Maison >interface Web >Voir.js >Une analyse approfondie des fonctions de cycle de vie dans Vue3
Une analyse approfondie des fonctions de cycle de vie dans Vue3
- 青灯夜游avant
- 2023-03-13 19:52:442136parcourir
Cet article vous amènera à apprendre la fonction hook de cycle de vie de l'API combinée Vue3. La maîtrise de la fonction hook nous donne la possibilité d'exécuter notre propre logique à des étapes spécifiques du processus de développement. J'espère que cela sera utile à tout le monde !

Fonction de hook de cycle de vie
Chaque instance de composant Vue doit passer par une série d'étapes d'initialisation lors de sa création, telles que la configuration de l'écoute des données, la compilation de modèles, le montage de l'instance sur le DOM et mettez à jour le DOM lorsque les données changent. En cours de route, il exécute également des fonctions appelées hooks de cycle de vie, donnant aux développeurs la possibilité d'exécuter leur propre code à des étapes spécifiques.
Dans notre Vue2, le contexte this de toutes les fonctions hook du cycle de vie pointera automatiquement vers l'instance de composant qui l'appelle actuellement.
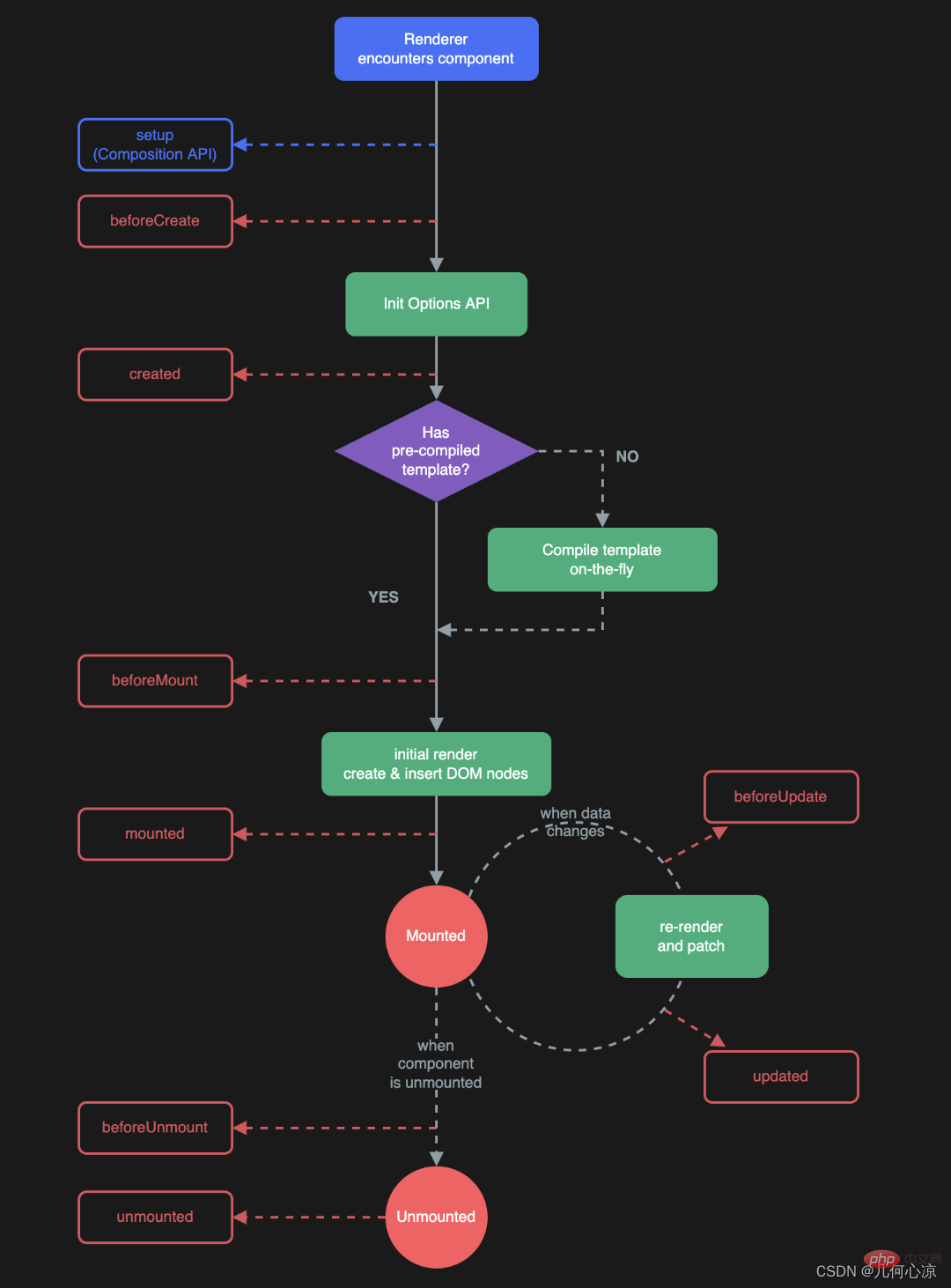
Remarque : évitez d'utiliser des fonctions fléchées pour définir des hooks de cycle de vie, car si c'est le cas, vous ne pourrez pas obtenir l'instance du composant via cela dans la fonction. Vous trouverez ci-dessous une image du site officiel ; un tableau d'icônes du cycle de vie de l'instance. [Recommandations associées : tutoriel vidéo vuejs, développement frontal Web]

beforeCreate
sera appelé immédiatement après la fin de l'initialisation de l'instance, après l'analyse des accessoires et avant des options telles que au fur et à mesure que data() et calculés sont traités. Le hook setup() de l'API composite est appelé avant tous les hooks d'API facultatifs, et beforeCreate() ne fait pas exception.
created
Appelé une fois que l'instance du composant a traité toutes les options liées à l'état. Lorsque ce hook est appelé, les éléments suivants ont été configurés : données réactives, propriétés calculées, méthodes et écouteurs. Cependant, la phase de montage n'a pas encore commencé, la propriété $el n'est donc toujours pas disponible.
beforeMount
Appelé avant que le composant ne soit monté. Lorsque ce hook est appelé, le composant a fini de configurer son état réactif mais n'a pas encore créé de nœud DOM. Il est sur le point d'effectuer le processus de rendu DOM pour la première fois. Ce hook ne sera pas appelé lors du rendu côté serveur.
Mounted
Appelé une fois le composant monté. Un composant est considéré comme monté lorsque tous les sous-composants synchronisés ont été montés. (N'inclut pas les composants asynchrones ou les composants dans l'arborescence <suspense></suspense>) Sa propre arborescence DOM a été créée et insérée dans le conteneur parent. Notez que ce n'est que si le conteneur racine se trouve dans le document que l'arborescence DOM du composant est également garantie dans le document. Ce hook est généralement utilisé pour effectuer des effets secondaires qui nécessitent un accès à l'arborescence DOM rendue par le composant, ou dans des applications de rendu côté serveur pour garantir que le code lié au DOM est uniquement appelé sur le client. Ce hook ne sera pas appelé lors du rendu côté serveur. <suspense></suspense> 树内的组件)其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端被调用。这个钩子在服务端渲染时不会被调用。
beforeUpdate
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用。这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。这个钩子在服务端渲染时不会被调用。
updated
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。父组件的更新钩子将在其子组件的更新钩子之后调用。这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。这个钩子在服务端渲染时不会被调用。不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
beforeUnmount(Vue3)
在一个组件实例被卸载之前调用。当这个钩子被调用时,组件实例依然还保有全部的功能。这个钩子在服务端渲染时不会被调用。
unmounted
在一个组件实例被卸载之后调用。一个组件在以下情况下被视为已卸载:其所有子组件都已经被卸载。所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。这个钩子在服务端渲染时不会被调用。
activated
若组件实例是 <keepalive></keepalive>
Ne changez pas l'état du composant dans le hook mis à jour, cela pourrait provoquer une boucle de mise à jour infinie ! 🎜🎜🎜 🎜beforeUnmount🎜🎜(Vue3)🎜 Appelé avant qu'une instance de composant ne soit démontée. Lorsque ce hook est appelé, l'instance du composant conserve toutes ses fonctionnalités. Ce hook ne sera pas appelé lors du rendu côté serveur. 🎜🎜🎜 🎜unmounted🎜🎜🎜 Appelé après le démontage d'une instance de composant. Un composant est considéré comme déchargé lorsque tous ses composants enfants ont été déchargés. Toutes les actions réactives associées (actions de rendu, propriétés calculées et écouteurs créés lors de la configuration ()) ont été arrêtées. Certains effets secondaires tels que les minuteries, les écouteurs d'événements DOM ou les connexions au serveur peuvent être nettoyés manuellement dans ce hook. Ce hook ne sera pas appelé lors du rendu côté serveur. 🎜🎜🎜 🎜activated🎜🎜🎜 Appelé lorsque le composant est inséré dans le DOM si l'instance du composant fait partie de l'arborescence de cache <keepalive></keepalive>. Ce hook ne sera pas appelé lors du rendu côté serveur. 🎜 deactivated
Appelé lorsque le composant est supprimé du DOM si l'instance du composant fait partie de l'arborescence de cache <keepalive></keepalive>. Ce hook ne sera pas appelé lors du rendu côté serveur.
Cycle de vie de l'API combinée
Nous savons tous que les fonctions de cycle de vie sont nécessaires dans notre développement, alors comment utilisons-nous ces fonctions de hook dans notre API composée ? En fait, c'est très simple. N'oubliez pas que dans l'API combinée, à l'exception des deux fonctions beforeCreate et create, les autres fonctions hook peuvent être utilisées dans le setup en les ajoutant. Quant aux deux fonctions beforeCreate et create, elles le sont. non disponible dans l'API combinée Exists, car notre exécution dans la fonction d'entrée de configuration est avant la création ; nos requêtes peuvent être placées dans la fonction onMounted, qui est également la fonction hook que nous utilisons le plus souvent et toutes nos fonctions hook dans la combinaison ; L'API peut être définie plusieurs fois.
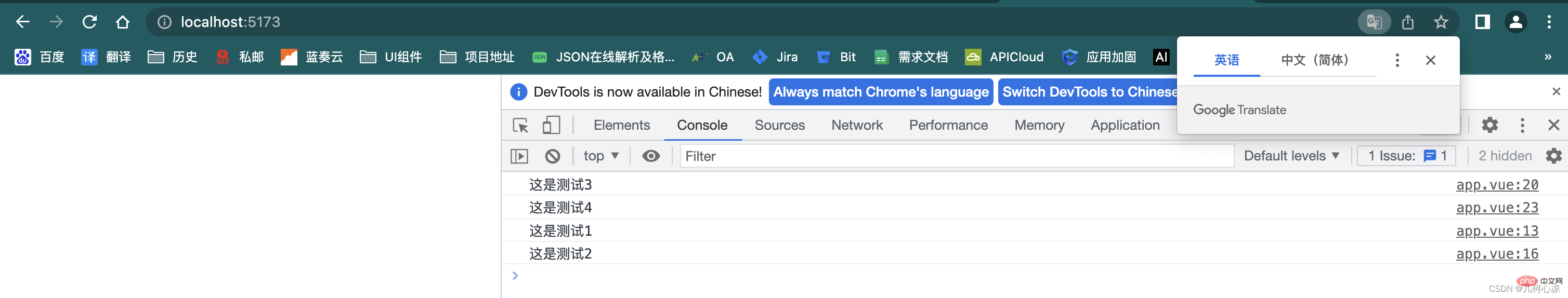
Notez que ce que nous avons dit auparavant n'est pas assez rigoureux pour être ajouté directement pour l'utiliser. Nous en avons deux spéciaux, c'est-à-dire que nos fonctions de hook avant et après la destruction ont changé, beforeDestroy=》onBoreUnmount, destroy=》onUnmount;Nous avons mentionné ci-dessus que la fonction hook dans une API combinée peut être définie plusieurs fois, alors quelle est la signification ? En fait, nous avons souvent ce besoin. Dans notre article précédent, nous avons mentionné que notre API combinée Vue3 est plus maintenable. Ainsi, si nous effectuons la fonction hook qui termine l'initialisation de la page, nous devons effectuer deux logiques. niveaux de traitement ? Ensuite, nous devons écrire des fonctions onMounted à différents niveaux logiques ! Essayons d’abord d’écrire la fonction hook dans l’API de combinaison !
<template>
<div>
</div>
</template>
<script setup>
import { onBeforeMount, onMounted } from 'vue';
onMounted(() => {
console.log('这是测试1')
})
onMounted(() => {
console.log('这是测试2')
})
onBeforeMount(() => {
console.log('这是测试3')
})
onBeforeMount(() => {
console.log('这是测试4')
})
</script>

Écrit à la fin
Après avoir lu cet article, avez-vous une compréhension plus approfondie des fonctions du cycle de vie de Vue ? Avez-vous maîtrisé l'utilisation de la fonction hook de l'API combinée ? Et la fonction hook dans notre API combinée peut être définie plusieurs fois, ce qui peut mieux refléter la maintenabilité et l'évolutivité de notre API combinée. Bien sûr, dans cet article, Brother Liang ne vous a amené qu'à essayer deux fonctions hook, les partenaires peuvent essayer la. le reste du crochet fonctionne tout seul ! Chers amis, laissez-nouscodons !
(Partage de vidéos d'apprentissage :Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vue3 apprend une analyse approfondie des modules CSS et de la portée
- Explication graphique détaillée des étapes pour implémenter le champ de recherche globale dans Vue3 (avec code)
- Parlons de la meilleure façon d'encapsuler des graphiques électroniques dans vue3 ? (explication détaillée du code)
- Parlons de la façon de configurer l'interface 404 dans Vue2 et Vue3
- Apprenez étape par étape à écrire un lecteur en utilisant Vue3
- L'intervieweur a soudainement demandé : quelle est la différence entre Vue2 et Vue3 ?

