于相当成熟的状态,但该语言仍在逐年稳步发展。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。
CSS 的演进
如果说 JS 已经成熟但仍在发展,那么 CSS 的发展速度比以往任何时候都快。与 HTML5 一起,CSS3 取得了巨大成功,尽管我们经常将其作为单一规范来谈论,但 CSS 级别 3 将该语言划分为几个称为“模块”的独立文档。如今,最新的 CSS 简称为 CSS,其级别仅用于区分早期版本的功能。
如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
Web 标准和浏览器
如果浏览器跟不上,语言进化就没有意义。幸运的是,在标准化工作之后,主要浏览器供应商也努力遵守它们。如今,每个主流浏览器都是常青浏览器,这意味着它们会在后台自动升级并始终运行它们的最新版本。
2022年我们见证了浏览器中的许多新功能,并且我们写了很多即将推出的功能。在5 月份的年度 Google I/O 大会上,浏览器团队正在齐心协力,开会讨论他们打算开展的功能和优先事项。
回顾一下Compat 2021和Interop 2022!
新的发展范式
2022年是高级 SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。
我们也开始看到一些围绕 CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。
2023 年的趋势
TypeScript 继续迅速发展
TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。
Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript
ECMAScript 2022 sont les membres de classe publics, privés et statiques, l'attente de niveau supérieur et Object.hasOwn.
 L'évolution du CSS 🎜🎜Si JS est mature mais continue d'évoluer, le CSS évolue plus vite que jamais. Avec HTML5, CSS3 a connu un énorme succès, et bien que nous en parlions souvent comme une spécification unique, CSS niveau 3 a divisé le langage en plusieurs documents indépendants appelés « modules ». Aujourd'hui, le dernier CSS s'appelle simplement CSS, avec des niveaux utilisés uniquement pour différencier les fonctionnalités des versions antérieures. 🎜
L'évolution du CSS 🎜🎜Si JS est mature mais continue d'évoluer, le CSS évolue plus vite que jamais. Avec HTML5, CSS3 a connu un énorme succès, et bien que nous en parlions souvent comme une spécification unique, CSS niveau 3 a divisé le langage en plusieurs documents indépendants appelés « modules ». Aujourd'hui, le dernier CSS s'appelle simplement CSS, avec des niveaux utilisés uniquement pour différencier les fonctionnalités des versions antérieures. 🎜🎜Si CSS3 était une révolution, il y en a une autre en vue. Plus d'unités de fenêtre d'affichage, d'imbrication native, de requêtes de conteneurs...🎜
🎜Normes Web et navigateurs🎜🎜🎜Si les navigateurs ne peuvent pas suivre le rythme, l'évolution du langage ne fera aucun sens. Heureusement, à la suite des efforts de normalisation, les principaux fournisseurs de navigateurs ont également travaillé dur pour s'y conformer. Aujourd'hui, tous les principaux navigateurs sont des navigateurs permanents, ce qui signifie qu'ils se mettent automatiquement à jour en arrière-plan et exécutent toujours leur dernière version. 🎜🎜2022 a vu beaucoup de nouvelles fonctionnalités dans les navigateurs, et nous avons écrit sur de nombreuses fonctionnalités à venir. Dans Lors de la conférence annuelle Google I/O en mai, l'équipe des navigateurs travaille ensemble et se réunit pour discuter des fonctionnalités et des priorités sur lesquelles ils ont l'intention de travailler. 🎜🎜ReviewCompat 2021 et Interop 2022 ! 🎜
🎜Le nouveau paradigme de développement🎜🎜🎜2022 est la technologie avancée SSR et hydrate (telle que Composants du serveur React
et hydratation sélective) et de nouveaux paradigmes comme l'🎜ReviewCompat 2021 et Interop 2022 ! 🎜
🎜Le nouveau paradigme de développement🎜🎜🎜2022 est la technologie avancée SSR et hydrate (telle que Composants du serveur React
Architecture des îles. Nous avons expliqué ce dernier et terminé une partie de son implémentation en septembre. 🎜🎜Nous commençons également à voir des discussions autour du CSS-In-JS, qui est devenu très populaire ces deux ou trois dernières années, notamment dans React. octobre, nous avons examiné les problèmes et les avantages du CSS-in-JS, y compris les impacts sur les performances. 🎜🎜Tendances pour 2023🎜
🎜TypeScript continue de croître rapidement🎜🎜🎜TypeScript est un langage de programmation, un surensemble de JavaScript, publié par Microsoft en 2012. L'idée de le créer est venue du fait que JS ne limite pas le type d'objets. Comme le nom de ce langage de programmation l’indique, il prend en charge les types facultatifs qui manquent à JS. TypeScript ajoute également des énumérations pour faciliter l'organisation du code. 🎜🎜La solution Microsoft n'est pas la seule sur le marché. Cependant, le statut de GitHub montre TypeScript fermement à la quatrième place d'une année sur l'autre. C’est toujours l’un des langages de programmation les plus utilisés ici. 🎜🎜🎜🎜Source : Octoverse Status | GitHub
Source : Octoverse Status | GitHub
TypeScript adopte la syntaxe et la sémantique JavaScript. Il apporte des fonctionnalités supplémentaires dont les développeurs JavaScript ont besoin. Ce langage augmente la productivité des développeurs et facilite la maintenance d'une base de code croissante. TypeScript 采用了 JavaScript 语法和语义。它带来了一些 JavaScript 开发人员渴望的额外功能。这种语言提高了开发人员的工作效率,并使维护不断增长的代码库变得更加容易。
让我们回顾一下 TypeScript 作为最强大的 JavaScript 趋势之一的主要优势。
TypeScript的优点
轻松上手:对于那些熟悉
Javascript的人来说,切换到这种语言并不是那么具有挑战性。广泛采用:
TypeScript得到顶级Javascript库和框架的支持。此外,它还编译可读且基于标准的Javascript。可选静态类型:
TypeScript基于结构类型或“鸭子”类型。使用这种语言,您可以通过组合现有类型来创建复杂类型。为此,您可以使用联合或泛型。此外,这种语言支持接口。早期错误检测:
TypeScript可以通过突出显示意外行为来减少程序错误的数量。它发生在编译时,而不是在执行期间,就像Javascript本身一样。这就是TypeScript设法生成更高质量代码的方式。大规模解决方案支持:
Javascript并非用于创建现代 Web 中充斥的大型复杂系统。为此,TypeScript借用了一些面向对象的特性,如接口、泛型和模块。
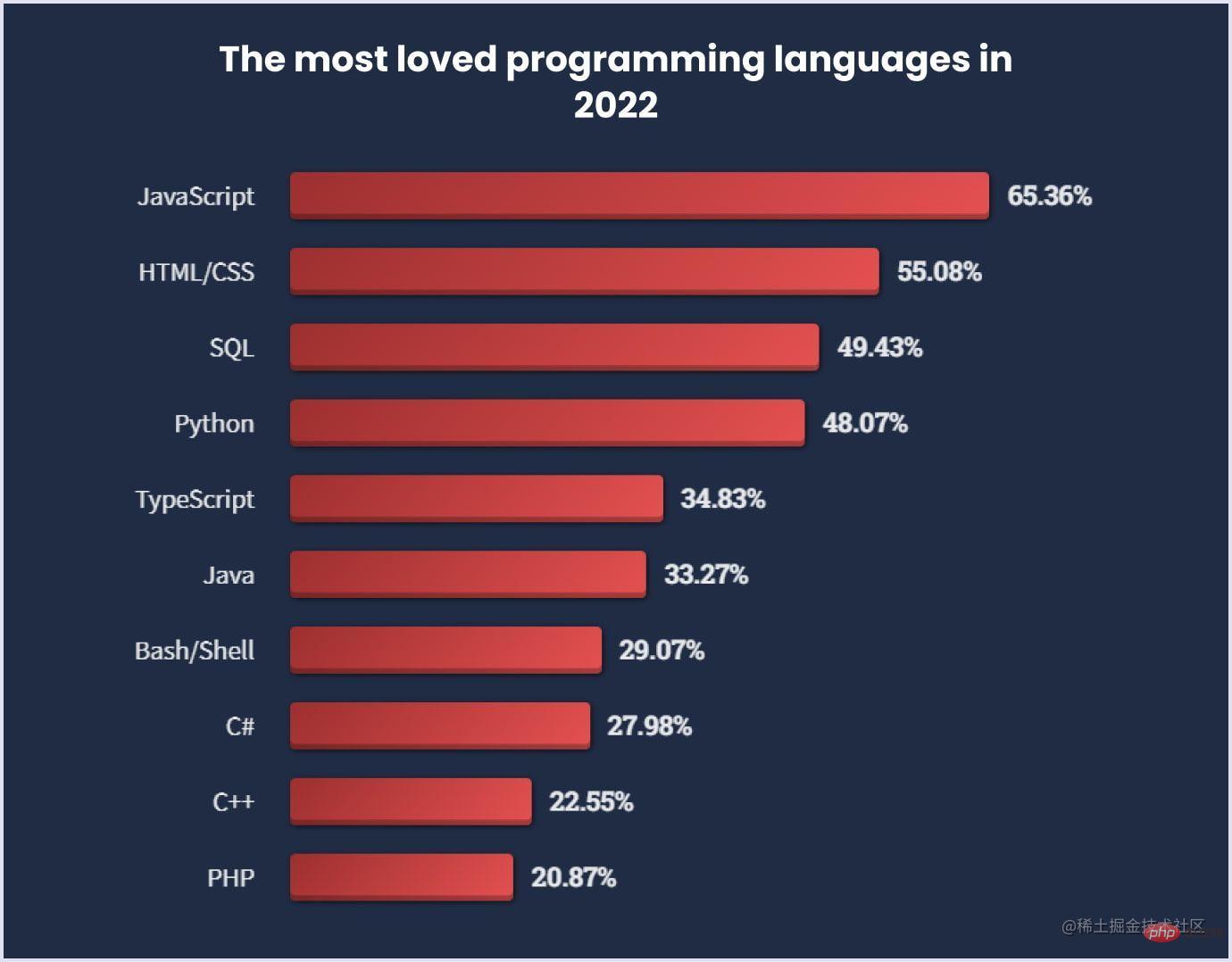
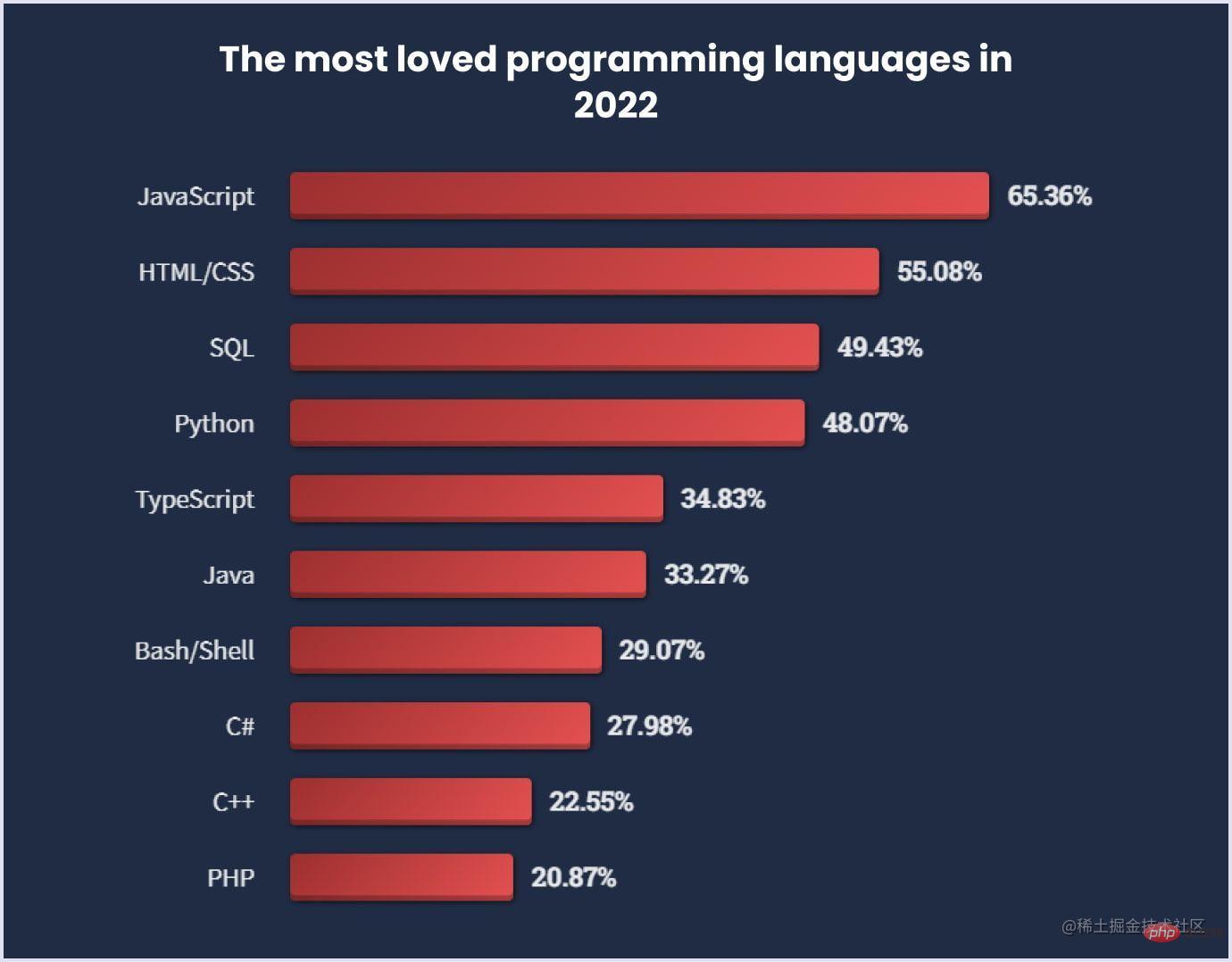
根据Stack Overflow 开发人员调查,这就是为什么 TypeScript 是 2022 年最受喜爱的 5 种编程语言之一。JS 趋势表明,这项技术的受欢迎程度将在 2023 年继续增长。

因此,这种语言的广泛接受是最近最具影响力的 JavaScript 趋势之一。但是,它也有缺点。TypeScript 代码需要编译成常规的 JavaScript 代码才能由浏览器执行。在处理小型项目时,这种延迟可能会很严重。所以在这些情况下,JavaScript 仍然可以更好地工作。
使用 TypeScript 的端到端类型安全
从 JavaScript 到 TypeScript 的演变势不可挡。在这场 Web 开发的大迁移中,全栈应用的端到端类型安全无疑是一个重要的趋势。此概念的实现与通信层 (API) 相关,通信层需要将类型化实体(例如type User,type BlogPost
TypeScript comme l'une des tendances JavaScript les plus puissantes.
Avantages de TypeScript
- Démarrage facile : pour ceux qui connaissent
Pour les utilisateurs de Javascript, passer à ce langage n'est pas si difficile. - Largement adopté :
TypeScriptest pris en charge par les meilleures bibliothèques et frameworksJavascript. De plus, il compile duJavascriptlisible et basé sur des normes. - Saisie statique facultative :
TypeScriptest basé sur des types structurels ou typage "canard". Avec ce langage, vous pouvez créer des types complexes en combinant des types existants. Pour cela, vous pouvez utiliser des unions ou des génériques. De plus, ce langage prend en charge les interfaces. -
Détection précoce des erreurs :
TypeScriptpeut réduire le nombre d'erreurs de programme en mettant en évidence un comportement inattendu. Cela se produit au moment de la compilation, pas pendant l'exécution, commeJavascriptlui-même. C'est ainsi queTypeScriptparvient à générer La manière d'obtenir un code de meilleure qualité . - 🎜Prise en charge de solutions à grande échelle :
Javascriptn'a pas été conçu pour créer les systèmes vastes et complexes qui peuplent le Web moderne. Pour ce faire,TypeScriptemprunte certaines fonctionnalités orientées objet telles que les interfaces, les génériques et les modules. 🎜
TypeScript est l'un des 5 langages de programmation les plus appréciés en 2022, selon l'enquête auprès des développeurs Stack Overflow🎜. Les tendances JS indiquent que la popularité de cette technologie continuera de croître en 2023. 🎜🎜 🎜🎜Par conséquent, l'acceptation généralisée de ce langage est l'une des tendances
🎜🎜Par conséquent, l'acceptation généralisée de ce langage est l'une des tendances JavaScript les plus influentes de ces derniers temps. Cependant, cela présente également des inconvénients. Le code TypeScript doit être compilé en code JavaScript normal avant de pouvoir être exécuté par le navigateur. Ce retard peut être important lorsque l’on travaille sur de petits projets. Donc dans ces cas, JavaScript fonctionne toujours mieux. 🎜Sécurité des types de bout en bout avec TypeScript
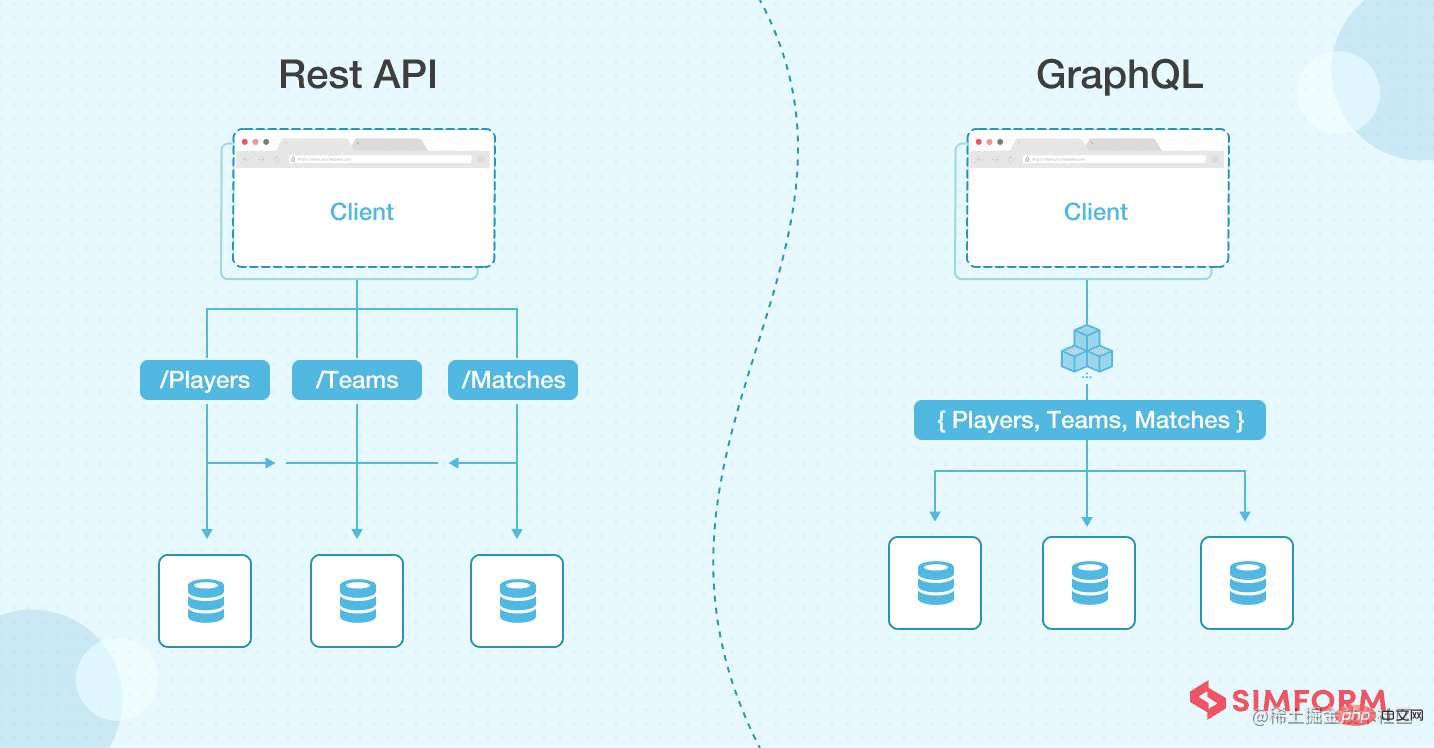
🎜DeJavaScript à TypeScript code > L'évolution est imparable. Dans cette grande migration du développement Web, la sécurité des types de bout en bout pour les applications full-stack est sans aucun doute une tendance importante. L'implémentation de ce concept est liée à la couche de communication (API) requise pour relier les entités typées (par exemple <code>type User, type BlogPost) du serveur vers l'application client. 🎜🎜Dans le développement Web pour la communication client-serveur, il est courant de choisir entre 🎜REST🎜 et 🎜GraphQL🎜. Les deux peuvent être utilisés avec 🎜OpenAPI🎜 pour REST et 🎜GraphQL Code Generator🎜 pour GraphQL afin de générer des fichiers de schéma typés pour les applications frontales. 🎜Cependant, il existe une API sécurisée de type émergente appelée tRPC qui peut être utilisée en remplacement de REST/GraphQL. Si vous travaillez dans un monorepo TypeScript où le front-end et le back-end partagent le code, tRPC vous permet d'exporter tous les types du back-end vers l'application front-end sans aucune génération intermédiaire de schémas typés. Le frontend appelle ensuite simplement l'API du backend en utilisant des fonctions typées connectées via HTTP en arrière-plan pour permettre une communication client-serveur réelle. La tendance générale est clairement à l'utilisation d'un plus grand nombre de solutions de sécurité de ce type pour les applications full-stack telles que tRPC, "_blank" title="https://zod.dev/" ref="nofollow noopener noreferrer">ZodTypeScript monorepo 中工作,tRPC 使您能够将所有类型从后端导出到前端应用程序,而无需任何类型化模式的中间生成。随后,前端只需使用在后台通过 HTTP 连接的类型化函数即可调用后端的 API,以启用实际的客户端-服务器通信。总体趋势肯定会朝着使用更多此类类型安全解决方案的方向发展,用于全堆栈应用程序,如 tRPC、Zod、Prisma和TanStack Router,它们都在应用程序的边缘提供类型安全。
JavaScript 运行时
这一切都始于 Ryan Dahl在 2009 年的一次会议上宣布Node.js。最初是一项将 JavaScript 与浏览器分离并使其在服务器上可用的实验,后来成为 JavaScript 在过去十年中取得成功的最大推动力之一。本质上,Ryan Dahl 在没有浏览器本身的情况下为 Node.js 使用了称为 V8 的 JavaScript 引擎(由 Chrome 实现)。因此,Chrome 浏览器和 Node.js 使用相同的 JavaScript 引擎,但有自己的 JavaScript 运行时(例如浏览器 API 与节点 API)来与之交互。
十年后,Ryan Dahl宣布Deno 成为 Node 的继任者,并承诺为开发人员提供一个更安全、更快速的环境,其中包括类似浏览器 API、TypeScript 和开箱即用的标准库。Deno也运行在 V8 上,不过现在只是众多 JavaScript 运行时中的一种。
在边缘功能的竞争领域,许多云提供商实现了自己的 JavaScript 运行时(例如 Cloudflare Workers),它针对自己的基础设施(例如 Cloudflare)进行了优化。因此,Deno 的商业模式也正在成为一个云提供商,拥有Deno Deploy和他们的即时边缘渲染 SSR 框架(最初作为概念验证),称为Deno Fresh。像Bun (在 JavaScriptCore Engine 上运行并在 Zig 中臭名昭著地实现)这样的独立于云提供商的解决方案最近成为最快 JavaScript 运行时竞赛中的另一个热门话题。
由于不同的运行时,敏锐的头脑会(再一次)看到 JavaScript 领域中的大量碎片。如果事情搞砸了,我们最终会遇到多年来在浏览器中支持零散的 JavaScript、 PrismaetTanStack Router, ils sont tous les deux fournir une sécurité de type en bordure de l’application.
JavaScript Runtime
Tout a commencé avec Ryan Dahl lors d'une conférence en 2009Annonce de Node.js. Ce qui a commencé comme une expérience consistant à découpler JavaScript du navigateur et à le rendre disponible sur le serveur est devenu l'un des principaux moteurs du succès de JavaScript au cours de la dernière décennie. Essentiellement, Ryan Dahl a utilisé un moteur JavaScript (implémenté par Chrome) appelé V8 pour Node.js sans le navigateur lui-même. Par conséquent, Chrome et Node.js utilisent le même moteur JavaScript, mais disposent de leurs propres environnements d'exécution JavaScript (tels que l'API du navigateur ou l'API Node) pour interagir avec lui.
🎜Dix ans plus tard, Ryan Dahl -8yA" ref="nofollow noopener noreferrer">annonce 🎜Deno comme successeur de Node et promet de fournir aux développeurs un environnement plus sûr et plus rapide, y compris l'API du navigateur, TypeScript
et la bibliothèque standard prête à l'emploi. Deno🎜 fonctionne également sur V8 activé, mais n'est désormais qu'un des nombreux environnements d'exécution JavaScript au cours de la dernière décennie. Essentiellement, Ryan Dahl a utilisé un moteur JavaScript (implémenté par Chrome) appelé V8 pour Node.js sans le navigateur lui-même. Par conséquent, Chrome et Node.js utilisent le même moteur JavaScript, mais disposent de leurs propres environnements d'exécution JavaScript (tels que l'API du navigateur ou l'API Node) pour interagir avec lui. JavaScript. 🎜🎜Dans l'espace concurrentiel des capacités de pointe, de nombreux fournisseurs de cloud ont implémenté leurs propres environnements d'exécution JavaScript (par exemple Cloudflare Workers) optimisés pour leur propre infrastructure (par exemple Cloudflare). Par conséquent, le modèle commercial de Deno devient également un fournisseur de cloud avec Deno Deploy🎜 et leur framework SSR de rendu instantané (à l'origine comme preuve de concept) appelé Deno Fresh🎜. J'aime Bun🎜 (en JavaScriptCore Moteur et tristement célèbre implémenté dans Zig), les solutions cloud indépendantes du fournisseur sont récemment devenues un autre sujet brûlant dans la course au moteur d'exécution JavaScript le plus rapide. 🎜🎜Les esprits pointus verront (encore une fois) beaucoup de fragmentation dans le paysage JavaScript en raison de différents environnements d'exécution. Si les choses se gâtent, nous nous retrouvons avec des années de prise en charge fragmentée de JavaScript dans les navigateurs, mais cette fois sur des serveurs, lorsqu'ils sont déployés sur différents fournisseurs de cloud. Tous les JavaScript ne sont pas également pris en charge au moment de l'exécution. Par conséquent, toutes les parties prenantes (par exemple Deno, Vercel, Cloudflare) ont rejoint 🎜WinterCG🎜 pour collaborer sur l'interopérabilité des API entre leurs environnements d'exécution JavaScript. 🎜🎜🎜Low-code🎜🎜🎜Un nouveau consensus a été atteint sur le marché : créer différentes plateformes low-code pour différents scénarios. Mais de quel type de plate-forme low-code notre espace a-t-il besoin ? C'est devenu un nouveau problème cette année. 🎜Pour les petites et moyennes entreprises, elles sont également confrontées à un problème. Les développeurs ont développé des plateformes low-code en réponse au « développement piloté par l'occupation », et ces plateformes low-code ne semblent pas véritablement incarner de la valeur. Pour les hommes d’affaires, le coût d’apprentissage de ces plateformes low-code est trop élevé.
Bien que la raison principale puisse être que les développeurs n'ont pas pris en compte l'expérience utilisateur moyenne. Cependant, la véritable raison peut être : incapable de concevoir une expérience adaptée au personnel de l’entreprise ? Ce problème peut être vu sous un autre angle. Dans les entreprises de technologie financière, elles préfèrent recruter des talents en ingénierie financière qui connaissent Python. Par conséquent, dans le domaine du low-code, ces entreprises peuvent avoir besoin de talents numériques connaissant certaines technologies.
Build Tools
Dans React-land, create-react-app (CRA) domine depuis plusieurs années. Il s'agissait d'une révolution mineure à l'époque, car les débutants disposaient d'un projet de démarrage React prêt à l'emploi sans avoir à configurer un Webpack personnalisé avec les paramètres React. Cependant, au cours de la dernière année, Webpack est rapidement devenu obsolète.

est nouveau dans les applications à page unique (SPA) car il fonctionne avec tous les frameworks populaires comme React.js pour créer des projets de démarrage. Mis en œuvre par Evan You, le créateur de Vue.js, il se positionne comme la nouvelle génération d'outils front-end. Sous le capot, il bénéficie de fonctionnalités puissantes de esbuild Par rapport à d'autres bundles JavaScript, il est écrit en Go et regroupe donc les dépendances 10 à 100 fois plus rapidement que ses concurrents tels que Webpack . Alors que l'écosystème de Vite prospère avec de nouvelles fonctionnalités telles que
Vitest(une alternative de test à Jest), d'autres concurrents comme le Turbopack de Vercel n'ont émergé que récemment. Turbopack est appelé le successeur de Webpack car il a été dirigé par Tobias Koppers, le créateur de Webpack. Étant donné que Next.js utilise toujours Webpack et que Turbopack est développé par la même société, nous pouvons nous attendre à ce que Next.js et Turbopack soient une combinaison parfaite à l'avenir.
Intégrer une nouvelle génération d'outilsWebpack est mature et stable et reste la référence en matière de packaging front-end, mais peut être très lent pour les grands projets.
Nous avons vu des alternatives Webpack comme Vite mûrir cette année et devenir un véritable choix. Nous avons également vu émerger Turbopack, qui est très prometteur puisqu'il vient des créateurs de Webpack et qu'il prétend être plusieurs fois plus rapide que toute autre chose, même comparé au déjà très rapide Vite.
Turbopack est toujours en phase alpha, mais en 2023, nous prévoyons que le projet continuera de croître et atteindra le statut de prêt pour la production. D'autres options comme Vite continueront de se consolider en tant qu'alternatives importantes à Webpack.
Nous avons parlé de Vite et Turbopack respectivement dans nos articles de
janvieret novembre.
Server Side Rendering (SSR) et Page Speed OptimizationGoogle considère désormais le Server Side Rendering (SSR) comme un outil important pour le référencement, en particulier lorsqu'il s'agit d'un classement élevé dans les résultats de recherche. Par conséquent, il est devenu une fonctionnalité incontournable pour tout site Web ou application souhaitant réussir sur Google.
En raison de la manière dont il gère les cookies, le rendu côté serveur apporte également des avantages significatifs en termes de performances au développement front-end, tels qu'une latence réseau réduite et la sécurité des données.
Les gens attendent une expérience rapide et abandonnent rapidement les pages trop longues à charger. Le rendu côté serveur rend les applications modernes à page unique aussi rapides et accessibles que les applications rendues par serveur, tout en conservant une expérience semblable à celle d'une application après le chargement de la première page.
Nous avons mis en évidence certaines technologies telles que React Server Components et Selective Hydration. Nous verrons probablement une adoption accrue de ce modèle au cours de l'année à venir, et dans React, nous nous attendons à ce que lazy也会Suspense devienne encore plus populaire.
Alors que la dernière décennie (2010 à 2020) a été dominée par les applications à page unique (SPA) (CSR) avec Rendu côté client, de Knockout.js et Ember.js à Angular.js, React.js et Vue .js, le rendu côté serveur (SSR) utilisant des méta-frameworks a suscité un intérêt croissant au cours des dernières années. De l'extérieur, il semble que ce cycle se termine à nouveau, car nous utilisons SSR et JavaScript (par exemple jQuery, MooTools, Dojo.js) dans des applications multipages (MPA) depuis longtemps (2005 - 2010). Cependant, alors que Java (par exemple JSP) ou Ruby on Rails ultérieur ont été utilisés pour SSR dans le passé, cette fois-ci, c'est différent car nous nous appuyons sur JavaScript. Next.js est le moteur de cette tendance depuis quelques années, cependant, d'autres méta-frameworks comme SvelteKit rattrapent leur retard.
SSR est depuis longtemps en concurrence avec Static Site Generation (SSG) pour des performances parfaites (voir Next.js vs. Gatsby.js), même si les deux modes servent des objectifs complètement différents. Ce dernier mode est utilisé pour le contenu statique (comme un site Web comme un blog), tandis que le premier est utilisé pour le contenu dynamique (comme une application Web). Si SEO est pertinent, alors SSR et SSG ont du sens. Cependant, en raison de la nécessité d'un contenu hautement dynamique ou d'un contenu et d'une authentification centrés sur l'utilisateur, les développeurs ne peuvent pas opter pour SSG (qui est construit une seule fois avant le déploiement et est donc statique) mais doivent le faire sur SSR (basé sur une seule demande de données). sur le serveur) Choisissez entre la construction à la demande) ou le dernier CSR (obtention de données personnelles à la demande sur le client).

CSR, SSR, SSG ne sont pas les dernières tendances en matière de technologie de rendu. Alors que SSR et SSG ont lancé la tendance à l'optimisation des performances il y a quelques années, des techniques de rendu plus nuancées telles que la régénération statique incrémentielle (ISR) et le streaming SSR commencent à prendre vie. Le premier fait progresser SSG car il permet au site Web d'être reconstruit de manière statique page par page (par exemple, la page X est reconstruite toutes les 60 secondes) plutôt que de reconstruire l'intégralité du site Web. Pour aller plus loin, les ISR à la demande, également appelés revalidations à la demande, peuvent être utilisés pour déclencher des reconstructions (par exemple, lorsque les données du CMS sont mises à jour) via les API exposées par l'application.
D'autre part, Streaming SSR optimise le goulot d'étranglement monothread du rendu côté serveur. Alors que le SSR normal doit attendre que les données sur le serveur envoient immédiatement le contenu rendu au client, le Streaming SSR permet aux développeurs de diviser l'application en morceaux qui peuvent être envoyés progressivement du serveur au client en parallèle.
Ces dernières années, les modes de rendu SSG et SSR dans SPA/MPA ont été très simples. Aujourd’hui, cependant, des versions plus subtiles gagnent en popularité. Cependant, non seulement les flux ISR et SSR deviennent plus pertinents, mais l'hydratation partielle (comme les composants du serveur React) permet d'hydrater uniquement certains composants sur le client, et l'hydratation progressive permet un contrôle plus fin de l'ordre d'hydratation, l'architecture d'Island pour isoler des applications ou des composants dans MPA (par exemple Astro) et utiliser la résilience au lieu de l'hydratation (par exemple Qwik) deviennent aujourd'hui des approches efficaces.
Frameworks
Les applications à page unique (SPA) et leurs frameworks respectifs (par exemple React.js, Vue.js, Svelte.js) passent plus ou moins par le cycle de battage médiatique et existent depuis des années. Cependant, avec la montée en puissance des méta-frameworks au-dessus de ces solutions, nous pouvons constater une nette tendance des applications à passer du rendu côté client (CSR) au rendu côté serveur (SSR). De nos jours, la SSR est partout lorsque l’on travaille avec des frameworks JavaScript.

Le méta-framework le plus populaire nommé Next.js est construit sur React.js. Le développeur principal de React, Andrew Clark, l'a jusqu'à présent appelé la « vraie version de React 18 » de 2022 car il est livré avec toute la batterie que l'équipe React a fournie en tant que bibliothèque de blocs de construction de base de niveau inférieur (par exemple Suspense, Streaming SSR). Vercel (la société derrière Next.js) et l'équipe principale de React.js travaillent en étroite collaboration pour offrir une excellente expérience de développement.
Alors que de nombreux développeurs s'inquiètent de la relation étroite entre Next.js et React.js, il existe des alternatives à React.js comme Bien que Next.js soit déjà un concurrent établi dans l'espace SSR moderne et ait naturellement converti de nombreux développeurs front-end en développeurs full-stack, il existe d'autres frameworks qui devraient figurer sur votre liste de surveillance :SvelteKit (basé sur Svelte .jsbuild) et sa dernière version 1.0 est propulsée par Vercel et SolidStart (construit sur Solid.js) avec un DX amélioré par rapport à React.js.
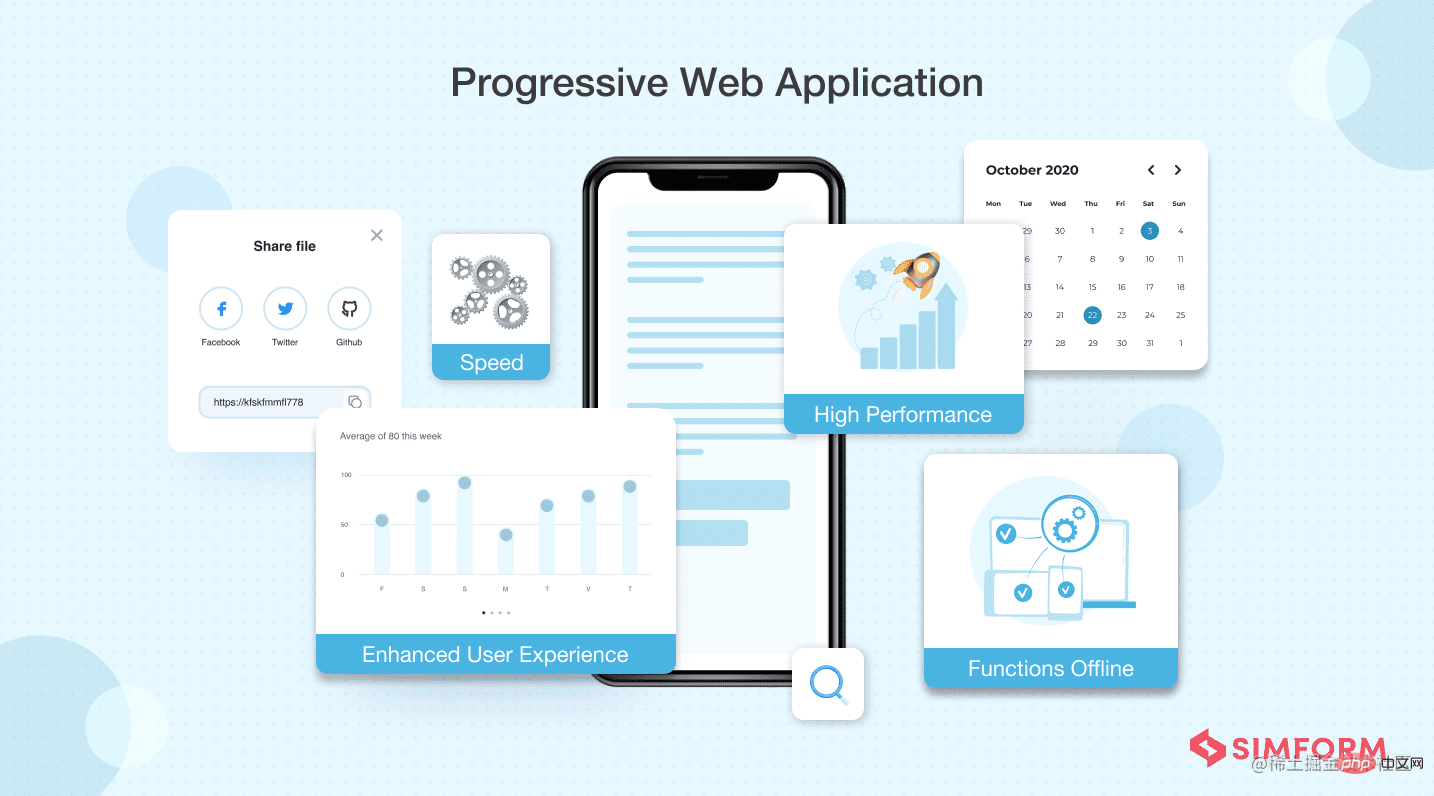
PWA

La tendance récente est le développement d'applications Web progressives (PWA), qui sont comme un hybride des deux. Les développeurs codent les Progressive Web Apps pour fonctionner avec des API modernes afin d'offrir des fonctionnalités et une fiabilité améliorées tout en étant accessibles à tous, où qu'ils se trouvent, sur n'importe quel appareil via une base de code unique.
Les PWA sont devenues si populaires que certains pensent qu'elles remplaceront complètement les applications Web traditionnelles à terme.
PWA est essentiellement un site Web qui ressemble à une application. Les exemples incluent Tinder, Pinterest, YouTube Music et Trivago Hotel Booking. Ils sont construits à l’aide d’un ensemble spécifique de technologies (dont nous parlerons plus tard) et diffusés sur le Web. Les PWA sont conçues pour fonctionner sur n'importe quelle plateforme utilisant un navigateur conforme aux normes, qu'il s'agisse d'un ordinateur de bureau ou d'une tablette. Les applications Web progressives peuvent faire la plupart des choses que les applications natives peuvent faire :
- Elles peuvent fonctionner hors ligne.
- Ils peuvent utiliser des fonctionnalités matérielles telles que l'accès à votre caméra et votre microphone et même au GPS.
- Ils s'installent de manière fiable pour les propriétaires et se chargent rapidement pour les visiteurs.
Alors, comment sont construites les Progressive Web Apps ? La pile technologique se compose de HTML, JS et CSS. En termes de technologie, PWA comprend les notifications Service Worker, HTTPS, App Shell, Web App Manifest et Push. Parlons de chacun d'eux :
Service Worker est le cœur de PWA et change la donne dans l'industrie du développement Web. Les Service Workers agissent comme un proxy entre le réseau et les applications exécutées en arrière-plan, permettant aux sites Web de stocker des informations afin que les utilisateurs puissent y accéder hors ligne.
HTTPS Maintenir un niveau élevé de sécurité progressive des applications web les protège des cyberattaques.
App Shell agit comme un cadre pour la page de candidature. On l'appelle shell car il représente une mise en page sans contenu ni éléments dynamiques. En bref, il s’agit d’un cadre virtuel qui est ensuite rempli de contenu lorsque l’application le charge.
Web App Manifest est un fichier JSON qui contient le nom de l'application, la description, l'icône, l'URL de départ, l'arrière-plan et la couleur du thème. Les
Les notifications push sont simplement des notifications que les utilisateurs reçoivent d'un site Web.
L'introduction officielle de Google affirme que PWA est rapide - se charge instantanément même dans des conditions de réseau incertaines, fiable - répond rapidement aux interactions des utilisateurs avec des animations fluides et un défilement sans décalage, et Engaging - cela ressemble à un application naturelle sur l'appareil, avec une expérience utilisateur immersive.
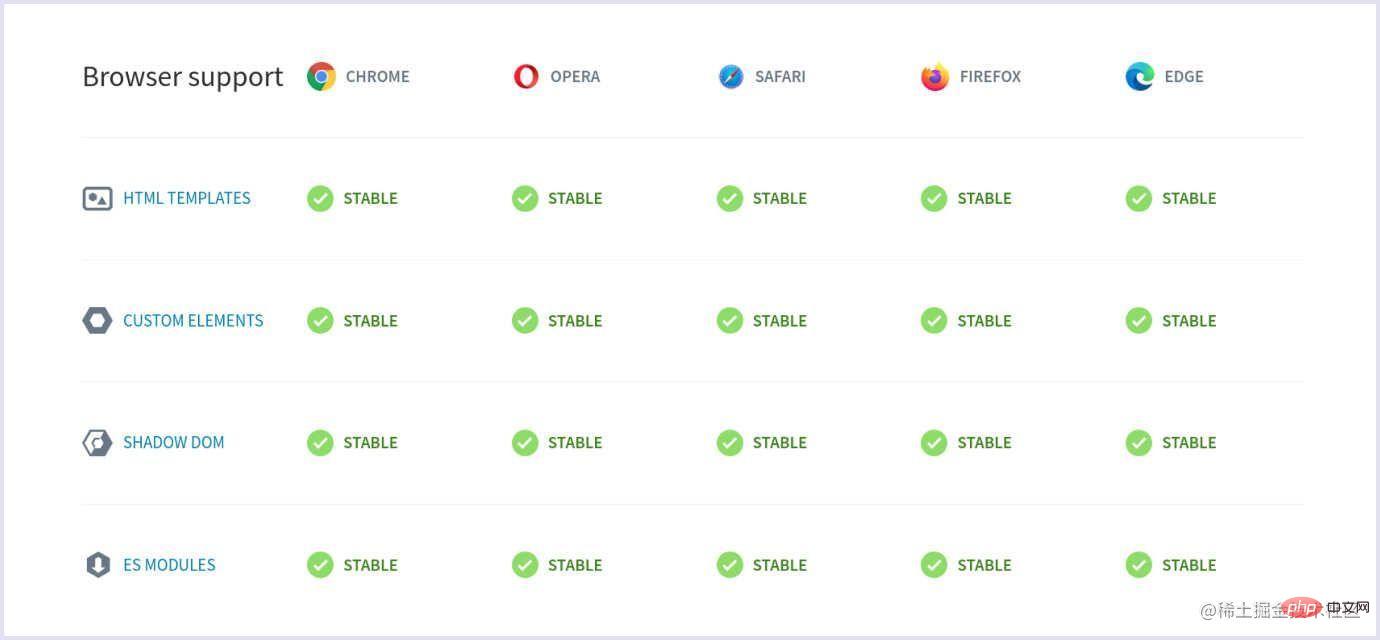
Composants Web
Personne ne peut prédire quelle sera la popularité des frameworks JavaScript dans cinq ans. Mais les composants Web peuvent être largement utilisés dans n’importe quel framework populaire ou même dans du JavaScript pur.
C’est pourquoi ces éléments constitutifs des applications modernes sont appelés agnostiques du framework. Un autre nom est Agnostic Web Components. Ils facilitent le développement Web et réduisent le temps et les coûts nécessaires à la création d'applications.
Mais qu'est-ce qui rend ce concept si populaire parmi les autres tendances JavaScript, et comment fonctionne-t-il ? Il s'appuie sur les spécifications suivantes :
- Les éléments personnalisés permettent aux développeurs de créer de nouvelles balises HTML autonomes au comportement entièrement personnalisable.
- Shadow DOM permet d'encapsuler des sous-arbres DOM dans des éléments Web.
- Les modules ES (la norme d'utilisation des modules) déterminent comment inclure les modules JS et les réutiliser dans d'autres documents JavaScript.
- Les modèles HTML offrent un moyen de créer des fragments de balisage qui n'affectent pas le chargement des pages en les instanciant au moment de l'exécution.
En ce qui concerne les dernières tendances JavaScript, les composants Web sont les plus populaires.
Mais pourquoi est-ce ? Comme l’une des tendances JavaScript les plus remarquables en 2023, découvrons les avantages de la mise en œuvre des composants Web.
Avantages des composants Web
- Interopérabilité et flexibilité
Les composants Web sont un concept indépendant de la plate-forme qui peut être utilisé dans tous les principaux navigateurs car il repose uniquement sur HTML, CSS et JavaScript. Les composants Web sont bien pris en charge par les meilleures bibliothèques et frameworks JavaScript.

Source : webcomponents.org
- Réutilisabilité et encapsulation
Les composants Web reposent sur l'implémentation d'un modèle de navigateur natif. Cela permet aux composants d'être réutilisés dans n'importe quelle application JavaScript. - Amélioration mobile
Les applications Web progressives prennent actuellement de l'ampleur. Par conséquent, le Développement PWA devient un incontournable pour les entreprises qui souhaitent interagir efficacement avec les clients mobiles. C’est là que les composants Web peuvent s’avérer très utiles en raison de leur petite taille de package et de leur exécution rapide.
De plus, les développeurs de Codica possèdent une vaste expérience dans le développement de PWA avec une bonne expérience utilisateur. Par exemple, l'un de nos projets récents était une application de fitness conçue pour simplifier la communication entre les entraîneurs de fitness et leurs clients. Grâce à PWA, les clients et les formateurs peuvent accéder à cette solution depuis n’importe quel appareil sans même avoir à l’installer.
Web 3D
Avec le développement de la technologie 5G, la vitesse de chargement des vidéos sera très rapide et le simple rendu en temps réel sera directement remplacé par la vidéo. Les plus complexes peuvent être retransmis à la page Web via le rendu du serveur Tant que la transmission est suffisamment rapide, les performances du téléphone mobile ne sont plus un problème.
La réduction des coûts de R&D du Web 3D devrait être une voie de développement importante à l'avenir. À mesure que le seuil technique sera abaissé, davantage de personnes intéressées seront attirées pour se joindre à nous et promouvoir son développement positif. Par conséquent, le Web 3D pourrait évoluer dans le sens d’une plateforme, et fournir des outils simples et efficaces deviendra son cœur de compétitivité.
WebRTC
WebRTC est une technologie de communication en temps réel. Elle ouvre la porte à un nouveau monde de transmission d'informations pour le front-end. Pour la grande majorité des développeurs front-end, la transmission d'informations est encore limitée. vers XMLHttpRequest.Mise à niveau vers le double complet. Tout le monde utilisera WebSocket. Pour les frontaux aux capacités limitées, WebRTC a sans aucun doute élargi les voies technologiques frontales.
Architecture basée sur les composants
L'architecture basée sur les composants décompose la conception en éléments logiques ou fonctionnels. Ces éléments contiennent des interfaces bien connues telles que des méthodes, des propriétés et des événements. Cette architecture vise à améliorer la réutilisation des composants. Ces composants sont des unités binaires auto-déployables qui encapsulent les fonctionnalités.
En parlant des dernières tendances JS et du développement global du front-end, nous ne pouvons nous empêcher de parler d'une plateforme open source appelée Bit. C'est un excellent outil pour partager, stocker et organiser les composants Web de n'importe quel projet. Il contribue à améliorer la réutilisabilité du code et la collaboration sur des composants distincts.

Avantages de l'architecture basée sur les composants
-
Facile à déployer
Pas besoin de remplacer l'ensemble du système lorsque vous devez déployer une nouvelle version. Tout ce qui concerne un composant spécifique est déclaré dans sa classe. -
Réduire les coûts
Vous pouvez intégrer des composants tiers et également répartir les coûts logiciels entre différentes applications. -
Facile à développer
Les composants utilisent des interfaces qui permettent de ne pas avoir d'impact sur les autres parties de l'application. Le fait est qu'une couche d'architecture (la vue dans la plupart des cas) contient la logique, la conception et l'accessibilité. -
Testez les nouvelles technologies JavaScript
Vous pouvez tester la compatibilité de nouveaux composants avec des applications ou des éléments existants.
Alors pourquoi avez-vous besoin de mettre en œuvre une approche basée sur les composants comme l'une des tendances récentes de JavaScript ? Sélectionnez Composants et vous pourrez utiliser une partie du code développé par votre équipe pour un autre projet ou pour l'ensemble de la communauté open source.
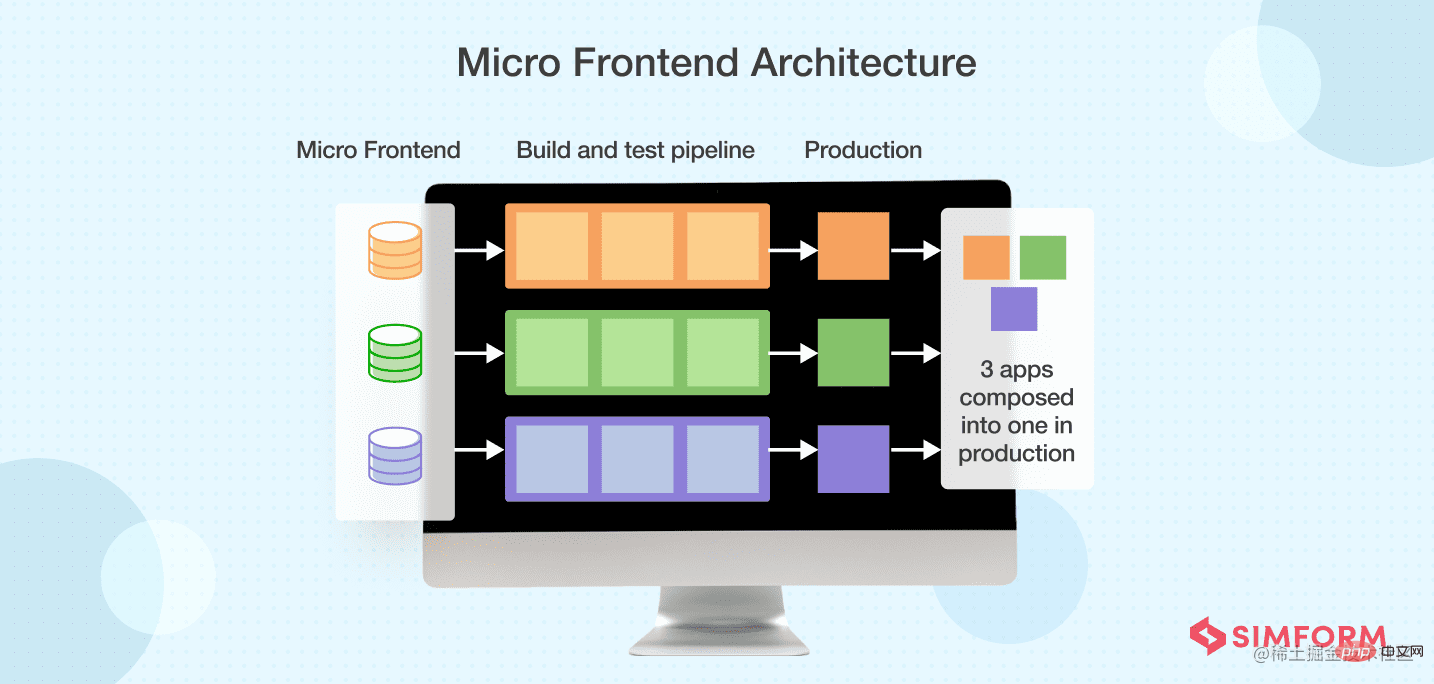
Vers une architecture micro-front-end
Inspirés par les microservices back-end, nous avons construit une architecture micro-front-end comme solution à la structure front-end monolithique. Il s’agit de la décomposition de la structure globale en composants indépendants, semblables aux applications indépendantes. En travaillant sur des composants distincts, les équipes de développement peuvent travailler ensemble simultanément sur des composants individuels d'une seule base de code pour développer l'intégralité du front-end.

State of Frontend 2020Les records montrent que 24,4 % des développeurs ont bénéficié du développement d'applications Web avec micro frontend, car il améliore l'efficacité du développement sans erreur et peut accélérer la production. Un exemple frappant peut être pris par Agorapulse, qui est passé à une architecture micro-frontend pour faire évoluer son application. Avec des équipes autonomes responsables de l'architecture fonctionnelle de bout en bout, le processus de livraison multithread de l'application témoigne d'une expérience utilisateur plus claire, plus rapide et supérieure. D'autres entreprises utilisant la même architecture pour étendre et améliorer l'UI/UX incluent Spotify, IKEA, American Express, Starbucks et SoundCloud.
Monorepos
Dans le passé, les monorepos étaient principalement utilisés pour les grandes applications, où un projet contenait des projets plus petits dans un référentiel à version contrôlée. Chacun de ces petits projets peut aller d'une application unique (par exemple SPA, MPA) à un package réutilisable (par exemple fonctionnalité, composant, service). La pratique de fusion de projets remonte au début des années 2000, lorsqu’elle était connue sous le nom de bases de code partagées.
Cependant, de nos jours, les monorepos ne sont pas seulement réservés aux grandes applications, mais aussi aux petites entreprises et aux projets open source qui en bénéficieraient certainement. Par exemple, une entreprise peut disposer d'une variété de packages dans un seul référentiel, notamment des composants d'interface utilisateur partagés, des systèmes de conception partagés (tels que la conception collaborative réutilisable) et des fonctionnalités utilitaires communes dans leurs domaines respectifs.
Ces packages peuvent être importés dans diverses applications : applications réelles qui utilisent tous ces packages partagés (par exemple, rendu côté client app.mywebsite.com), page d'accueil/produit/pages de destination (par exemple, mywebsite.com avec rendu côté serveur ou statique). génération de site) prend en compte le référencement en utilisant uniquement des packages de système de conception partagé et des pages de documentation technique (telles que docs.mywebsite.com) qui utilisent des composants d'interface utilisateur partagés et des packages de système de conception partagés.

Turborepo (acquis par Vercel) fait à nouveau la promotion du monorepo en JavaScript/TypeScript . Turborepo permet aux équipes de créer des pipelines de build pour toutes leurs applications et packages dans un monorepo. Notable : la mise en cache est créée au sein du pipeline sur des machines locales ou dans le cloud entre les équipes. Turborepo se combine avec d'autres outils monorepo importants comme les espaces de travail npm/yarn/pnpm (gestion des dépendances) et changesets (contrôle de version), faisant de cette chaîne d'outils un domaine à surveiller cette année. Les concurrents de
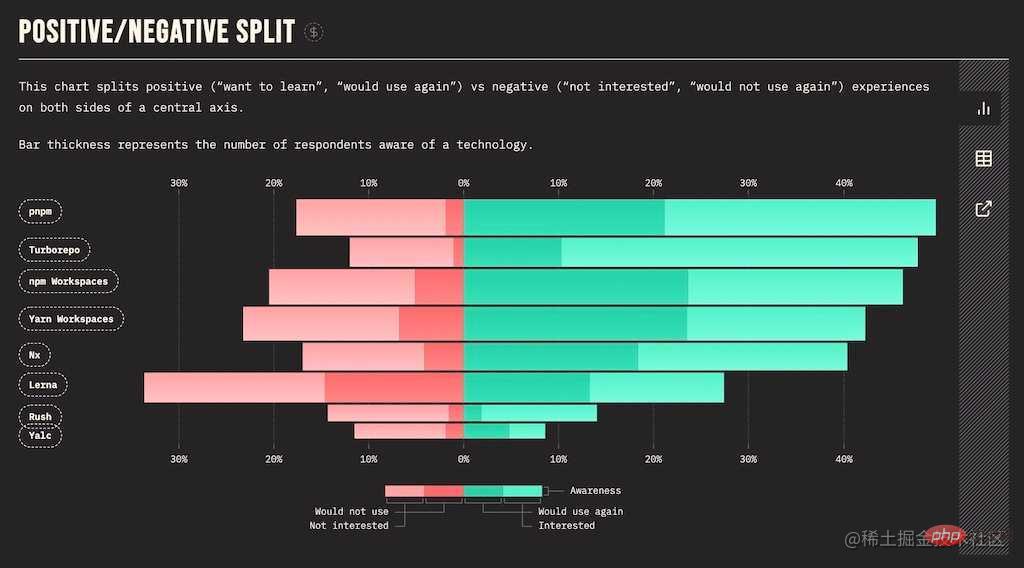
Turborepo sont Nx, Rush et Lerna (qui n'a pas été maintenu pendant un certain temps et acquis plus tard par la société Nrwl de Nx).
CSS axé sur l'utilitaire
Les développeurs l'adorent ou le détestent : Tailwind CSS est l'enfant modèle du CSS axé sur l'utilitaire. D'un côté, les développeurs le détestent parce qu'il est verbeux dans le code de l'interface utilisateur, de l'autre, les développeurs adorent son excellent DX. En tant que développeur, vous ne devez le configurer qu'une seule fois dans votre projet et vous pouvez immédiatement utiliser son CSS prédéfini en HTML.
Cependant, avec la récente montée en puissance du rendu côté serveur (SSR), ce fossé amour-haine autour du CSS axé sur l'utilitaire pourrait toucher à sa fin. Les solutions CSS-in-JS telles que Styled Components (SC) et Emotion sont la force dominante dans le style des applications Web modernes basées sur des composants depuis plusieurs années maintenant. Cependant, si la performance dans le monde SSR est l'un des principaux objectifs, alors CSS-in-JS a un impact négatif : augmentation de la taille du bundle (12,7 Ko pour SC, 7,9 Ko pour Emotion) et plus important encore en raison de la séquence CSS précédente. la surcharge d'exécution causée par son insertion dans le DOM est éliminée.
Ainsi, nous pourrions voir des développeurs s'orienter vers des solutions plus respectueuses de la SSR telles que les utilitaires d'abord CSS (par exemple Tailwind CSS, UnoCSS) associées à des composants d'interface utilisateur prédéfinis (par exemple DaisyUI), d'autres alternatives tout aussi populaires ( comme CSS Modules), ou des perdants appelés CSS-in-JS sans exécution/compilation (comme vanilla-extract, linaria, astroturf, compilé).
Sans serveur
Les technologies de rendu telles que SSR et SSG sont très pertinentes pour la tendance sans serveur Edge car elles sont toutes deux axées sur les performances et visent à fournir une expérience utilisateur transparente dans le navigateur. Essentiellement, l’intérêt pour le sans serveur de pointe est alimenté par le besoin de proposer aux utilisateurs des sites Web et des applications Web plus rapides.
Mais commençons par le début : le sans serveur, également connu sous le nom de fonctions sans serveur, l'informatique sans serveur (par exemple AWS Lambda) ou les fonctions cloud (par exemple Google/Firebase Cloud Functions) est une grande tendance dans le cloud computing depuis des années. Même si le sans serveur signifie toujours disposer d'un serveur (à distance) en cours d'exécution, les développeurs n'ont pas à gérer le serveur et ses tâches associées (telles que la mise à l'échelle de l'infrastructure à la demande). Au lieu de cela, les fonctions individuelles doivent être déployées en tant que fonctions sans serveur, ce qui relève de la responsabilité du fournisseur de cloud.
La fonctionnalité sans serveur offre un autre avantage car au lieu de déployer vos serveurs d'applications dans un (ou plusieurs) centres de données, il pourrait y en avoir des dizaines disséminés dans le monde. Ainsi, dans un monde parfait, les fonctions sans serveur seraient exécutées aussi près que possible de l'utilisateur, car cela signifie l'aller-retour client-serveur le plus court, améliorant ainsi l'expérience utilisateur. Le déploiement de fonctions sans serveur aussi près que possible des utilisateurs a inventé les termes Edge Computing et Edge Functions.
De nombreux fournisseurs de cloud (tels que Cloudflare et Cloudflare Workers, Vercel et son réseau Edge, Deno et Deno Deploy) sont en concurrence dans cet espace, chacun optimisant l'expérience Best Time to Interaction (TTI) pour leurs utilisateurs finaux. Non seulement les capacités de périphérie peuvent servir le contenu SSG/SSR plus rapidement (car la ligne vers l'utilisateur final est plus courte), mais leurs résultats peuvent également être mis en cache plus près de l'utilisateur.
Mais non seulement les performances sont importantes, même si elles constituent le principal moteur, d'autres avantages tels que la réduction des coûts viennent également de l'edge computing. Par exemple, généralement, toutes les données envoyées entre les clients et les serveurs (ici les fonctions de périphérie) n'ont pas besoin d'être calculées par le centre de données principal. Dans l'IoT, de nombreuses données non pertinentes (par exemple, des enregistrements vidéo sans changement par image) sont envoyées aux principaux centres de données et peuvent simplement être filtrées en périphérie. Après tout, la fonctionnalité Edge n'est qu'un début...
AR x VR pour améliorer l'expérience utilisateur
Statista prédit que le marché mondial de l'AR, de la VR et de la MR passera de 30,7 milliards de dollars à 300 milliards de dollars d'ici 2024, après tout, il a profondément pénétré nos vies. Pensez à tous les filtres et masques mignons que vous voyez sur Instagram et Snapchat. La réalité augmentée (AR) les rend possibles.
Les propriétaires d'entreprises des secteurs de la fabrication, du voyage, de la construction et de la beauté peuvent bénéficier de technologies qui améliorent l'expérience client et contribuent à créer un lien émotionnel avec un produit ou un service. Prenez IKEA, par exemple : la technologie vous permet de placer virtuellement un modèle 3D à l'échelle réelle dans votre propre espace. Ou Wanna Kicks, qui vous permet de vous glisser virtuellement dans les chaussures de votre choix. Ce sont des applications mobiles, mais la technologie peut être implémentée sur votre site Web.
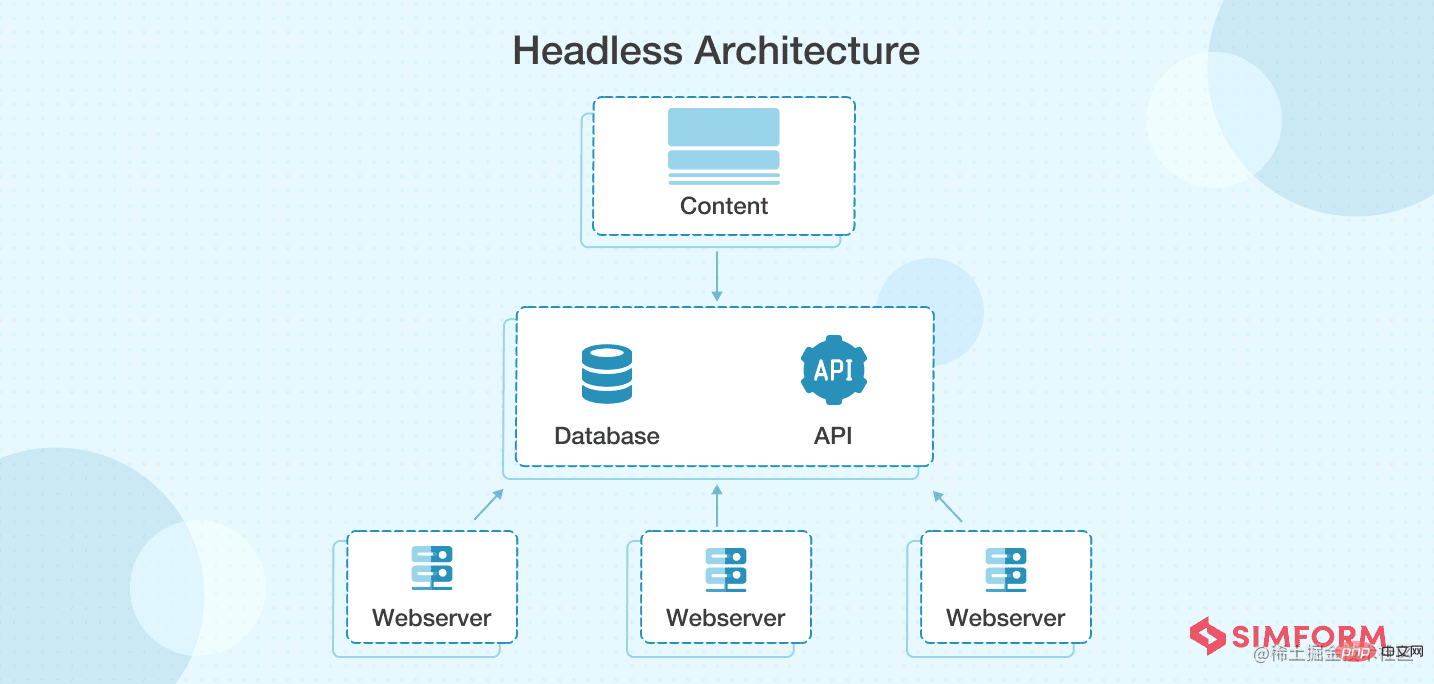
Architecture CMS sans tête
Insight Partners prédit que le marché des logiciels CMS sans tête connaîtra une croissance de 22,6 % de 2020 à 2027. À mesure que la base d’utilisateurs des applications en ligne augmente, les entreprises transforment lentement leurs stratégies de gestion de contenu, en adoptant une approche hybride pour assurer cohérence et unité entre les différentes plateformes. En principe, Headless CMS est un référentiel de contenu centralisé qui s'exécute de manière indépendante en arrière-plan, utilisant une API de services Web pour diffuser le contenu sur plusieurs appareils. Cette approche offre des opportunités d’évolutivité tout en réduisant les coûts de maintenance et de production pour les grandes équipes.

En raison de la flexibilité et de l'évolutivité offertes par les CMS Headless, ils sont devenus la méthode privilégiée pour créer des sites Web faciles à gérer.
Les CMS traditionnels sont des systèmes de gestion de contenu « tête haute » dans lesquels un référentiel de contenu ou « corps » est connecté à une couche de présentation ou « tête », tandis que les CMS sans tête vous permettent de stocker et de gérer le contenu en un seul endroit, puis de le déployer partout. n'importe quel front-end A que vous aimez. Cela vous permet d'intégrer du contenu dans n'importe quel système, logiciel ou site Web via l'API fournie par votre CMS omnicanal.
Lorsqu'il s'agit de diffusion de contenu, Headless CMS rend la tâche simple et rapide, de sorte que les créateurs de contenu n'ont pas besoin d'être familiers avec le code.

Avec un CMS headless, le front-end et le back-end sont des systèmes indépendants (découplés) : un système gère la création et le stockage du contenu, tandis que l'autre gère la présentation. À l'aide d'API, Headless CMS fournit le contenu dès sa création, ce qui lui confère une belle apparence sur n'importe quel appareil.
Le développement Mobile-First continuera d'être populaire
En août 2022, 59,4 % du trafic Web provient des téléphones mobiles. Il n’est donc pas surprenant que de nombreux développeurs commencent désormais à créer des sites Web qui tiennent compte des limitations des appareils mobiles.
Les gens préfèrent les smartphones et les tablettes aux ordinateurs de bureau et les statistiques le montrent. D’ici 2022, plus de 58 % de toutes les visites de sites Web proviendront d’appareils mobiles, et ce nombre continuera de croître.
Dans Mobile-First, un autre terme qui sera populaire en 2023 est AMP.
Le programme open source Accelerated Mobile Pages (AMP) de Google est dédié à l’amélioration des performances des sites Web pour les utilisateurs mobiles. En 2016, Google a décrit cette décision dans un article de blog comme un moyen « d'accélérer le contenu riche comme les animations, les vidéos et les graphiques avec des publicités intelligentes et de les charger instantanément ».
AMP "léger" utilise une version allégée de HTML et de CSS léger.
Certaines tendances récentes en matière de développement Web réactif que les développeurs doivent garder à l'esprit incluent la nécessité de se concentrer sur l'orientation verticale plutôt que sur les écrans horizontaux plus traditionnels utilisés sur les ordinateurs, la nécessité d'avoir des balises méta pour aider les navigateurs à redimensionner les sites Web, les requêtes CSS vers l'appareil. les capacités modifient le contenu et créent des mises en page faciles à ajuster à l'aide de méthodes telles que Flexbox
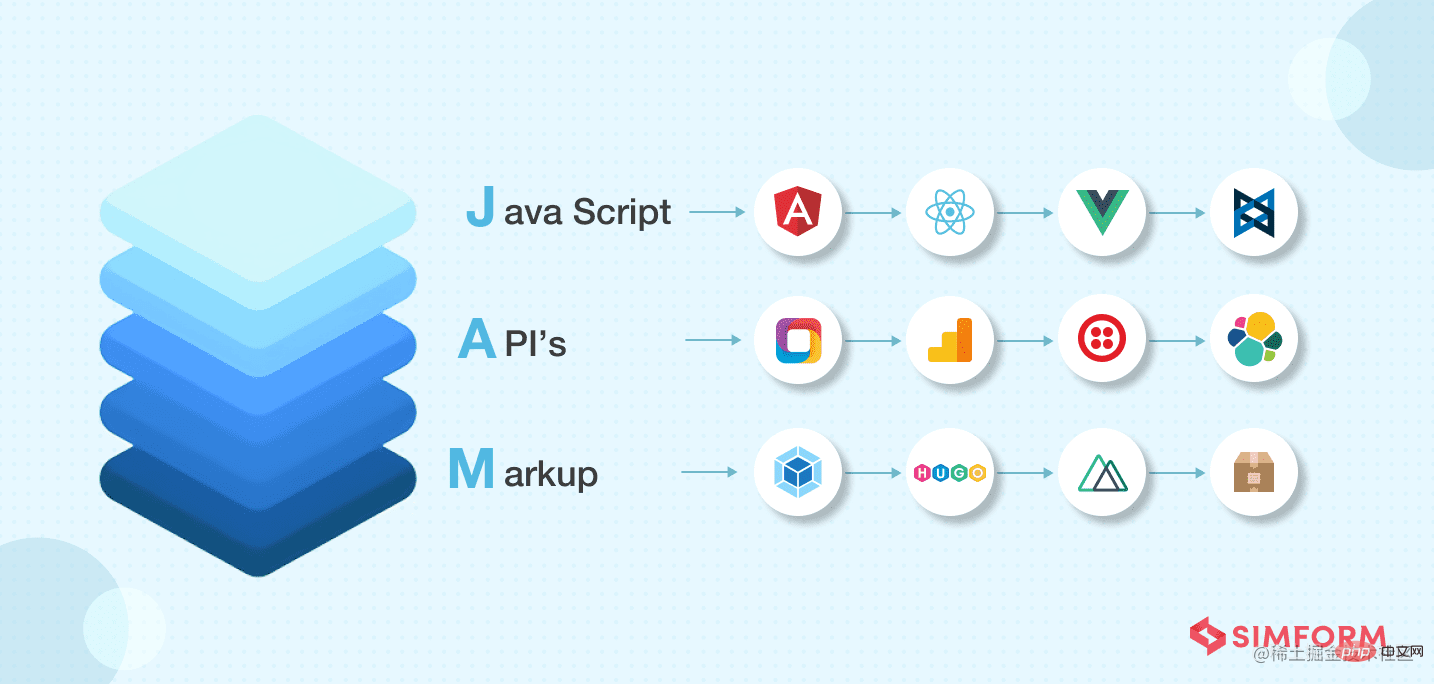
Jamstack

Jamstack est une architecture dans laquelle le contenu généré dynamiquement est affiché sur un site Web livré de manière statique, tel que du HTML servi à partir d'un hébergement statique ou d'un CDN (Content Delivery Network). L'acronyme JAM désigne les composants d'une page Web : JavaScript, API et balisage.
La combinaison de ces trois éléments offre aux développeurs un écosystème plus simple, plus rapide et moins cher. De plus, les sites Web basés sur Jamstack sont plus sécurisés car aucune protection de base de données ou de serveur n'est requise. Ils sont également évolutifs. Si un site Web devient viral, le réseau de diffusion de contenu (CDN) changera.
Jamstack est une pile de solutions de développement Web qui permet aux utilisateurs de créer des applications rapides et sécurisées. Créé par Netlify, Jamstack va bien au-delà de JAM. Il fait désormais référence à une approche architecturale large pour créer des sites Web utilisant de nombreuses bibliothèques et méthodes.
JamstackCommunity Survey a révélé que 47 % des développeurs Jamstack travaillent sur des sites Web dynamiques de pointe. De plus, ces plateformes attirent des millions d’utilisateurs.

Les exemples les plus marquants de la façon de tirer le meilleur parti de Jamstack sont Louis Vuitton, Victoria Beckham Beauty et d'autres.
Avantages de Jamstack
- peut être personnalisé selon les besoins, les modifications nécessitent donc moins de code.
- Le balisage et les actifs sont livrés via CDN (Content Delivery Network) garantissant de meilleures performances.
- Si votre projet rencontre des pics ou anticipe une croissance ou une expansion du trafic, CDN peut également faciliter l'expansion de votre projet.
- Jamstack permet aux développeurs de créer des sites Web en utilisant une approche de microservices. L’application devient donc plus facile à maintenir.
- Les pages Jamstack sont rapides et légères. Ces mesures permettront à votre projet d'être mieux classé auprès des Core Web Vitals où la vitesse de chargement est l'un des critères.
- Le mode de rendu côté serveur permet de générer du contenu pour des sites Web hautement dynamiques lorsque les utilisateurs demandent des pages.
- Le site Web Jamstack n'est pas directement lié aux informations sensibles. Ils ne sont donc pas vulnérables aux pirates.
Inconvénients de Jamstack
- Ces solutions peuvent utiliser des API tierces telles que des formulaires météo ou l'authentification des utilisateurs. Assurez-vous donc d'avoir un code de support qui empêche votre site Web de tomber en panne en raison de problèmes d'API tiers.
- Jamstack nécessite du codage dans de nombreux cas. Ce n'est pas complètement compatible avec les plugins. Par conséquent, si votre projet n’est pas connecté à un CMS (Content Management System), vous devrez peut-être apporter des modifications.
- Vous devez « Créer » chaque page après avoir apporté des modifications. Ce processus n’est pas pratique dans le cas de sites Web comportant de nombreuses pages.
Mais les ingénieurs de Jamstack travaillent dur pour résoudre ces problèmes. Avec toutes ses fonctionnalités, Jamstack devrait rester tendance en 2023.
GraphQL

GraphQL est un langage de requête publié par Facebook en 2015. Il peut être utilisé pour alimenter vos applications JS.
Cet outil de gestion de données fournit une syntaxe flexible pour interroger les données du backend et du frontend. Aujourd'hui, il est utilisé par de nombreuses entreprises populaires telles que GitHub, Pinterest, Coursera, Shopify et bien d'autres.
De nos jours, il existe divers frameworks et bibliothèques JavaScript populaires qui peuvent tirer parti de la gestion des données. De plus, une grande partie de l’utilisation d’Internet provient d’appareils mobiles, ce qui rend indispensable le chargement efficace des données.
GraphQL a été créé parce que Facebook avait besoin d'améliorer les performances des appels de données dans ses applications. GraphQL le fait très bien.
Comme l'une des tendances JavaScript les plus importantes de 2023, discutons des avantages que ce langage apporte.
Avantages de GraphQL
- Récupération rapide des données
Ce langage collecte des données sous un seul point de terminaison. Par conséquent, pour récupérer les données requises, le programmeur n’a qu’à effectuer un seul appel API. - Améliorer l'efficacité des requêtes
Le nom du langage indique qu'il utilise des graphiques pour définir les données sur le serveur. Ce schéma basé sur des graphiques permet aux données d'être transmises dans des packages plutôt que via plusieurs appels API. - Demandes personnalisées
Le langage prend en charge les paramètres par champ et les objets imbriqués, y compris les champs scalaires. Cette propriété de type fort vient du principe d’abstraction. De cette façon, nous réduisons la complexité et nous concentrons sur les informations essentielles.
Tous ces avantages peuvent faire de GraphQL l'une des tendances JavaScript les plus importantes en 2023.
WebAssembly et Edge
WebAssembly prend en charge Rust, mais il prend également en charge C, C++, C#, Go ; des choses comme COBOL peuvent être écrites dans WebAssembly", a déclaré Gardner. "Donc, vraiment des environnements Sandbox sont parfaits pour les navigateurs clients et parfaits pour WebAssembly. Il est multiplateforme, démarre très rapidement, est petit et indépendant de la plateforme. Par conséquent, nous verrons une croissance globale de WebAssembly sur le front-end au cours de la prochaine année.
WebAssembly commence vraiment à être utilisé lorsque vous disposez d'applications hautes performances qui doivent s'exécuter et démarrer rapidement. Vercel a utilisé WebAssembly sur le front-end pour générer des cartes de réseaux sociaux.
WebAssembly peut être une solution plus rapide pour générer ces images par rapport à JavaScript.Que peut-on faire ?
WebAssembly fonctionnera avec JavaScript, ne le remplacera pas. Si vous ne connaissez pas un langage utilisé par WebAssembly – qui fait office de compilateur – Rust pourrait être un bon langage à apprendre car il est nouveau.Autre voie : MélangezPasser de Rust à WebAssembly est l'une des voies les plus matures car il y a beaucoup de chevauchements entre les communautés et de nombreuses personnes s'intéressent à la fois à Rust et à WebAssembly. De plus, il est possible de mélanger WebAssembly avec JavaScript, c'est donc le cas. pas nécessairement une situation soit/soit.JavaScript avec WebAssembly.
Nouvelles tendances dans le développement web ?
La dernière tendance en matière de développement Web est le WebAssembly, un nouveau type de code qui s'exécute dans les navigateurs Web modernes. Il permet à d'autres langages tels que C/C++, C# et Rust de s'exécuter efficacement sur les sites Web, mais il fonctionne avec JavaScript plutôt que de le remplacer. WebAssembly fournit un moyen d'exécuter du code écrit dans plusieurs langues sur le Web à des vitesses quasi natives. Il est développé en tant que standard Web par le groupe de travail et le groupe communautaireW3C WebAssembly, et tous les principaux fournisseurs de navigateurs prennent désormais en charge cette technologie. W3C WebAssembly 工作组和社区组开发为 Web 标准,所有主要浏览器供应商现在都支持该技术。
WebAssemblyWebAssembly est particulièrement bénéfique pour les utilisations gourmandes en performances telles que les jeux, le streaming musical, le montage vidéo et les applications de CAO. Il est déjà utilisé par des services/applications Web tels que Google Earth et l'application collaborative de cartographie et de création de diagrammes Figma.
Développement piloté par l'IA
L'IA finira-t-elle par remplacer le travail des développeurs ? Il n’y a pas encore de réponse à cette question, mais le développement basé sur l’IA est une réalité en 2022. Avec la sortie de GitHub Copilot, les développeurs peuvent s'associer à des programmeurs d'IA dans leur IDE préféré. C'est aussi simple que d'écrire du code (ou d'écrire un commentaire décrivant ce que vous essayez de coder), et GitHub Copilot complétera automatiquement les détails d'implémentation pour une compréhension optimale.
Mais cela ne s'arrête pas là : ChatGPT de OpenAI est un modèle de langage plus général qui prend également en charge les tâches de programmation. Bien que vous puissiez poser des questions de forme libre à ChatGPT, il est également capable d'effectuer des tâches de codage. De nombreux développeurs se sont retrouvés à utiliser ChatGPT comme alternative à StackOverflow. Dans de nombreux cas, ChatGPT fournit des réponses utiles (mais pas toujours parfaitement) lorsqu'il est utilisé en remplacement d'un moteur de recherche. Étant donné que ce dernier doit faire face à de nombreux spams SEO (pas seulement pour développer du contenu pertinent), ChatGPT est actuellement considéré comme une alternative viable.
Cependant, « pour le moment » est le terme important ici. Vu d’ensemble, le contenu créé par l’IA peut (et nuira) également au World Wide Web. Le contenu SEO créé manuellement était déjà un problème auparavant, et rien n'empêche quelqu'un d'utiliser ChatGPT pour générer du contenu SEO généré plus automatiquement. ChatGPT finira-t-il par former son propre contenu généré ?
Il y a quelques mentions notables que je ne veux pas oublier, mais elles ne figurent pas dans les tendances répertoriées : Tauricomme alternative Electron pour les applications de bureau implémentées par JavaScript/CSS/HTML, Playwright comme alternatives E2E à Cypress testées, Warp et Fig comme terminaux de nouvelle génération, CSS Container Queries comme alternative aux requêtes multimédias CSS pour une conception réactive, et enfin et surtout htmx comme HTML riche, pour créer des interfaces utilisateur interactives sans JavaScript. Puisque je n’ai donné ici qu’un petit résumé, je vous encourage à le vérifier par vous-même !
Quoi qu'il en soit, j'espère avoir pu vous donner un bon aperçu de l'état actuel de l'écosystème du développement Web. Si vous avez apprécié cet article, n'hésitez pas à vous abonner à ma newsletter ci-dessous. Je prévois également d'écrire davantage sur certaines de ces technologies cette année, donc si vous travaillez sur l'une d'entre elles, contactez-moi et nous pourrons peut-être collaborer.
Chatbots
L'intelligence artificielle devient chaque jour plus intelligente, et cette capacité croissante fait de l'interaction avec les chatbots une expérience agréable et amusante pour les clients. Les chatbots basés sur l'IA servent également les entreprises en collectant des données et en apprenant des interactions avec les clients. Ils disposent même de capacités de résolution de problèmes 24h/24 et 7j/7, ce qui peut éviter aux entreprises le coût de l'embauche d'un responsable du support. (Cela ne signifie pas remplacer la plupart d’entre eux, cela signifie simplement que l’équipe d’assistance peut gérer des problèmes plus complexes.)
Il existe deux types de chatbots. Basé sur le texte et compatible avec la parole. Comme leur nom l'indique, les chatbots textuels sont des chatbots qui interagissent avec les utilisateurs via des messages texte. Ils sont capables de comprendre les besoins de leurs clients et de leur fournir des solutions, de recueillir des commentaires et de maintenir l'engagement des clients. Cependant, ils nécessitent une saisie au clavier, ce qui nécessite plus de temps et d’efforts que l’utilisation de la voix. C'est pourquoi l'aide vocale devient de plus en plus populaire.
Quand il s'agit d'assistance vocale, vous pensez probablement à Siri ou Alexa, que les Américains utilisent presque tous les jours sur leurs appareils mobiles, tablettes, ordinateurs portables, montres intelligentes ou voitures. Ces chatbots peuvent communiquer par entrée et sortie vocales. Cependant, les entreprises adoptent également des solutions et des services d'applications vocales qui utilisent la recherche et la reconnaissance vocales, la synthèse vocale et le traitement du langage naturel (NLP). Pourquoi? Voici quelques-uns des avantages que les chatbots vocaux offrent aux entreprises :
Ils créent des expériences de marque personnalisées.
Ils communiquent avec vos clients de manière humaine, ce qui permet à votre entreprise de créer un lien émotionnel avec vos clients. Comprendre le langage humain est un processus complexe et continu, et les chatbots doivent non seulement comprendre le langage, mais aussi être de bons auditeurs. L’intelligence artificielle peut « entraîner » les chatbots à être de bons auditeurs.
Ils gèrent une variété de tâches avec différents degrés de difficulté.
Vous voulez en savoir plus sur les chatbots, lisez cet article sur les différents types et comment les créer à partir de zéro.
Dark Mode Experience
Bien que nous ayons discuté de presque tous les aspects du développement Web, ne laissons pas l'UI UX être absent. Et l’une des tendances les plus populaires dans cet espace est le mode sombre. De nombreux géants de la technologie, dont Apple et Android, ont intégré le mode sombre dans leurs produits, et le mode sombre gagne rapidement en popularité auprès des utilisateurs de smartphones. Le mode sombre utilise du texte clair sur un fond sombre pour réduire la fatigue oculaire, en particulier dans les environnements sombres.
De nombreux utilisateurs d'Internet et d'applications préfèrent naviguer et utiliser leurs appareils en mode sombre - au moins la nuit - car cela est plus agréable pour leurs yeux. Les dernières versions d'Android et iOS proposent le mode sombre, qui permet aux utilisateurs de basculer entre le mode sombre et le mode « clair » en appuyant simplement sur un bouton. Ils proposent également un « Mode nuit » qui active automatiquement le mode sombre à une heure précise du soir et le désactive à nouveau le matin. De plus, de nombreux sites Web et applications majeurs, y compris toutes les principales applications sociales, proposent désormais des skins en mode sombre.
Une autre raison pour laquelle les utilisateurs aiment particulièrement le mode sombre sur les appareils mobiles est qu'il permet de réduire la consommation de la batterie.
De plus, certaines applications Web ont rendu ce mode facultatif, permettant aux utilisateurs Web de basculer entre les modes clair et sombre via une icône bascule sur l'écran de l'appareil, le menu ou les paramètres de l'application. Pourtant, il restera populaire pendant des années.
Facebook, Twitter, Instagram, Google et Reddit disposent déjà du mode sombre, et 95 % des utilisateurs de Polar préfèrent le mode sombre, même pendant la journée. Pourquoi? Le mode sombre présente les principaux avantages suivants :
- Il réduit la lumière bleue.
- Cela permet d'économiser la durée de vie de la batterie.
- Il rend le contenu de l'interface utilisateur accessible et lisible par tout le monde.
- Il limite les risques de fatigue oculaire même dans des conditions de faible luminosité.
Interface utilisateur dynamique (Motion UI)

Une interface utilisateur dynamique conçue et mise en œuvre par des professionnels peut fournir un attrait visuel qui capte véritablement l'attention de l'utilisateur. En effet, une série d'éléments animés est plus facile et plus rapide à visualiser que le texte, les descriptions et autres informations statiques.
Motion UI communique la séquence, la transition, l'étape suivante ou l'action d'un produit numérique, facilitant ainsi la navigation. Il dirige également l'attention de l'utilisateur vers les zones hiérarchiques de la page Web tout en dirigeant son attention tout au long de la page.
S'ils sont conçus et mis en œuvre par des professionnels, les résultats de cette technologie peuvent fournir un attrait visuel qui capte véritablement l'attention de l'utilisateur. De plus, l'interface utilisateur dynamique aide à communiquer la séquence, les prochaines étapes, les transitions ou les actions d'un produit numérique, facilitant ainsi la navigation. Ce faisant, il attire l'attention de l'utilisateur sur la zone exacte de la hiérarchie sur la page Web. La visualisation d'une série d'éléments animés est plus simple et plus rapide que la lecture de texte, de descriptions et d'autres informations statiques.
Les autres cas d'utilisation de Sports UI incluent :
- Bienvenue aux utilisateurs. Vous souvenez-vous de l'animation emblématique de deux mains joignant le logo sur les téléphones Nokia ? Vous pouvez intégrer quelque chose comme ceci dans votre site Web.
- Contenu rafraîchissant. Les éléments de mouvement peuvent maintenir l'engagement de vos utilisateurs pendant une courte période, leur faisant savoir que le site Web charge ou traite des informations.
- Éléments amusants aident également à retenir l'attention des utilisateurs et à différencier votre site Web de vos concurrents.
Réalité Augmentée et Virtuelle
Le marché mondial de l'AR, de la VR et de la MR devrait atteindre 300 milliards USD d'ici 2024. Ces avancées technologiques se sont infiltrées dans notre vie quotidienne : pensez à tous les filtres et masques amusants que vous voyez sur Instagram et Snapchat. Ils sont possibles grâce à la réalité augmentée (AR).
Les applications de la RA ne se limitent pas aux filtres de caméra pour les plateformes sociales ; les secteurs du commerce électronique, de la construction, de la fabrication, du tourisme et de la beauté peuvent tous bénéficier de ces innovations qui ont le potentiel d'améliorer l'expérience client et d'aider à connecter les consommateurs avec des produits ou services Contactez-nous.
Prenons IKEA comme exemple, vous pouvez placer un modèle 3D d'un canapé dans votre propre espace à l'échelle. Vous pouvez également enfiler virtuellement vos chaussures préférées avec Wanna Kicks, une application qui vous permet d'enfiler virtuellement vos chaussures préférées. Ce sont des exemples d’applications mobiles, mais la technologie peut également être utilisée sur votre site Web.
Performances Web
Plus le site Web est avancé, plus la bande passante de l'utilisateur est rapide et plus les gens seront impatients face aux sites Web à chargement lent. Les gens s’attendent à une expérience rapide et abandonnent rapidement un site Web trop long à charger. Les recherches montrent que les gens s’attendent à ce que les sites Web se chargent en seulement deux secondes et qu’ils commencent à les quitter après avoir attendu trois secondes. Google s'en est rendu compte il y a quelques années et a commencé à utiliser la vitesse des pages comme l'une de ses fonctionnalités de classement, pénalisant les pages Web à chargement lent, en particulier dans son moteur de recherche mobile.
À l'approche de 2023, certaines des principales méthodes utilisées par les développeurs Web pour optimiser la vitesse des pages incluent la compression des images, la compression du code HTML, CSS et JavaScript et l'utilisation d'un réseau de diffusion de contenu.
Parallax Scrolling
Le défilement Parallax devient de plus en plus populaire. Ici, lorsque quelqu'un fait défiler la page, le contenu d'arrière-plan (généralement des images) de la partie de la page Web passe au premier plan à des vitesses différentes.
Malheureusement, cela est quelque peu incompatible avec le développement mobile first, car cet effet ne fonctionne généralement pas sur les écrans mobiles. Cependant, les développeurs peuvent utiliser des requêtes multimédias dans le CSS du site Web pour désactiver l'effet pour les utilisateurs mobiles.
Recherche vocale
La génération Z aime particulièrement utiliser des assistants vocaux comme Siri et Alexa pour rechercher des informations. Selon les dernières données de GWI rapportées dans le We Are Social Report octobre 2022, 22,5% des internautes âgés de 16 à 64 ans utilisent un assistant vocal de manière hebdomadaire. Cela n’inclut même pas la génération Alpha, qui l’utilise probablement plus que leurs frères et sœurs plus âgés et leurs parents. Il est intéressant de noter que 17,0 % des hommes âgés de 55 à 64 ans et 16,3 % des femmes de cette tranche d’âge sont passés à la recherche vocale. Il n’y a donc pas que les jeunes qui ne veulent pas taper.
Alors que Siri et Alexa fonctionnent sur presque tous les sites Web, les développeurs Web optimisent leurs sites en prenant en compte la recherche vocale, ce qui les rend encore plus faciles à utiliser. Ce faisant, ils rendent également leur site Web plus accessible aux personnes malentendantes et visuelles.
La recherche vocale présente des avantages qui profitent à la fois aux utilisateurs et aux propriétaires d'entreprise :
- C'est un gain de temps.
- Cela laisse plus de temps pour surfer sur le Web.
- Il collecte des informations sur les modèles de comportement des clients.
Dégradé de couleur et texture du verre
Les dessins et motifs de couleurs sont populaires sur Internet, tout comme dans d'autres vies. Pour l’instant, les dégradés sont toujours privilégiés par rapport aux couleurs plates simples et ennuyeuses. Les concepteurs de sites Web jouent avec différents looks en utilisant des dégradés de couleurs, créant souvent des combinaisons accrocheuses. La couleur apporte du plaisir, de la créativité et de la personnalité à vos créations.
Les textures de verre, également connues sous le nom de formes de verre, ajoutent de la profondeur et de la texture aux conceptions Web. Vous combinez l'effet de flou avec la transparence, et les pixels prennent un effet de verre dépoli légèrement opaque. Le Glassmorphisme n'essaie pas de faire croire à quiconque que vous regardez du verre. Au lieu de cela, il en évoque simplement le sentiment.
Apple utilise des textures de verre dans ses conceptions depuis 2020, et elles sont récemment apparues dans Windows 11. Il est particulièrement populaire car les éléments interactifs (tels que les boutons, les options de navigation, les curseurs et autres éléments de l'interface utilisateur) se détachent par des lignes nettes sur un flou vitreux.
JAMstack

JAMstack est un concept unique pour créer des pages Web statiques. Au lieu de mettre en œuvre une solution backend pour la génération de contenu, utilisez des API. Le résultat final est un site Web plus rapide et plus facile à gérer du point de vue du développeur.
Définition de JAMstack :
- J pour JavaScript - un langage pour écrire des fonctions frontales.
- A est pour l'API - demandant du contenu (données) à des services tiers.
- M signifie balisage – qui structure le contenu d'une page Web.
Quant à la stack, c'est une combinaison d'outils que vous utilisez. JAMstack peut être utilisé avec n'importe quelle combinaison de frameworks et de services tant qu'il suit la structure JAM.
En savoir plus : Jamstack.org ou WTF est Jamstack ?
Chatbot plus intelligentNotification push
Personnalisation du contenu grâce à l'apprentissage automatique- Motion UI
- Sécurité des données
- Expériences multiples
- Sécurité du réseau
- Micro frontend
- Réalité virtuelle
- Architecture sans serveur (sans serveur)
- Nuage Informatique
- Application à page unique (SPA)
- Framework JavaScript
- Tests automatisés
- Sites Web réactifs
- Mode sombre
- WebAssembly
- Développement sans code/Low-Code
- Réalité augmentée
- Web adapté aux mobiles développement
- Vitalité du Web de base
- Développement WordPress
- ...
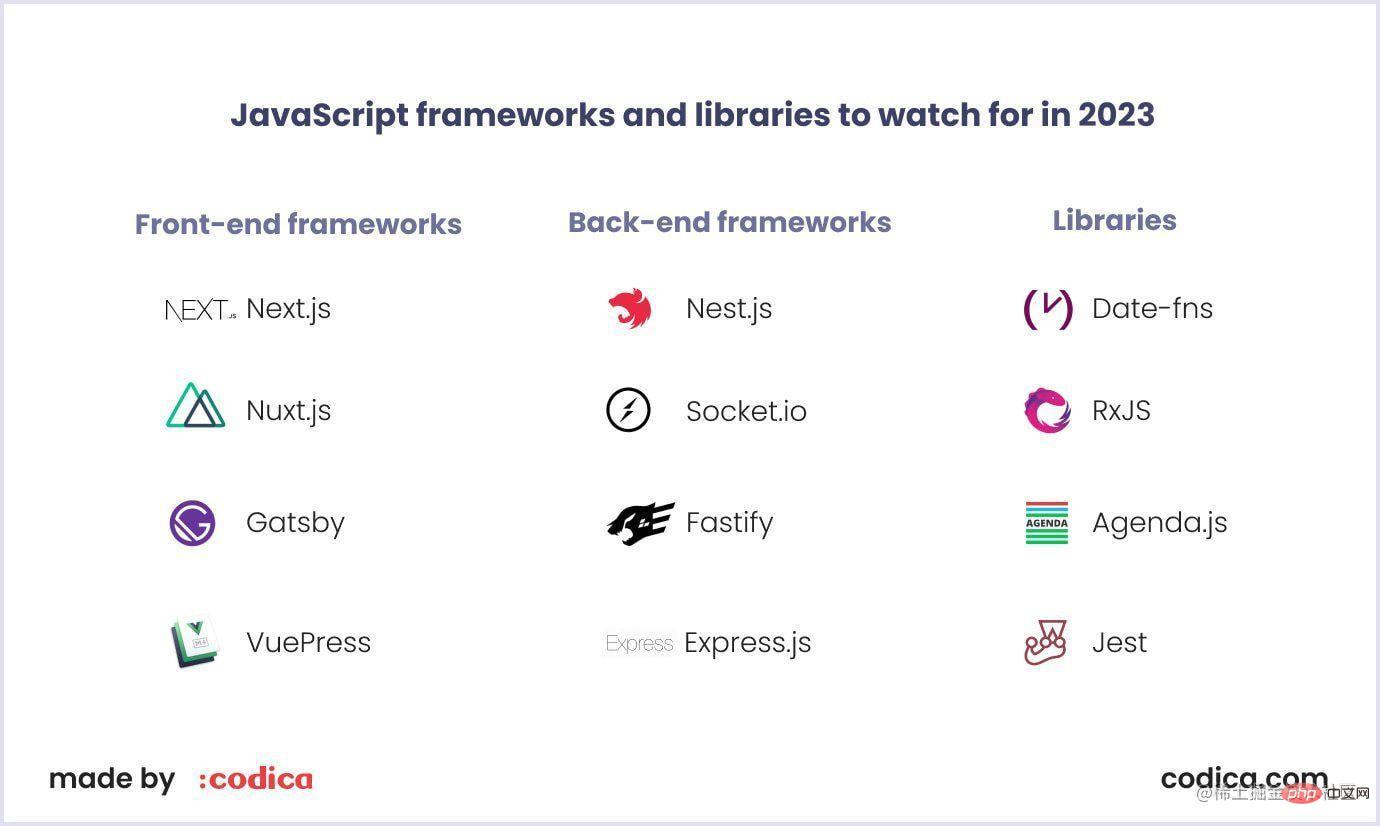
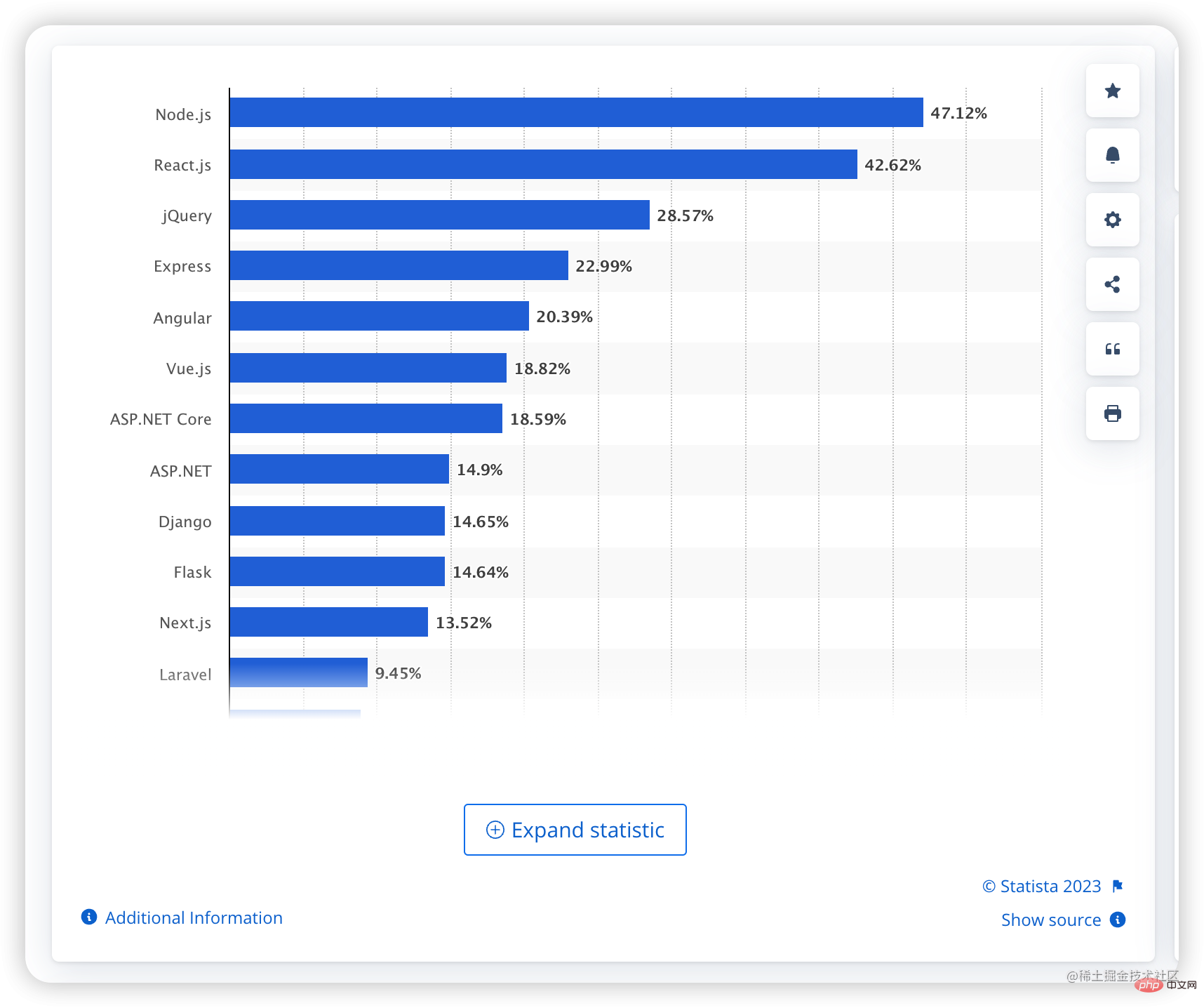
- Front-end framework
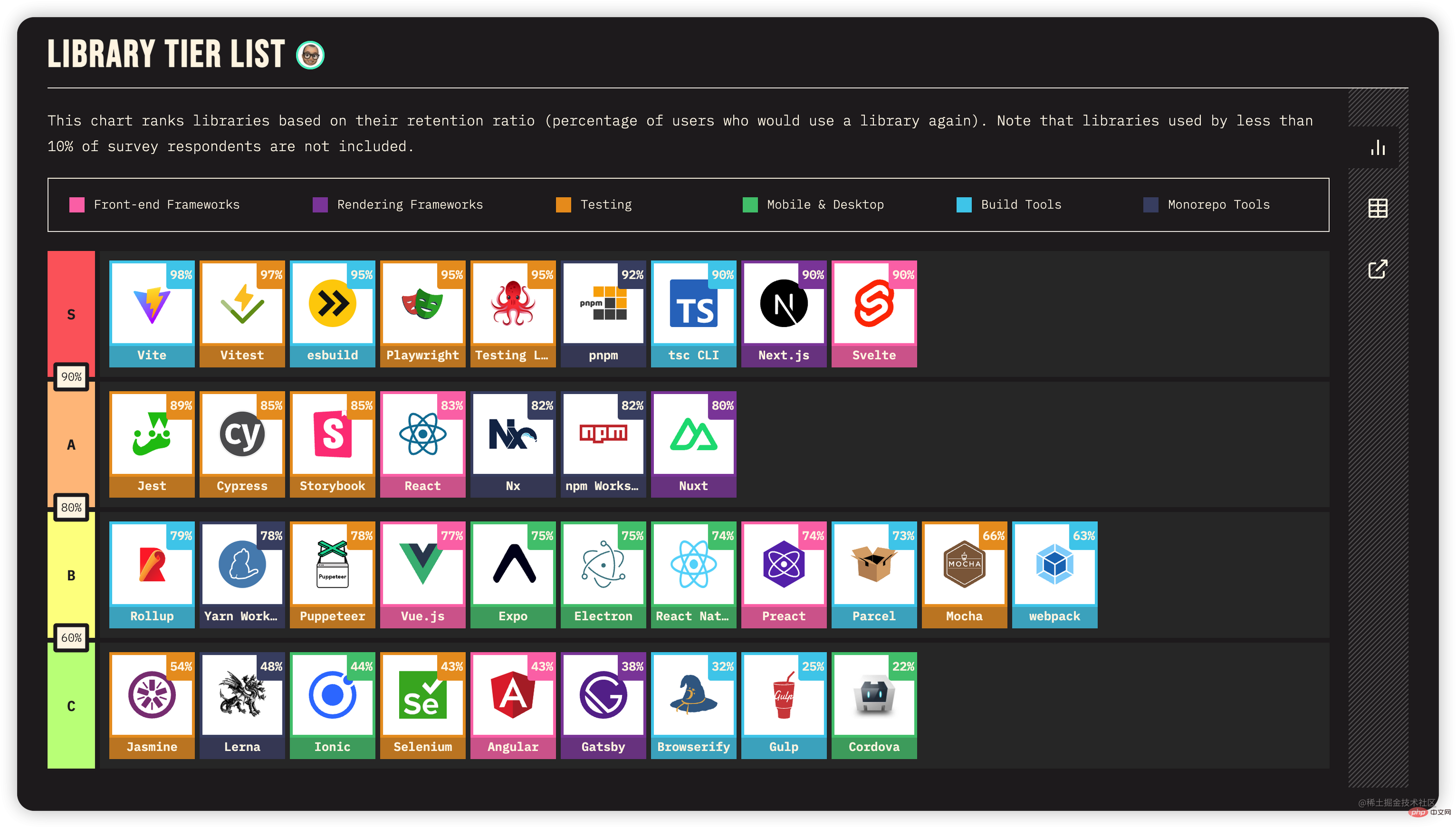
- Site Web de statistiques de données de référence : 2022.stateofjs.com/en-US/libra...
- React
Source :
statista.comBien que la courbe d'apprentissage de React soit modérément indulgente, l'accessibilité des outils rend le processus gérable. À savoir,React continue de dominer l'espace front-end. Le framework se distingue par son propre DOM virtuel qui garantit des performances durables pour les applications à grande échelle. De même, une structure basée sur les composants signifie que le développement est plus facile à réaliser entre les équipes.
create-react-app automatise le processus de création du modèle d'application. Ensuite, il y a
automatise le processus de création du modèle d'application. Ensuite, il y a
, offrant une expérience de débogage accessible depuis le navigateur. En raison de l'adoption généralisée de React, les développeurs front-end bénéficient d'une exposition à de nombreux projets open source. Par exemple,
construitplus d'une douzaine de systèmes de conception complets pour React. Le temps que cela permet de gagner sur le processus de développement est énorme. 
React 18 qui propose de nouvelles méthodes et concepts.  L'une des choses les plus importantes est de mettre en œuvre des mécanismes de concurrence. React fournit également de nouvelles fonctionnalités telles que des concepts de batching et de transformation automatiques. Il fournit de nouvelles API de rendu client et serveur et bien plus encore.
L'une des choses les plus importantes est de mettre en œuvre des mécanismes de concurrence. React fournit également de nouvelles fonctionnalités telles que des concepts de batching et de transformation automatiques. Il fournit de nouvelles API de rendu client et serveur et bien plus encore.
Développement d'applications React : interface utilisateur, style, gestion de l'état, tests
Notre équipe surveille avec passion l'état de React et espère que 2023 sera une excellente année pour les développeurs React. Si vous souhaitez être plus efficace, obtenez les meilleures pratiques et outils pour le développement React dans notre article .
Bien qu'Angular conserve une utilisation considérable, l'intérêt pour le framework est à son plus bas niveau. Qui sait, peut-être que les adeptes fidèles sont dus au fait qu'Angular est basé sur TypeScript ? Bien sûr, je plaisante.Angular offre un peu de flexibilité pour créer des SPA - Applications à page unique . Semblable à d'autres frameworks front-end célèbres, Angular implémente un flux de travail de développement basé sur des composants. De plus, un système de modèles a été ajouté pour gérer la nature dynamique des composants.
L'essentiel est qu'Angular peut et est utilisé pour créer des applications pour toutes les plates-formes simultanément. Le code peut être réutilisé pour être implémenté dans des applications Web, des projets mobiles et des applications de bureau natives. Quant aux performances, elles sont optimisées avec SSR et Web Workers .
Est-il facile de démarrer avec Angular ? Pas exactement. En fait, si l’on regarde les données de l’enquête, la satisfaction à l’égard du cadre a également chuté de manière significative. Les principales raisons sont la courbe d’apprentissage et les préférences personnelles.
Vue
Vue reste un choix solide pour un développement Web véritablement moderne. Le framework progressif a récemment lancé la version Vue 3. Et, grâce à de nouvelles fonctionnalités et améliorations, vise à se consolider en tant que cadre incontournable pour la création de piles modernes.
La nouvelle version apporte des implémentations très attendues. Inclut une nouvelle chaîne d'outils de construction utilisant Vite. Gestion de l'état améliorée via Pinia. Il existe également une documentation entièrement remaniée avec de nombreux didacticiels pour vous aider à démarrer.
Quant à sa popularité, Vue excelle dans sa flexibilité. Le framework n'impose pas de routines strictes, mais vous laisse plutôt décider quoi construire.
Par exemple, vous pouvez créer des composants Web qui peuvent être réutilisés dans d'autres piles de développement, y compris la plupart des modèles HTML de base. De plus, Vue est souvent utilisé pour gérer des projets SPA puissants grâce à des outils natifs, notamment CSR, DevTools, la prise en charge de TypeScript et des outils de test.
Parfois, il peut être difficile pour les développeurs de choisir entre Vue.js et React pour un projet. Les développeurs de Codica utilisent les deux frameworks. Nous les appliquons à différentes tâches qui surviennent lors du développement de logiciels personnalisés .
Vue.js est connu pour sa modularité, son élasticité et sa progressivité. Une grande communauté et une excellente documentation ajoutent également à ses avantages.
2022 a vu la sortie de Vue.js – 3.2.45. Maintenant, Vue.js est sur le point de lancer la version 3.3. Il offre des performances d'application améliorées, une taille de bundle plus petite et une prise en charge améliorée de TypeScript.
Apprenons-en davantage sur les améliorations de Vue qui influenceront les tendances du framework JS en 2023.
Amélioration des performances
Par rapport aux versions précédentes de Vue, Vue 3.0 et Vue 3.2, le système réactif a été considérablement amélioré, à savoir :
- Dans l'implémentation ref, la vitesse de lecture est augmentée de 260% et l'écriture la vitesse est augmentée de 50 % ;
- Le suivi des dépendances est 40 % plus rapide ;
- Réduit l'utilisation de la mémoire jusqu'à 17 % ;
Comment Vue 3.2 a-t-il obtenu des résultats aussi étonnants ? Le compilateur de modèles publié dans Vue 3.0 peut rapidement restituer le contenu statique et aplatir les nœuds dynamiques du modèle. Maintenant, il y a quelques améliorations. Par exemple, les VNodes d’éléments ordinaires peuvent être créés 200 % plus rapidement.
Vue 3.2, l'une des tendances JavaScript les plus puissantes, offre aux développeurs les options suivantes. Serait-il préférable pour votre projet d'obtenir des optimisations de performances et une liaison de type via le compilateur ? Ou dois-je surveiller le rendu manuellement ?
Support à grande échelle
Avant la troisième version, Vue était principalement adapté aux petits projets.
Mais l'API de composition intégrée à Vue 3.0 facilite l'organisation et la réutilisation du code nécessaire aux grands projets. Il résout des problèmes tels que les sources de composants inconnues, les conflits d'espace de noms et le décalage de performances. Par conséquent, il améliore la lisibilité et la vérification du type et est conforme aux dernières tendances JavaScript de 2023.
Intégration TypeScript
Le nouveau Virtual DOM et l'API Composition sont compatibles avec TypeScript, l'une des tendances JavaScript les plus importantes. Vue 3 est construit à l'aide de TypeScript qui fournit des déclarations de type groupées.
Modules en couches
Suite à la tendance du framework JavaScript, Vue Core a connu un changement architectural vers un corpus de modules découplés. En conséquence, le framework améliore la maintenabilité et introduit un Tree Shaking qui réduit la taille de l'exécution jusqu'à 50 %.
Création d'une bibliothèque de composants d'interface utilisateur
La nouvelle méthode "Définir un élément personnalisé" permet de créer des solutions personnalisées à l'aide de l'API Vue Component. Cette fonctionnalité permet aux développeurs de créer une bibliothèque de composants d'interface utilisateur optimisés par Vue compatible avec n'importe quel framework que vous utilisez.
Ainsi, Vue tient toujours une place importante dans la popularité des frameworks JavaScript. De plus, il continue de fournir aux développeurs un moyen simple et flexible de créer des applications Web.
Vous pouvez en savoir plus sur les dernières améliorations sur le blog Vue .
Svelte
Selon le HTTP Archive report, la taille médiane des pages Web en 2015 était de 1 280 Ko, qui est passée à plus de 2 000 Ko en 2022. Les énormes pages Web occuperont une grande partie du réseau. bande passante, ce qui rend le temps de chargement des pages plus long et certaines zones dotées de ressources réseau sous-développées ressentiront davantage cet impact. Pour améliorer cette tendance, Svelte a émergé. Svelte est conçu pour permettre aux développeurs de produire les applications réactives les plus légères avec la plus petite quantité de code et de générer la plus petite surcharge de performances pendant l'exécution. En principe, Svelte est un peu différent de React et Vue : il ne s'appuie pas sur la technologie Virtual DOM pour implémenter des mises à jour réactives, mais utilise directement des règles de grammaire personnalisées pour implémenter une analyse de données réactive, une liaison et pour la mise en œuvre d'un code procédural réactif. la taille du produit final compilé dans la plupart des scénarios peut être comparable à l'implémentation native et les performances ne sont pas inférieures à celles de Vue et React.
Svelte s'est classé premier dans l'enquête du site Web stackoverflow de 2021 sur "Le framework Web le plus populaire", et en 2022, cette enquête s'est également classée deuxième, à en juger par la proportion d'avis positifs des utilisateurs Très satisfaits de ce framework. Le taux de croissance des étoiles de github montre également que Svelte est un framework Web avec un grand potentiel de développement dans la communauté des développeurs. Une fois l'écologie devenue de plus en plus parfaite, Svelte est susceptible d'être comparable à React et Vue.
Le framework a été beaucoup adopté récemment, et même Vercel a investi dans son créateur, Rich Harris. Fondamentalement, Svelte fonctionne comme n'importe quel autre framework basé sur des composants. La principale différence par rapport aux frameworks comme React est que Svelte ne nécessite pas de livraison complète au navigateur. Au lieu de cela, les applications Svelte doivent être compilées, ce qui regroupe vos composants dans un fichier JavaScript prédéfini.
Alors que d'autres frameworks utilisent le DOM virtuel pour rendre les mises à jour, Svelte compile les applications à l'aide de nœuds DOM pré-alloués. Comme le démontre Josh Collinsworth, cette approche présente des avantages durables en termes de performances. Enfin, Svelte est très compatible avec le code HTML natif et n'impose pas de structure stricte.
C'est idéal pour un développement front-end rapide. Voici un exemple :
// Example.svelte <script> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style>Svelte est un framework front-end qui s'appuie sur une architecture basée sur des composants. La première version du framework a été écrite en JavaScript et publiée en 2016. Mais la troisième version sortie en 2019 utilise TypeScript. Svelte sera certainement l'une des tendances JavaScript les plus populaires de 2023.
Depuis la sortie de la version TypeScript, ce framework a suscité beaucoup d'intérêt de la part de la communauté des développeurs. Svelte est l'un des meilleurs frameworks qui satisfont la plupart des programmeurs.
Svelte est un framework léger qui aide les développeurs à créer des applications Web puissantes. React et Vue convertissent l'application en code Vanilla JS (un framework qui peut utiliser JS sans aucun autre framework ou bibliothèque) au moment de l'exécution.
Au lieu de cela, Svelte l'exécute au moment de la construction. Svelte agit comme un compilateur, permettant aux applications Web d'être exécutées dans le navigateur sans couche d'abstraction.
Discutons de ce qui rend Svelte spécial et de l'une des tendances JavaScript en 2023 qui ne peut être ignorée.
Avantages de Svelte
- Réactivité intégrée : Nous avons entendu dire que React est réactif. Mais Svelte a découvert une autre source de réactivité en dehors du DOM virtuel (Document Object Model) de React. Le fait est que tous les composants d’une application Svelte peuvent avoir un état. Une fois l'état du composant modifié, le DOM est mis à jour.
- Performances améliorées : Svelte affiche d'excellentes performances d'exécution. Les tendances des données JavaScript montrent également que ce framework est particulièrement adapté aux projets de petite et moyenne taille.
- Syntaxe compacte : la syntaxe de Svelte est simple et facile à lire. De plus, les applications Svelte ne nécessitent pas beaucoup de passe-partout.
Les dernières tendances indiquent que l'utilisation de Svelte continuera à se développer.
Preact
Le méta-framework a toujours été une chose. Et, dans ce cas, Preact vise à être une alternative légère à React. Si vous avez utilisé React par le passé, maîtriser Preact sera facile. En fait, vous pouvez facilement utiliser des composants entre les deux frameworks.
La première chose à noter est la taille du package, Preact est compressé de 4 Ko et React est compressé de 38 Ko. De même, le système d'événements est géré via addEventListener, vous pouvez donc utiliser Vanilla JavaScript pour gérer les événements.
Si vous recherchez une étude de cas détaillée, je vous recommande de consulter Pourquoi Etsy a migré de React vers Preact. La publication mesure les bénéfices dans la mesure du possible, ainsi que les avantages à long terme en termes de maintenabilité et de stabilité de migration.
Ember
Ember a une longue histoire et est antérieure à tous les frameworks ci-dessus. Bien entendu, Ember.js sera peut-être beaucoup moins utilisé au fil des années. Cependant, il reste un concurrent sérieux pour le développement efficace d’applications utilisant le modèle MVC. Et bien que le framework soit populaire parmi les développeurs Web, il est également très flexible pour les applications de bureau et mobiles.
Plus important encore, Ember est toujours en développement actif. Ember version 4.0ajoute de nouvelles fonctionnalités pour suivre les tendances front-end. Une autre chose qui distingue Ember est la rétrocompatibilité intégrée. En ce qui concerne les frameworks, Ember fait un excellent travail en garantissant que votre code ne se brise pas en raison de modifications importantes apportées au framework lui-même.
Lit
Lit (anciennement lit-HTML et LitElement) est un framework de composants Web maintenu par Google. Lit est le framework utilisé dans la pile technologique de Wordle. Le jeu de devinettes de mots populaire attire des millions de visiteurs chaque jour. Ainsi, en résumé, Lit est le plus couramment utilisé pour créer des applications Web progressives avec des interfaces à la fois simples et complexes.
À tout moment, vous pouvez utiliser directement les composants Web. Cette approche permet de créer des composants qui n’ajoutent aucune surcharge de performances supplémentaire. Lit a une empreinte d’exécution minimale. En termes simples, des frameworks comme React s'appuient sur JavaScript, tandis que Lit implémente simplement des composants Web standardisés.Alpine
Alpine.js est un framework frontal JavaScript permettant de personnaliser le comportement de l'interface utilisateur. Et, bien qu’Alpine soit similaire à Vue et Angular, ses exigences en matière d’utilisation des ressources sont bien inférieures. L'auteur
Caleb Porzio l'appelle « fermer le robinet sur la vulnérabilité entre jQuery et React » .
Alpine fonctionne mieux lorsque vous souhaitez ajouter de l'interactivité à vos créations sans tous les frais généraux. Par exemple, si vous disposez d’une conception d’application prédéfinie et que vous souhaitez ajouter un menu déroulant interactif. Utiliser React pour les fonctionnalités interactives de base est excessif. Considérez Alpine comme un moyen d'optimiser les frameworks Web côté serveur. En fait,L'auteur lui-même le souligneAlpine s'inspire beaucoup de frameworks tels que Laravel et Django. De même, c'est la solution légère parfaite pour ajouter des fonctionnalités de style jQuery aux générateurs de sites statiques : Jekyll, Hugo, et plus encore.
Solid
SolidJS est activement développé depuis 2019. Cependant, le framework a été mis à niveau vers la v1Le framework est déclaratif et n'utilise pas de DOM virtuel. En revanche, Solid est similaire à Svelte dans la mesure où il compile les composants dans le DOM réel. Par conséquent, le statut de mise à jour est spécifique au code qui l’utilise. Enfin, SolidJS s'inspire fortement de React. Et à bien des égards, il existe de nombreuses similitudes. Inclut la prise en charge de JSX, de l'API Hooks, ainsi que des fonctionnalités telles que les composants Web et SSR. Fait intéressant, c'est aussi très rapide.
Résumé par Ryan Carniato Un test de référence montre que Solid peut surpasser Svelte, Elm, mais aussi des frameworks comme Vue et Redux.
Stimulus
Enfin, au moins cette année, nous avons un plan de relance. Un framework JS minimal développé par Basecamp. La première chose que vous remarquerez, ce sont les similitudes avec l'Alpine. En d’autres termes, Stimulus tente d’être une alternative modeste à jQuery. Ce framework est mieux utilisé pour améliorer le HTML que vous utilisez déjà dans le cadre de la structure de votre page. Stimulus vous permet d'optimiser vos éléments HTML en ajoutant des contrôleurs de données JavaScript. Il s'agit de fonctionnalités interactives et dynamiques qui peuvent être utilisées pour améliorer les soumissions de formulaires, l'apparence des boutons, etc.
Résumé
S’il y a une conclusion à tirer des tendances de cette année, c’est que les développeurs cherchent à simplifier les choses. Cela est très évident avec des frameworks comme Lit et Solid. Bien que React dispose d’un excellent écosystème, il n’est pas toujours nécessaire pour créer de simples applications SPA et PWA. Je crois également que cette tendance est très évidente en soi. Angular était autrefois la meilleure chose qui soit, mais ses résultats rebutent les développeurs. Il n’est donc pas surprenant que Vue, React et Angular perdent l’intérêt des développeurs.De plus, des alternatives plus petites mais plus sophistiquées deviennent de plus en plus populaires. En fait, depuis cette année, d’innombrables projets ont eu un impact sur l’écosystème des développeurs front-end. Cela dit, Bun est conçu pour rivaliser avec Fresh en tant que moteur d'exécution JS de facto - il met l'accent sur la vitesse et la simplicité, et je m'attends pleinement à ce que ces outils figurent en tête du rapport de l'année prochaine.
Bibliothèque
- lit-element : Un outil rapide et léger pour partager des composants entre projets et développer des systèmes de conception d'interface utilisateur.
- date-fns : Une bibliothèque d'utilitaires moderne pour le navigateur et Node.js. Elle est plus légère que la bibliothèque Moment.
- RxJS : Il est idéal pour créer des programmes fonctionnels, asynchrones et basés sur des événements en utilisant des séquences observables.
- yup : Générateur de schéma JavaScript expressif pour la validation avec la prise en charge de TypeScript.
- agenda.js : une solution à faible surcharge pour la planification des tâches Node.js optimisée par MongoDB.
- Bull : file d'attente basée sur Redis rapide et fiable pour Node.js. De plus, il a son frère BullMQ écrit en TypeScript.
- Jest : Une bibliothèque rapide, sécurisée et bien documentée pour créer, exécuter et créer des tests.
- Commander.js, inspiré du langage de programmation Ruby Bibliothèque Commander, une bibliothèque pour créer des CLI dans Node.js. Il est livré avec le support TypeScript.


 L'évolution du CSS 🎜🎜Si JS est mature mais continue d'évoluer, le CSS évolue plus vite que jamais. Avec HTML5, CSS3 a connu un énorme succès, et bien que nous en parlions souvent comme une spécification unique, CSS niveau 3 a divisé le langage en plusieurs documents indépendants appelés « modules ». Aujourd'hui, le dernier CSS s'appelle simplement CSS, avec des niveaux utilisés uniquement pour différencier les fonctionnalités des versions antérieures. 🎜
L'évolution du CSS 🎜🎜Si JS est mature mais continue d'évoluer, le CSS évolue plus vite que jamais. Avec HTML5, CSS3 a connu un énorme succès, et bien que nous en parlions souvent comme une spécification unique, CSS niveau 3 a divisé le langage en plusieurs documents indépendants appelés « modules ». Aujourd'hui, le dernier CSS s'appelle simplement CSS, avec des niveaux utilisés uniquement pour différencier les fonctionnalités des versions antérieures. 🎜