Maison >Tutoriel CMS >DEDECMS >Dedecms a-t-il une version mobile ?
Dedecms a-t-il une version mobile ?
- 藏色散人original
- 2023-03-02 09:30:381919parcourir
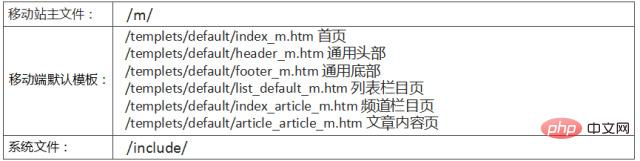
dedecms a une version mobile. La méthode d'installation pour la version mobile est la suivante : 1. Déplacez les DATA vers les paramètres de sécurité en dehors du répertoire racine et modifiez le code "/m/index.php" 2. Dans "Mettre à jour le code HTML de la page d'accueil ; ", remplacez " Remplacez « Sélectionner le modèle de page d'accueil » par « default/index_m.htm » ; 3. Modifiez l'URL des « Informations graphiques et textuelles » sur la page d'accueil en un lien mobile. 4. Définissez la station mobile pour qu'elle soit accessible ; via le nom de domaine de deuxième niveau.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version Dedecms V5.7SP1, ordinateur Dell G3.
Dedecms a-t-il une version mobile ?
Oui.
Tutoriel d'installation et d'utilisation du site mobile DedeCMS
Comment utiliser le site mobile DedeCMS :
1 Deux façons d'installer le site mobile Dedecms :
(1) Téléchargez directement la nouvelle version Installation et utilisation. , version Dedecms : version officielle V5.7SP1 (18/06/2015) Cette version contient des fonctionnalités de site mobile que l'ancienne version ne possède pas.
(2) Mettez à niveau l'ancienne version (uniquement pour ajouter des fonctions de site mobile), téléchargez la dernière version (notez que l'encodage du site Web doit être cohérent avec le site d'origine), copiez les fichiers suivants dans le package compressé dans le répertoire correspondant du site d'origine :

Remarque : Si le site d'origine a un modèle autre que celui par défaut, par exemple, un modèle de colonne est /templets/defaultst_default_news.htm, vous pouvez copier /templets/defaultst_default_m.htm et le renommer en list_default_news_m. htm. Autrement dit : le modèle de site Web PC doit avoir un modèle de site Web mobile correspondant, et le nom de fichier de ce dernier est « _m » après le nom de fichier du premier.
Une fois l'installation ou la mise à niveau de dedecms terminée, vous devriez pouvoir créer un site Web mobile à ce moment-là. Cependant, certains problèmes ont été constatés lors de l'utilisation de la fonction de site mobile fournie par la version dedecms20150618, qui doit être modifiée. avant de pouvoir être utilisé normalement, les dedecms suivants sont donc disponibles Étapes de modification...
2. Modifier les Dedecms
(1) Si le site d'origine dispose de paramètres de sécurité pour déplacer les DONNÉES en dehors du répertoire racine, vous devez modifier le code /m/index.php :
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}Remplacez /.. Remplacez /data/common.inc.php par /../../data/common.inc.php, ou supprimez directement les 5 lignes de code ci-dessus .
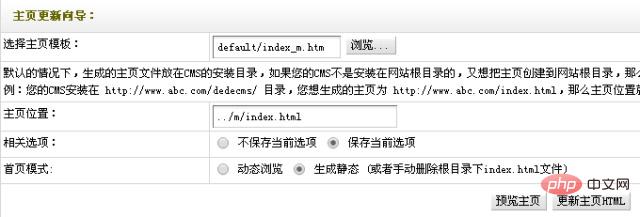
(2) La page d'accueil du site mobile générera automatiquement un fichier statique de page d'accueil lors du premier accès. Le principe est que le répertoire /m/ doit être défini avec des autorisations d'écriture, sinon il ne sera pas mis à jour normalement. Plus tard, pour mettre à jour les fichiers statiques sur la page d'accueil, vous devez vous connecter en arrière-plan pour mettre à jour manuellement : dans "Mettre à jour le HTML de la page d'accueil", remplacez "Sélectionner le modèle de page d'accueil" par "default/index_m.htm" et modifiez "Emplacement de la page d'accueil". à "../m/index.html" », puis générez le fichier statique de la page d'accueil.

Remarque : Cette version est appelée "version HTML générée automatiquement", mais le modèle de site mobile par défaut comporte un lien de page d'accueil dynamique de , qui doit être remplacé par <. ;a href= "index.html">Formulaire de lien statique.
※Si vous trouvez difficile d'utiliser des pages statiques et souhaitez définir la page d'accueil en navigation dynamique, vous pouvez modifier /m/index.php et remplacer
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}le code ci-dessus par une seule ligne : $pv->Display() ;
3. Page d'accueil L'URL dans la section "Informations graphiques et textuelles" est un lien PC, modifié en lien mobile :
Rechercher tout dans template/templets/default/index_m.htm, remplacez par
4. L'en-tête général contient un champ de recherche et la recherche. passera à la page de recherche du PC. Il est recommandé de supprimer :
Supprimez le code suivant dans /templets/default/header_m.htm :
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. Le site mobile utilise le répertoire de deuxième niveau par défaut, et peut également utiliser le nom de domaine de deuxième niveau, nous devons donc configurer le site mobile pour qu'il soit accessible via le nom de domaine de deuxième niveau et résoudre le nom de domaine de deuxième niveau. Le nom de domaine de premier niveau est connecté à l'adresse IP du serveur sur lequel se trouve le site Web, et le nom de domaine de deuxième niveau est lié au répertoire /m/ sur le serveur/espace.
Après avoir défini avec succès le nom de domaine de deuxième niveau, vous constaterez que les images ne peuvent pas être affichées lorsque vous parcourez le site Web via le nom de domaine de deuxième niveau. La raison en est que le chemin de l'image est incorrect - le chemin de l'image est dans le. forme de "/uploads/x/y.jpg" par rapport au chemin du répertoire racine. Il s'affiche normalement sur la page du site PC car le répertoire existe sous le nom de domaine du site PC et le nom de domaine de deuxième niveau est lié au deuxième. -répertoire de niveau, qui n'existe pas, donc accéder à l'image renverra une erreur 404. Il existe de nombreuses solutions à ce problème. Voici quelques idées (exemple de site PC : www.dede58.com ; site mobile : m.dede58.com) :
(1) Définissez les dedecms pour qu'ils utilisent des chemins absolus
Après avoir entré la gestion. en arrière-plan, cliquez sur "Système"->"Paramètres système de base"->"Paramètres de base", sélectionnez "(Oui/Non) prend en charge le multi-site, activez les URL absolues pour les pièces jointes, les connexions de colonnes et le contenu de la liste d'arcs après avoir activé cette option. :" (La valeur par défaut est "Non") est défini sur "Oui".
(2) Modifiez le chemin du modèle
Ajoutez :
<basehref="http://www.dede58.com" />
à
dans tous les modèles mobiles, puis ajoutez dans le code.“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

