Maison >Tutoriel CMS >WordPresse >Une brève analyse sur la façon d'épingler les articles en haut dans WordPress ? Comment le distinguer des articles ordinaires ?
Une brève analyse sur la façon d'épingler les articles en haut dans WordPress ? Comment le distinguer des articles ordinaires ?
- 青灯夜游avant
- 2023-03-13 20:18:144550parcourir
Comment placer la publication en haut dans WordPress ? Comment distinguer les articles épinglés ? L’article suivant vous présentera plusieurs façons de distinguer les articles épinglés dans WordPress. J’espère qu’il vous sera utile !

De nombreux blogs ont leurs propres articles épinglés. Par défaut, WP classe uniquement les articles épinglés au premier plan. Hormis la différence de position, il n'y a aucune différence avec les autres articles. Alors, comment pouvons-nous les distinguer ? J'ai plusieurs méthodes ici :
1. Comment mettre l'article en haut dans WordPress ?
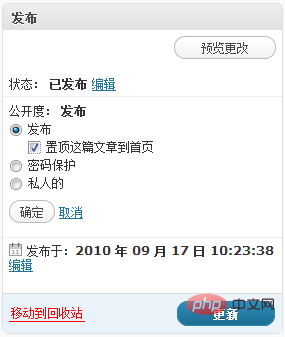
Je crois que beaucoup d'amis ne savent pas que WordPress lui-même a pour fonction d'épingler des articles, et c'est vraiment du gaspillage de chercher des plug-ins pour implémenter la fonction d'épinglage. Je pense qu'il est nécessaire d'expliquer comment épingler. articles. Mettre la publication en haut dans WordPress est très simple. Ouvrez la page d'édition de l'article et définissez la colonne Annonce dans la colonne de droite, comme indiqué dans l'image :

2. Ajoutez le mot "top". " au titre
En fait, notre article Il n'y a qu'une seule fonction utilisée pour l'article is_sticky(). Cette fonction est utilisée pour déterminer si l'article est un article collant. Les articles épinglés ne sont généralement affichés que sur la page d'accueil, alors ouvrez maintenant index.php dans votre répertoire de thème, recherchez : the_title(); et remplacez-le par : the_title(); 然后将其改成:
the_title(); if( is_sticky() ) echo ' <span style="color:red;">置顶</span>';
三、置顶文章不显示文章摘要
同样是打开index.php,查找:the_content 或 the_excerpt
if( !is_sticky() ) the_content(....);
3. Les articles épinglés l'article n'affiche pas le résumé de l'article
De même, ouvrez index.php, recherchez :the_content ou the_excerpt, ajoutez-y un jugement, afin que l'article épinglé n'affiche pas le résumé, tel que : if( !is_sticky() ) the_excerpt(....);
ou <div <?php post_class(); ?> class="post">
Quatrièmement, ajoutez une bordure ou un arrière-plan à l'article épinglé
Cette méthode n'a pas besoin de déterminer s'il s'agit d'un article épinglé, nous il suffit d'y ajouter un style CSS. Ouvrez index.php dans le répertoire du thème et recherchez le div où se trouve chaque article. Recherche générale par thème : class="post" Ce div est le div où se trouve chaque article. Nous ajoutons maintenant une classe à ce div, telle que <. ;div class="post"> Remplacez par (class="post" dans le code suivant peut être supprimé) :.sticky {
background: #ff0000;
border: 1px solid #ccc;
}rrreee🎜🎜 De cette façon, l'article du haut aura un arrière-plan et une bordure. N'est-ce pas moche ? Vous pouvez modifier cet attribut de classe selon vos besoins pour obtenir l'effet qui vous satisfait. 🎜🎜Apprentissage recommandé : "🎜Tutoriel WordPress🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un article expliquant en détail comment créer des blocs de colonnes CMS dans WordPress
- Comment WordPress implémente-t-il les fonctions d'articles associées ? Plusieurs façons de partager
- Explication détaillée de la façon d'ajouter la fonction de soumission dans WordPress
- Une brève analyse sur la façon de supprimer les invites de mise à jour pour les plug-ins WordPress
- Une brève analyse de la façon d'ajouter un panneau de champs personnalisé dans WordPress

