Maison >interface Web >js tutoriel >Explication détaillée de l'interface ControlValueAccessor de l'apprentissage angulaire
Explication détaillée de l'interface ControlValueAccessor de l'apprentissage angulaire
- 青灯夜游avant
- 2023-03-10 20:03:232164parcourir
Qu'est-ce que ControlValueAccessor ? Pourquoi devez-vous utiliser ? L'article suivant vous présentera l'interface du composant ControlValueAccessor dans Angular. J'espère qu'il vous sera utile !

ControlValueAccessor Qu'est-ce que ?
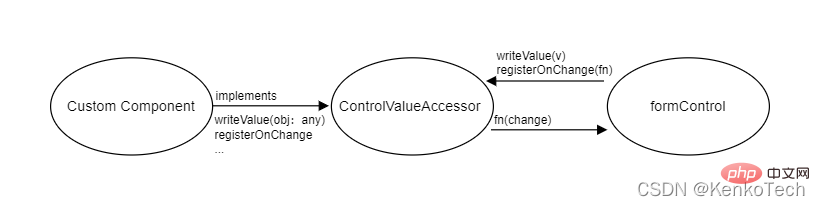
En termes simples, ControlValueAccessor est une interface utilisée pour créer un pont entre l'instance FormControl d'Angular et les éléments natifs du DOM. Son utilisation est similaire à OnInit, obligeant les programmeurs à implémenter les méthodes correspondantes dans les composants personnalisés.
import {
ControlValueAccessor,
NG_VALUE_ACCESSOR
} from '@angular/forms';
@Component({
selector: 'custom',
templateUrl: './custom.component.html',
styleUrls: ['./custom.component.less'],
providers: [
{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CustomComponent),
multi: true
}
]
})
export class CustomComponent implements ControlValueAccessor, OnInit, {…
Pourquoi devez-vous utiliser ControlValueAccessor
Parfois, vous devrez peut-être créer un élément de formulaire personnalisé et espérer qu'il pourra communiquer avec succès avec FormControl d'Angular. À l’heure actuelle, vous avez besoin de ControlValueAccessor pour atteindre cet objectif.
Par exemple :
this.myForm = new FormGroup({
userName: new FormControl({value: '', disabled: false})
});
Compréhension approfondie de
L'utilisation de ControlValueAccessor a été introduite sur le site officiel d'Angular et dans de nombreux articles, mais comment ça marche spécifiquement ?
Angular a besoin d'un mécanisme commun pour relier les contrôles de formulaire natifs/personnalisés et les directives formControl, et c'est exactement ce que fait ControlValueAccessor. Cet objet relie les contrôles de formulaire natifs et les directives formControl et synchronise leurs valeurs. Tout composant ou directive peut être converti en un objet de type ControlValueAccessor en implémentant l'interface ControlValueAccessor et en l'enregistrant sous NG_VALUE_ACCESSOR.
En fait, les contrôles de formulaire natifs ont également des interfaces similaires à ControlValueAccessor. Par exemple : lorsque Angular rencontre un contrôle natif DOM d'entrée ou de zone de texte dans un modèle de composant, il utilisera la directive DefaultValueAccessor
Accessor | . Élément de formulaire |
DefaultValueAccessor |
entrée, zone de texte |
case à cocher ControlValueAccessor |
input[type=checkbox] |
NumberValueAccessor |
input[type=number] |
RadioControlValueAccessor |
input[type=radio] |
| Ran geValueAccessor |
input[type =range] OnSelectControlValueAccessor |
SelectableControlValueAccessor |
|
select [Multiple] |
以上是Angular 为所有原生 DOM 表单元素创建的 Angular 表单控件,即内置ControlValueAccessor ControlValueAccessor 接口定义了四个方法:
formControl 指令使用 writeValue 方法设置原生表单控件的值;使用 registerOnChange 方法来注册由每次原生表单控件值更新时触发的回调函数,我们需要把更新的值传给这个回调函数,这样对应的 Angular 表单控件值也会更新;使用 registerOnTouched 方法来注册用户和控件交互时触发的回调。
formControl会调用名为setUpControl的函数,ControlValueAccessor的实例valueAccessor会被作为参数传入这个函数中。在setUpControl中,ControlValueAccessor的四个方法会在交互时被调用,以完成formControl和元素之间的通信。 拓展:在使用ControlValueAccessor时需要一同引入NG_VALUE_ACCESSOR,它是使用InjectionToken 创建的可在 Provider 中使用的 Token。我们在编写自己的项目时一般不需要用到InjectionToken,但是在一个框架或者第三方的插件中,它就变得十分有必要了。 export const NG_VALUE_ACCESSOR =
new InjectionToken<readonlyarray>>('NgValueAccessor');</readonlyarray>
试想当我使用依赖注入的功能时,我需要将我创建的依赖注册进组件中。这时我就需要一个令牌,如果我使用一个字符串作为令牌就有可能会造成重复,相同的令牌会导致后面的覆盖前面的。所以需要一个Token作为一个唯一值来防止这种冲突。 providers: [{ provide: TOKEN, useValue: … }]
更多编程相关知识,请访问:编程视频!! |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon d'utiliser FormArray et les boîtes modales dans Angular
- Que dois-je faire si le mode de développement Angular13+ est trop lent ? Causes et solutions
- Un article pour parler des pipelines (PIPE) en Angular
- [Résumé] 5 meilleurs conseils pour gérer des projets Angular
- Un article pour parler de l'injection de dépendances dans Angular
- L'apprentissage angulaire parle du cycle de vie